10 Open-source Flutter Responsive Templates, Layouts, and Widgets for Building Responsive Apps
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
In this post, we delve into the world of Flutter, focusing on its capabilities for building responsive mobile and web applications. We explore various responsive templates, starters, widgets, and layouts that Flutter offers, enabling developers to create seamless user experiences across different devices and screen sizes.
The post highlights the importance of responsiveness in modern app development and how Flutter's tools simplify the process of achieving it. Whether you're building for mobile or web, Flutter's comprehensive suite of responsive design resources equips you with everything you need to create adaptive, visually appealing applications.
1. Liquid
Liquid is an open source UI toolkit for developing cross platform apps in Flutter. Quickly create apps for Android, IOS, Web or Desktop with our powerful grid system, text processor, forms, extensive prebuilt components and dozens of utilities.
Features
- Powerful grid system that support upto 12 column
- Extensive array of UI Elements ( With more than 1000+ configuration )
- A powerful text processor to use CSS like text styling in flutter
- Liquid Form (support all html form features)
- Responive utilities to use with non-liquid components
- Stable and optmized for Web
- And More to explore 😁
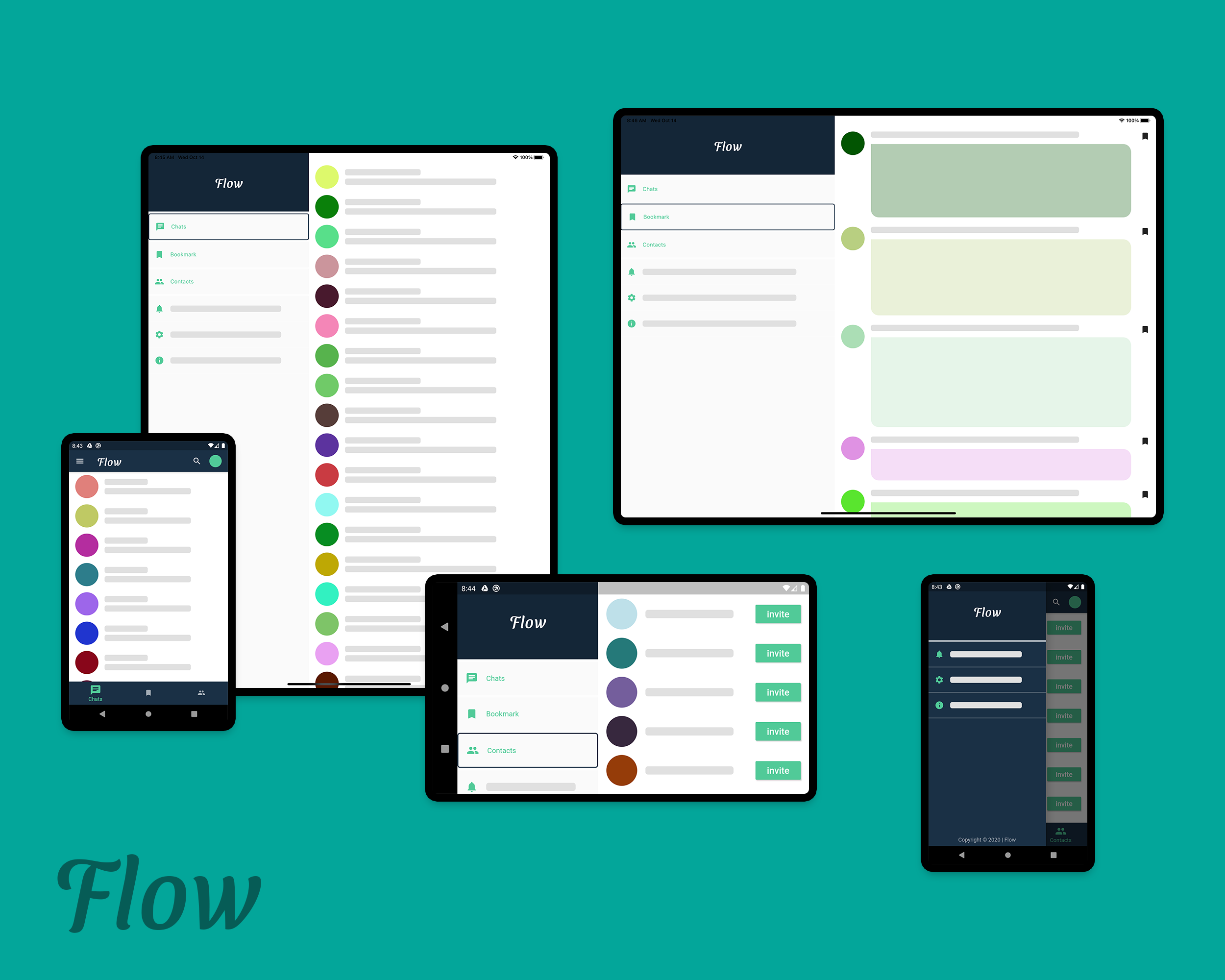
2. Layout
Following the Material Design Guidelines, Layout encourage consistency across platforms, environments, and screen sizes by using uniform elements and spacing.
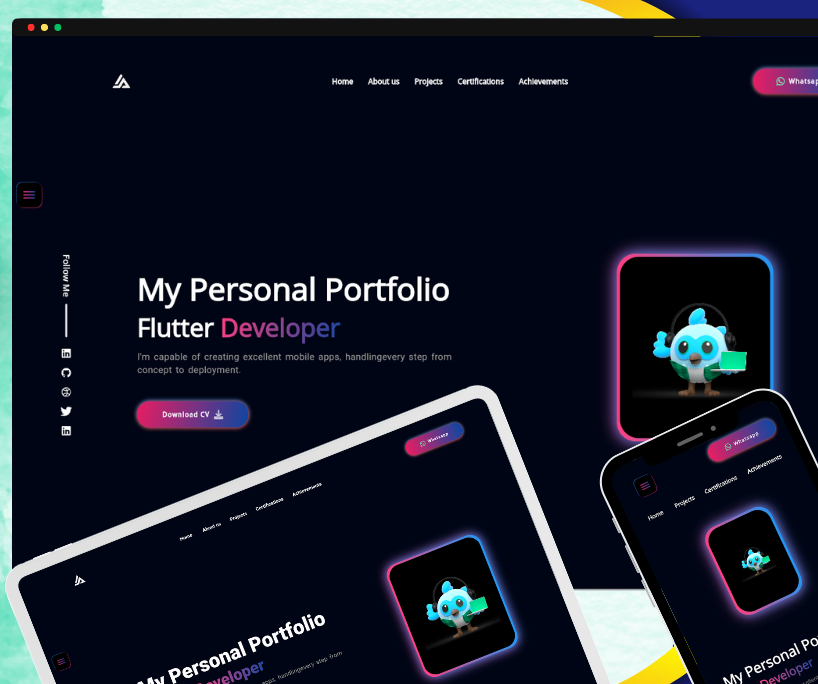
3. Flutter Responsive Portfolio Web App

Flutter portfolio Web is meticulously designed to provide a consistent and visually pleasing experience across a wide variety of devices. Whether you're accessing the website on a large desktop screen, a laptop, a tablet, or a small Android smartphone, the layout and content will adapt gracefully to ensure optimal usability.

Features
- Responsive Design: The portfolio website is meticulously designed to provide a consistent and visually pleasing experience across a wide variety of devices. Whether you're accessing the website on a large desktop screen, a laptop, a tablet, or a small Android smartphone, the layout and content will adapt gracefully to ensure optimal usability.
- Project Showcase: The heart of the portfolio lies in its project showcase. Each project is presented with a captivating card that provides a glimpse of the project's essence. Visitors have the option to click on these cards to delve deeper into the details of each project. Furthermore, a direct link to the corresponding GitHub repository allows visitors to explore the codebase and gain a comprehensive understanding of the project's technical aspects.
- Certifications and Achievements: I believe in continuous learning and growth, which is why the portfolio features a dedicated section showcasing my certifications and achievements. This provides insight into my professional journey, highlighting the skills and expertise I've acquired along the way.
- Contact and Interaction: To facilitate easy communication, the portfolio provides multiple avenues to get in touch with me. The contact section features information such as my email address, LinkedIn profile, and Twitter handle. Whether you're a potential collaborator, an employer, or just someone interested in connecting, I'm always open to meaningful conversations.
- Elegant UI and Animations: The user interface of the portfolio is thoughtfully designed to not only be functional but also visually appealing. Subtle animations are integrated throughout the website to create an engaging and delightful browsing experience. These animations are carefully balanced to enhance user engagement without overwhelming the content.
4. Responsive Layout in Flutter

This project enables Flutter developers to create a responsive layout easily, with the included re-usable widgets.
The repo includes a code demonstration of some important concepts that you can use while building a responsive layout in Flutter.

5. Flutter Responsive Dashboard Admin Panel

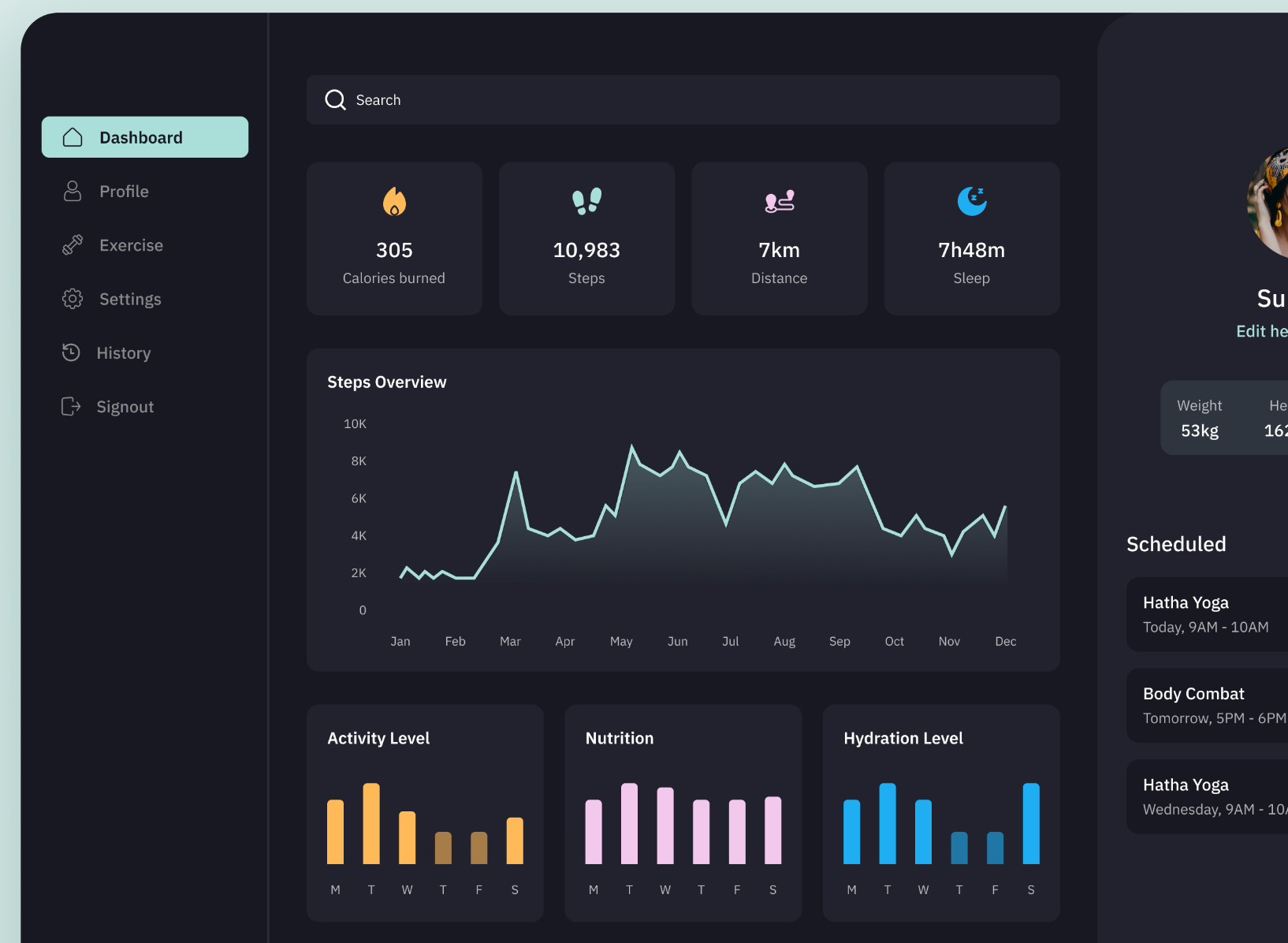
This is a free and open-source Flutter responsive dashboard / admin panel UI that works seamlessly on Windows, Linux, and macOS, as well as Android/ iOS and the Web.
6. Explore
Explore is a free and open-source project sample and proof-of-concept app that can be a base for a responsive layout design.
7. Responsive Admin Panel or Dashboard - Flutter UI
This is a free and open-source responsive Flutter Dashboard template and starter project that can be easily used.
8. Flutter-Responsive-Portfolio-WebApp
The Flutter Portfolio Web is a meticulously designed app that offers a visually pleasing and consistent experience on a variety of devices. It adapts its layout and content to ensure optimal usability whether accessed from a large desktop screen, laptop, tablet, or a small Android smartphone.
Features include:
- Responsive Design: Ensures optimal usability across different devices.
- Project Showcase: Includes a compelling card for each project, providing a glimpse into the project's essence, with an option for visitors to delve deeper into project details and explore the codebase via a direct link to the GitHub repository.
- Certifications and Achievements Section: Showcases the user's continuous learning journey, highlighting their skills and expertise.
- Contact and Interaction: Provides multiple avenues for communication, including email, LinkedIn profile, and Twitter handle.
- Elegant UI and Animations: Offers a visually appealing and functional user interface, with subtle animations integrated across the website to create an engaging and delightful browsing experience.
9. Creating a responsive Flutter apps
The project, a Flutter-based Admin panel, is a comprehensive open-source solution for backend needs, released under the MIT License. It is a responsive UI tool, including a step-by-step video tutorial for building the panel.
With the official web support introduced in Flutter V2.*, the panel is designed to work seamlessly on the Web, macOS app, tablets, and both Android and iOS phones, embodying the principle 'code once, run everywhere'. The panel offers a variety of features including charts, tables, and neatly designed info cards.
The use of packages like flutter_svg, google_fonts, and provider enhances the functionality, making it a versatile and user-friendly tool.
10. Responsive Builder
Responsive Builder is a valuable tool for Flutter developers aiming to create a responsive UI. Its design is based on the Responsive UI Flutter series by FilledStacks.
The package provides widgets that aid in building UI's across two different axes - Orientation and ScreenType. This allows developers to design separate layouts for Mobile (Landscape and Portrait) and Tablet (Landscape and Portrait).
By using Responsive Builder, Flutter developers can easily create a responsive and more user-friendly UI, enhancing the overall user experience. Following along with the series will furnish developers with a comprehensive understanding of its construction and usage, making it an incredibly useful tool for creating versatile and adaptable UIs.





![16 Open-source Free Flutter Dashboards for Desktop, Web and Mobile [October 2024]](/content/images/size/w600/2024/10/screenshot20240408-1.png)






