22 Notion-style Editor Libraries and Self-hosted Notion Alternative Apps
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
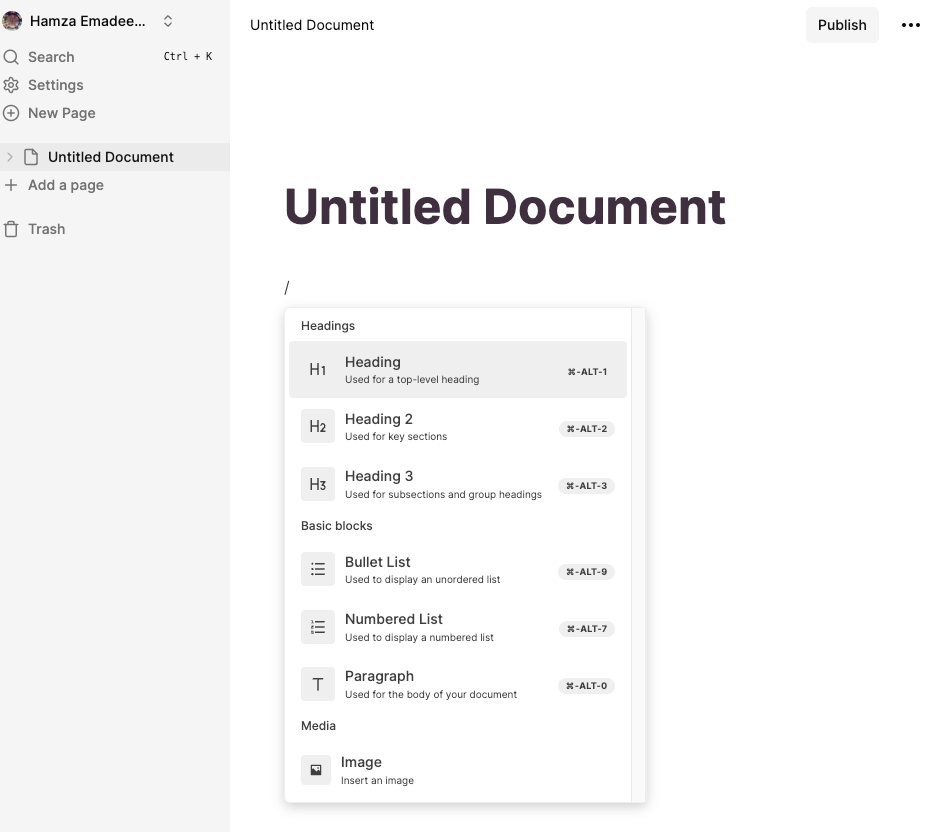
As Notion introduced a new editing style that resembles Medium Editor but comes with dozens of extra modular features, it has significantly impacted the development community. This new editor style offers enhanced flexibility and a more user-friendly experience, which many developers have found incredibly appealing.
Consequently, numerous developers have started to adapt to the new editor style by incorporating it into their JavaScript applications, aiming to leverage its advanced capabilities for better performance and user engagement.
Therefore, we created this comprehensive list to help developers navigate the plethora of available options and choose the right library that best fits the specific needs and requirements of their projects.
At the end of the article you will find another list of Notion self-hosted alternative apps.
1. Novel

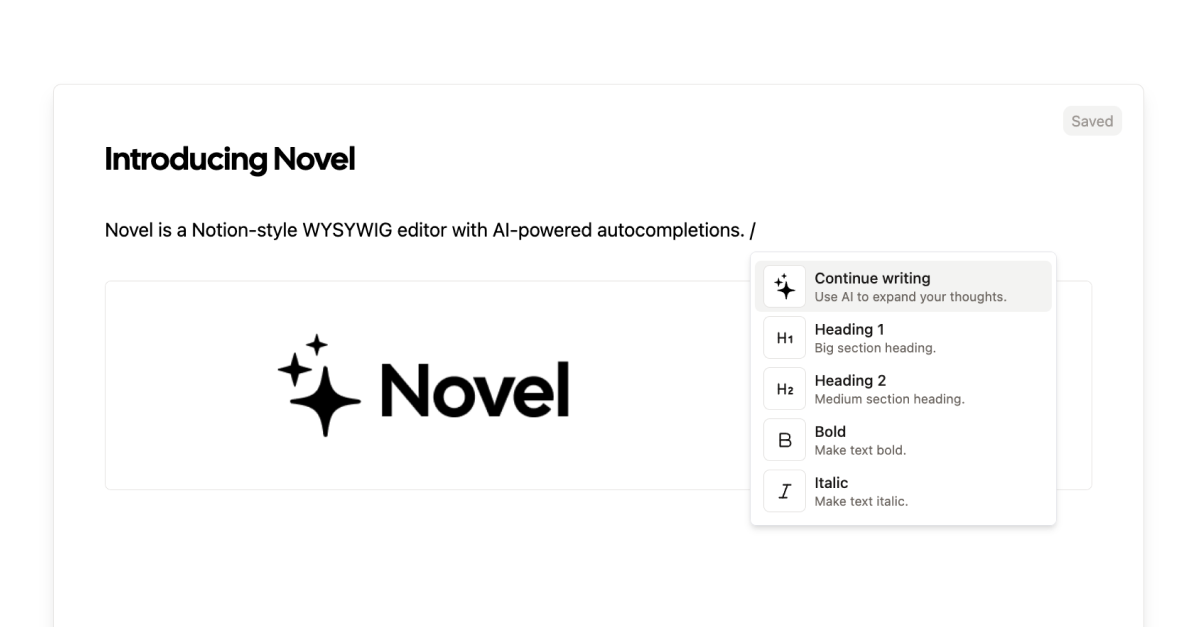
Novel is a Notion-style WYSIWYG editor with AI-powered autocompletion. It uses the Tiptap text editor library and is packaged as a Next.js app, but the editor itself can be extracted and used in any React project. The Novel editor has also been ported to the Vue library.
Novel uses OpenAI for AI compilation, Vercel AI SDK, and TailwindCSS framework.
2. BlockNote

BlockNote is a block-based, extensible React rich text editor inspired by Notion, built on Prosemirror and Tiptap.
Features
- Comes with rich elements
- Include text format menu
- Slash (/) Commands
- Drag and drop blocks
- Animations
How to use?
import { useCreateBlockNote } from "@blocknote/react";
import { BlockNoteView } from "@blocknote/mantine";
import "@blocknote/core/fonts/inter.css";
import "@blocknote/mantine/style.css";
function App() {
const editor = useCreateBlockNote();
return <BlockNoteView editor={editor} />;
}
3. BlockSuite

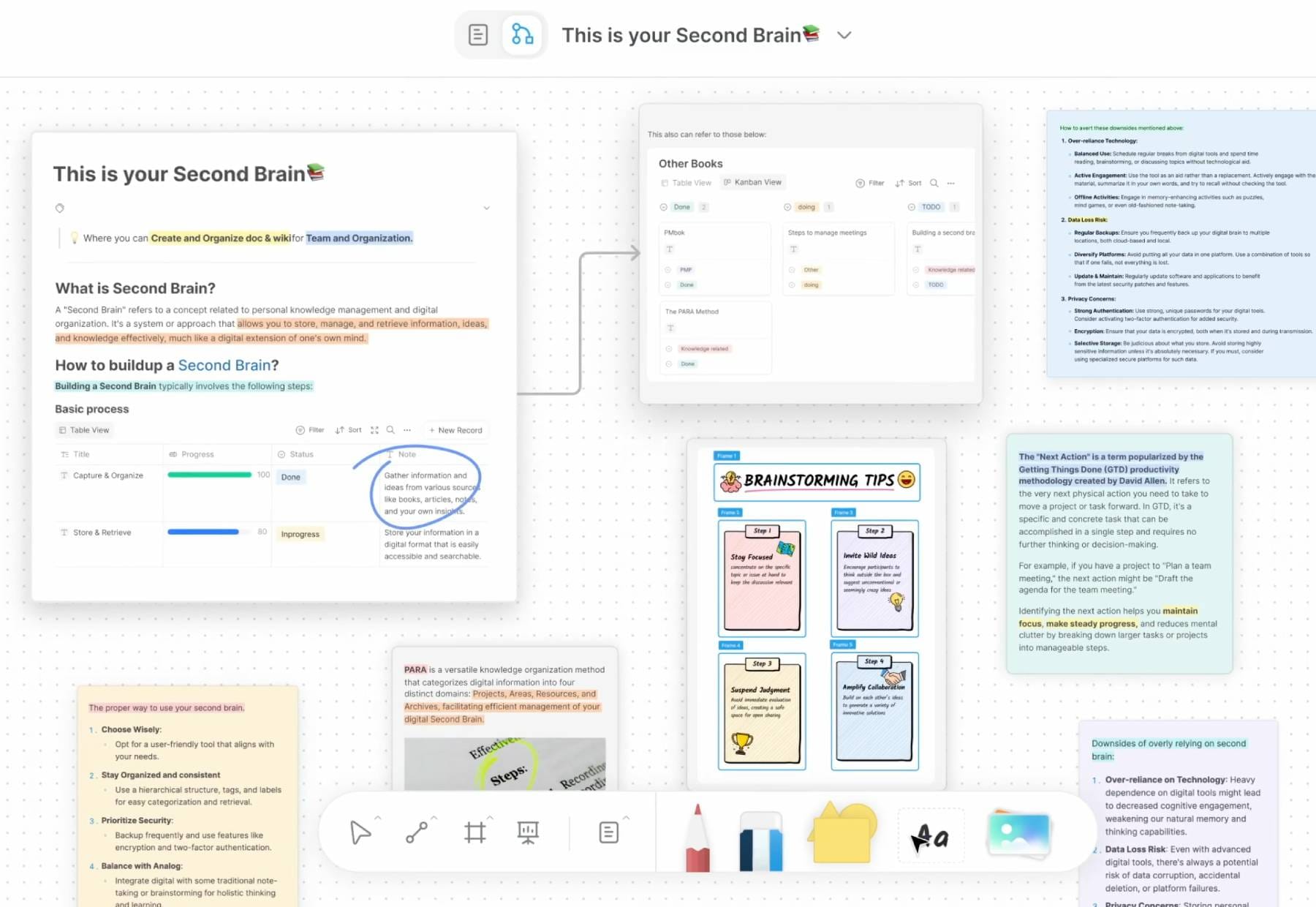
BlockSuite is a toolkit for building editors and collaborative applications, offering content editing infrastructures, UI components, and editors like PageEditor and EdgelessEditor. It supports customization, extension, and building new editors from scratch.
Originating from the AFFiNE knowledge base, BlockSuite aims to support multimodal editable content, organize complex knowledge, and enable real-time collaboration using CRDT technology.
Currently in its early stages, BlockSuite is open source and evolving beyond its initial scope.
The app is released under the MPL 2.0 License.
Tech Stack
And under the hood, the robust BlockSuite framework excels in:
- Defining custom blocks and inline embeds.
- Facilitating incremental updates, real-time collaboration, and even decentralized data synchronization through the document streaming mechanism.
- Enabling type-safe complex editing logic via the command mechanism, akin to React hooks designed for document editing.
- Ensuring document persistence and compatibility with a variety of third-party formats (such as markdown and HTML) through block snapshot and transformer.
- Managing state scheduling across multiple documents and seamlessly reusing one document in multiple editors.
4. Alphonse Editor
Alphonse Editor is an open-source Notion-style WYSIWYG editor built with shadcn/ui and TailwindCSS.
Install
npm install alphonseHow to use
"use client";
import React from "react";
import {
AlphonseProvider,
AlphonseEditorProvider,
AlphonseEditor,
} from "alphonse";
const content = `
<h1>Hello World! 🌎️</h1>
<p>The best notion like editor</p>
`;
export const Editor = () => {
return (
<>
<AlphonseProvider>
<AlphonseEditorProvider content={content}>
<AlphonseEditor />
</AlphonseEditorProvider>
</AlphonseProvider>
</>
);
};5. Yoopta-Editor

Yoopta-Editor is a free, open-source rich-text editor for React apps, offering extensive customization and flexibility to build powerful, user-friendly editors similar to Notion, Craft, Coda, and Medium.
Features
- Easy setup
- Default list of powerful plugins
- Many typical solved problems in UX behaviour.
- Media plugins on steroids with optimization and lazy loadings
- Code plugin on steroids with themes and languages
- Each plugin can be easily customized and extensible
- Drag and drop, nested dnd is supported also
- Selection box for manipulating multiple blocks at once
- You can create your own plugin
- A list of useful tools (ActionMenu, Toolbar etc.) for the convenience of working with the editor
- Automatic lazy loading for media components (eg. embeds)
- Large documents
- Mobile friendly
- Indent and outdent for every plugin by tabs and shift+tabs
- Editor instance to programmatically control your content
- Editor events for saving to DB in real-time
- Exports in markdown, html, plain text
- Shortcuts, hotkeys. And customization for this!
- Super AI tools not for HYPE, but for real useful work with editor content - [in progress]
- The soul invested in the development of this editor 💙
Install
## slate, slate-react, react, react-dom - peer dependencies
## @yoopta/editor - core package
yarn add slate slate-react @yoopta/editor @yoopta/paragraph
# or
npm install slate slate-react @yoopta/editor @yoopta/paragraphUsage
import YooptaEditor, { createYooptaEditor } from '@yoopta/editor';
const plugins = [...];
export default function Editor() {
const editor = useMemo(() => createYooptaEditor(), []);
return (
<div>
<YooptaEditor
editor={editor}
plugins={plugins}
/>
</div>
);
}6. Craft Editor
Craft Editor is an open-source, Notion-style WYSIWYG editor with AI extensions support. It can be installed using the @sergeysova/craft NPM package.
Install Craft Editor
npm add @sergeysova/craftUsage
import { useState } from "react";
import { CraftEditor, JSONContent } from "@sergeysova/craft";
export default function App() {
const [content, setContent] = useState<JSONContent>({})
return <CraftEditor content={content} onUpdate={(editor) => setContent(editor.getJSON())} />;
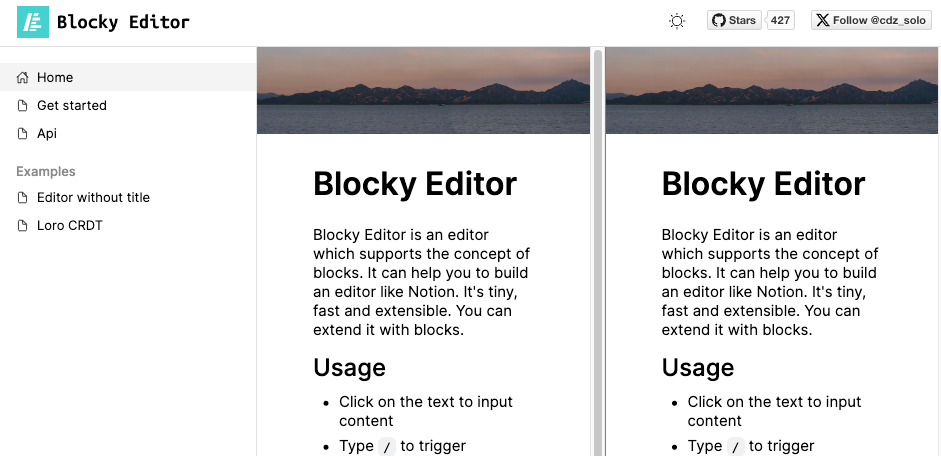
}7. Blocky Editor

Blocky Editor is a lightweight, fast, and extensible editor designed for building Notion-like applications. It supports custom blocks and spans, is static-typed, and allows for collaborative editing, without relying on heavy editor frameworks.
The editor has been tested on Google Chrome, Mozilla Firefox, and Apple Safari.
8. Appwrite Writer
Appwrite Writer is a Notion-style WYSIWYG editor with AI-powered autocompletions, built using Appwrite, Next.js, OpenAI, Novel, Vercel AI SDK, Vercel, TailwindCSS, and Cal Sans. It serves as an example of the powerful applications you can create with Appwrite.
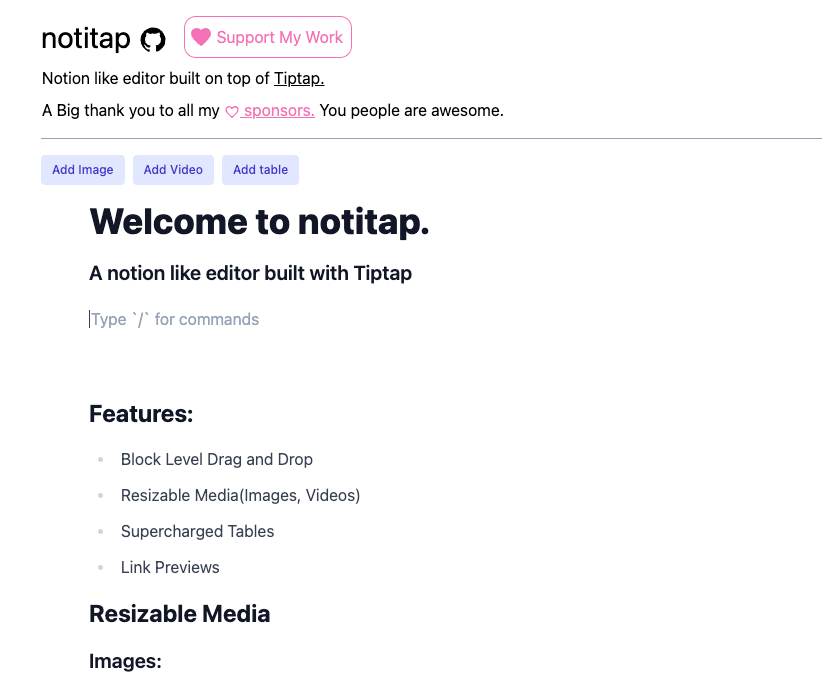
9. Notitap

Notitap is a Pro version of a Notion-like editor built on Tiptap, with features like resizable images and videos, search and replace, and LanguageTool integration.
10. Editr
Editr is yet another Notion-like editor allowing users to create H1 text blocks easily by typing "/" and "1". It is built with HTML, CSS, JavaScript, and TailwindCSS.
To get started, you need a web browser, git, a text editor, and basic knowledge of HTML, CSS, and JavaScript.
11. Potion
Postion is yet another Notion-alike editor, released as an open-source project, however, it does not include enough documentation yet. You can check the demo here.
12- A block-styled editor, Inspired by Notion
This is an open-source, modular content editor inspired by Notion, utilizing VUE components for flexible plug-ins and clean JSON data storage in Vuex.
It supports various modules like plain text, to-do lists, and drag-and-drop components but has some unresolved bugs in text editing and cursor movement.
Sadly, the project does not have enough English documentation yet.
13. 📓 Notion Clone
Notion Clone is a self-hosted web-based notion alternative that you can deploy easily on Vercel.
Features
- Slash Commands (Type
/to turn the block into different content types) - HTML Support (Use regular HTML tags like
<a>in text blocks) - Image Support (Upload images by using the
/imagecommand) - Drag And Drop (Reorder blocks easily by drag and drop)
- Guest Editing (Anyone can create public pages and share them via link)
- User Management (Create an account to create private pages)
- Scheduled Jobs (Delete inactive pages and accounts automatically)
8 Self-hosted Open-source Notion Alternatives
14- AFFiNE.Pro

15. Focalboard

16. AppFlowy

17. Notea

18. TiddlyWiki

19. CryptPad

20. Logseq

21. Wiki.js

22. Nextion