18 Free WYSIWYG and Markdown Editor Libraries for React Developers, Enrich Your Text Editing
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
A WYSIWYG (What You See Is What You Get) and Markdown Editor are two types of text editors that are widely used in content creation and web development.
A WYSIWYG Editor allows users to see what the end result will look like while the document is being created. In other words, you can format text in a word processor, and the changes will be visible immediately. This makes it an excellent choice for those who prefer a visual approach to content creation.
Markdown Editor, on the other hand, utilizes a plain-text formatting syntax that can be converted into HTML. It is designed to be easy-to-read and easy-to-write. It offers content creators more control over the formatting of the text but requires a basic understanding of the markdown syntax.
These editors are particularly useful in the creation of content-based articles, CMS (Content Management System), forums, and ERP/CRM (Enterprise Resource Planning / Customer Relationship Management) systems. They enable users to easily create, edit, and manage content without requiring extensive technical knowledge.
In content-based articles, these editors allow writers to focus more on the content than on its formatting. They provide a simple and intuitive interface to create visually appealing articles.
In CMS, they simplify the process of managing website content. Non-technical users can use these editors to update the content, change its formatting, add images or links without needing to write or understand HTML.
Forums can benefit from these editors by allowing users to post messages with various formatting options. This enhances user engagement and interaction on the platform.
In ERP/CRM systems, these editors can be used to create and format various documents like reports, invoices, or email templates. This can improve the efficiency and productivity of business processes.
Overall, the use of WYSIWYG and Markdown Editors in these contexts can lead to increased productivity, better user engagement, and a more efficient content creation process.
In this post, we collected the best open-source and free React libraries to create reactive text editor.
1. React Markdown Editor
This is an open-source simple Markdown editor for React.js and TypeScript, featuring syntax highlighting, indentation, automatic list creation, and GitHub flavored markdown support.
It is based on textarea encapsulation, does not depend on any modern code editors or the uiw component library, and supports dark-mode/night-mode and next.js. Additional features include line duplication and movement.
Features
- Syntax highlighting
- Indentation
- Automatic list creation
- GitHub flavored markdown support
- Dark-mode/night-mode support
- Next.js support
- Line duplication and movement
- Does not depend on any modern code editors or the uiw component library
Install
npm i @uiw/react-md-editorUse
import React from "react";
import MDEditor from '@uiw/react-md-editor';
export default function App() {
const [value, setValue] = React.useState("**Hello world!!!**");
return (
<div className="container">
<MDEditor
value={value}
onChange={setValue}
/>
<MDEditor.Markdown source={value} style={{ whiteSpace: 'pre-wrap' }} />
</div>
);
}2. React Markdown
React-markdown is a React component that safely renders a string of markdown to React elements. It allows for the use of plugins to modify markdown transformation and the substitution of normal HTML elements with custom components.
It also supports Deno and can run directly as a module from the browser.
The package aims to simplify markdown usage in React for beginners. Once familiar with unified, users can switch to hooks-based alternatives like react-remark or rehype-react. For using JavaScript and JSX inside markdown files, MDX is recommended.
Install
npm install react-markdownUse with Deno
import Markdown from 'https://esm.sh/react-markdown@9'With browser
<script type="module">
import Markdown from 'https://esm.sh/react-markdown@9?bundle'
</script>How to use?
- Simple use
import React from 'react'
import {createRoot} from 'react-dom/client'
import Markdown from 'react-markdown'
const markdown = '# Hi, *Pluto*!'
createRoot(document.body).render(<Markdown>{markdown}</Markdown>)- use remark-gfm plugin
import React from 'react'
import {createRoot} from 'react-dom/client'
import Markdown from 'react-markdown'
import remarkGfm from 'remark-gfm'
const markdown = `Just a link: www.nasa.gov.`
createRoot(document.body).render(
<Markdown remarkPlugins={[remarkGfm]}>{markdown}</Markdown>
)3. MDXeditor

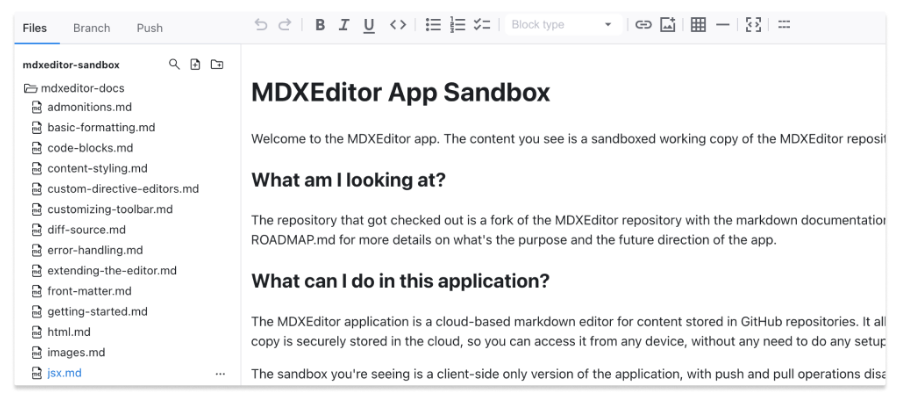
MDXEditor is an open-source React component designed for authoring markdown documents. It supports core markdown syntax and extensions, including tables, images, and code blocks, and allows editing of JSX components with a built-in or custom JSX editor.
MDXEditor supports Next.js and Next.js App and Page Router out-of-the-box. It also supports Vite, and Remix.
It features a toolbar, images adding block, code blocks, tables, shortcuts, frontmatter support, HTML support, and i18n translations.
If you are building a heavy Markdown editor with React, Next.js, Astro, Vite, or Remix, we highly recommend this amazing project.
Install
npm install --save @mdxeditor/editor
#
Import and use
import { MDXEditor } from '@mdxeditor/editor'
import '@mdxeditor/editor/style.css'
4. Rich Markdown Editor
The rich-markdown-editor is a React and Prosemirror based editor designed for Outline. It is a WYSIWYG editor that supports inline markdown shortcuts and outputs plain Markdown.
However, it is not intended to be an all-purpose Markdown editor, as its development is primarily focused on the needs of Outline.
Install
# NPM
npm install rich-markdown-editor
# YARN
yarn add rich-markdown-editorUse
import Editor from "rich-markdown-editor";
<Editor
defaultValue="Hello world!"
/>5. Plate.js

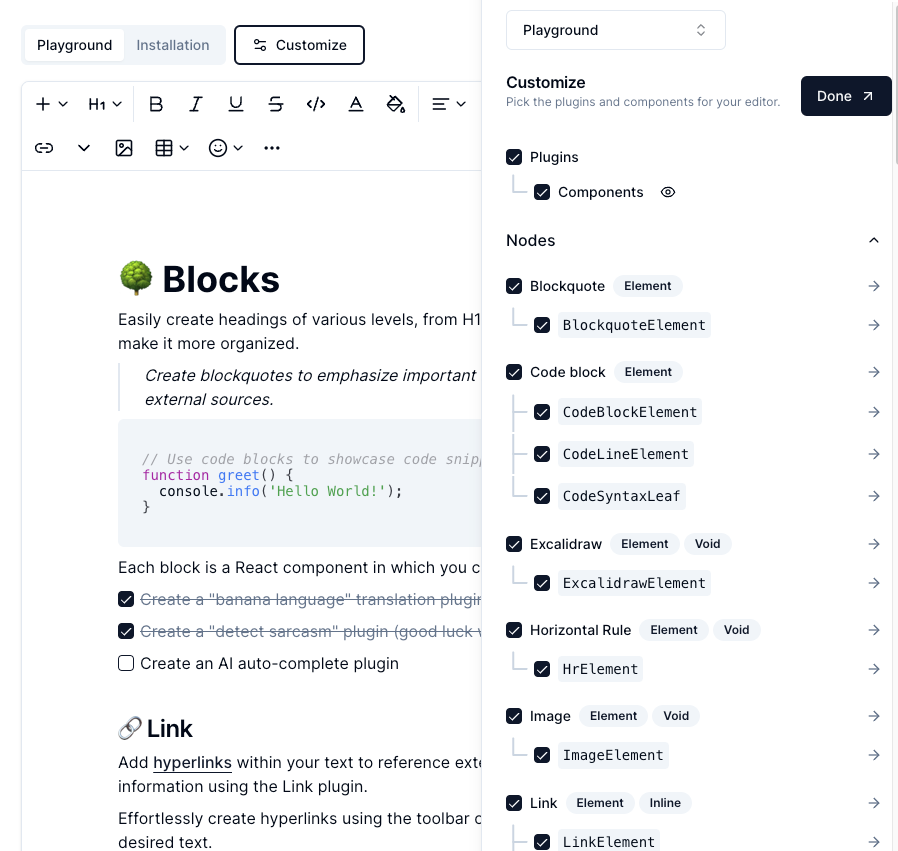
Plate.js is a highly customizable modular, open-source system for building rich-text editors. It features a plugin system, a primitive component library, and a CLI for styled components. It supports various elements such as themes, tables, images, code blocks, and lists.
Moreover, it comes with a rich documentation that aids developers to implement it in their projects, as well as developer-friendly API to extend it with custom plugins.
6. ReactPage
ReactPage, a savvy, adaptable, and state-of-the-art "WYSIWYG" web editor written in React, is the solution you've been seeking. If you're tired of grappling with contenteditable's constraints, rest assured, you’ve come to the right place.
Install
# Stable version
yarn add @react-page/editor
npm install @react-page/editor --save
# Beta version
yarn add @react-page/editor@beta
npm install @react-page/editor@beta --save
## Install dependacies
yarn add @emotion/react @emotion/styled
# OR
npm i --save @emotion/react @emotion/styled
import '@react-page/editor/lib/index.css';
import styles
import React, { useState } from 'react';
// The editor core
import type { Value } from '@react-page/editor';
import Editor from '@react-page/editor';
// import the main css, uncomment this: (this is commented in the example because of https://github.com/vercel/next.js/issues/19717)
// import '@react-page/editor/lib/index.css';
// The rich text area plugin
import slate from '@react-page/plugins-slate';
// image
import image from '@react-page/plugins-image';
import PageLayout from '../../components/PageLayout';
// Stylesheets for the rich text area plugin
// uncomment this
//import '@react-page/plugins-slate/lib/index.css';
// Stylesheets for the imagea plugin
//import '@react-page/plugins-image/lib/index.css';
// Define which plugins we want to use.
const cellPlugins = [slate(), image];
export default function SimpleExample() {
const [value, setValue] = useState<Value | null>(null);
return (
<PageLayout>
<Editor cellPlugins={cellPlugins} value={value} onChange={setValue} />
</PageLayout>
);
}Example
7. React Draft Wysiwyg
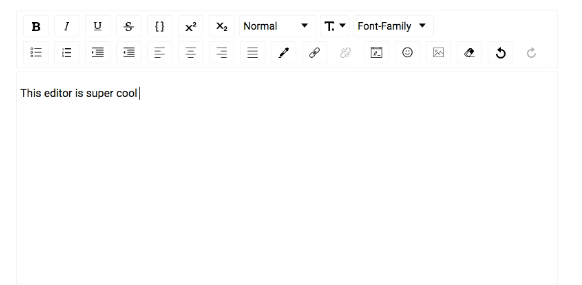
React Draft Wysiwyg is a Wysiwyg editor built using ReactJS and DraftJS libraries. It features a configurable toolbar with options to add/remove controls, change their order, and add custom controls.

It also allows for style and icon changes, and can be set to appear only when the editor is focused. The editor supports inline styles, block types, font-size and font-family settings, ordered/unordered lists, indenting, text-alignment, and many more.
Install
npm install --save react-draft-wysiwyg draft-jsUse
import { Editor } from "react-draft-wysiwyg";
import "react-draft-wysiwyg/dist/react-draft-wysiwyg.css";
<Editor
editorState={editorState}
toolbarClassName="toolbarClassName"
wrapperClassName="wrapperClassName"
editorClassName="editorClassName"
onEditorStateChange={this.onEditorStateChange}
/>;8. React Email Editor
React Email Editor Unleash the power of the unsurpassed drag-n-drop email editor by Unlayer, now encapsulated in a React.js wrapper component. This is unequivocally the most robust and developer-friendly visual email builder for your application.
Install
npm install react-email-editor --saveUsage
import React, { useRef } from 'react';
import { render } from 'react-dom';
import EmailEditor, { EditorRef, EmailEditorProps } from 'react-email-editor';
const App = (props) => {
const emailEditorRef = useRef<EditorRef>(null);
const exportHtml = () => {
const unlayer = emailEditorRef.current?.editor;
unlayer?.exportHtml((data) => {
const { design, html } = data;
console.log('exportHtml', html);
});
};
const onReady: EmailEditorProps['onReady'] = (unlayer) => {
// editor is ready
// you can load your template here;
// the design json can be obtained by calling
// unlayer.loadDesign(callback) or unlayer.exportHtml(callback)
// const templateJson = { DESIGN JSON GOES HERE };
// unlayer.loadDesign(templateJson);
};
return (
<div>
<div>
<button onClick={exportHtml}>Export HTML</button>
</div>
<EmailEditor ref={emailEditorRef} onReady={onReady} />
</div>
);
};
render(<App />, document.getElementById('app'));9. ReactQuill
ReactQuill 2, the React Wrapper Component for the JavaScript WYSIWYG Library Quill, has been released with a full port to TypeScript and React 16+, a refactored build system, and improved internal logic.
Most users will not need to migrate, but support for long-deprecated props, the ReactQuill Mixin, and the Toolbar component have been removed.
npm install react-quill --saveimport React, { useState } from 'react';
import ReactQuill from 'react-quill';
import 'react-quill/dist/quill.snow.css';
function MyComponent() {
const [value, setValue] = useState('');
return <ReactQuill theme="snow" value={value} onChange={setValue} />;
}10. UIMix
This is a WYSIWYG editor for React components, aiming to bridge the gap between modern design tools and front-end development.
It offers a Figma or Framer-like experience for creating and maintaining React components. However, it is a work-in-progress and not yet ready for production use.
11. MarkDone
MarkDone, a free and open-source WYSIWYG Markdown Editor, has completed most of its features including Heading, Link, Quote, Horizontal Rule, Bold, Italic, Image, and Unordered List. The only remaining feature to be implemented is the Ordered List.
12. React Simple WYSIWYG
React-simple-wysiwyg is a lightweight editor that is fast and easy to configure and extend. However, it lacks some features of more complex editors, such as HTML sanitization, table editing, and image editing.
It also doesn't support older browsers. For more powerful solutions, consider draft.js, CKEditor, TinyMCE, Quill, or Summernote.
Install
npm install react-simple-wysiwyg
How to use?
import { useState } from 'react';
import Editor from 'react-simple-wysiwyg';
function App() {
const [html, setHtml] = useState('my <b>HTML</b>');
function onChange(e) {
setHtml(e.target.value);
}
return (
<Editor value={html} onChange={onChange} />
);
}Using Custom Toolbar
import { useState } from 'react';
import {
BtnBold,
BtnItalic,
Editor,
EditorProvider,
Toolbar
} from 'react-simple-wysiwyg';
export default function CustomEditor() {
const [value, setValue] = useState('simple text');
function onChange(e) {
setValue(e.target.value);
}
return (
<EditorProvider>
<Editor value={value} onChange={onChange}>
<Toolbar>
<BtnBold />
<BtnItalic />
</Toolbar>
</Editor>
</EditorProvider>
);
}13. Editable
Editable is a rich text editor framework prioritizing stability, controllability, and performance, achieved through a custom renderer rather than the native editable attribute contenteditable. Despite the performance advantages of canvas rendering, it was not chosen due to its poor development experience.
React was used for rendering due to its flexibility and ecosystem, despite its performance not matching native DOM. The ideal frontend framework for rich text would exclude virtual DOM, diff algorithm, and proxy object. Solid-js meets the first two criteria but wraps each property in a proxy. Future development may involve refactoring for native DOM rendering to improve performance.
14. Am Editor
Am Editor is a powerful, free, and open-source rich text editor that champions collaborative editing. You have complete freedom to extend and define plugins using popular front-end libraries such as React and Vue.
Features
- Supports internationalization
- Can handle complex architecture
- Card components for plugin UI using React and Vue
- Supports Markdown syntax
- Out-of-the-box solution with dozens of rich plugins
- Engine written purely in JavaScript, independent of any front-end libraries
- Compatible with latest mobile browsers
- Supports rich multimedia including images, audio/video, and embedding content
- Highly extensible with basic plugins for mark, inline, and block types
- Built-in collaborative editing solution, lightweight configuration
15. Brilliant Editor-EN
Brilliant is the definitive WYSIWYG markdown editor with live preview support, powered by the robust combination of Draft-js and React, and meticulously crafted in TypeScript.
Enjoy seamless compatibility with popular browsers, and a user-friendly installation and configuration process. With inbuilt support for RTL languages and Asian languages, Brilliant is truly a global solution.
The supported browsers include: Google Chrome, Mozilla Firefox, Opera, Apple’s Safari, and Microsoft Edge.
Install
# Install using yarn
yarn add brilliant-editor
# Install using npm
npm install brilliant-editor --saveUse
import React from 'react';
import Brilliant from 'brilliant-editor';
import 'brilliant-editor/dist/index.css';
const App = () => {
return (
<div>
<Brilliant language="en"/>
</div>
);
};
export default App;16. React Editor JS
The unofficial editor-js component for React supports a variety of official plugins including Paragraph, Embed, Table, List, Warning, Code, Link, Image, Raw, Header, Quote, Marker, CheckList, Delimiter, InlineCode, and SimpleImage.
Install
npm install --save react-editor-js @editorjs/editorjs @editorjs/paragraph ...other pluginsUse
import { createReactEditorJS } from 'react-editor-js'
const ReactEditorJS = createReactEditorJS()
<ReactEditorJS defaultValue={blocks} />17. React ACE
ACE is a popular WYSIWYG JavaScript library that allow developers to add highly configurable text and html editor to their web-based apps or any desktop apps that is powered by web technologies, such as Electron, Tauri, and Wails.
React ACE is an open-source React component for the Ace editor. It supports split and diff modes, and offers two rich examples for both. It also offers several examples and rich documentation.
Install
# NPM
npm install react-ace ace-builds
# YARN
yarn add react-ace ace-buildsBasic Use of React ACE
import React from "react";
import { render } from "react-dom";
import AceEditor from "react-ace";
import "ace-builds/src-noconflict/mode-java";
import "ace-builds/src-noconflict/theme-github";
import "ace-builds/src-noconflict/ext-language_tools";
function onChange(newValue) {
console.log("change", newValue);
}
// Render editor
render(
<AceEditor
mode="java"
theme="github"
onChange={onChange}
name="UNIQUE_ID_OF_DIV"
editorProps={{ $blockScrolling: true }}
/>,
document.getElementById("example")
);18. React Puck a visual Editor

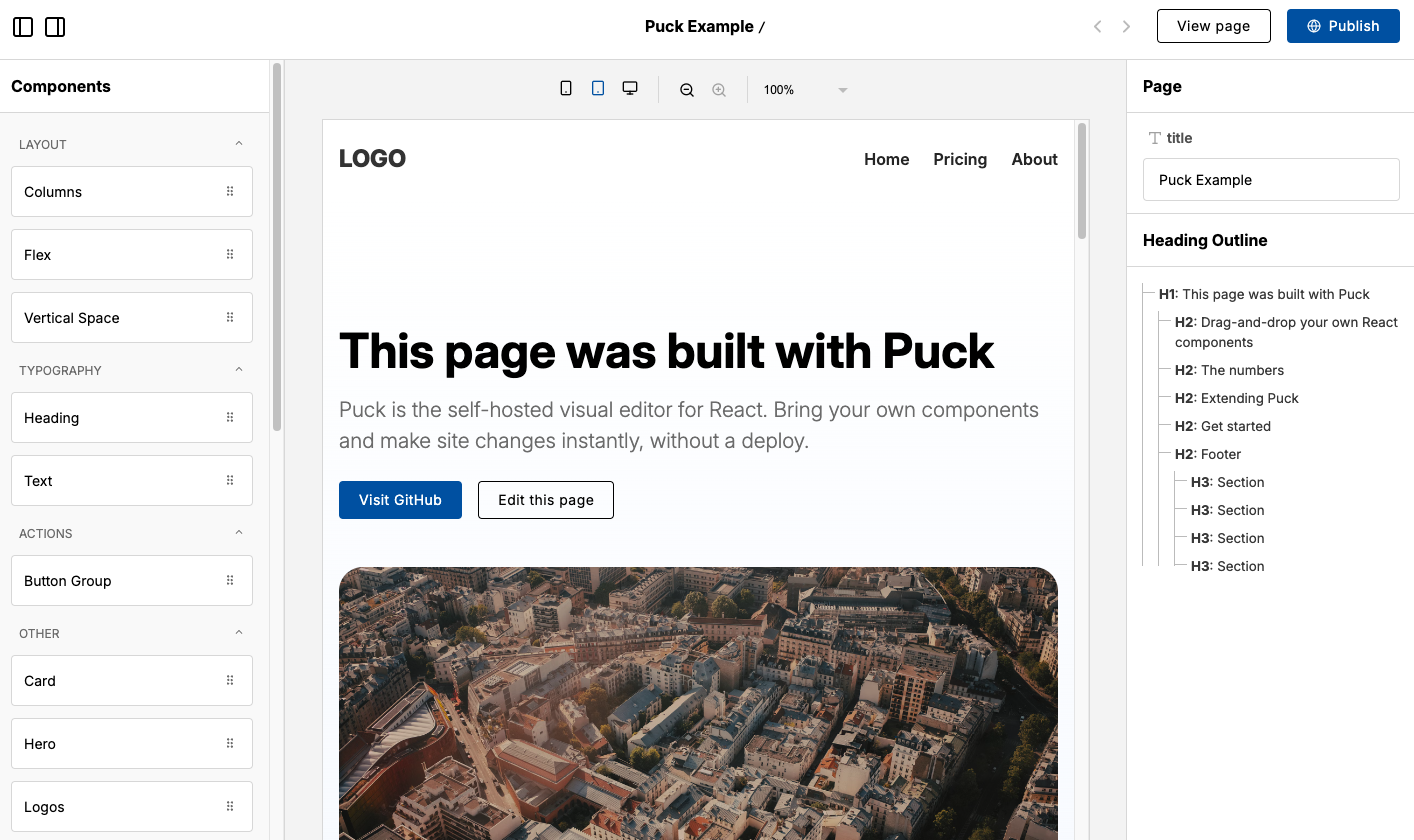
Puck is a visual WYSIWYG editor for React that enables developers to incorporate impressive visual editing experiences into their own applications. It supports drag-and-drop components for building pages and email templates, and is compatible with Next.js and Remix by default.
Install Puck
npm i @measured/puck --saveUsing Puck Editor
// Editor.jsx
import { Puck } from "@measured/puck";
import "@measured/puck/puck.css";
// Create Puck component config
const config = {
components: {
HeadingBlock: {
fields: {
children: {
type: "text",
},
},
render: ({ children }) => {
return <h1>{children}</h1>;
},
},
},
};
// Describe the initial data
const initialData = {};
// Save the data to your database
const save = (data) => {};
// Render Puck editor
export function Editor() {
return <Puck config={config} data={initialData} onPublish={save} />;
}









