12 Free Responsive Email CSS Frameworks For Building The Perfect Media Rich Email Templates
Table of Content
What is an HTML Email Template?
An HTML email template is a pre-designed structure or layout that is used to create visually appealing and consistent emails for email marketing campaigns.
It includes HTML and CSS code that defines the structure, formatting, and styling of the email content.
Importance of HTML Email Templates in Email Marketing
HTML email templates are important for email marketing because they offer several advantages:
- Consistency: Templates provide a consistent look and feel across all email communications, reinforcing brand identity and creating a professional impression.
- Time-saving: Using templates saves time by eliminating the need to design each email from scratch. Marketers can simply customize the template with their content and branding elements.
- Responsive design: HTML email templates can be designed to be responsive, ensuring that the email displays correctly on different devices and screen sizes, improving the user experience.
- Engagement: Well-designed templates with visually appealing layouts, graphics, and call-to-action buttons can enhance engagement and encourage recipients to take desired actions.
- Tracking and analytics: Templates often include tracking tags and links, enabling marketers to track email opens, clicks, conversions, and other metrics to measure the success of their email campaigns.
By using HTML email templates, marketers can streamline their email marketing efforts, maintain a consistent brand image, and deliver visually appealing and engaging content to their subscribers.
In this post, you will find the best open-source HTML email templates frameworks, that you can download and use to create beautiful media rich templates.
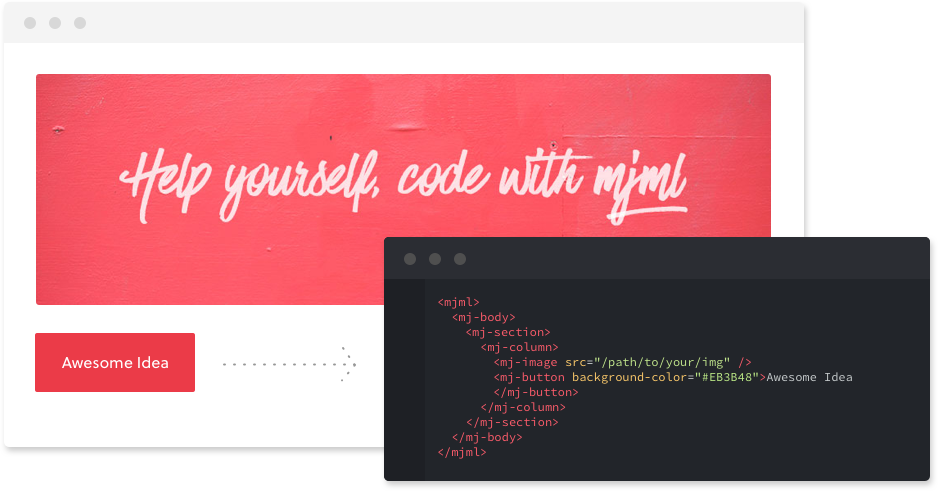
1. MJML

MJML is a responsive email framework that simplifies the process of creating beautiful HTML emails. It offers an intuitive syntax, comprehensive features, and compatibility across all email clients and devices.
By using MJML, you can save time, optimize engagement, and enhance the user experience in email campaigns.
Key Features
- Responsive design: MJML allows for the creation of responsive email templates that adapt to different screen sizes and devices.
- Simplified syntax: MJML uses a simplified syntax that makes it easy to write and understand the code.
- Reusable components: The framework provides a set of pre-built components that can be easily customized and reused in email templates.
- Cross-platform compatibility: MJML-generated code is compatible with major email clients, ensuring consistent rendering across different platforms.
- Built-in support for dynamic data: MJML supports the integration of dynamic data in emails, making it easy to personalize and customize email content.
- Automatic inlining: MJML automatically inlines CSS styles, eliminating the need for manual CSS inlining.

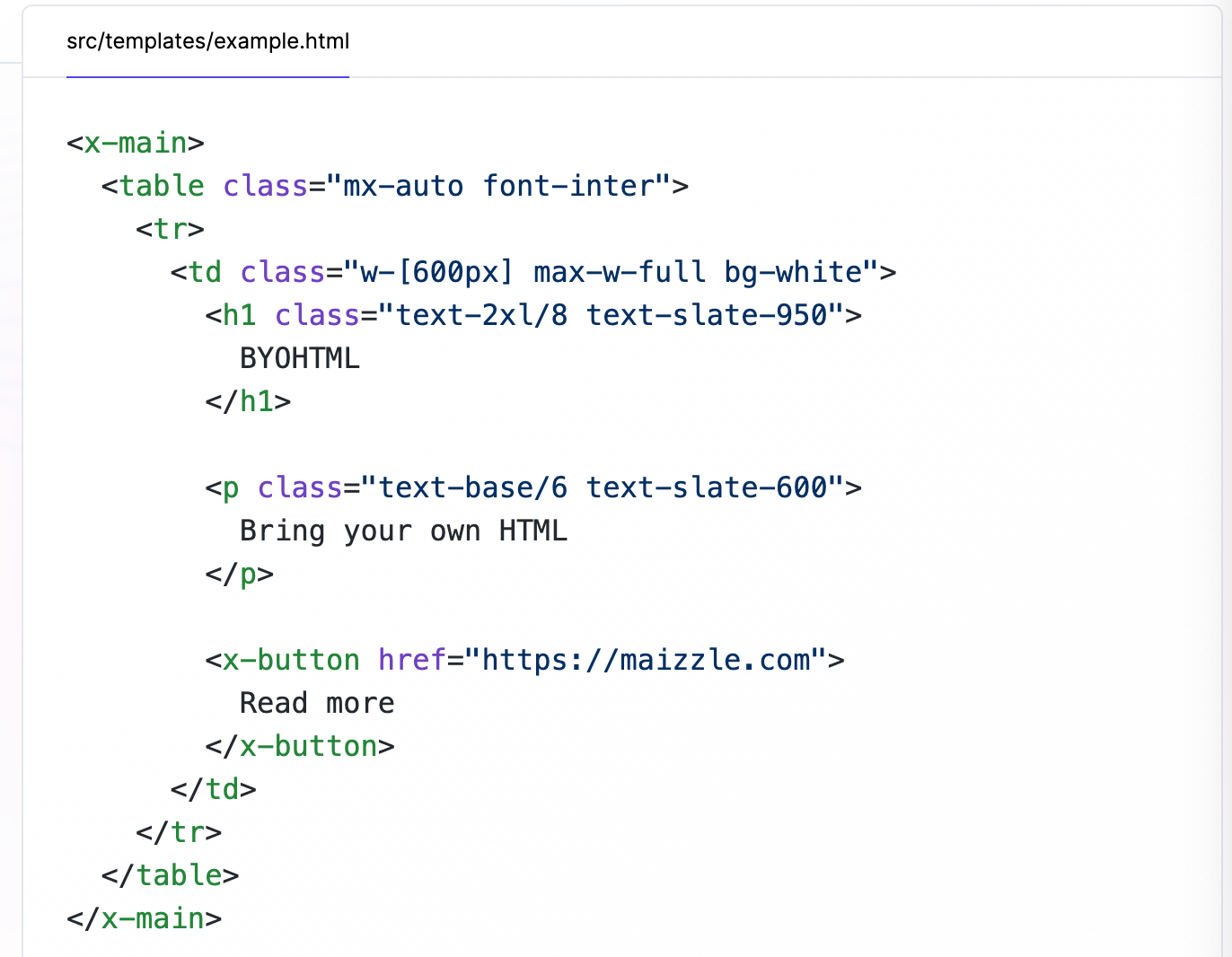
2. Maizzle

Maizzle is a powerful and versatile framework that enables you to effortlessly and efficiently create stunning HTML emails. With its seamless integration of Tailwind CSS, Maizzle provides you with a wide range of customizable design options to enhance the visual appeal of your emails.
Additionally, Maizzle offers advanced and email-specific post-processing features that ensure optimal delivery and compatibility across various email clients. By utilizing Maizzle, you can streamline your email development process and create exceptional email experiences for your recipients.

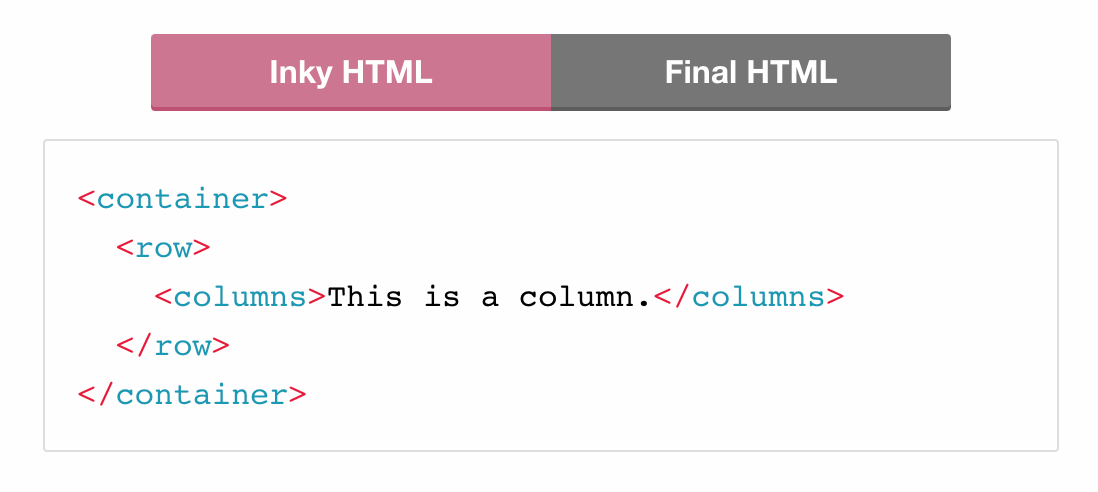
3. Foundation for Emails

Foundation is a responsive CSS framework that provides a solid foundation for designing and building websites and web applications. It offers a comprehensive set of CSS and JavaScript components and utilities that help developers create responsive, accessible, and visually appealing designs.
Foundation for Emails 2 is a framework that allows you to quickly create responsive HTML emails that work across various email clients, including Outlook.
It offers a wide range of features and tools to streamline the process of creating visually appealing and functional email templates. With Foundation for Emails 2, you can ensure that your emails are responsive, compatible, and optimized for all recipients, regardless of the email client they use.
Features
- Responsive email templates that work across various email clients, including Outlook
- Wide range of features and tools for creating visually appealing and functional email templates
- Streamlined process for creating responsive and compatible emails
- Optimization for all recipients, regardless of the email client they use
- Comprehensive set of CSS and JavaScript components and utilities
- Flexibility, scalability, and extensive documentation
- Easy creation of responsive layouts and beautiful typography
- Customizable styles and interactive components for web projects

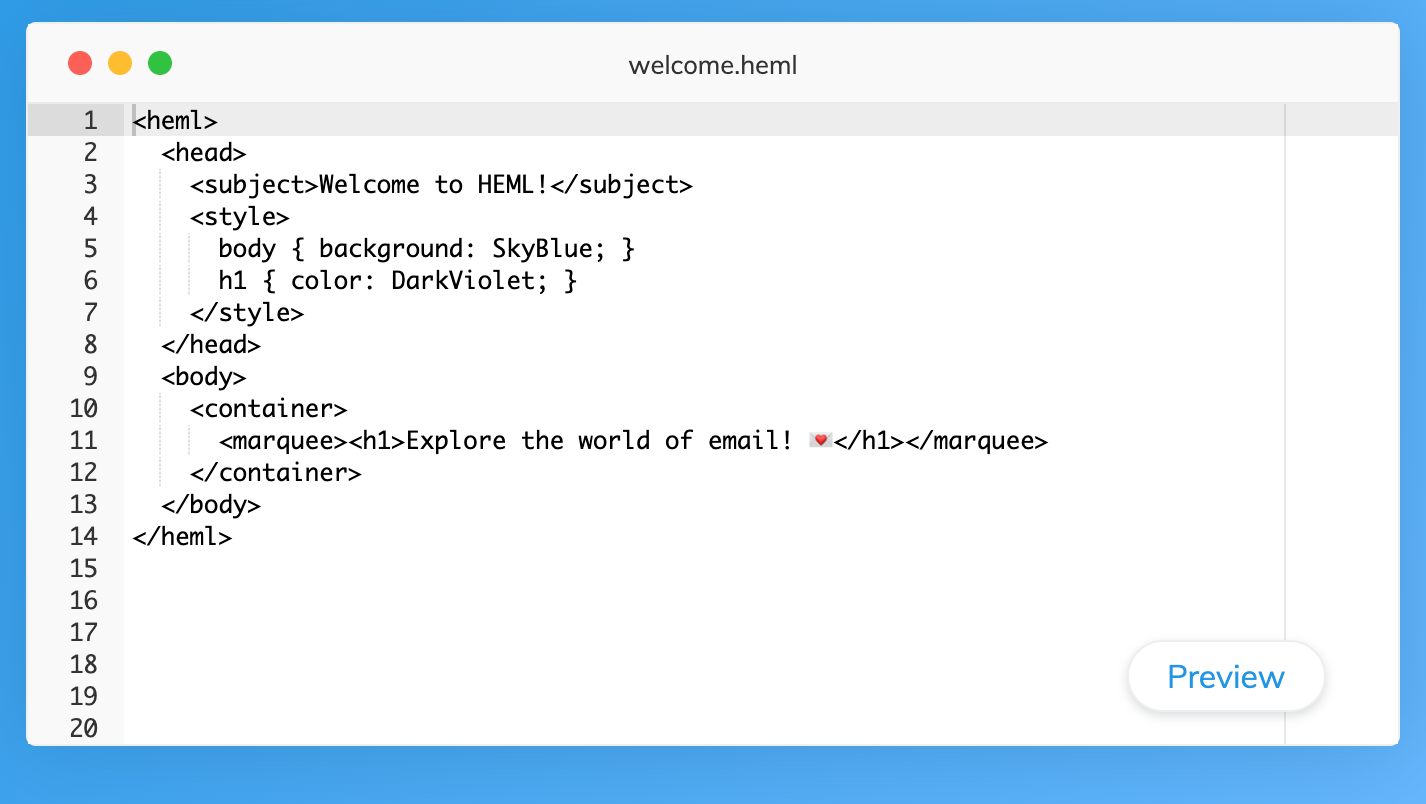
4. Heml

HEML is an exceptional open source markup language for effortlessly constructing responsive email. It empowers you with the inherent capabilities of HTML, eliminating the need to navigate through the complexities associated with email rendering. HEML simplifies the process of crafting emails, making it as seamless as building websites.
5. Bojler
Bojler is an email framework for creating responsive and lightweight email templates that will display correctly on popular email clients.
Features
- Responsive design: Bojler allows you to create responsive email templates that adapt to different screen sizes and devices.
- Lightweight: The framework is designed to generate lightweight HTML email templates, ensuring faster loading times and improved deliverability.
- Compatibility: Bojler is tested and compatible with popular email clients, ensuring consistent rendering across different platforms.
- Modular structure: Bojler provides a modular structure that allows you to easily customize and reuse components in your email templates.
- Components and utilities: The framework offers a comprehensive set of pre-built components and utilities for creating visually appealing and functional email templates.
- Grid system: Bojler includes a flexible grid system that helps you create responsive layouts in your email templates.
- Inline CSS: Bojler automatically inlines CSS styles, eliminating the need for manual CSS inlining.
- Documentation: Bojler provides extensive documentation and examples to guide you through the process of creating email templates.
- Full SASS support
- Easy to reset styles
- Rich Typography set
Supported Email Clients
- Email clients:
- Apple Mail 7
- Apple Mail 8
- Outlook 2000
- Outlook 2002
- Outlook 2003
- Outlook 2007
- Outlook 2010
- Outlook 2011
- Outlook 2013
- Outlook 2016
- Web email clients:
- Gmail
- Google Apps
- Office 365
- Outlook.com
- Yahoo! Mail
- Mobile devices:
- Android 4.4
- iPhone 5
- iPhone 6
- iPad
- iPad Mini

6. Acorn Email Framework
Acorn is a responsive email framework designed for email developers, featuring clean code, reusability, and utility classes. It includes a starter layout file with necessary CSS, tags, and attributes for easy use in building HTML emails.
Acorn uses the HTML5 doctype for its email template, which is sufficient to trigger standards mode in most email clients. The <html> tag also includes xmlns: attributes for enabling background images and preventing zoom issues in Outlook at high DPI.

7. Cerberus
Cerberus is a collection of simple and solid patterns for responsive and accessible HTML email. It provides code blocks that can be used, removed, combined, and nested to build an email, with code comments to guide customization.
It offers a rich component set and built-in dark mode support.
Supported email clients
- Outlook
- Windows 10 Mail
- Apple Mail 9/10
- Mozilla Thunderbird
- iOS Mail
- Gmail iOS
- Mail (iOS)
- Yahoo (iOS)
- Outlook (iOS)
- Alto Mail (iOS)
- Gmail: Web
- AOL
- Office 365 Web
- Comcast
- Mail.ru

8. Pine Email Framework
Pine is the little sister of Acorn, It is a responsive email framework made for email developers.
With a focus on clean code, reusability, and utility classes, it is lightweight, easy to learn, and has solid email client compatibility.
Features
- Inclusion of all mobile helper classes for quick start
- HTML5 doctype for standards mode in email clients
- Meta tags for document encoding, rendering, touch zooming, and preventing zoom issues
- Compatibility with Outlook at high DPI display settings
- Wrapper and container tables for setting background color, padding, and 100% width in Gmail on iOS
- Base HTML structure with nested tables for content layout
- Inline CSS resets for consistent rendering

9. emailframe.work
The HTML email framework developed to help you build responsive HTML email templates using the pre-built grid options and basic components you need to build responsive HTML email templates.
This HTML email framework support's over 60+ email clients and has been thoroughly tested using Litmus.com.
10. Mailwind
Mailwind is an HTML email template that utilizes Tailwind CSS for designing HTML emails.
It simplifies the process of designing emails and has been successfully used for websites like volt.fm and pikaso.me.
11. Kilogram
Kilogram provides a minimal setup of styles, template engine and sweet tools for a fast and clean email development.
Supported email clients
- All versions of desktop Outlook
- Office 365 (web)
- Outlook.com (web, iOS, android, windows phone)
- Thunderbird (windows)
- AOL mail (iOS)
- Yahoo! mail (web, iOS, android)
- Google Inbox (web, iOS, android)
- Gmail (web, iOS, android)
- Mail.ru (web, iOS, android)
- myMail (iOS, android)
- Rambler mail (web, iOS, android)
- Yandex mail (web, iOS, android)
- Airmail (iOS, OSX)
- Apple Mail (iOS, OSX)
- Spark (iOS)
- Polymail (iOS, OSX)
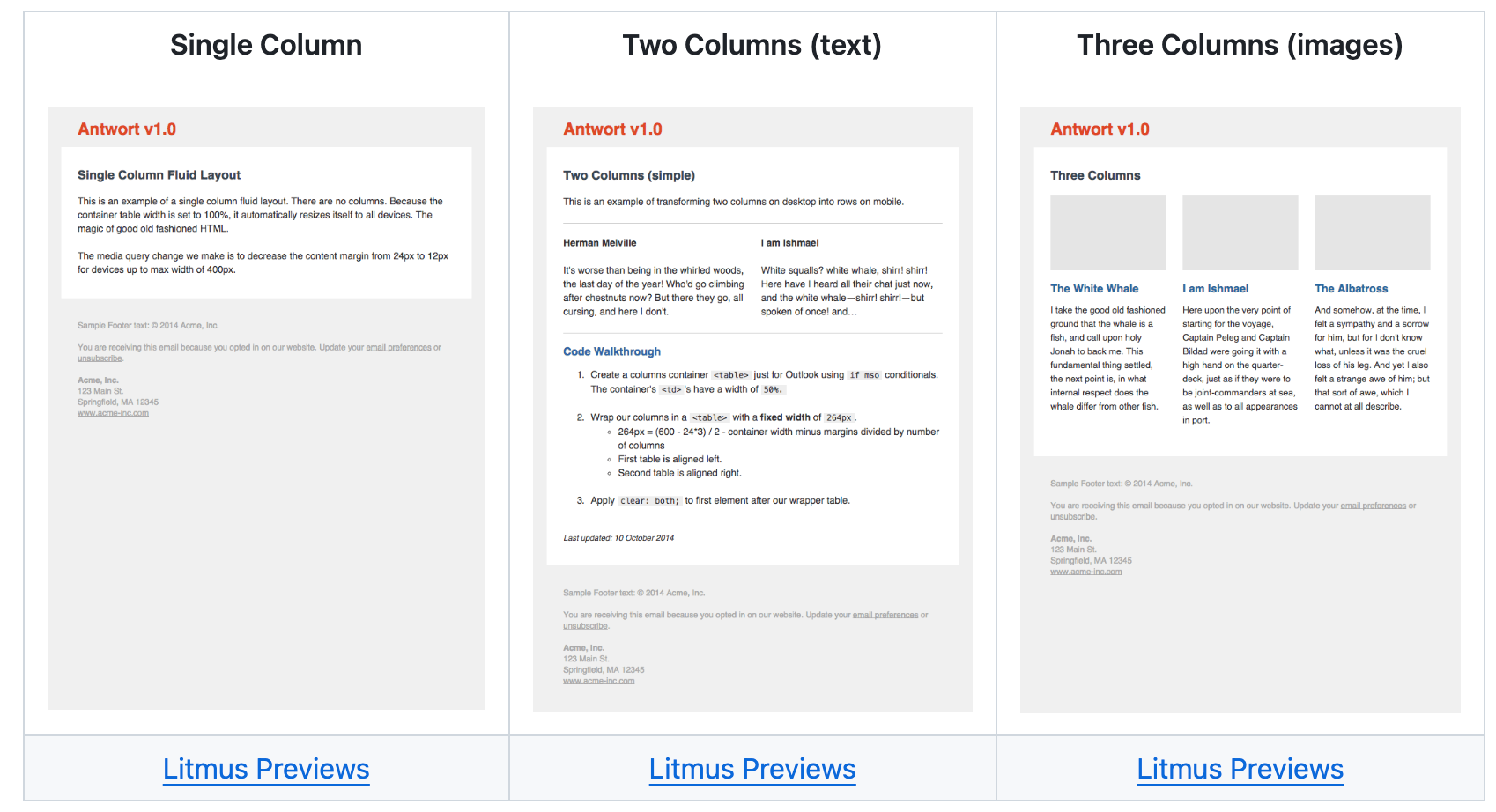
12. Antwort

Antwort provides responsive layouts for email that adapt to client widths, offering columns on desktop and automatically converting them to rows on mobile.
Features
- Works on mobile: Mail on iOS and Email on Android.
- Works in major clients like AOL, gmail, outlook.com and Yahoo.
- Even works in Outlook (2000+).
- Bulletproof layouts: made with dynamic content in mind.
- Minimalist in design for maximum customizability.
Conclusion
In conclusion, CSS frameworks for email templates play a crucial role in enhancing productivity and efficiency in email marketing. These frameworks provide pre-designed structures and layouts, eliminating the need to create emails from scratch. By utilizing responsive design techniques, they ensure that emails are visually appealing and compatible with different devices and email clients.
CSS frameworks save valuable time by offering reusable components and simplified syntax, allowing marketers to focus on customizing the content and branding elements. With their responsive design capabilities, these frameworks optimize engagement and provide a seamless user experience across various screen sizes.
Moreover, email CSS frameworks offer built-in support for tracking and analytics, enabling marketers to measure the success of their email campaigns. By incorporating tracking tags and links, they provide valuable insights into email opens, clicks, conversions, and other metrics.
By streamlining the email development process and maintaining consistency in design and branding, CSS frameworks contribute to increased productivity and efficiency in email marketing. They empower marketers to create visually appealing and engaging emails, ultimately driving better results and maximizing the impact of their campaigns.