Top 10 Free TailwindCSS Generators and Tools Every Developer Should Know
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Tailwind CSS is a popular utility-first CSS framework that provides a set of pre-defined utility classes that can be used to build user interfaces. It aims to provide developers with a highly customizable and efficient way to style their applications by composing utility classes.

Instead of writing custom CSS styles, developers can leverage Tailwind CSS classes to apply styling directly to their HTML elements.
Tailwind CSS has a vibrant and active community that contributes to the development and maintenance of various community libraries. These libraries expand the functionality of Tailwind CSS by providing additional utility classes, components, or plugins. They offer a wide range of solutions for common UI patterns, making it easier for developers to create complex and visually appealing user interfaces.
Tailwind CSS community also offers generators that are tools designed to streamline the development process and improve productivity. These generators provide ready-to-use code snippets, components, or configurations that can be easily integrated into Tailwind CSS projects.

They save developers time by automating repetitive tasks and providing a starting point for building specific UI elements.
1- Tailwind Shades; Color Generator
Tailwind Shades is a free online Tailwind color set generator that allows you to customize your color sets for your projects. It is widely used by developers and designers, who can also check out their favorite, created, and shared color sets.

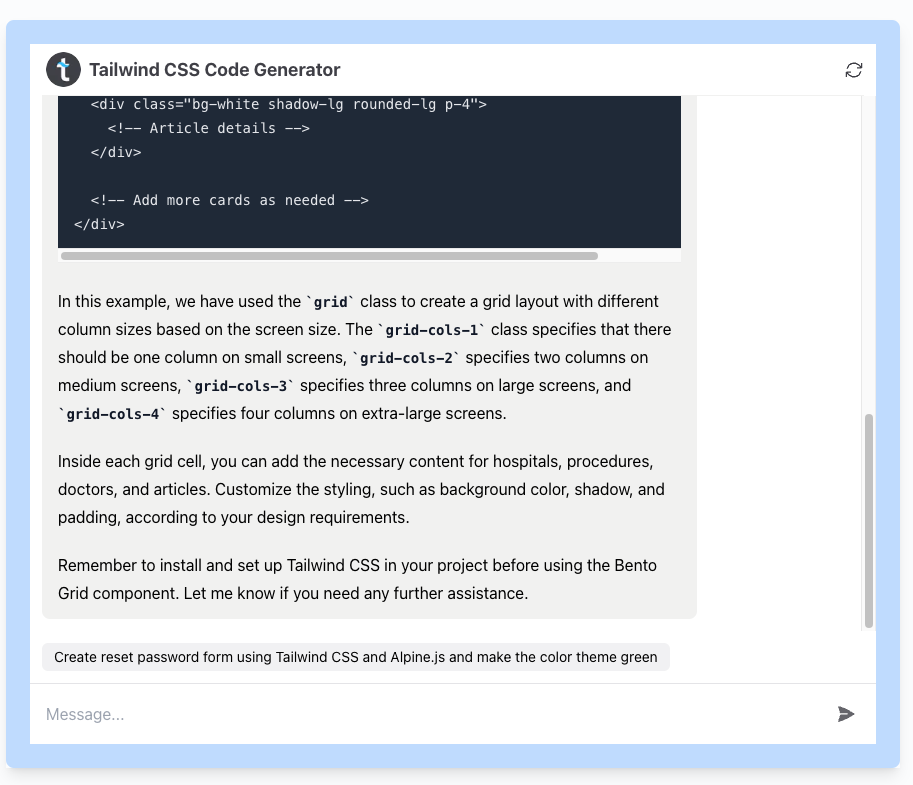
2- Tailwind UI AI Generator

Tailwind CSS Code Generator is a tool that helps you generate Tailwind CSS codes for web development. It offers examples and prompts to create various components like a reset password form, a modern pricing component, and a responsive dashboard layout. To preview a component, you can use Tailwind Play by visiting their website and pasting your HTML code on the left side of the screen.

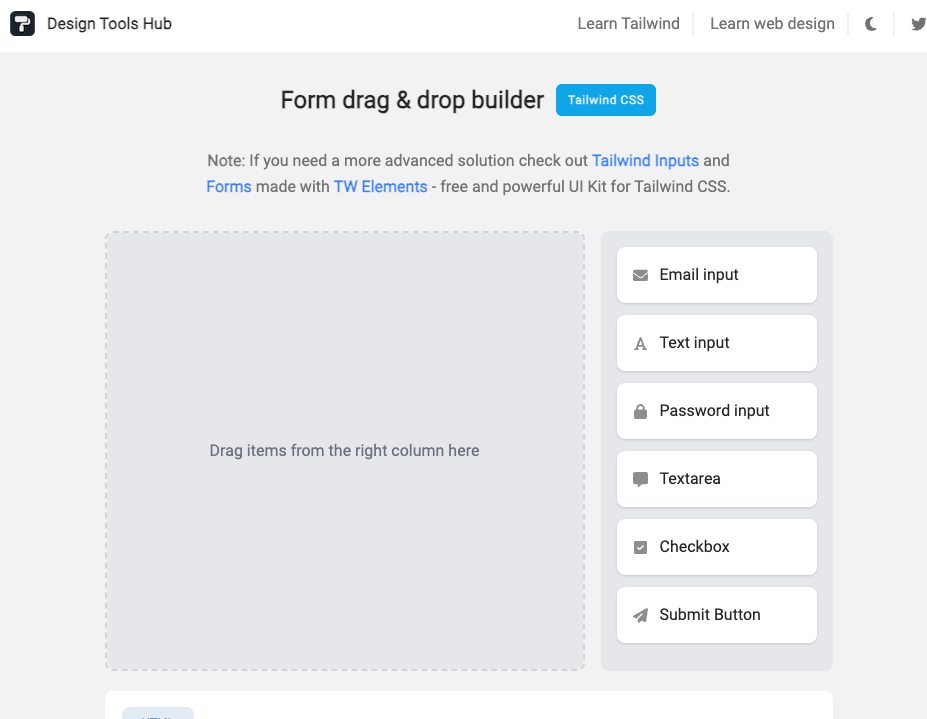
3- Tailwind Form Builder

This web tool allows you to generate Tailwind ready forms in no-time.

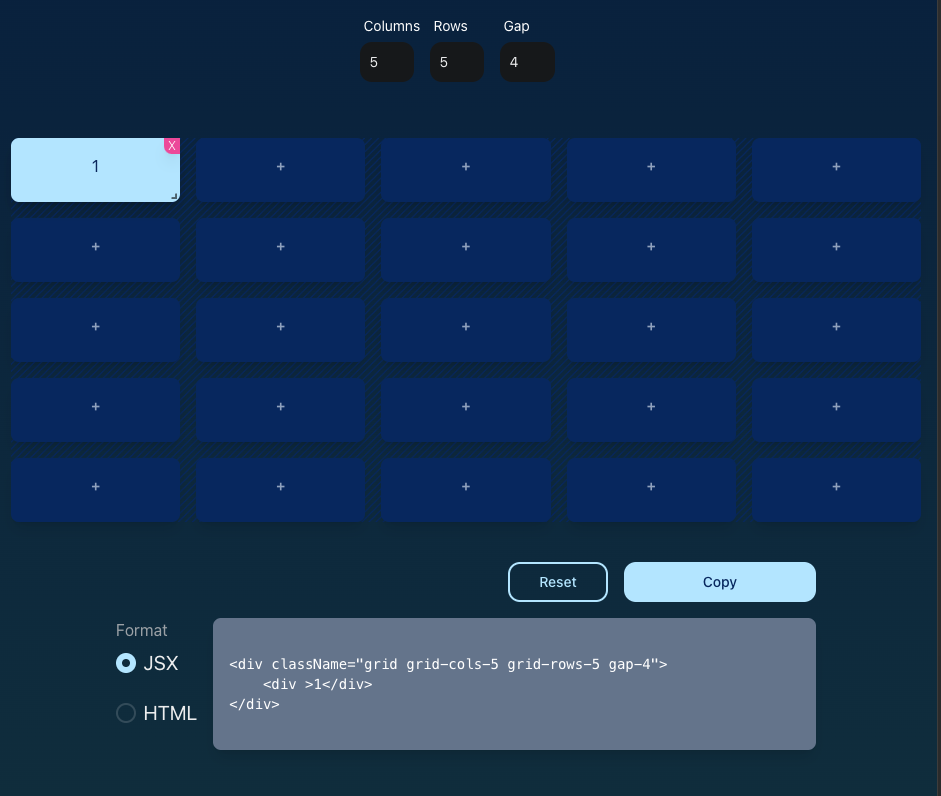
4- Tailwind Grid Generator

Tailwind CSS grid generator is a tool that helps developers create custom Tailwind grid layouts more easily. Users can customize the number of columns, rows, gutter size, and DIV width. Simply customize the grid, add elements, resize and reposition them, and copy the generated HTML code for your project.
You can also generate your code in JSX format for your Next.js and React projects.

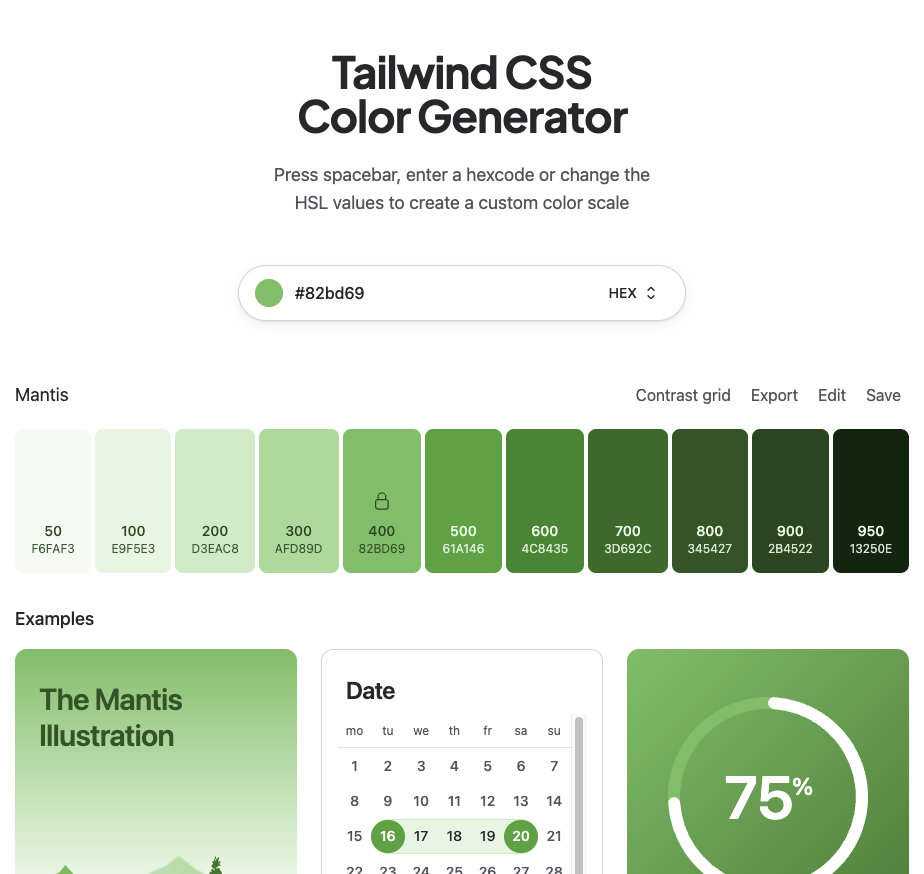
5- Tailwind CSS Color Generator

This is a cool Tailwind CSS color Generator that supports multiple formats, and allows easy export. It also offers a Figma plugin.

It generates color set for you as well, and you can test the colors on real-life components, as cards, buttons, and backgrounds.

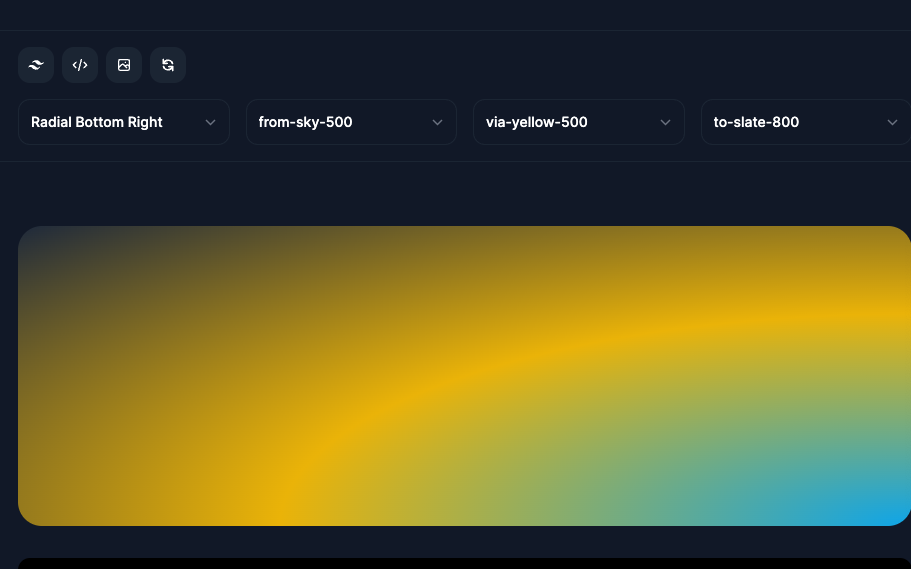
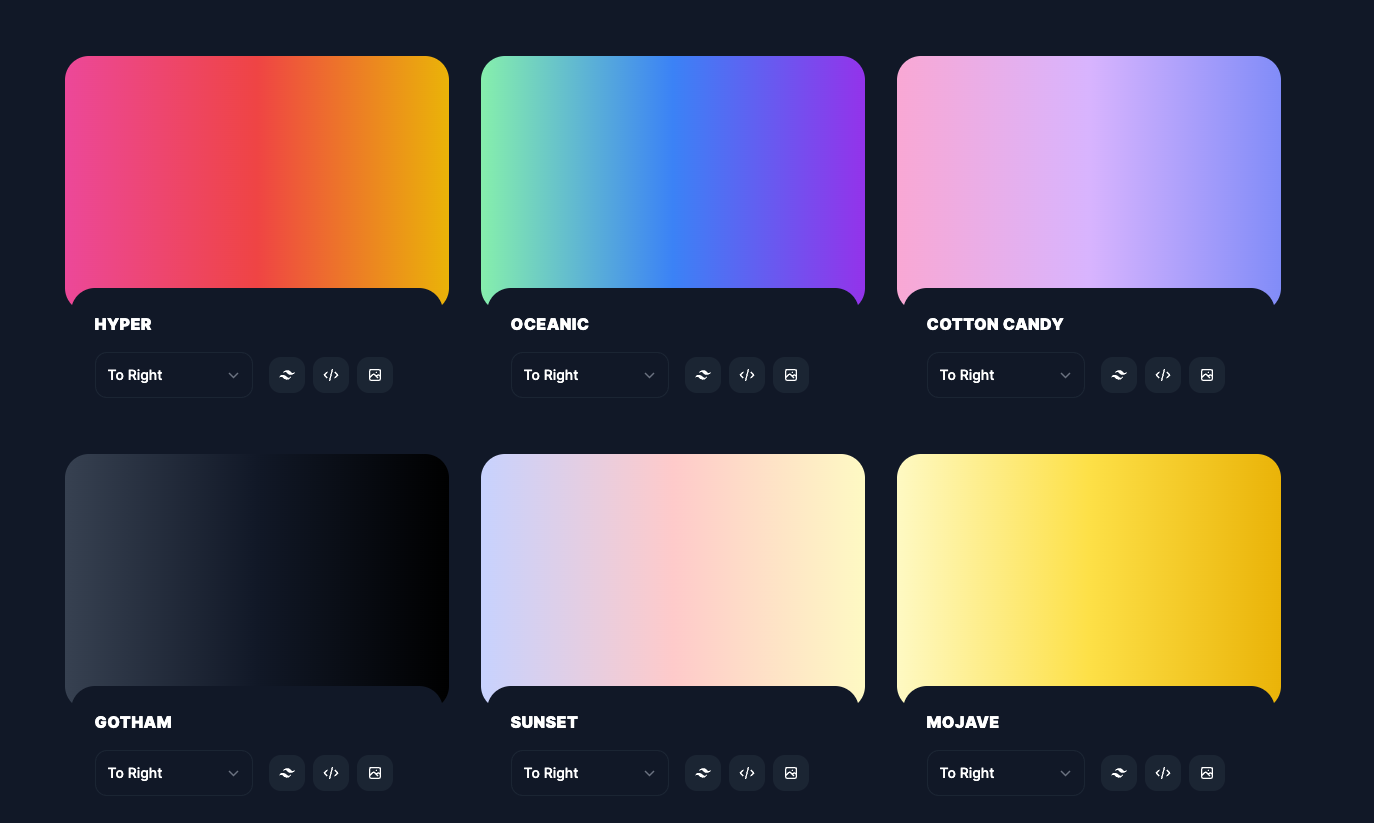
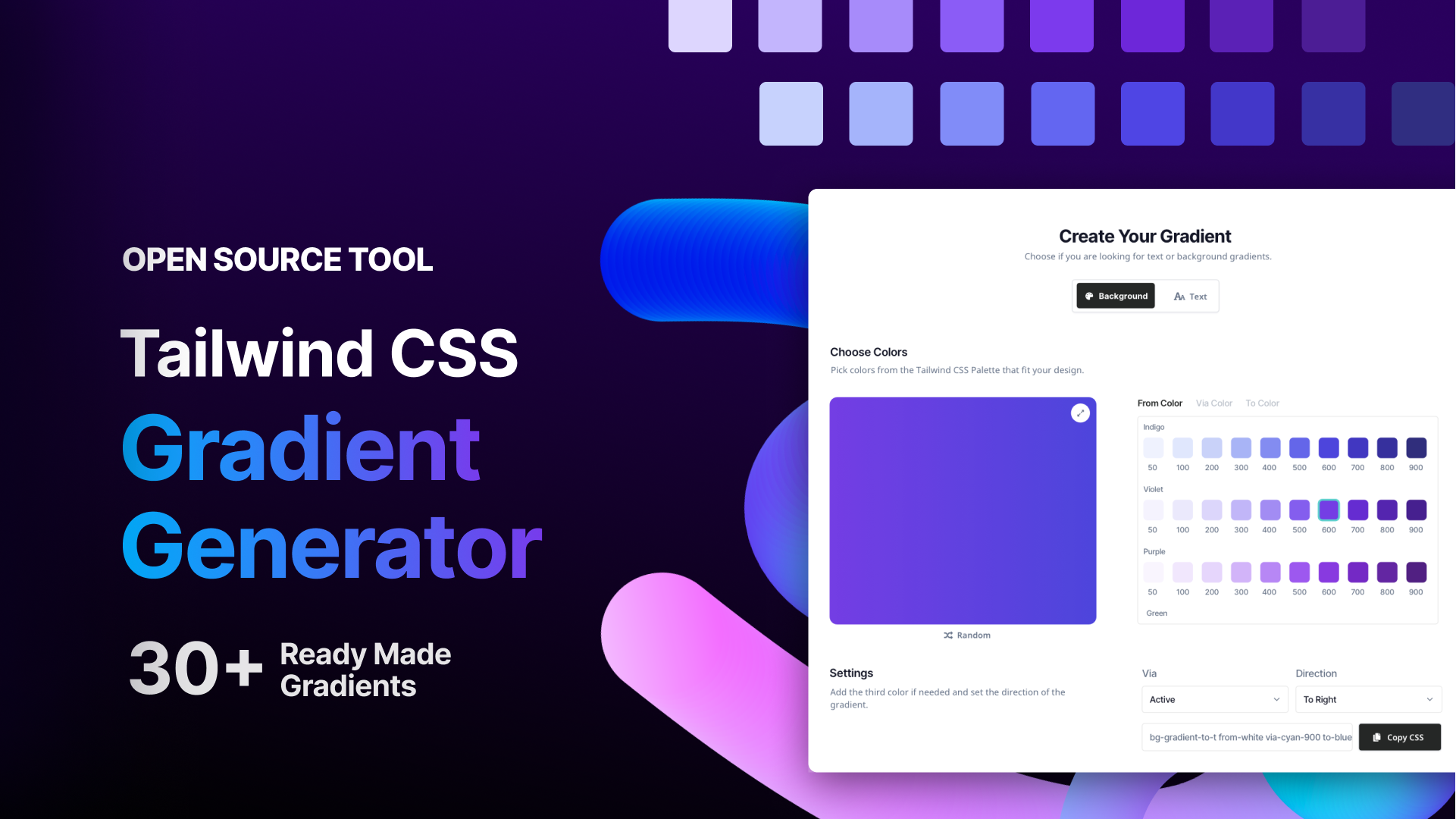
6- Tailwind Gradient Generator

This free web generator allows you to create Tailwind CSS gradients using the entire Tailwind CSS color library. It also provides extended gradient options through Hypercolor.

Browse a curated collection of beautiful Tailwind CSS gradients using the full range of Tailwind CSS colors. Easily copy and paste the class names, CSS, or save the gradients as an image.

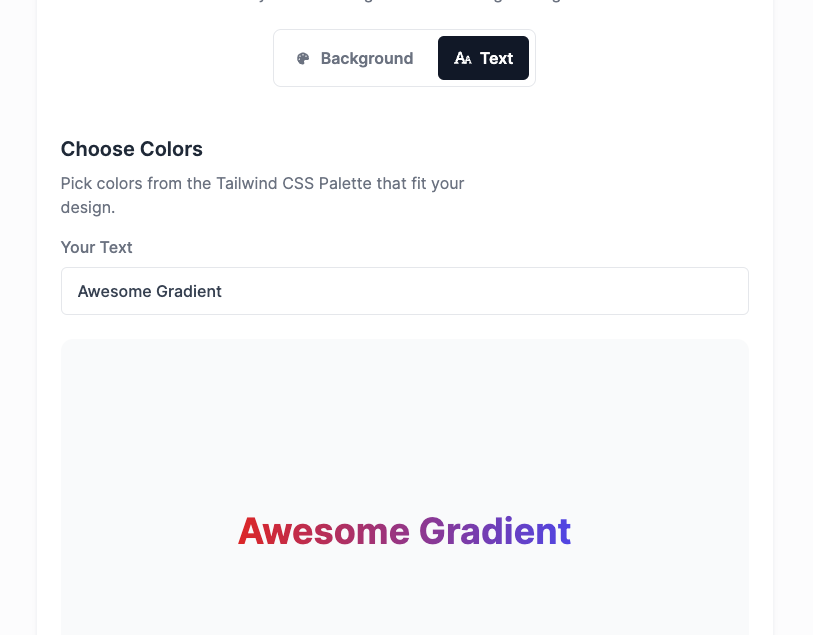
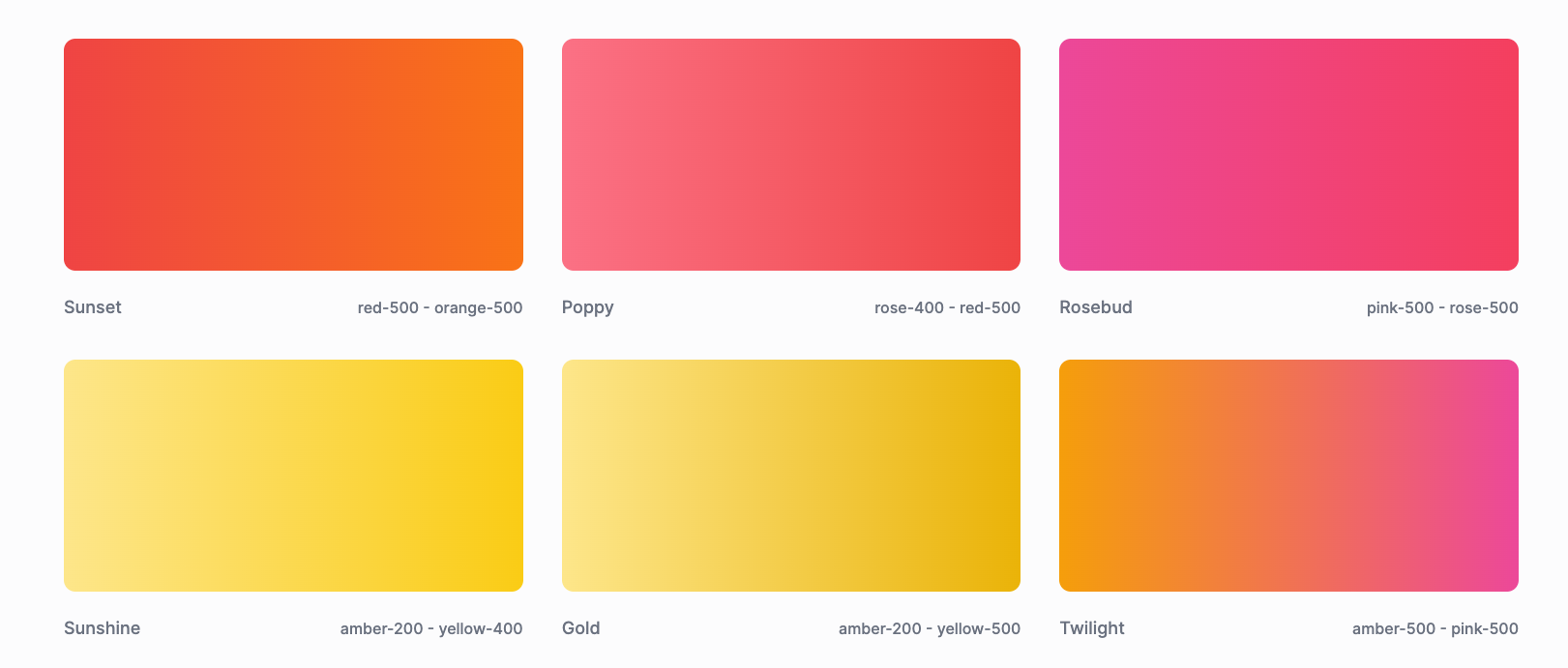
7- Tailwind CSS Gradient Generator

Yet another gradient generator for Tailwind CSS as a background or for your text.


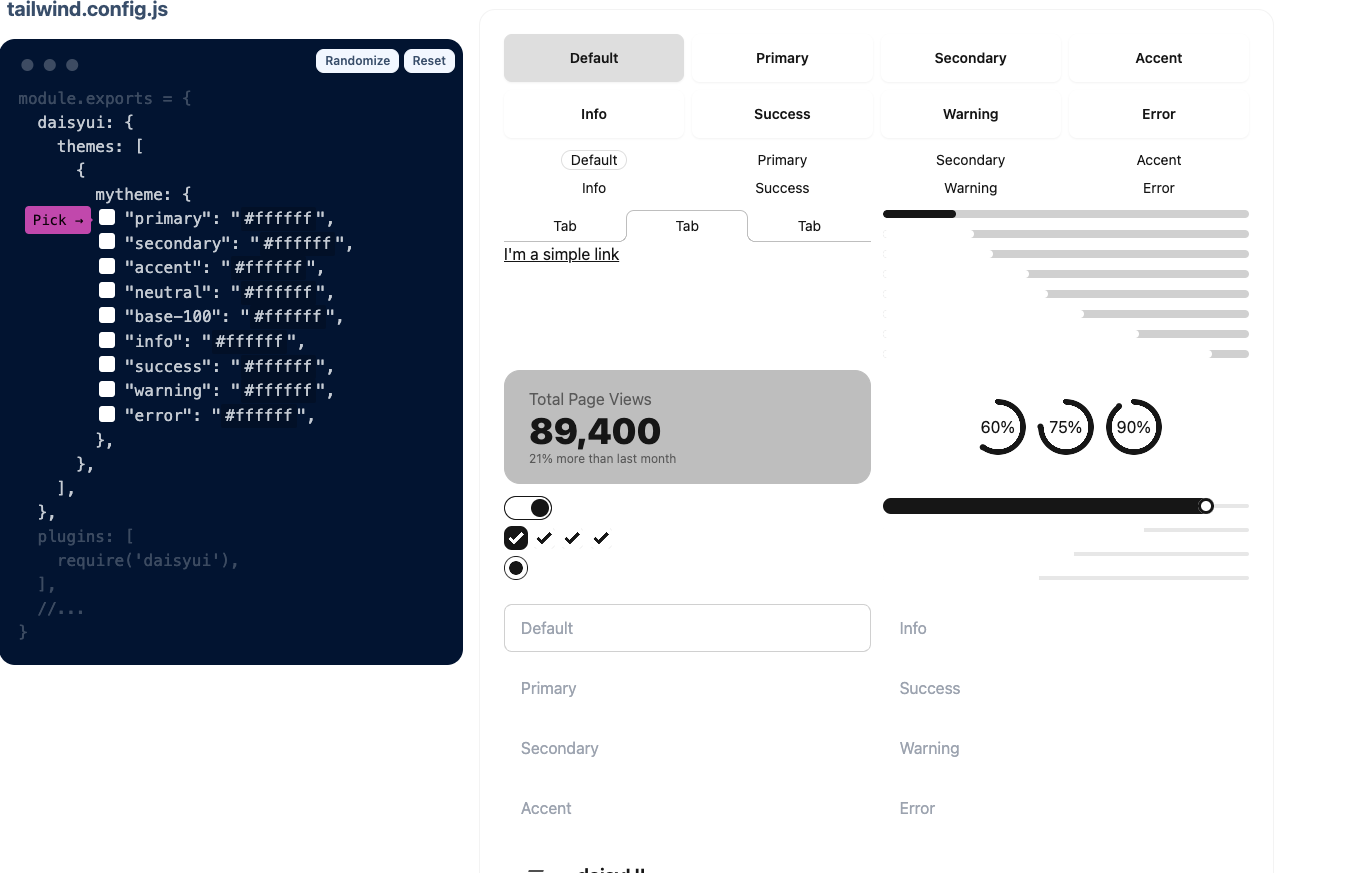
8- daisyUI Theme Generator

DaisyUI is a plugin for the Tailwind CSS framework that provides a set of utility classes and components to enhance and streamline the development process. It aims to simplify the creation of complex UI designs by offering ready-to-use components and utility classes that can be easily customized.
DaisyUI's Theme Generator is a tool that allows developers to create custom color themes for their Tailwind CSS projects. It provides a user-friendly interface where you can select colors for different aspects of your application, such as primary and secondary colors, background colors, text colors, and more.
Once you've customized your theme, the generator will generate the corresponding Tailwind CSS configuration code, which you can then use in your project.
With DaisyUI and its Theme Generator, developers can save time and effort by leveraging pre-designed components and easily creating custom color themes that align with their project's branding and design requirements.

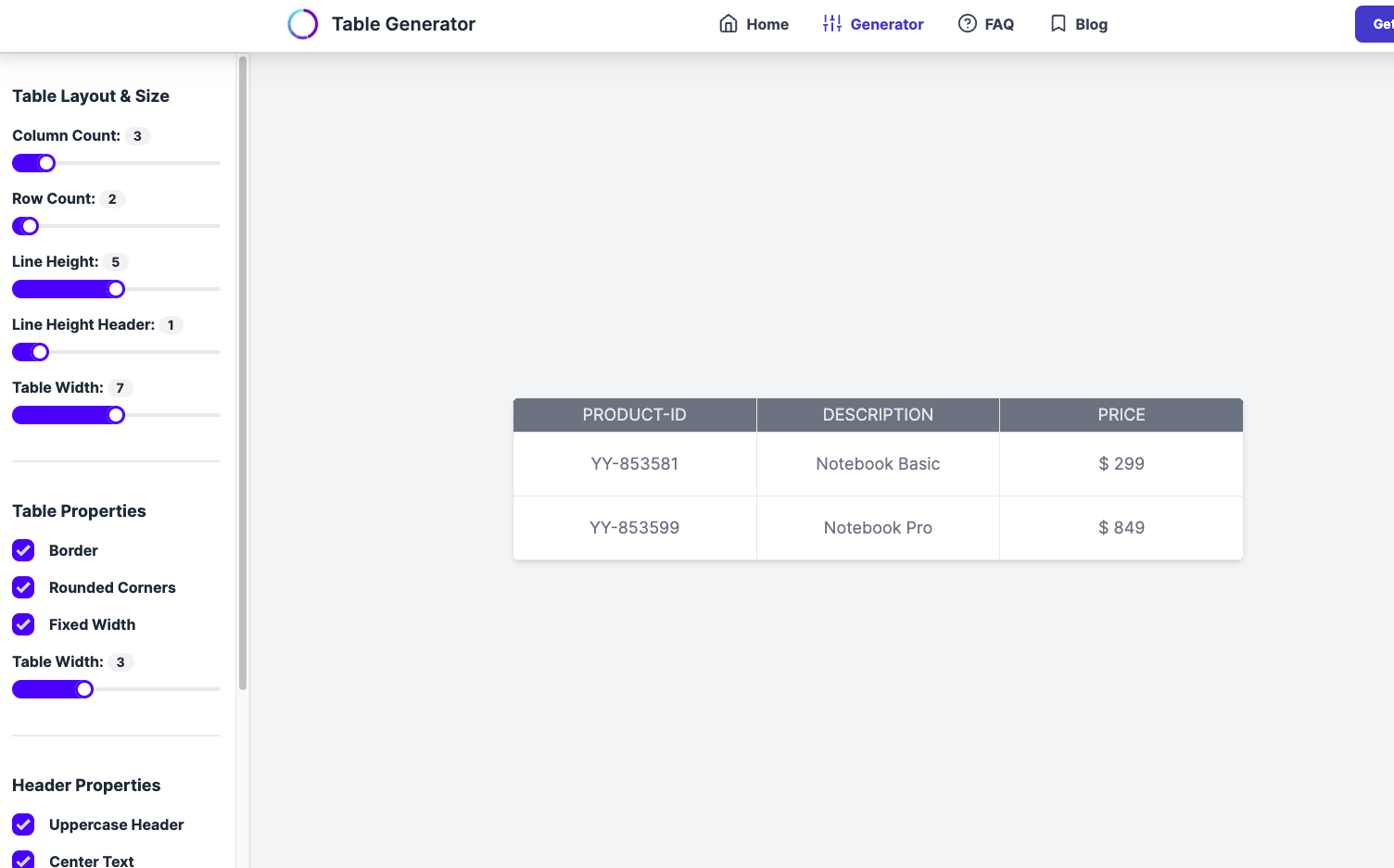
9- Table Generator

If you are seeking to generate tables for your TailwindCSS project, rest assured that you have found the perfect solution. This incredible table generator empowers you to effortlessly create visually captivating responsive tables for your TailwindCSS applications.
Furthermore, you have the flexibility to export these tables in a multitude of formats, including HTML, CSS, image format, CSV, markdown format, or SVG.

10- Button Generator

TailwindCSS Button Generator is a web tool that allows you to easily create custom buttons using the Tailwind CSS framework. It provides a user-friendly interface where you can customize various aspects of the button, such as size, color, shape, and hover effects. You can preview the button in real-time and copy the generated HTML and CSS code to use in your projects.
The tool is useful for developers and designers who want to quickly generate consistent and visually appealing buttons for their websites or web applications.
















