Collaboratively Annotate large-scale DeepZoom images with MicroDraw
Table of Content
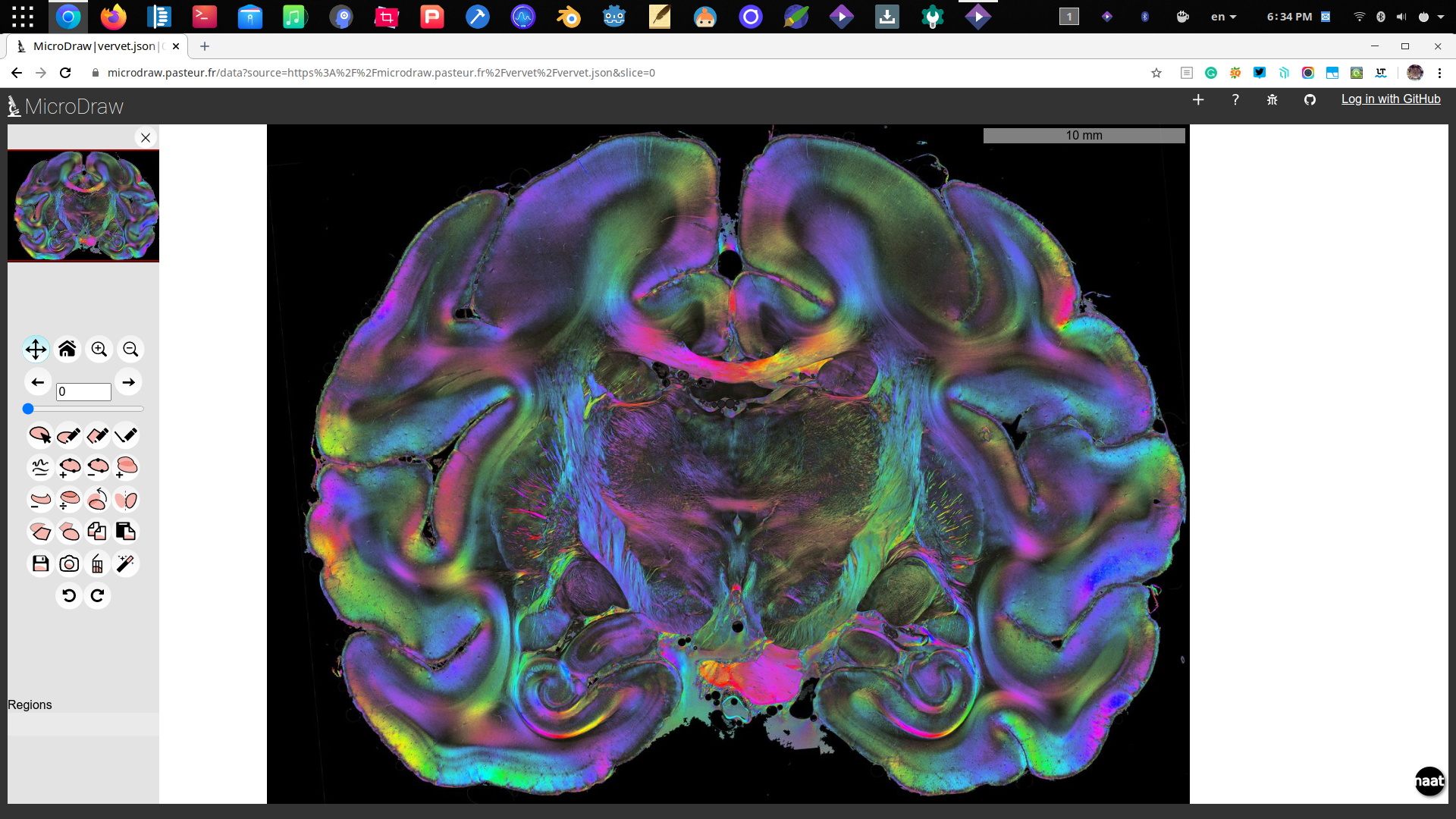
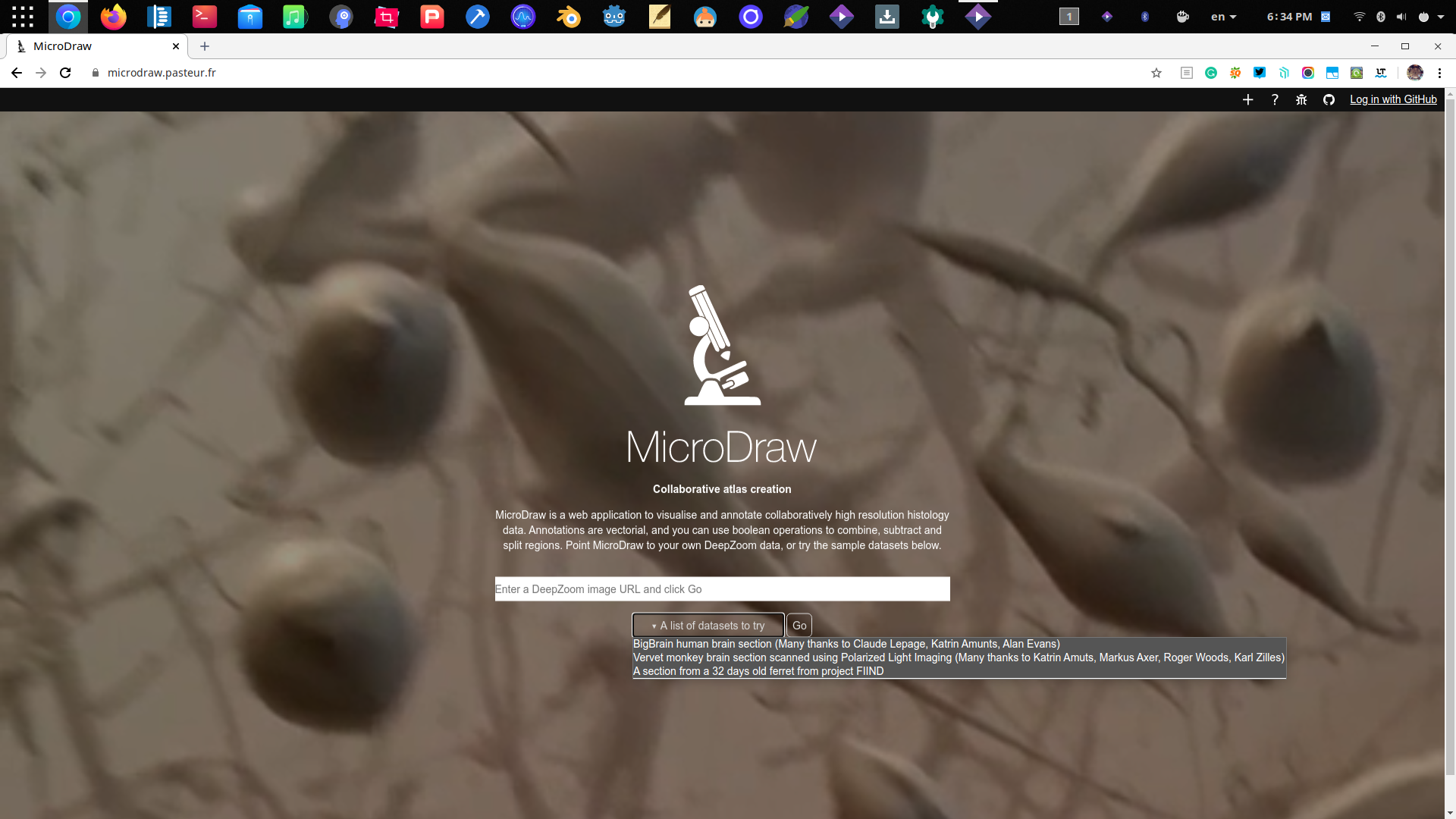
What's MicroDraw?
MicroDraw is a lightweight web-based collaborative annotation application for displaying and viewing large-scale (DeepZoom) images. It's completely free and open-source software that comes with no restrictions to use or to modify.
It's a self-hosted application which means it can be installed and hosted at private hosting for teams.

What's DeepZoom?
Hence, MicroDraw primarily supports DeepZoom images, it's important to explain it for non-technical users, so what's DeepZoom?
DeepZoom is Microsoft developed technology that supports viewing, panning and zooming a high resolution image or a collection of images. It's primarily built to reduce the time required to load and display such images in web-browsers.
DeepZoom technologies are used in medicine, education, research, exhibits virtual previews.

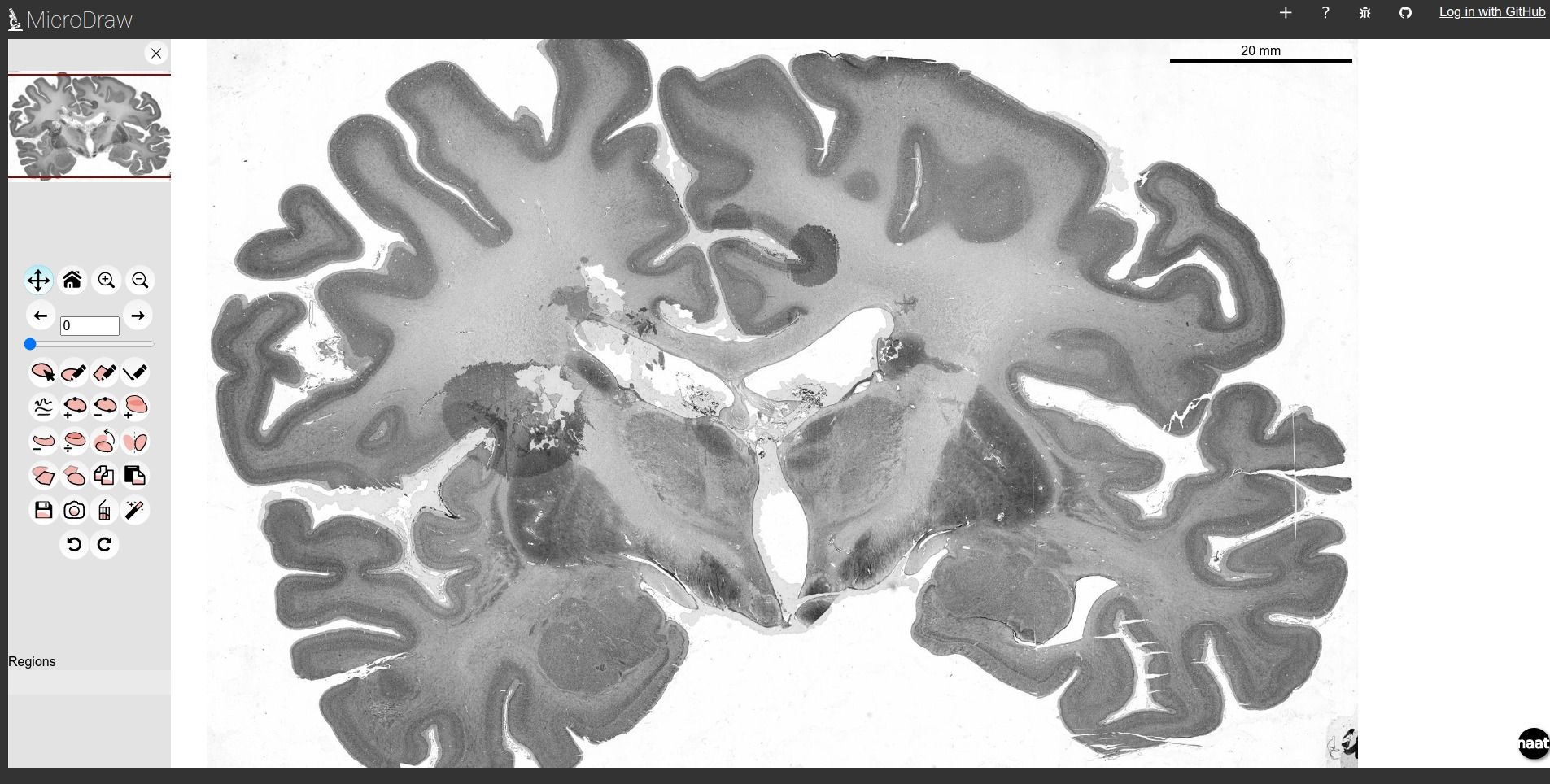
In medicine DeepZoom images are utilized to display histology/ pathology images, medical diagnostic images, tissues and cell exploration and organ-specific atlas presentations as example brain atlas.
DeepZoom Image is an XML-based file format that can be used to specify a single large image (dzi) or a collection of images (dzc). It also supports Sparse images which allows some part of the image will have different resolution.
Technologies behind the scene
MicroDraw uses OpenSeadragon JavaScript Library which can display, view and zoom DeepZoom image or Deep Zoom images collection with ease.
If you want to know more about OpenSeadragon, we got you covered with this article.
Features

- Web-based
- Multi-users collaborative system
- Login with GitHub or local strategy
- Can be installed on any platform with NodeJS
- Completely Libre (Free/ Open-source) Software
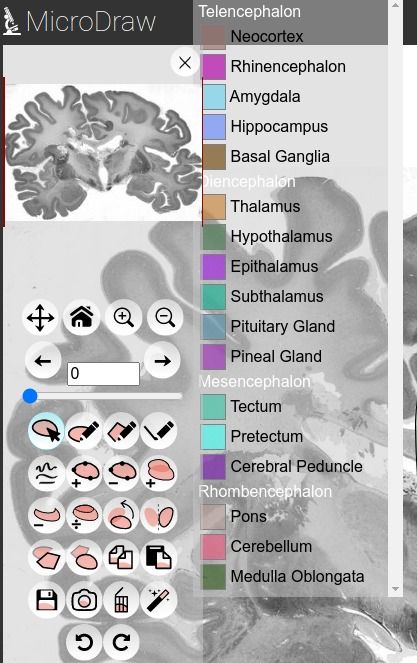
- Large set of annotation tools
- Panning tool
- Zoom tool
- Undo/ Redo option
- Image series support
- Draw
- Polygon shape support
- Free style drawing tool
- Region editing tools: split, flip, rotate, add and subtract
- Screenshot
- Find contours
- Reset to the basic (home) position
- REST-API to access the annotations
- Save annotations

How to install MicroDraw
NodeJS is an essential requirement to install, run and use MicroDraw. However, MongoDB Database is also a primary requirement.
Users can login through a local account or with their GitHub accounts. However, MicroDraw user authentication can be extended because it is using PassportJS. PassportJS currently supports 500+ strategies that include Facebook, Twitter, OpenID, SAML, Oauth2, Google, LinkedIn, AWS and more.
MicroDraw also supports docker install.
git clone https://github.com/r03ert0/microdraw.git
cd microdraw
# install packages
npm install
# make sure MongoDB is running
mongod
# run the application
npm start
If everything goes as planned you can view the application at http://localhost:3000
License
MicroDraw is licensed under GNU GPL v3.
Resources
- MicroDraw
- MicroDraw: GitHub
- OpenSeadragon
- naat: neuroanatomy applied & theoretical
- Deep Zoom








