Flowrift: The Premier Free Source for Responsive Tailwind CSS Snippets
Table of Content
In web development, finding the right components and snippets can significantly streamline your workflow. Flowrift, a Tailwind CSS snippets source, offers developers a solution to accelerate their design and build processes. Whether you're creating a website from scratch or enhancing existing projects, Flowrift provides an extensive collection of ready-to-use Tailwind components to boost your productivity.
What is Flowrift?
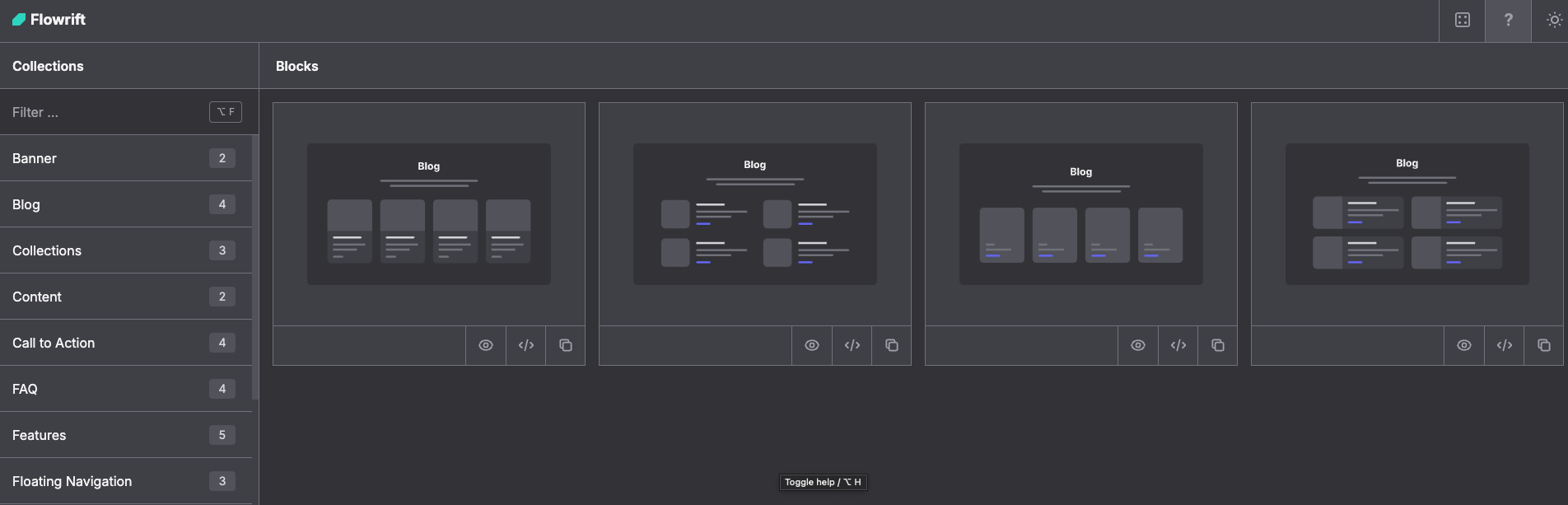
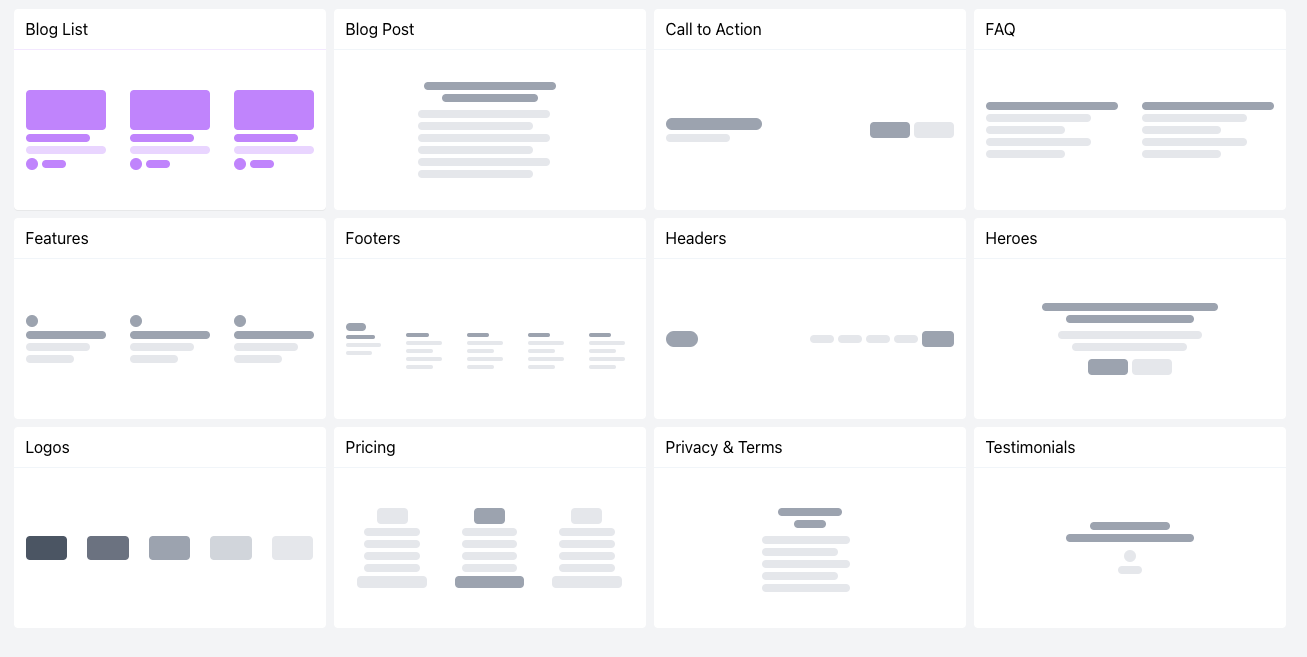
Flowrift is an open-source repository (available on GitHub) and a dedicated website (flowrift.com) that houses a collection of pre-built components styled with Tailwind CSS. These components range from simple elements like buttons and cards to complex structures like pricing tables and dashboards, making it a versatile tool for developers.
Why Flowrift Stands Out as a Tailwind Snippets Source

1. Comprehensive Snippet Collection
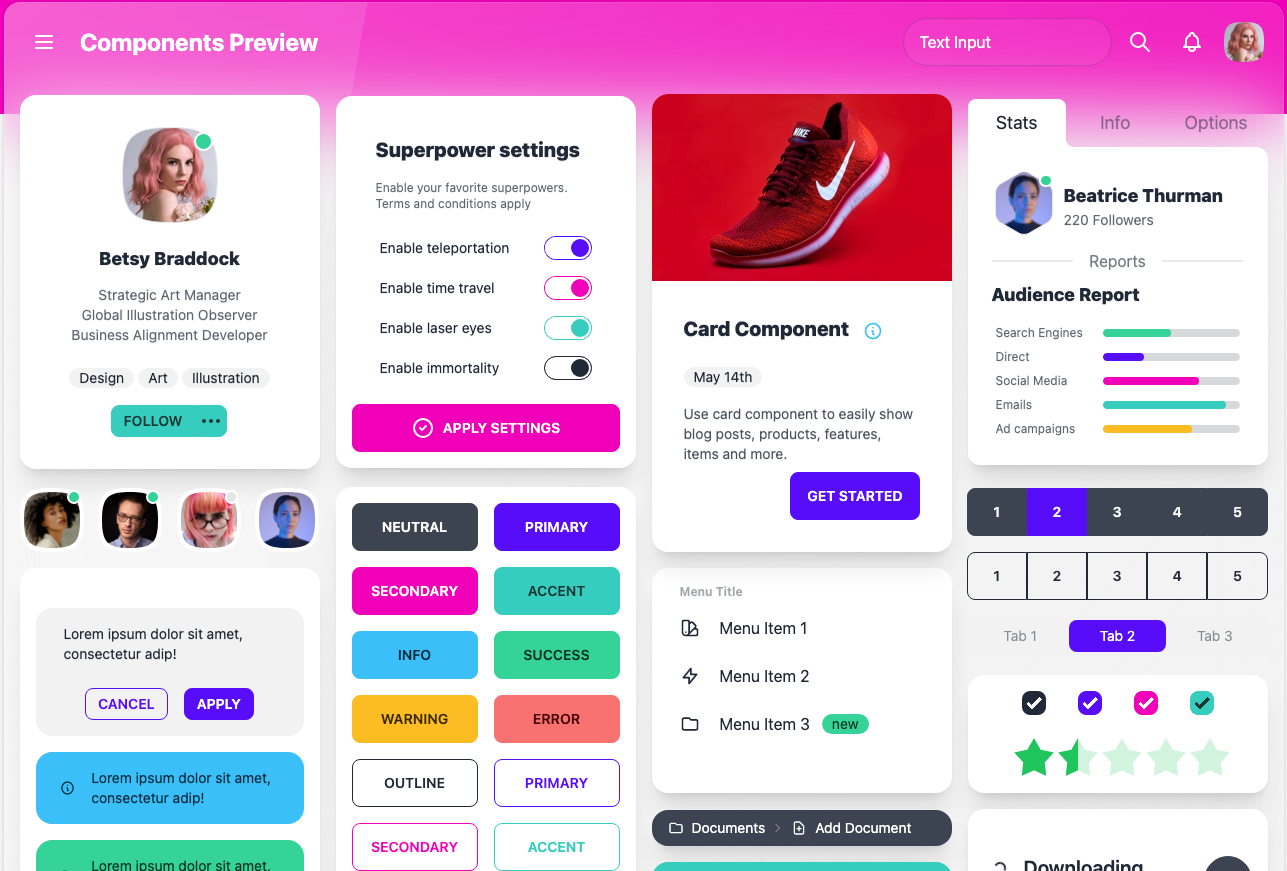
Flowrift offers a wide array of Tailwind snippets, catering to diverse design needs. Whether you're working on personal or professional web applications, the variety of snippets ensures quick access to components for creating responsive and modern designs.

2. User-Friendly Customization
Flowrift's snippets are easily customizable to meet your design requirements. Built on Tailwind CSS's utility-first principles, you can modify designs by simply changing class names, reducing the time and effort typically needed for CSS customizations.
3. Superior Responsiveness
A standout feature of Flowrift is its components' adaptability to various screen sizes. Using a mobile-first approach, the snippets are fully responsive, ensuring seamless performance across all devices. This makes Flowrift an excellent choice for developers building responsive websites or applications for mobile, tablet, or desktop users.

4. Perfect for Astro
Astro, the modern static site generator, pairs exceptionally well with Flowrift's components. Flowrift's pure HTML and CSS-based Tailwind snippets integrate seamlessly into Astro projects. Astro's lightweight approach to rendering and delivering static content complements Flowrift's streamlined components, making it ideal for Astro developers aiming to build high-performance websites.
The Limitation: Lack of JSX Support
While Flowrift excels in many areas, it has one notable limitation—no JSX support for React. React developers who rely on JSX syntax for building component-based applications must manually convert Flowrift's HTML snippets into JSX. This can be cumbersome for those seeking quick integration into React-based projects.

However, for developers working with Astro, Next.js, or static HTML projects, this is a minor inconvenience. The benefits of having such a comprehensive and responsive snippet library far outweigh this limitation.
A Valuable Resource for Modern Web Development
Flowrift fills a crucial gap for Tailwind CSS users, particularly those seeking pre-built, responsive components that easily integrate into projects. Its user-friendly nature and customization options make it an invaluable resource for web developers who want to save time and focus on functionality while maintaining design consistency.
In the end
Flowrift is an excellent tool for developers looking to accelerate their design workflow with Tailwind CSS. Despite its lack of JSX support for React, its extensive selection of snippets, ease of customization, and exceptional responsive behavior make it an indispensable resource for anyone using Tailwind, especially in projects built with Astro. Whether you're a novice or an experienced developer, Flowrift offers valuable assets for your next project.