15 Open-source Next.js CMS Solutions, Starters and Templates
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Next.js is a popular open-source framework for building server-side rendered React applications. It provides a seamless developer experience with features like automatic code splitting, server-side rendering, and optimized performance.
Advantages of Next.js
Some of the advantages of using Next.js include:
- Server-side rendering: This allows for faster initial page loads, improved SEO, and better accessibility.
- Automatic code splitting: This effectively reduces the size of JavaScript bundles, resulting in faster page loads.
- Easy deployment: Next.js applications can be easily deployed to various cloud platforms like Vercel, AWS, and Google Cloud.
Benefits of using Next.js Based CMS
Using a Next.js-based CMS for deployment offers several benefits, including:
- Cleaner code: By using a CMS, developers can separate content from code, resulting in cleaner, more maintainable code.
- Faster content updates: Content editors can easily make changes to the site without needing a developer's assistance.
- Improved collaboration: Developers and content creators can work together more effectively with a CMS, resulting in a more efficient workflow.
Overall, Next.js and its associated CMS options provide developers with flexible, efficient tools for creating server-side rendered applications with an intuitive content management system.
If you are looking for Next.js starters and boilerplates, we got you covered thru the following series of articles here:
- Discover the Top 13 Next.js Templates and Starters for 2024
- 36 Next.js Templates and Starters For Full-stack Development and SaaS Apps
- 28 Next.js Free Open Source Boilerplate, Dashboards, Templates, and Starters
- 18 Free Next.js Portfolio Templates to Build a Rich Portfolio Website
In this post, we offer you the best open-source CMS that uses Next.js, which makes it easier for developers to extend, scale and customize.
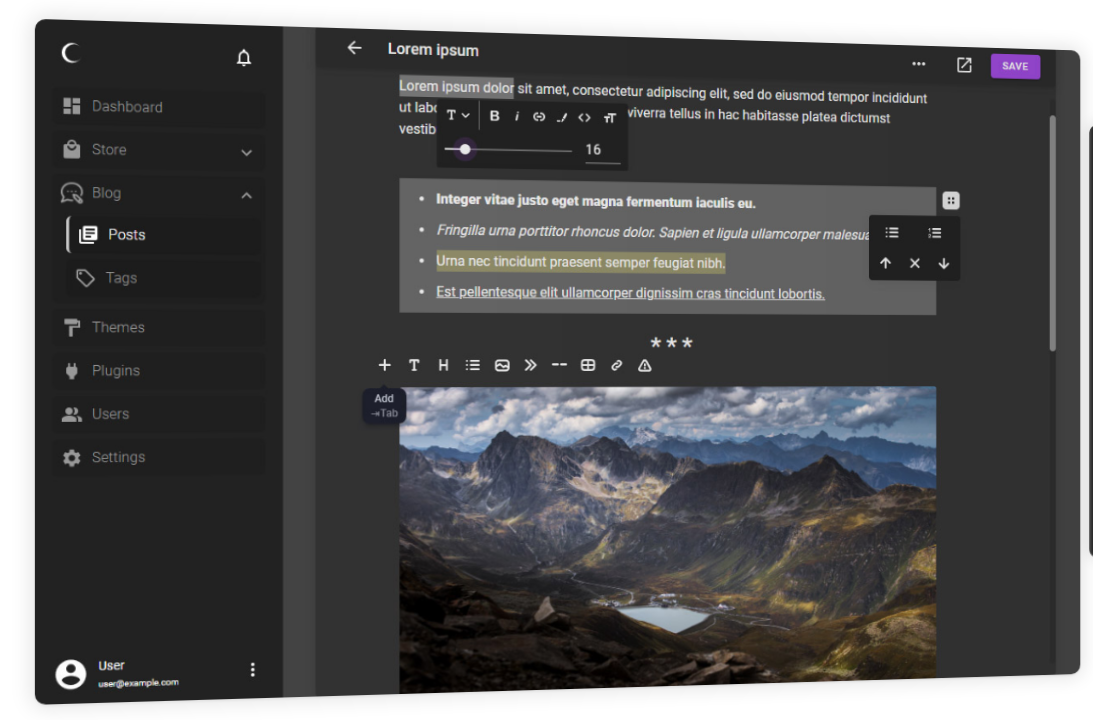
1- Tina CMS
Tina is a free and open-source Git-backed headless content management system with support for visual editing, that uses Next.js, React, and TypeScript.
It comes with a rich visual editor, WYSIWYG editor, block editor, image and file support, and many more.
2- Outstatic CMS
Outstaic CMS is an amazing open-source CMS that uses GitHub as a backend for the content, images, and documents. It enables users to create custom collections, and manage everything from a simple admin panel.

3- Nextra CMS
Nextra is a CMS starter that can be used to create documentation websites, landing pages, and company websites.

4- Nextin
Nextein is a completely free and open-source library that wraps around the powerful Next.js framework. It provides a seamless way to write static sites using Markdown and React, making it easier for developers to create stunning websites with ease. With Nextein, you can leverage the full power of Next.js, which offers a wide range of features and tools to make your web development experience a breeze.

5- Payload CMS

Payload is a CMS that has been designed for developers from the ground up to deliver them what they need to build great digital products. If you know JavaScript, you know Payload. It's a code-first CMS, which allows us to do a lot of things right:
- Payload gives you everything you need, but then steps back and lets you build what you want in JavaScript or TypeScript - with no unnecessary complexity brought by GUIs. You'll understand how your CMS works because you will have written it exactly how you want it.
- Bring your own Express server and do whatever you need on top of Payload. Payload doesn't impose anything on you or your app.
- Completely control the Admin panel by using your own React components. Swap out fields or even entire views with ease.
- Use your data however and wherever you need thanks to auto-generated, yet fully extensible REST, GraphQL, and Local Node APIs.
Payload CMS Features:
- Completely free and open-source
- GraphQL, REST, and Local APIs
- Easily customizable ReactJS Admin
- Fully self-hosted
- Extensible Authentication
- Local file storage & upload
- Version History and Drafts
- Field-based Localization
- Block-based Layout Builder
- Extensible SlateJS rich text editor
- Array field type
- Field conditional logic
- Extremely granular Access Control
- Document and field-level hooks for every action Payload provides
- Built with Typescript & very Typescript-friendly
- Intensely fast API
- Highly secure thanks to HTTP-only cookies, CSRF protection, and more
6- Nextplate
Nextplate is a free starter template built with Next.js, TailwindCSS & TypeScript, providing everything you need to jumpstart your Next project and save valuable time.
Features
- 👥 Multi-Authors
- 🎯 Similar Posts Suggestion
- 🔍 Search Functionality
- 🌑 Dark Mode
- 🏷️ Tags & Categories
- 🔗 Netlify setting pre-configured
- 📞 Support contact form
- 📱 Fully responsive
- 📝 Write and update content in Markdown / MDX
- 💬 Disqus Comment
- 🔳 Syntax Highlighting
📄 15+ Pre-designed Pages:
- 🏠 Homepage
- 👤 About
- 📞 Contact
- 👥 Authors
- 👤 Author Single
- 📝 Blog
- 📝 Blog Single
- 🚫 Custom 404
- 💡 Elements
- 📄 Privacy Policy
- 🏷️ Tags
- 🏷️ Tag Single
- 🗂️ Categories
- 🗂️ Category Single
- 🔍 Search
7- Cromwell CMS

Cromwell CMS is a free open source headless TypeScript CMS for creating lightning-fast websites with React and Next.js. It has a powerful plugin/theming system while providing an extensive Admin panel GUI for WordPress-like user experience. We are focused on empowering content-creators and people with no programming knowledge to conveniently use all features of the CMS in their projects.
Main features of Cromwell CMS:
- Online store and blogging platform management systems.
- Drag-and-drop theme editor.
- Simple installation of themes and plugins from the official store and their local management.
- Free full-featured online store and blog themes with multiple plugins.
- Integrated Database. SQLite, MySQL, MariaDB, PostgreSQL are supported to use.
- Developer-friendly experience. Use all power of Next.js, Nest.js, TypeORM, TypeGraphQL along with CMS API to build any type of website.
8- Nobelium

A static blog built on top of Notion and Next.js, deployed on Vercel.
Nobelim Features include:
- Simple setup and configure
- Fast page render and responsive design
- Deploy in mins on Vercel
- Supports comments
- Comes with built-on RSS, and Analytics support
- Supports multiple languages
- SEO-fiendly
- User-friendly URLs
- Automatic incremental regeneration and no need to redeploy after update the content in notion
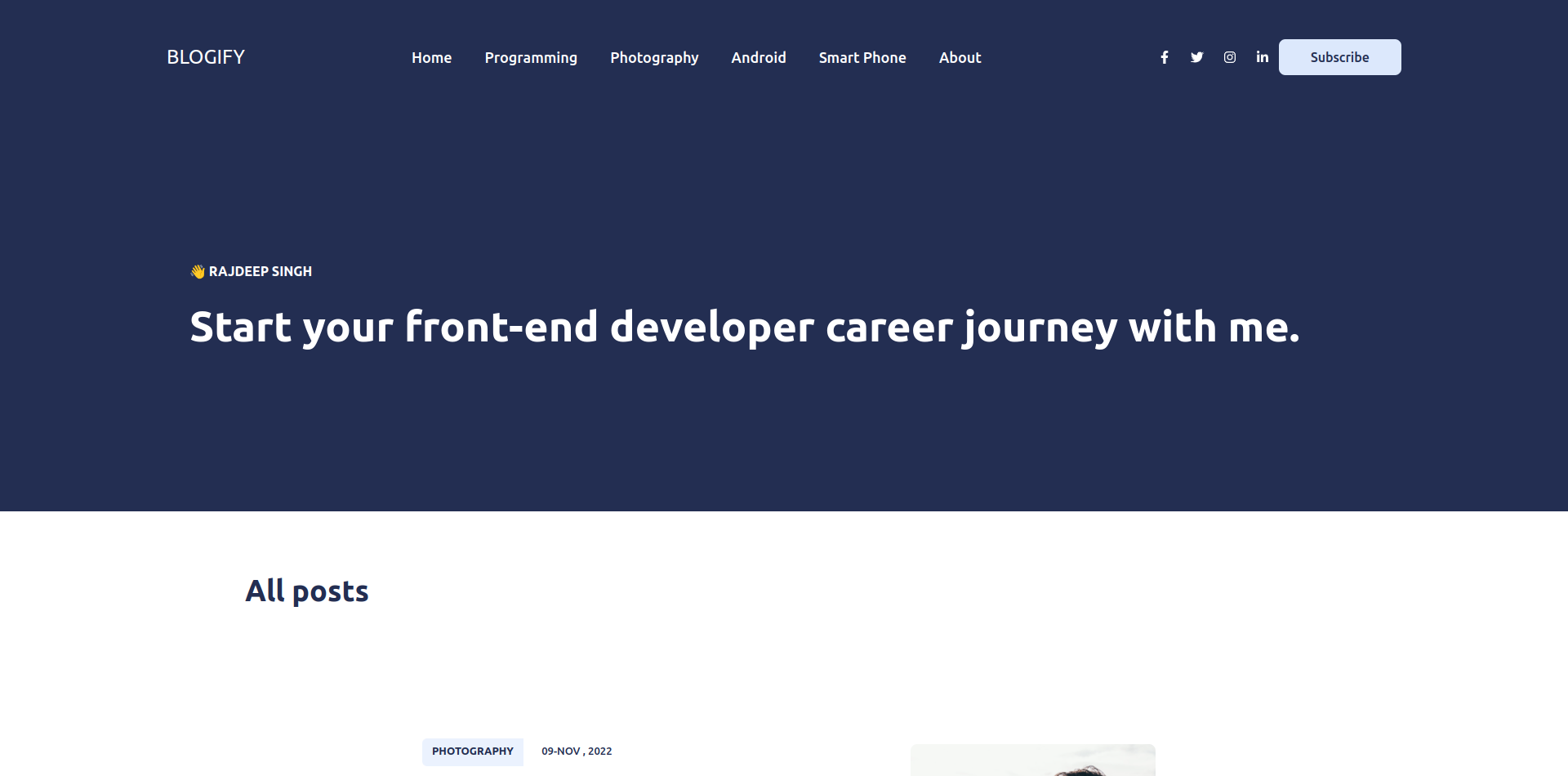
9- Blogify

Blogify is a MIT open-source Next.js and tailwind CSS based template to build a blog with Markdown.
10- Next.js with ButterCMS
This project was created as an example use case of ButterCMS with React and Next.js, and will not be actively maintained.
11- Next.js Blog with Sanity CMS
This starter is a statically generated blog that uses Next.js for the frontend and Sanity to handle its content. It comes with a native Sanity Studio that offers features like real-time collaboration, instant side-by-side content previews, and intuitive editing.
Features Highlight:
- A performant, static blog with editable posts, authors, and site settings
- A native and customizable authoring environment, accessible on
yourblog.com/studio - Real-time and collaborative content editing with fine-grained revision history
- Side-by-side instant content preview that works across your whole site
- Support for block content and the most advanced custom fields capability in the industry
- Webhook-triggered Incremental Static Revalidation; no need to wait for a rebuild to publish new content
- Free and boosted Sanity project with unlimited admin users, free content updates, and pay-as-you-go for API overages
- A project with starter-friendly and not too heavy-handed TypeScript and Tailwind.css
12- Next.js CMS with Ghost Backend
Create and publish flaring fast blogs with next-cms-ghost. Powered by the React framework Next.js and content fed by headless Ghost, you'll get a production ready hybrid frontend that combines the best of static and server-rendered sites.
Most importantly, your website can be easily distributed globally to be served from the edge. At the same time your content creators can continue to work with the Ghost authoring system they are used to.
Features Highlight:
- Full Ghost CMS integration
- Ghost Casper Theme look and feel
- Image integration
- Advanced routing
- Developer-friendly code
- Incremental Regeneration
13- Next.js for Acquia CMS
This is a starter template for building a headless site powered by Acquia CMS and Next.js.
This project is built on the following technologies:
- Drupal core
- Acquia CMS (Drupal distribution)
- Next.js (React front-end framework)
- Next.js for Drupal (Tools for integrating Next.js with Drupal)
- Drupal JSON-API Params (Tools for generating JSON:API queries)
- Tailwind CSS (Styling library)
- TypeScript
14- Fullstack CMS Starter with Next.js and Prisma
This is a starter that shows how to implement a full-stack app in TypeScript with Next.js with the following stack:
- React (frontend)
- Next.js API routes
- Prisma Client (backend).
- NextAuth.js for authentication.
- PostgreSQL as the database of choice.
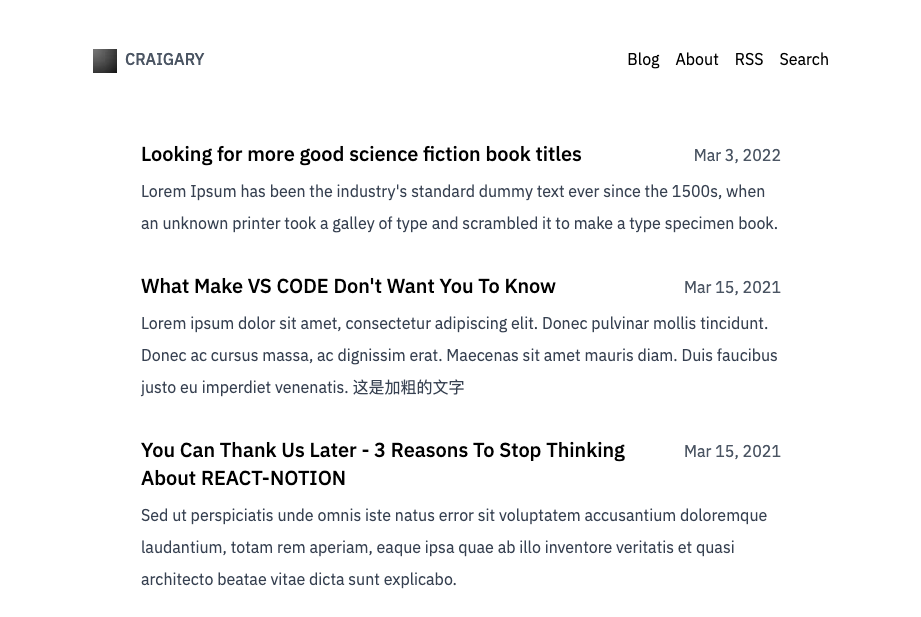
15- OpenBlog
OpenBlog is an open source template is design and built with Next.js, tailwind CSS and Markdown.












