Effortless Web Design: Free Tailwind CSS Layout Snippets
Table of Content
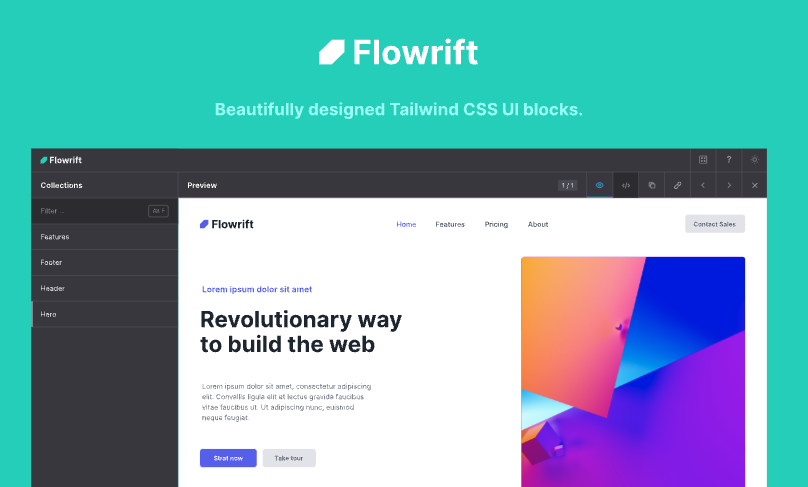
Layouts for Tailwind CSS by Laloka Labs offers pre-built, customizable layouts for developers using Tailwind CSS. This resource streamlines web design by providing ready-to-use components that integrate seamlessly with the framework.
Laloka Labs' collection includes various layout categories like hero sections, pricing tables, and navigation bars. These layouts are responsive, customizable, and designed with modern principles. By offering pre-designed, easily integrated layouts, Laloka Labs helps developers save time and effort in crafting perfect designs from scratch.
Experience the lightweight elegance of Laloka Labs' focus on Tailwind CSS. By avoiding external JavaScript framework dependencies, your projects remain optimized for blazing-fast load times, ensuring a smooth user experience from the first click.

Key Features
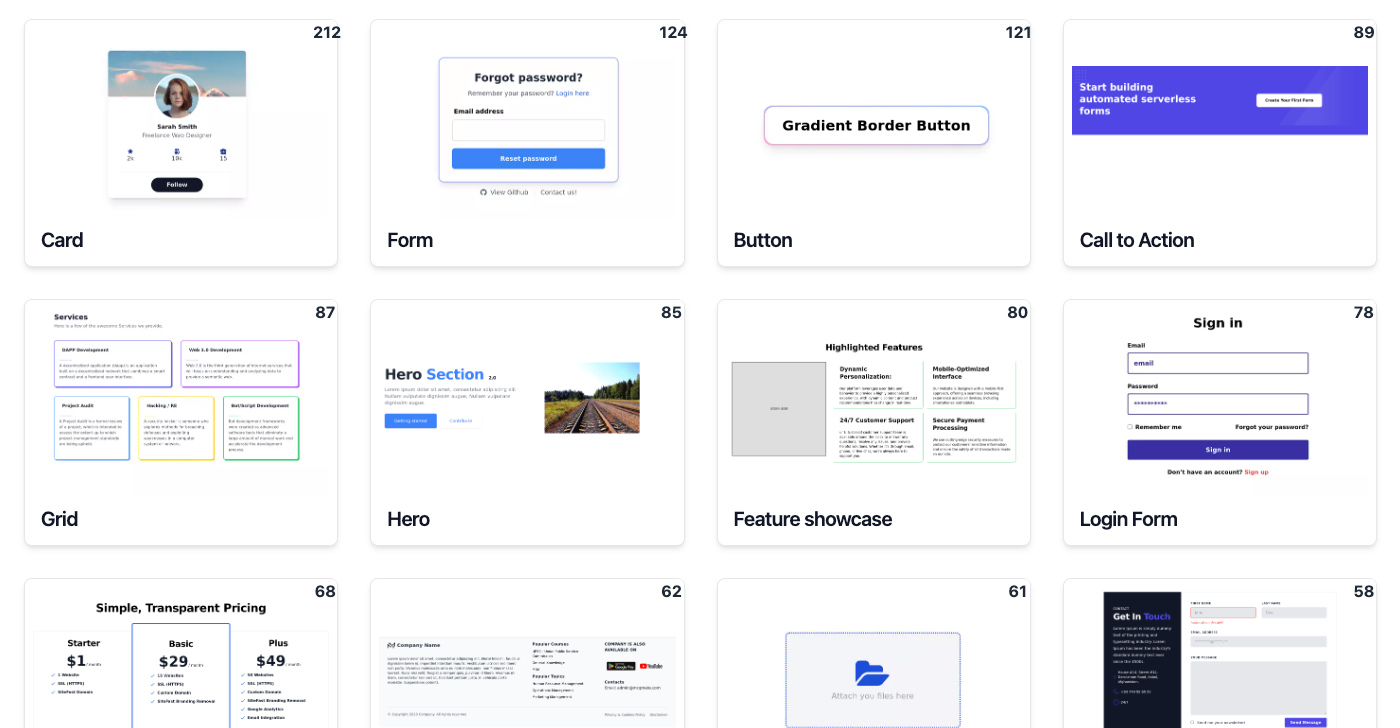
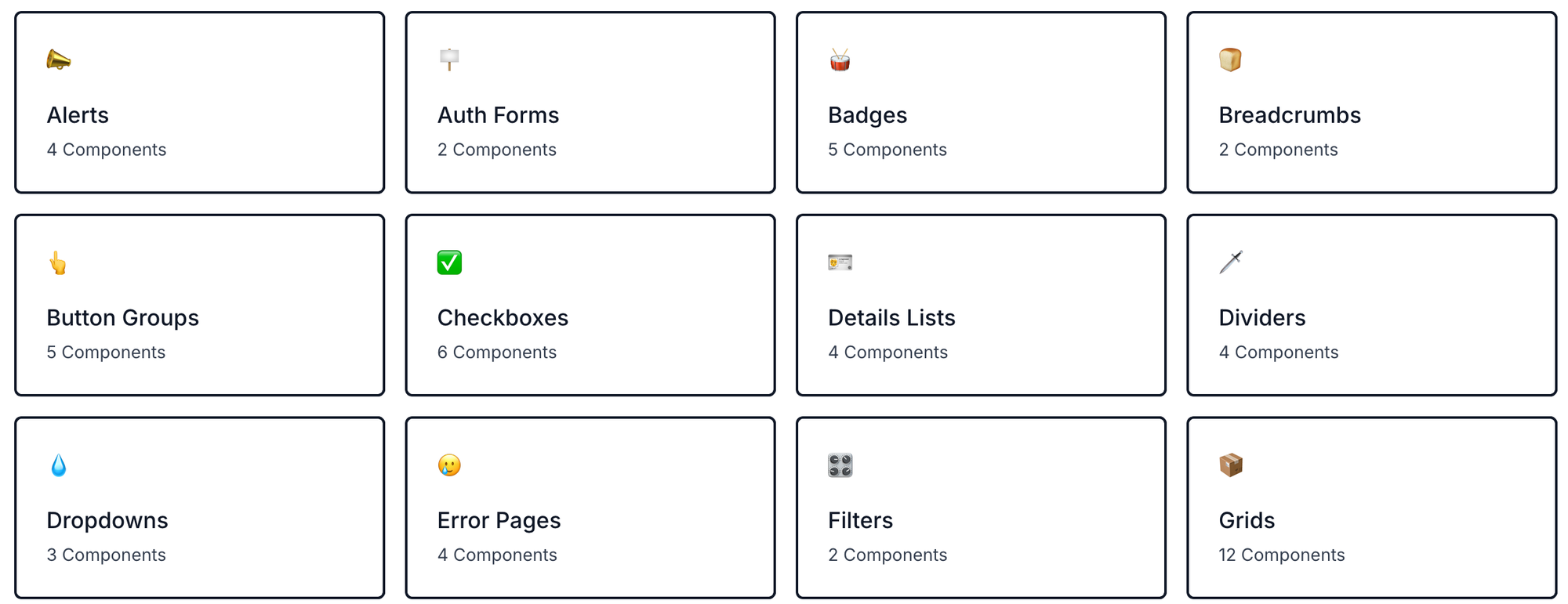
- Diverse Layout Options: From hero sections to pricing tables, Laloka Labs offers a wide array of responsive layouts. Each design adapts seamlessly to various screen sizes, ensuring a modern and user-friendly experience across devices.
- Tailwind CSS Customization: Unleash your creativity with fully customizable layouts powered by Tailwind CSS utility classes. Effortlessly tweak colors, spacing, and typography to perfectly align with your brand's unique aesthetic.
- Seamless integration is at your fingertips with Laloka Labs' clean and organized HTML and Tailwind CSS code. Simply copy and paste layouts directly into your project, dramatically reducing time spent on repetitive design tasks and allowing you to focus on what truly matters.
- Open Source Collaboration: Laloka Labs embraces the power of community. Their open-source approach fosters innovation, allowing developers to contribute, adapt, and enhance layouts for specific use cases, creating a dynamic ecosystem of design possibilities. All layouts are free to use, with no hidden costs or premium memberships required.
- Saves Time: Instead of starting from scratch, you can use these pre-made layouts to rapidly prototype or build full pages, which is especially useful in fast-paced environments like hackathons or client deadlines.
- Flexibility: Tailwind's utility-first approach means you can deeply customize any layout without being restricted to rigid templates.
- Mobile-First Design: All layouts are designed with responsiveness in mind, ensuring your website will look great across all devices.

Cons
- Framework-Specific Design: These layouts are tailored specifically for Tailwind CSS. While this is ideal for Tailwind users, it may limit flexibility for those working with other CSS frameworks or vanilla CSS.
- Design Variety: The current collection leans towards a minimalist aesthetic. This may not cater to all design preferences, especially for projects requiring more elaborate or diverse visual styles.
- Component Range: The library offers a focused selection of components. While this ensures quality, some users might find the range limited for more complex project requirements.
- JavaScript Framework Integration: The absence of JSX support may pose challenges for developers working with React or other JavaScript frameworks, potentially requiring additional adaptation work.

Final Note
Layouts for Tailwind CSS by Laloka Labs is a fantastic tool for developers working within the Tailwind ecosystem. Whether you're looking to accelerate the prototyping process or simplify the creation of polished, responsive designs, this resource offers great value. Its open-source nature, ease of use, and deep customization options make it a must-try for any Tailwind CSS user.

Check out the site: Layouts for Tailwind by Laloka Labs.












