10 Free Open-source TailwindCSS Components to Supercharge Your App's Aesthetic
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Now, TailwindCSS is a significant player in the CSS framework realm and a true game-changer. Its utility-first approach equips developers with the tools to create custom designs directly within their HTML.
TailwindCSS has a supportive community of developers and in a few years, it has been used in millions of projects, websites, and starters. What sets TailwindCSS apart from other CSS frameworks is its ability to allow developers to build custom plugins and easily include them in their projects.

To help you navigate this exciting landscape, we've compiled a list of 11 top sources where you can find the best free Tailwind components resources and libraries.
1. TailGrids

TailGrids is a library of high-quality Tailwind CSS UI components and blocks, designed for modern websites, landing pages, and web apps.
The free core version includes numerous UI components and core components, suitable for both personal and commercial projects.
It can be added as a Tailwind plugin.
It is available as Figma file, React, React.js, Angular, Vue and Alpine.js.
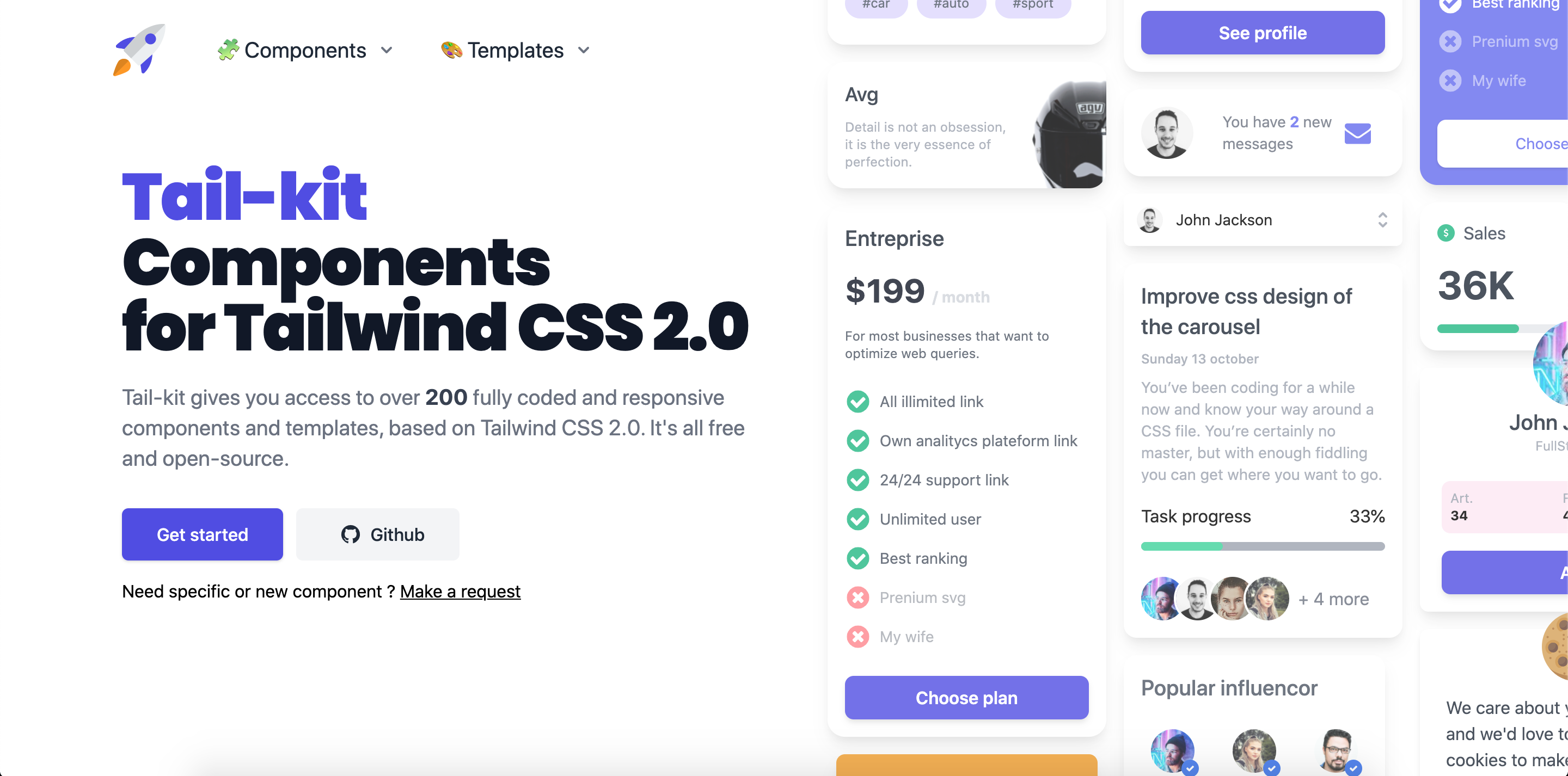
2. Tail-kit

Tail-kit offers over 250 free components and templates based on Tailwind CSS 3.0, compatible with React, VueJS, and Angular applications.
It is free and open source, featuring multiple HTML elements for all web projects using Tailwind CSS. The kit includes over 230 fully coded CSS elements and various templates like dashboards, landing pages, and login pages.
Pros
- Dark mode
- Supports Next.js
- Comes with a starter kit, and several landing page templates
- Live editor
- Supports all modern browsers

3. Kutty

Kutty is a tailwind plugin designed for building web applications, featuring a set of accessible and reusable components.
Pros
- Install easy and a Tailwind Plugin
- Full Responsive
- Supports Alpine.js
- CDN support
- Dozens of ready-to-use components and snippets

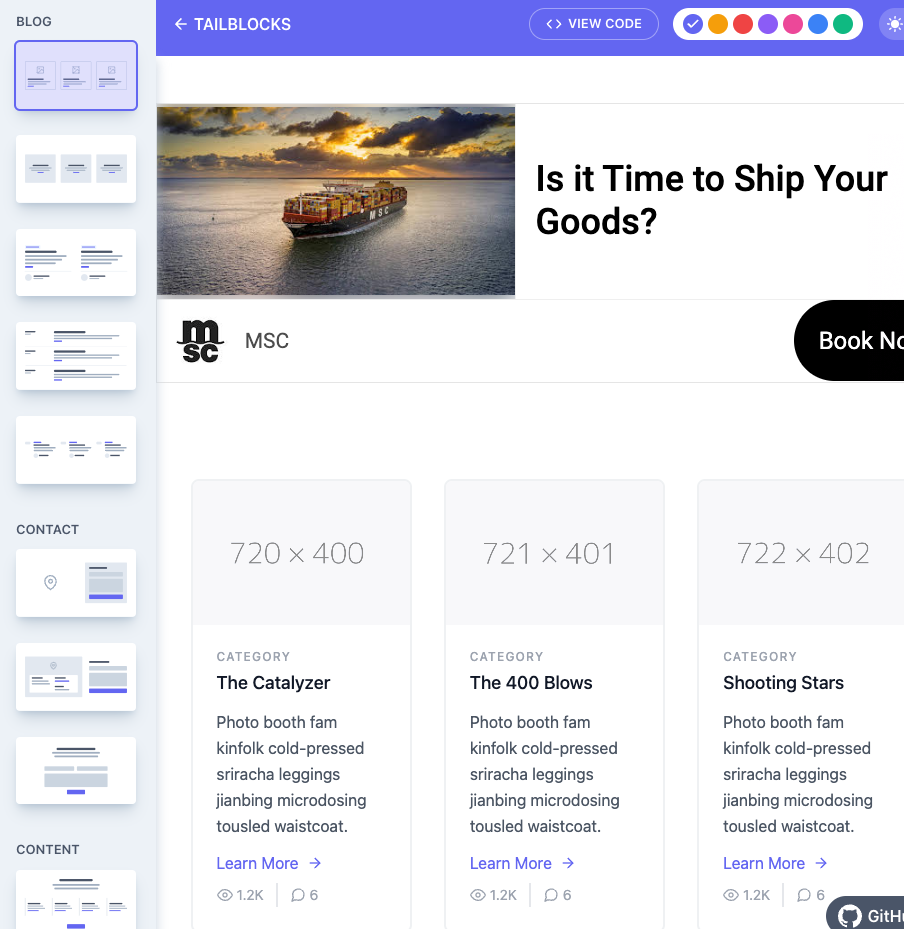
4. Tailblocks

Tailblocks allows you to choose and copy dozens of responsive tailwind blocks for your web projects. It is an ideal choice while building a quick web app, or content app.
Pros
- It does not require any installation
- Customize the colors
Available component groups
- Contact
- Content
- Blog posts
- CTA
- eCommerce
- Feature section
- Footer
- Header
- Gallery
- Hero
- Pricing
- Statistics
- Steps
- Team
- Testimonials
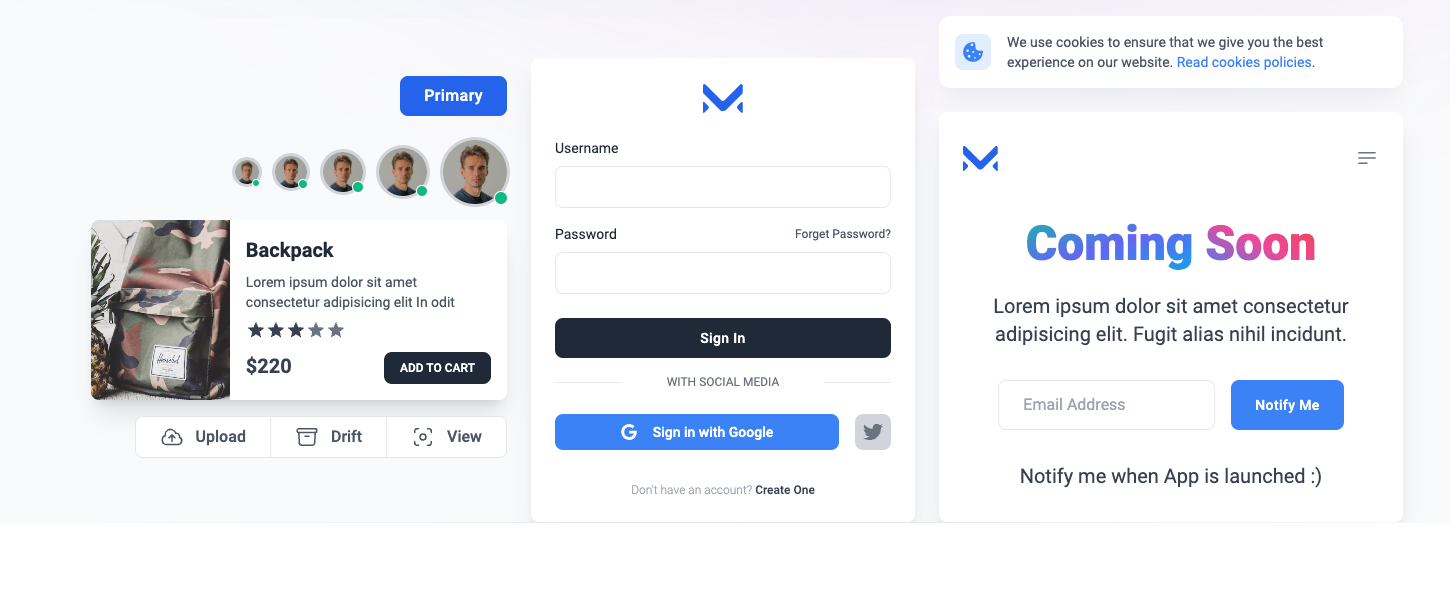
5. Meraki UI

Meraki UI is a collection of responsive components built with Tailwind CSS, designed to enhance user experience on modern websites. It supports Right-to-Left languages and includes a Dark Mode, making it a versatile choice for multilingual websites.
The developer also offers some free and paid templates based on Meraki UI.
Pros
- Super rich Tailwind component library
- Responsive design
- Supports dark mode
- Supports RTL languages
- Uses Flexbox

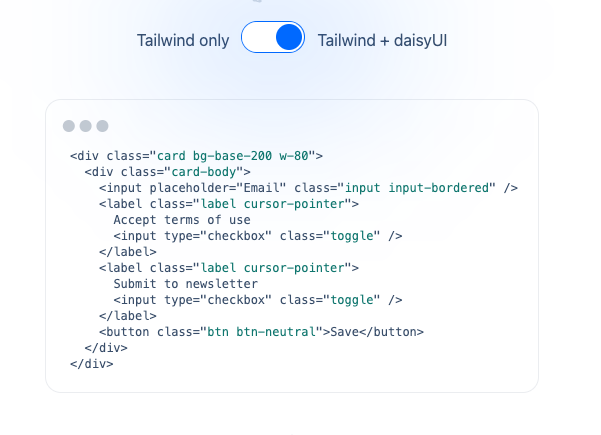
6. daisyUI

daisyUI is my favorite here as i used it in several projects for personal and professional work. It is super rich, and highly customizable.
daisyUI is a popular component library for Tailwind CSS that enhances website design speed by providing pre-made class names, eliminating the need to write utility class names for each element.
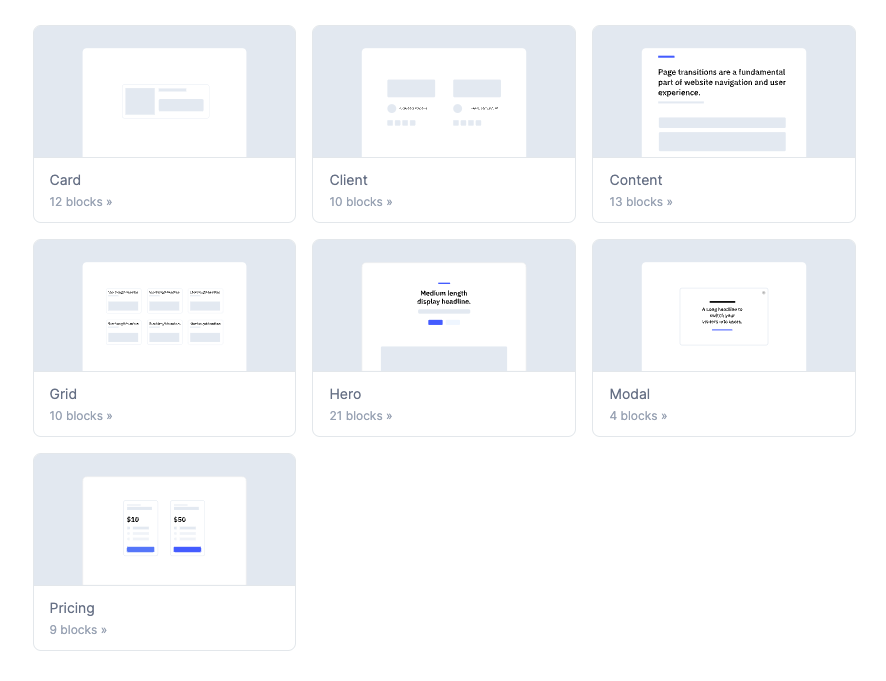
7. HyperUI

HyperUI offers a collection of ready-to-use Tailwind components, available as HTML or JSX code, for various projects including marketing websites, admin dashboards, and eCommerce stores.
Most of the components are responsive and highly customizable.

8. Wicked blocks

Wicked blocks is a free collection of over 120 fully responsive Tailwind blocks and components, which can be copied and pasted into any Tailwind project without limitations.

9. UI.ibelick
UI.ibelick is a set of dark mode components and effects built with React and Tailwind CSS, designed for easy integration into projects. Users can select a component, copy the code, and incorporate it into their project.
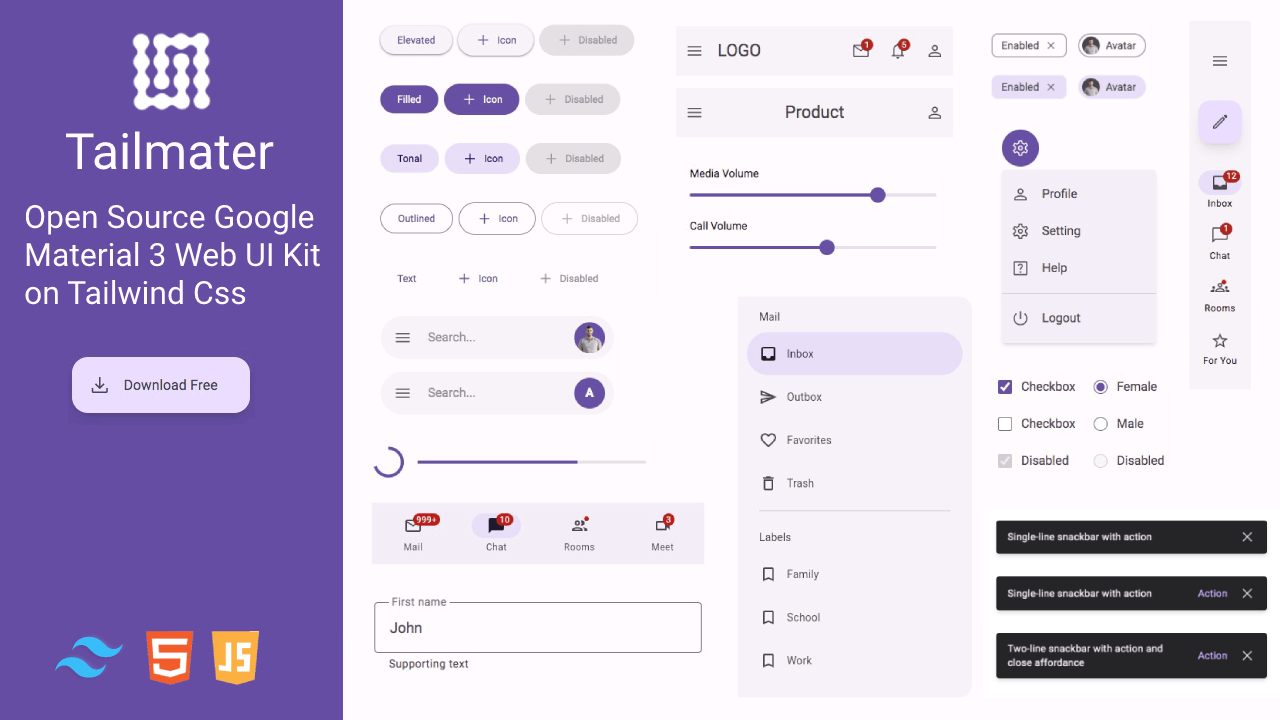
10. Tailmater

Tailmater is an open-source Modern Web Material 3 UI Kit based on the Tailwind CSS framework and Google's Material Design 3. It is licensed under MIT, allowing commercial use.
It was developed by @ari_budin, and Pro, React, and Next Js versions are available.