17 Free Open-source WebGL Libraries with WebGPU Support
Table of Content
What is a WebGL?
WebGL is a JavaScript API that lets you create interactive 3D and 2D graphics in any web browser that supports it, without needing plug-ins. It's fully integrated with other web standards, so you can use GPU-accelerated physics and image processing and effects in the web page canvas.
What is a WebGPU?
WebGPU, meanwhile, is a web standard in development by the W3C group. It's designed to use the capabilities of GPU hardware for both computing and graphics in a web environment. Its goal is to provide modern 3D graphics and computing capabilities in a safer, more portable way.
What is a WebGL library?
A WebGL library is a collection of pre-written JavaScript code that helps developers create complex 3D and 2D graphics in a web browser environment. It uses the WebGL (Web Graphics Library) API (Application Programming Interface) to interact with GPU (Graphics Processing Unit) hardware, enabling the rendering of high-performance, interactive graphics without the need for plugins.
Such libraries are widely employed in the development of games, data visualization, art, interactive animations, and various other applications that require robust graphical output.
In this post, you will find a collection of the best open-source WebGL libraries.
1. Stack.gl

Stackgl is a revolutionary open software ecosystem designed specifically for WebGL. It has been constructed with a strong foundation in browserify and npm, two of the most reliable and widely-used tools in the development community. The true inspiration behind stackgl's unique approach is derived from the Unix philosophy. This philosophy emphasizes the importance of creating modules that "do one thing, and do it well".
Stackgl has a vast community of developers who keep submitting their amazing interactive creations. It is easy to learn and fun to work with.
The modular nature of stackgl allows users to conveniently use parts of it à la carte, according to their specific needs. The real beauty of stackgl lies in its design.
As it has been written from the ground up, it offers users the ability to always drill down a layer whenever necessary, providing unparalleled flexibility and control.
In contrast to many 3D engines out there, stackgl places a high emphasis on writing shader code. To make this process as efficient and productive as possible, stackgl is equipped with powerful tools such as glslify. This particular tool brings the modularity and productivity of npm to GLSL, making it an invaluable asset to any developer working with WebGL.
Stackgl is not just a tool, it's a game-changer, redefining how we approach WebGL programming.
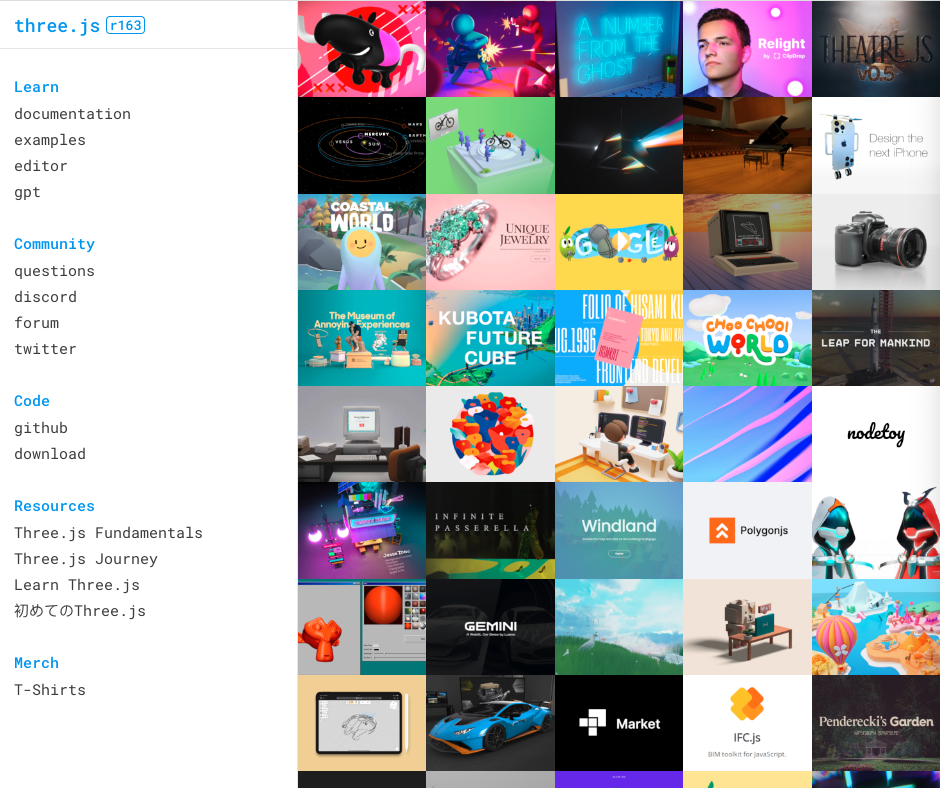
2. Three.js

Three.js is a powerful, cross-browser JavaScript library and Application Programming Interface (API) that has gained significant recognition for its ability to create and display dynamic, high-quality 3D computer graphics directly within a web browser.
Key Features
This impressive feature makes it an incredibly flexible and versatile tool for web developers, allowing them to incorporate immersive, interactive 3D elements into their web pages without requiring users to download or install any proprietary browser plugins.
In addition to its portability and ease of use, one of the key strengths of Three.js is its ability to harness the raw computational power of the Graphical Processing Unit (GPU).
By utilizing the GPU, Three.js is capable of delivering high-speed, real-time 3D animations, rendering complex shapes and textures with remarkable speed and precision. This, coupled with its use of the universally understood JavaScript language, means that developers can create stunning, interactive 3D graphics that run smoothly and seamlessly, regardless of the user's device or browser.
3. PixiJS

PixiJS, a high-speed, lightweight, 2D graphics library, is designed with a focus on performance, providing hardware acceleration across a wide range of devices. It achieves this impressive feat without requiring the user to have prior knowledge or understanding of WebGL, a web graphics library. This makes PixiJS an ideal solution for developers aiming to create rich, interactive graphics, cross-platform applications, and engaging games that captivate their audience.
Furthermore, PixiJS is future-proof as it supports the latest WebGPU. In situations where WebGPU might not be available, it has fallback support for WebGL, ensuring your applications remain functional and accessible.
One of the most significant advantages of PixiJS is its out-of-the-box, cross-platform compatibility, which allows developers to create applications that work flawlessly across different platforms. This feature, coupled with its ability to gracefully degrade in less optimal situations, makes PixiJS a valuable tool for any developer looking to create high-quality, interactive, and compelling digital experiences.
Features
- WebGL renderer (with automatic smart batching, allowing for REALLY fast performance)
- WebGPU renderer (new to the latest browsers!)
- Canvas renderer (Fastest in town!)
- Full scene graph
- Super easy to use API (similar to the flash display list API)
- Support for texture atlases
- Asset loader / sprite sheet loader
- Auto-detect which renderer should be used
- Full Mouse and Multi-touch Interaction
- Text
- BitmapFont text
- Multiline Text
- Render Texture
- Primitive Drawing
- Masking
- Filters
- Community plugins: React, Spine, Filters, Animate, Lights, UI, Layout, GIF
4. ClayGL

ClayGL is an unassailable WebGL graphic library, designed to power your scalable Web3D applications.
Its ease of use, combined with its adaptability for high-quality graphics, makes it a standout choice. Leveraging the advantages of modularity and tree shaking, ClayGL can confidently scale down to a mere 22k(gzipped) for basic 3D applications.
5. Pex

PEX stands as an exceptional 3D graphics library for both desktop and web, meticulously built with JavaScript modules. It's important to note that this repository has moved beyond its initial phase.
We confidently recommend users make the transition to pex-context (a stable choice) or opt for pex-renderer (an exciting beta option).
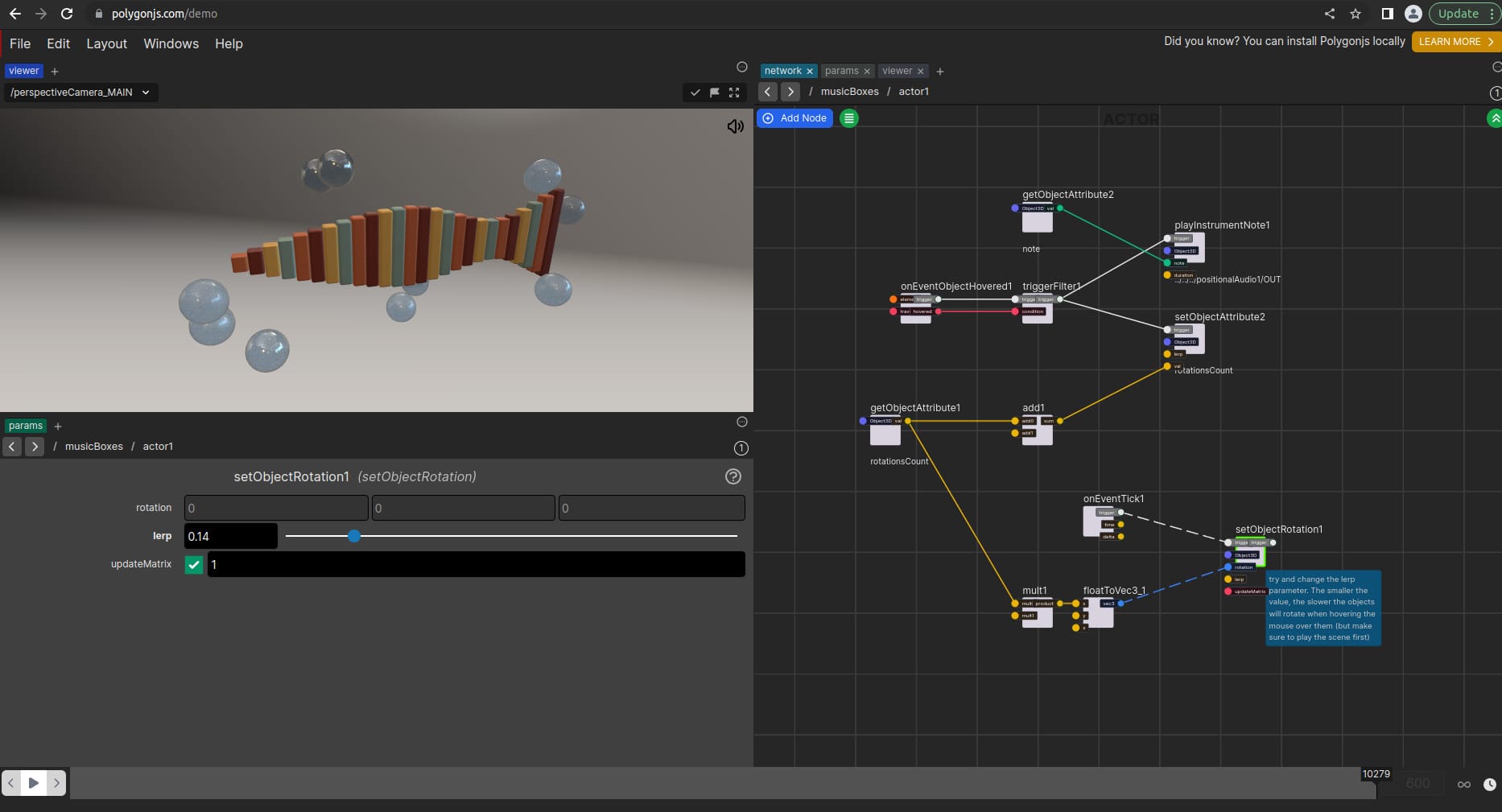
6. Polygon.js

Polygonjs is an authoritative node-based 3D WebGL design tool that effortlessly powers the creation of interactive 3D experiences for the web, eliminating the need for coding. It champions a non-destructive workflow and can be seamlessly extended using its robust API.
The editor is flexible, offering both online and local usage. For production, the local version is unequivocally recommended, providing swift access to models and textures, tree-shaked exports, git integration, meticulous version tracking, and seamless integration with any web project.
7. HTML5 Tiny
This is a superior, swift, and user-friendly HTML5 game framework designed for crafting 2D games and playable ads with full WebGL support. Originating from the PIXI library, it maintains an intuitive syntax akin to the acclaimed Phaser framework.
8. Bablyon.js
Babylon.js is a powerful, beautiful, simple, and open game and rendering engine packed into a friendly JavaScript framework.
9. SceneJS
SceneJS, a WebGL-based engine renowned for detailed 3D visualisation, may no longer be under maintenance, but its legacy lives on. The BioDigital Human utilizes a private, highly-enhanced version of SceneJS, demonstrating its enduring relevance.
For those seeking a production-ready WebGL engine, xeogl emerges as the superior choice, drawing upon invaluable insights gleaned from SceneJS.
10. TWGL
TWGL stands for a Tiny WebGL helper Library. It is a low-level WebGL library that uses the HTML5 canvas to build complex models with WebGPU supports.

11. KickJS
KickJS is an open-source WebGL game engine for modern web-browsers.
12. mugl

Mugl stands as a streamlined, cutting-edge 3D graphics abstraction layer, delivering a low-level graphics API for JavaScript inspired by the WebGPU style. Flaunting compatibility with both WebGPU and WebGL 2.0, it integrates seamlessly with modern web browsers, React Native mobile apps, and WebAssembly with AssemblyScript binding.
Mugl is the perfect choice for rendering graphics from AssemblyScript/WASM using WebGPU or WebGL, leveraging WebGL2 through a sleek, modern graphics API, and implementing WebGPU today with a secure fallback to WebGL2.
13. OGL

OGL is a potent WebGL library handcrafted for developers yearning for minimal abstraction while crafting their own shaders. Authored in es6 modules with zero dependencies, it echoes the resonance of ThreeJS, yet is intimately bound to WebGL, offering a selective yet robust set of features.
Its design intentionally underplays abstraction, making it seamlessly compatible with native WebGL commands and establishing it as an invaluable learning resource.
14. lightgl.js
lightgl.js is a library that simplifies prototyping WebGL applications. It operates at a lower level than many other WebGL libraries and, while it lacks a scene graph, it mimics OpenGL's modelview/projection matrix stack. It also reintroduces some built-in uniforms from GLSL and OpenGL's immediate mode.
15. Hilo3d
Hilo3d is an open-source 3D WebGL rendering engine compatible with multiple mobile and desktop browsers. It is lightweight (only 110kb after gzip), supports physically-based rendering, and has excellent support for glTF models.

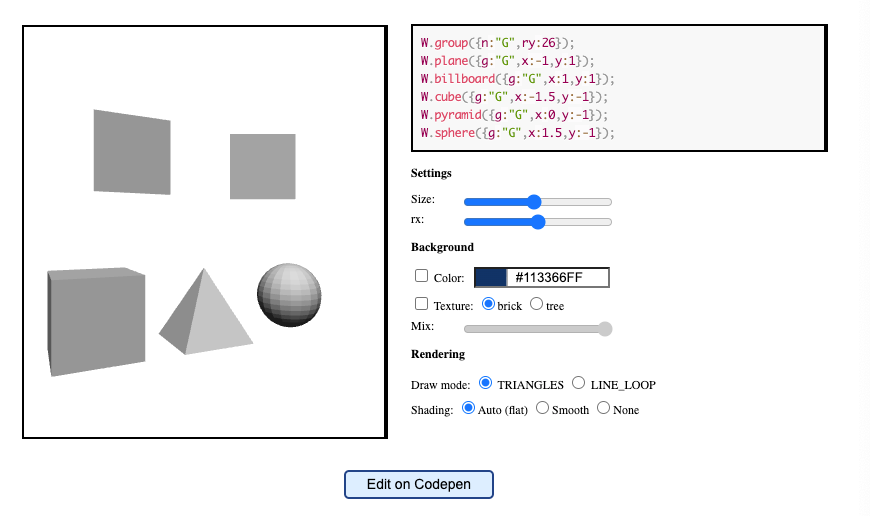
16. W

W is a robust micro WebGL2 framework, confidently delivering a host of features in less than 3kb. Enjoy the convenience of both built-in and custom 3D models, effortless coloring, texturing, transparency, and animation.
Experience the flexibility of object grouping, choice of flat or smooth shading, custom transformations, and control over camera and light. Revel in the versatility of indexed or unindexed models, and automatic or custom normals. All these and more, packed into a lightweight powerhouse.
17. Crow-Engine

Crow-Engine isn't just a WebGL-based rendering system—it's a powerhouse. It confidently boasts impressive features such as PBR, cascaded shadow maps, dual depth peeling, atmospheric scattering, godrays, bloom, gamma correction, and tone mapping. But that's not all.
It also proudly includes a scene system, logging system, input handling, and its own GLTF 2 parser. Plus, with a time system and audio splines, it's evident that Crow-Engine is a comprehensive solution for all your rendering needs.












