10 Open-source Libraries for Better Visuals for Your React and Next.js Projects
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Adding animations to your React app can significantly enhance the user experience and interaction. In this blog post, we will explore why adding such animation is good for your projects, and the best libraries to achieve that.
Why adding animation is essential for your project?
Here are four key reasons why animations are important in React applications:
1. Enhance User Experience and Provide Visual Feedback
Animations guide users through interactions, provide visual cues for important elements, and create smooth transitions between states. This improves overall usability and prevents confusion.
2. Communicate Changes and Engage Users
Well-designed animations communicate state changes, make interfaces more dynamic, and add a touch of elegance. This helps users follow the app's flow and creates a more engaging experience.
3. Reinforce Brand Identity
Custom animations can help reinforce the app's branding by integrating motion design that fits the overall style and personality of the product.
4. Improve Data Visualization
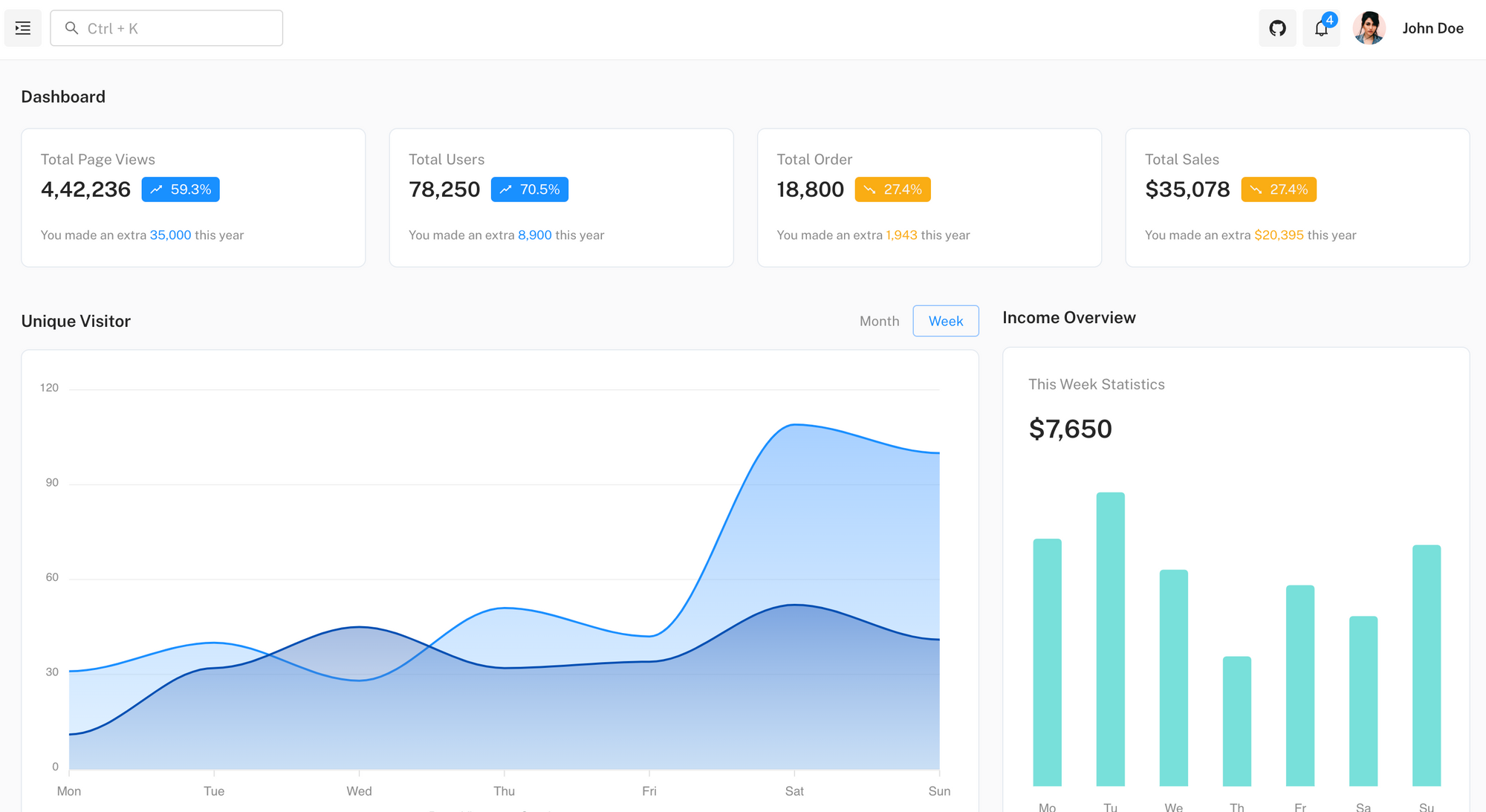
Animations can be used to animate graphs, charts, and other data visualizations, making them more engaging and easier to understand. This contributes to a seamless and enjoyable user experience that goes beyond mere aesthetics.
5. Make Interfaces More Engaging:
Well-designed animations can make your app feel more dynamic and interactive. Subtle animations on hover, click, or during navigation can add a touch of elegance to the interface.
6. Enhance Brand Identity:
Custom animations can help reinforce the app’s branding by integrating motion design that fits the overall style and personality of the product.
7. Visualize Data and Content:
Animations can be used to animate graphs, charts, and other data visualizations, making them more engaging and easier to understand.
In the end, adding animations to a React app is not just about aesthetics; it improves usability, enhances visual appeal, and provides intuitive feedback to users, contributing to a seamless and enjoyable experience.
If you are looking for other useful free open-source React libraries to boost your apps, we recommend checking our collections in the following list:
- React charts libraries for Data visualization
- Free React Maps libraries
- React Image, Gallery and Lightbox libraries
- Free open-source React Dashboards and control panels
- React animation libraries
In the following are the best open-source library to enrich your React apps with better visuals.
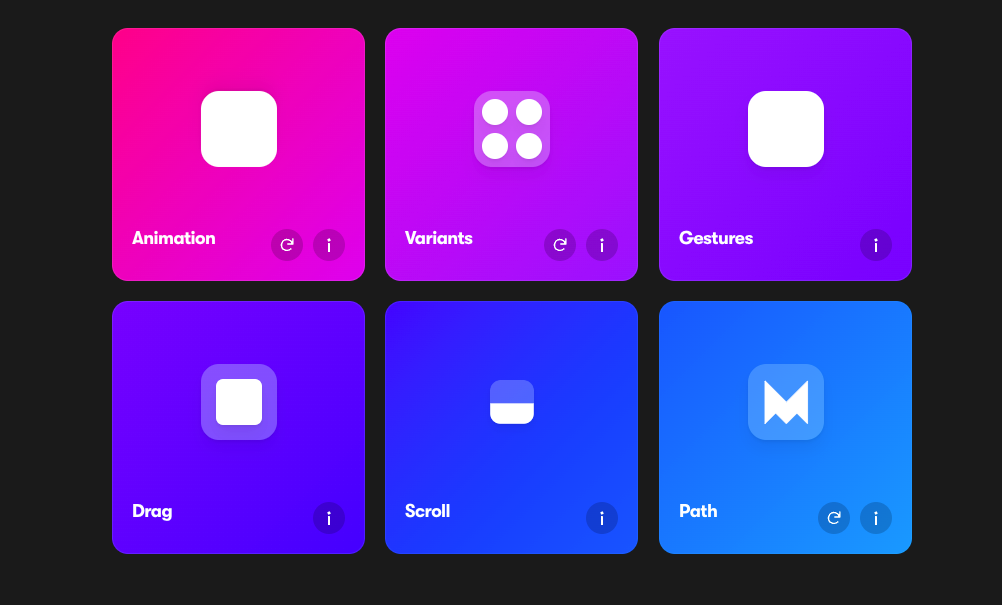
1- Framer Motion

Framer Motion stands out because of its ease of integration into existing React applications and powerful control over animations with minimal code, making it a go-to tool for modern web developers.
It is a versatile open-source animation library for React and React-based frameworks such as Next.js that simplifies web development animations. It offers an intuitive API, rich features, and powerful tools for creating smooth, responsive animations ranging from basic transitions to complex, physics-based effects, all while maintaining optimal performance.
Features
- Declarative Animations: Create animations with simple declarative syntax directly in JSX.
- Gestures: Add touch and pointer events like drag, pan, and hover easily.
- Variants: Reuse and manage different animation states using variants, making complex animations easier to manage.
- SVG Animations: Animate SVG paths and other elements seamlessly.
- Spring Animations: Physics-based motion system allowing natural, fluid movements.
- Layout Animations: Automatic handling of layout changes with smooth transitions.
- Ease of Use: Intuitive API that integrates directly into React components.
2- Cobe

Cobe is a powerful open-source library that brings interactive 3D globe visualizations to life. Leveraging WebGL technology, it enables developers to seamlessly integrate dynamic, customizable globes into web applications. Users can enjoy fluid interactions like zooming, panning, and rotation in real-time.
This library is known for its lightweight footprint and cross-device compatibility, Cobe offers an efficient solution for creating engaging global visualizations.
Cobe is an excellent tool for developers looking to integrate visually appealing, interactive globes in their projects with minimal overhead.
Key Features of the Cobe Library
- WebGL-based: Fast rendering for real-time, high-performance 3D globes.
- Interactive: Supports zoom, rotation, and panning for dynamic user experiences.
- Customizable: Easy to customize appearance, colors, and markers on the globe.
- Lightweight: Optimized for performance, ensuring smooth experiences even on mobile.
3- React Animations
React Animations is a cool library offering a wide range of pre-built animations for React applications. Compatible with inline style libraries like Radium and Aphrodite, it allows developers to easily implement keyframe animations using object definitions.
This library incorporates all the animations from the popular animate.css collection, providing a comprehensive set of options for enhancing user interfaces.
It is easy to use and integrate in any React app, as it supports JSS, Radium, Aphrodite, Fela-js, Style-components, and other libraries.
4- React Animatable
React-Animatable is a free library for adding animations to React websites. It makes it easy to create smooth movements in your web pages. This tool helps developers quickly add simple or complex animations to their React components.
React-Animatable is ideal for developers looking to add dynamic, smooth animations to their React applications with a simple and declarative approach.
You can easily animate objects using CSS or without using any CSS.
Features
- Easy integration with a few lines of code. Works with any UI component libraries or CSS-in-JS libraries.
- Performant animation driven by native Web Animations API (WAAPI). Also supporting ScrollTimeline and ViewTimeline.
- Fully typed with TypeScript, which is stricter than TypeScript's lib.dom.d.ts.
- Tiny. Each hooks are ~1kB gzipped and the total is ~2kB gzipped.
- HTML, SVG, Canvas and anything can be animated.
Install React Animatable
npm install react-animatableUsage
import { useEffect } from "react";
import { useAnimation } from "react-animatable";
export const App = () => {
// 1. Define your animation in WAAPI way
const animate = useAnimation(
[{ transform: "rotate(0deg)" }, { transform: "rotate(720deg)" }],
{
duration: 1000,
easing: "ease-in-out",
}
);
return (
<button
// 2. You have to pass animate to element you want to control
ref={animate}
onClick={() => {
// 3. And play it!
animate.play();
}}
>
Click Me!
</button>
);
};5- React Animated Bg
This free open-source library enables you to add beautiful animated backgrounds to your React web apps. It is easy to install and use.
Install:
npm install --save react-animated-bgUse:
import React from "react";
import AnimatedBg from "react-animated-bg";
// by default delay = 0 and duration = 0.2s
const Wrapper = () => (
<AnimatedBg colors={["red", "#ef4f03", "rgb(47, 53, 255)"]}>
My element with animated BG
</AnimatedBg>
);6- Beautiful Animations
Beautiful Animations is a collection of ready-to-use, CSS-based animations that can be easily integrated into web projects. This repository provides a variety of pre-defined animations, designed to improve user interaction and the visual appeal of websites. These animations are built with simplicity in mind, making it effortless to apply smooth transitions and movements to elements without needing complex code.
Beautiful Animations is ideal for developers and designers who want to quickly enhance the visual dynamics of their websites with minimal setup.
Features
- Pre-built Animations: A collection of ready-made CSS animations that can be directly used in web projects.
- Ease of Use: Apply animations by simply adding a class to HTML elements.
- Customization: Modify duration, delays, and other properties to tailor the animations to specific needs.
- Lightweight: Minimal CSS without relying on JavaScript, ensuring fast load times and performance.
- Cross-browser Compatibility: Works across all modern browsers, ensuring consistent behavior across platforms.
7- Background Effect With Particle.js

Background Effect with Particle.js revolutionizes web design by offering a dynamic, interactive particle system for website backgrounds. This cutting-edge open-source library empowers developers to create captivating, responsive particle animations that transform static web pages into immersive visual experiences.
The library Perfect for forward-thinking developers and designers, Background Effect with Particle.js offers a powerful tool to elevate websites with state-of-the-art, interactive backgrounds. You can significantly boost user engagement, extend on-site duration, and create memorable visual experiences that set your web projects apart in today's competitive digital landscape.
Features
- Mesmerizing Particle Animations: Breathe life into your website with fluid, eye-catching particle effects that gracefully traverse the background.
- Unparalleled Customization: Fine-tune every aspect of your particle system, from size and velocity to color schemes, ensuring perfect alignment with your brand identity.
- Intuitive User Interaction: Elevate user engagement with particles that respond dynamically to mouse movements and clicks, creating a truly interactive environment.
- Performance-Optimized: Leveraging the efficiency of Particle.js, this library delivers stunning visuals without compromising on load times or performance.
- Seamless Cross-Browser Experience: Ensure consistent, high-quality animations across all modern browsers, reaching a wider audience.
8- Heart Animation
A background animation using the Anime.js library.
9- Particles BG
React particles animation background component.
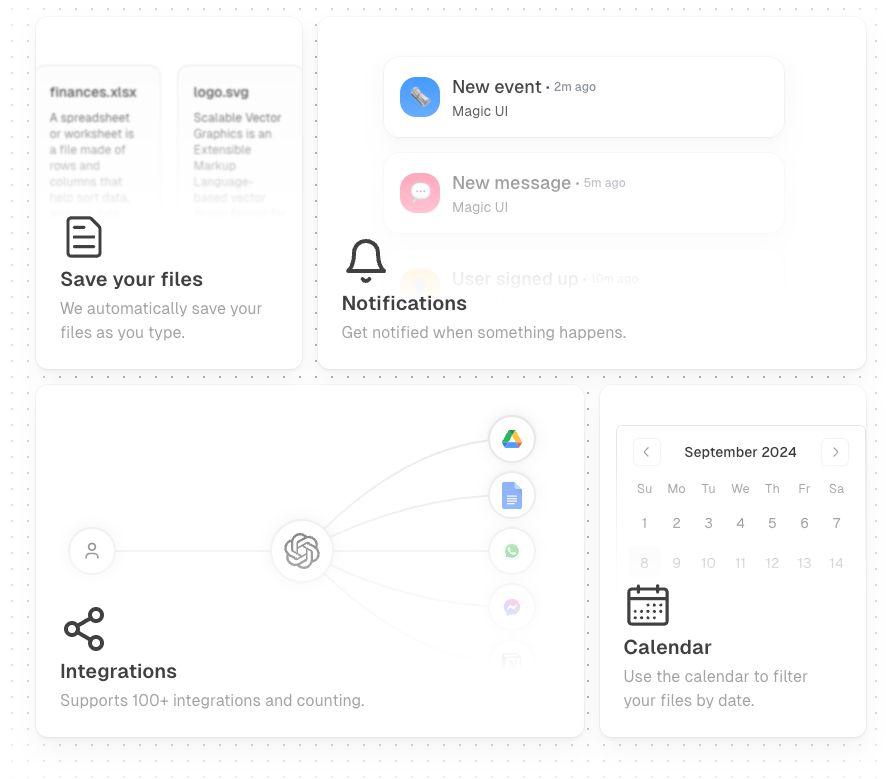
10- React Magic UI

Magic UI revolutionizes web development with its cutting-edge collection of UI components. This innovative design tool empowers creators to craft stunning, interactive interfaces effortlessly. By offering a diverse array of customizable elements, Magic UI streamlines the process of building visually captivating and responsive web experiences.
With its user-friendly approach and focus on design excellence, Magic UI enables developers and designers to elevate their projects without the need for complex coding. This powerful tool is transforming the landscape of web design, making it easier than ever to create professional-grade interfaces that captivate and engage users.
Magic UI is ideal for developers and designers looking to quickly implement high-quality UI components with minimal customization effort.
Feature
- Pre-built Components: A variety of pre-designed UI elements like buttons, forms, cards, and modals, saving development time.
- Customizable: Easily modify colors, sizes, and animations to match the design requirements.
- Responsive Design: Ensures that all components work well across different screen sizes, providing a seamless user experience on both desktop and mobile devices.
- Cross-browser Compatibility: Optimized for smooth functionality on all modern browsers.
- Lightweight and Fast: Minimal resource usage to ensure fast loading times and a smooth user experience.
- Creative Animations: Includes subtle animations to enhance the interactivity and visual appeal of the UI components.