40,000+ SVG Icons: A Comprehensive Guide to the Best 13 Free Open-Source Icon Packs for Elevating Your Web and Mobile App Development
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is an SVG Image and Icon?
SVG (Scalable Vector Graphics) icons are graphic images defined in XML format. They are scalable without losing quality, which makes them essential for web and app design.
They can be zoomed in or out to fit any screen size or resolution without becoming pixelated, ensuring a seamless user experience across different devices.
SVG icons are crucial in boosting productivity in web and app design. Due to their scalable nature, they eliminate the need to create multiple versions of the same icon to fit different screen sizes.
They can also be styled and manipulated using CSS and JavaScript, providing more flexibility for designers.
Why using Open-source SVG Icons
Open-source licensed SVG icons provide a valuable resource for designers and developers. They offer a vast array of pre-designed graphics that can be used freely, saving time and effort in creating icons from scratch.
In this list, we collected the best open-source free SVG icon sets to use in your web app, android app, iOS app, Flutter app, and even in existing web publishing projects.
1. Iconoir

Iconoir is a popular free and open-source SVG icon library. It can be used directly in React, Flutter, Figma, Framer, and React Native.
Pros
- 1566 Icons
- Supports many JavaScript frameworks
- Download individual icons as SVG
- Copy SVG icon directly
- Icons are classified in groups
- Ideal for mobile apps and web apps
- Designed on 24x24
License
- MIT License

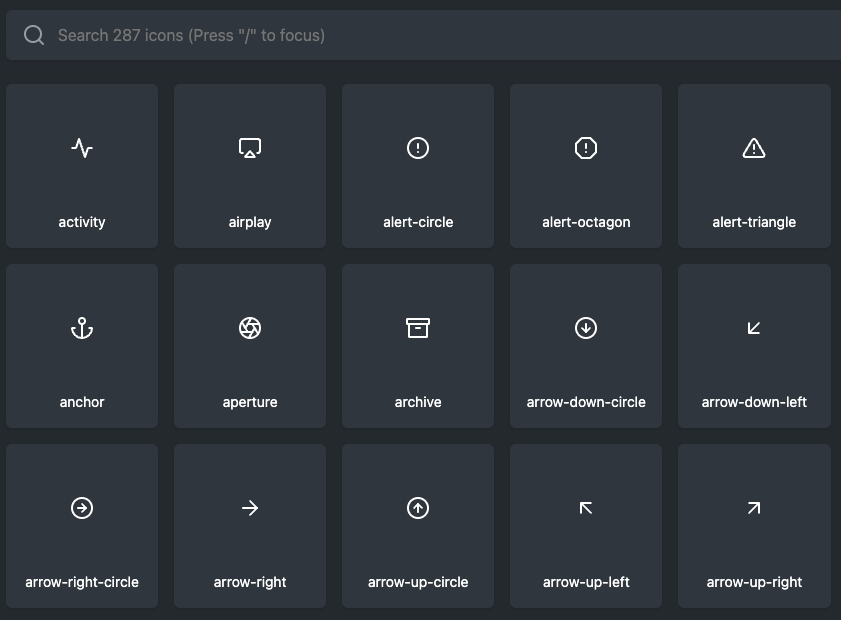
2. Feather

Feather is an open-source collection of icons designed on a 24x24 grid, emphasizing simplicity, consistency, and flexibility. It is ready to use for JavaScript projects that include Meteor, React, ReactNative, Vue, and Angular.
Pros
- Web app to search and filter icons.
- Download individual icons.
- Customize icon size, stroke width, and colors.
- Test icons on Dark and light themes.
Cons
- Limited number of icons

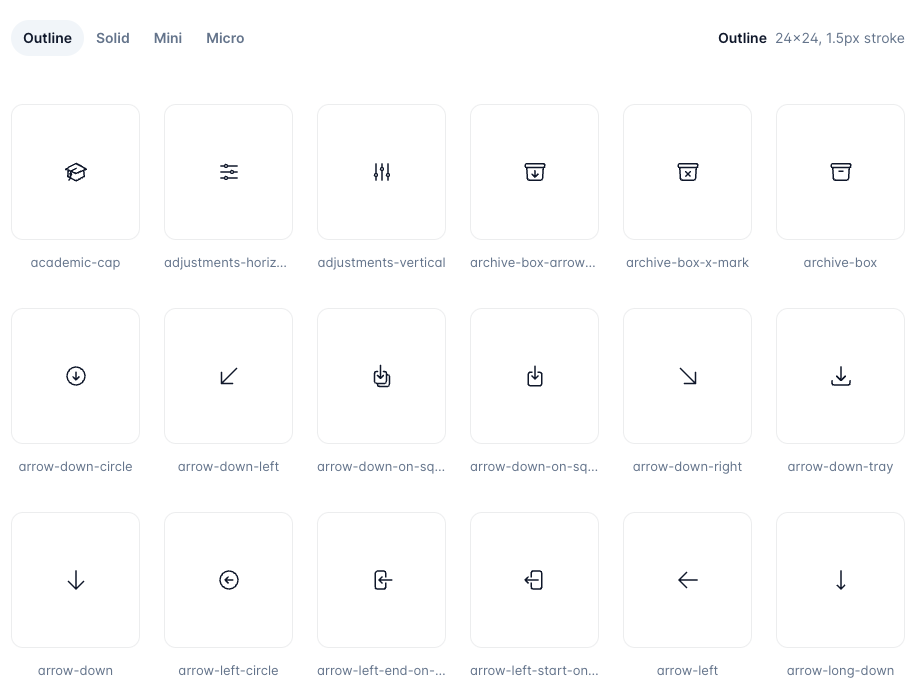
3. Heroicons

Heroicons, a hand-crafted SVG icon set from the creators of Tailwind CSS, offers unmatched beauty and functionality.
It's available as basic SVG icons and through first-party React and Vue libraries, making it suitable for any project. The set includes 288 icons.
Pros
- Beautiful Icons
- Ready to use for React, React Native, and Vue libraries
- Icons are available as outline, solid, mini and micro icons
- Supports Figma with a rich Figma file.
- Download and copy individual icons
- Download icons as JSX code
- Icons in 24x24 and 16x16 formats
Cons
- Only 288 icons available
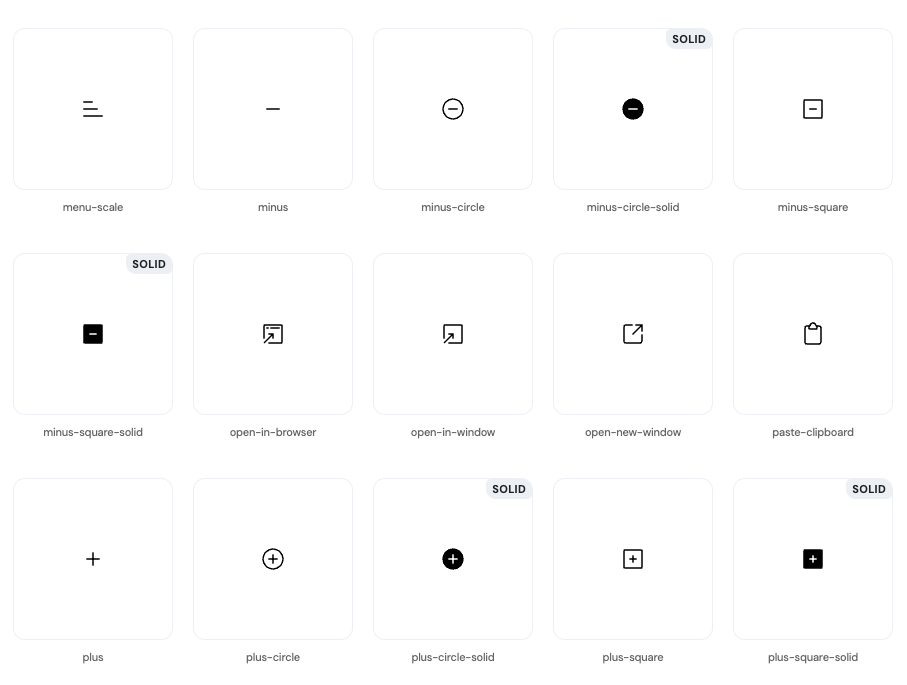
4. CSS.gg

With over 700 UI icons in multiple formats and an impressive 6000+ glyphs, css.gg is your go-to resource. It even includes PNG versions in both white and black. These resources are conveniently available for immediate copy-pasting and through the Raycast extension.
If you are interested in installing a Glyphs collection, the developers created another set that contains 6000+ glyphs.
Pros
- Available in CSS, SVG, TSX, JSON, and XML format
- Figma file available
- 700+ icons
- Easy CSS import
- Supports SVG animation
- React library
- Can run directly from the CDN.

5. Lucide

Lucide confidently stands as a community-run fork of Feather Icons, born out of a necessity for better project moderation. With Feather Icons left behind, Lucide takes the reins to not only expand the icon set but also uphold the original simplistic design that users have grown to love.
Lucide is boasting more icons than Feather, Lucide also proudly provides official libraries and integrations with popular frameworks and design tools.
Pros
- More icons than feather, 1435+ icons.
- SVG is easily scalable
- Clean icon set
- Highly customizable
- Customize color, stroke width, and size.
Supported platforms and systems
- Web (JavaScript), CDN
- React
- React Native
- Vue 2
- Vue 3
- Angular
- Preact
- Figma
- Laravel
- Svelte
- Solid
- Hyva
- Eleventy

6. CoreUI icons

CoreUI Icons is an open-source icon set offering over 1500 beautifully crafted symbols in SVG, PNG, and Webfonts formats, suitable for common actions and items in web or mobile apps.
Pros
- Supports CDN
- Available as NPM package
- Supports SVG sprites and symbols
- Official support for React, Vue and Angular.
Cons
- Free license and commercial license
7. Unicons

Unicons offers over 1000 pixel-perfect vector icons and Iconfont for your next project, designed by IconScout. They can be easily used on your website by inserting the provided CSS.
Pros
- Official support for Reactjs, Vue and React Native.
- Flutter official package
- Solid style support
- CSS import
- Easy to remember CSS classes
- CDN support
- Flexible license to use in personal and commercial projects
- SOLID, LINEAR style is available
- Web Font and Iconfont ready.
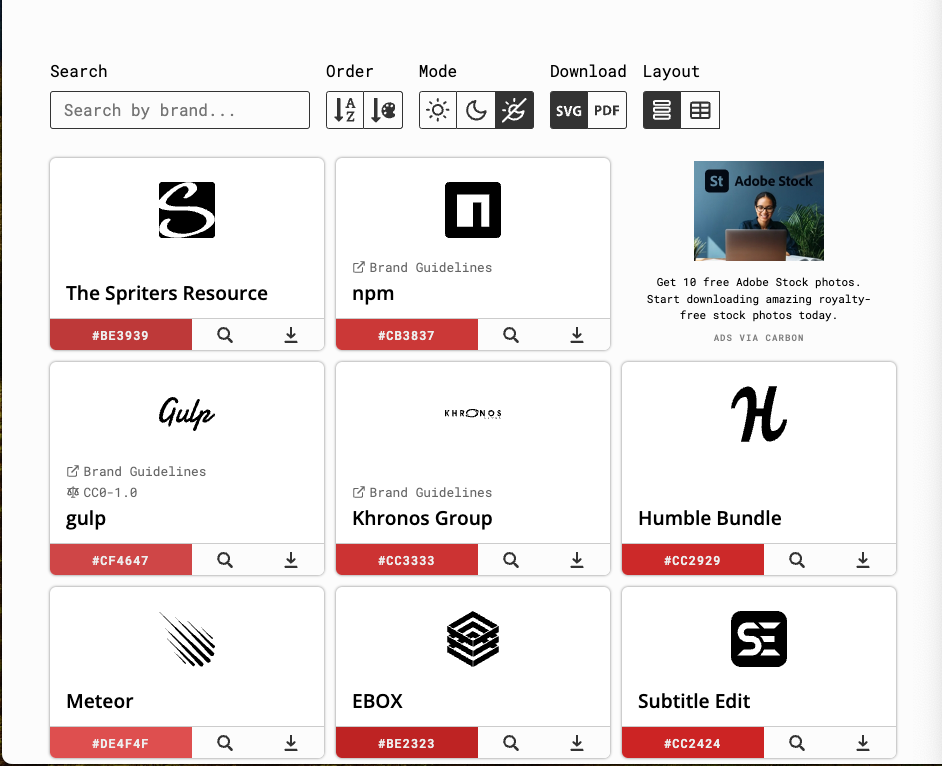
8. Simple Icons

Simple Icons confidently offers a free, open-source icon set boasting over 3000 SVG icons for popular brands. All of them can be conveniently viewed on one page at SimpleIcons.org.
Pros
- Can easily included as a whole pack or as an individual SVG icon in CDN
- JavaScript and TypeScript support
- PHP and Laravel support
- Web app to choose and download individual icons
- Download as SVG or PDF icons
Extensions
- Flutter
- Angular module
- Blender Add-on
- Drupal module
- Framer component
- Hexo plugin
- Java
- Laravel
- React
- Ruby gem
- WordPress plugin
- Vue and Vue3 package
- Python package
- Svelte package
9. Tabler

Use over 5200 MIT-licensed SVG icons, available for free for your web projects. Install them easily via npm or directly download from GitHub. These well-built SVG icons can be used as an image, a background-image, or inline in your HTML code.
Pros
- Available as PNG, SVG, EPS, and font icons.
- Web app to search and filter icons
- Download solo icons or get the icon code
- Download icons in SVG, PNG or copy SVG
Available packages
- Figma
- React
- React Native
- Svelte
- Vue and Vue 3
- Solid.js
10- Super Tiny Icons

Super Tiny Icons are minuscule SVG versions of popular logos, each under 1KB in size. With a 512x512 viewbox, they can fit in a circle with a radius of 256 and can be scaled to suit various needs.
11. Boxicons

Boxicons is an open source iconset with over 1500 carefully designed icons to enhance web and app experiences. The latest version, Boxicons v2.1.3, fixes errors with some SVGs and adds 34 new icons.

Pros
- Dozens of icons
- Ready for JS projects
- 150+ logos available
Install and use
$ npm install boxicons --saveImport in your JS project
import 'boxicons';The library supports custom elements and allows dozens of customization and animation.
<box-icon
type = "regular|solid|logo"
name="adjust|alarms|etc...."
color="blue|red|etc..."
size="xs|sm|md|lg|cssSize"
rotate="90|180|270"
flip="horizontal|vertical"
border="square|circle"
animation="spin|tada|etc..."
pull = "left|right"
></box-icon>12. Svg Icon

This project collects dozens of library to add them directly in any JS projects. We recommend it in big projects only.
13. Circle Flags
The library presents a collection of over 400 minimal circular SVG flags representing different countries, states, and languages.
How to use?
https://hatscripts.github.io/circle-flags/flags/xx.svg
(Where xx is the ISO 3166-1 alpha-2 code of a country).
For example, the following code:
<img src="https://hatscripts.github.io/circle-flags/flags/br.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/cn.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/gb.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/id.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/in.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/ng.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/ru.svg" width="48">
<img src="https://hatscripts.github.io/circle-flags/flags/us.svg" width="48">
to produces this:














