Streamlined Web Creation: 22 Free Visual Low-Code Platforms for Responsive Landing Pages with Drag-and-drop Support
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
A webpage builder is a tool that facilitates the process of creating websites. It eliminates the need for understanding coding languages, making website creation accessible to a wider range of people.
Low-code visual Builders
A no-code visual page builder is a tool that allows users to create and design websites without needing to write or understand code. It usually features a drag-and-drop interface, enabling users to see their changes in real-time. This makes it an excellent tool for those without technical expertise, as it simplifies the process of creating a website.
Visual builders, like Microweber, and Silex, offer a more intuitive approach to website creation. They use drag-and-drop interfaces, allowing users to see changes in real-time, boosting productivity and reducing the time required to launch a website.
This feature, coupled with customizable modules, pre-designed layouts, and dynamic page options, makes these builders ideal for marketers who need to create effective landing pages quickly.
Developer-Friendly
Furthermore, self-hosted, developer-friendly builders offer an added advantage. They allow more flexibility and control over the website, including the option to modify the source code, if necessary.
This makes webpage builders like Microweber a powerful tool for both novices and tech-savvy individuals who want to create custom, dynamic, and responsive websites.
Developers can integrate tools into web-based projects to enhance functionality and improve user experience, making the project more efficient and user-friendly.
In this list, you will find the best free open-source website builder with drag-and-drop support.
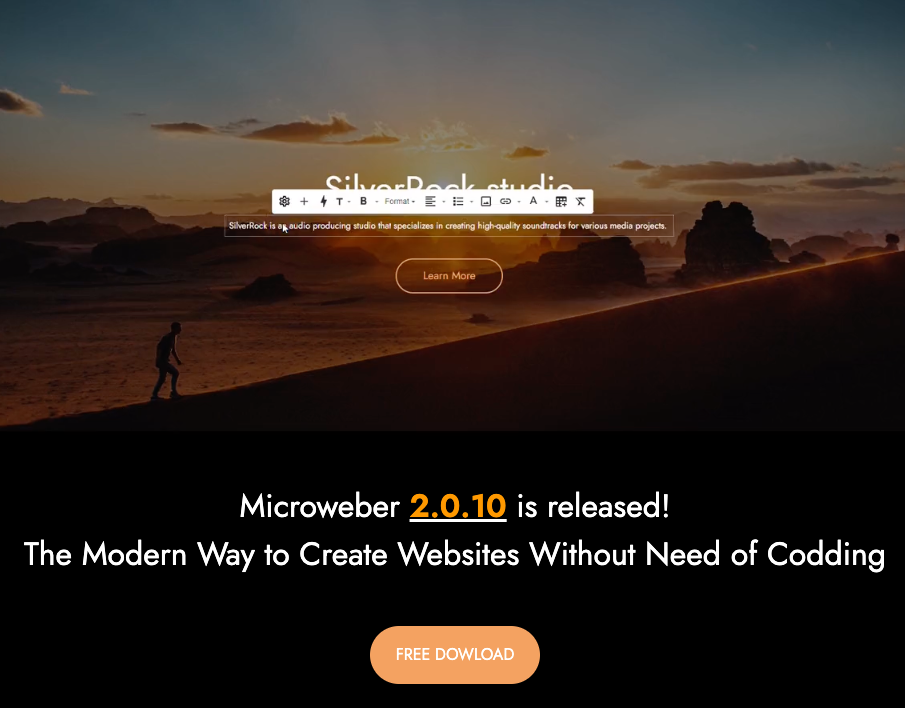
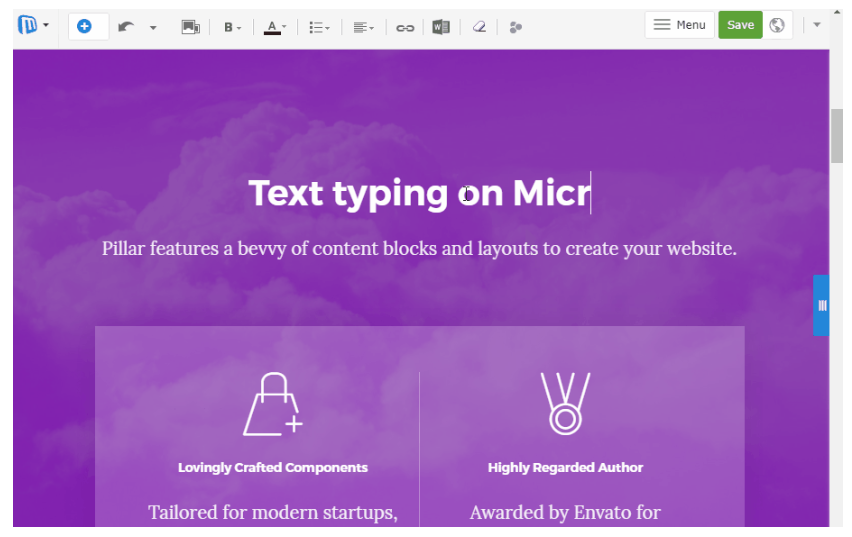
1- Microweber

Microweber utilizes Drag & Drop technology for easy management of various content types like images, text fields, videos, and modules. The "Dream" default template provides over 75+ pre-designed layouts for immediate use.

2- Silex
Silex is a versatile no-code tool for building websites, with capabilities for coding in HTML, CSS, and JavaScript when required.
It is used by freelancers and web studios for client projects, and can be integrated into a nodejs project, generate templates, and work with headless CMS and static site generators, making it a part of the JAMStack ecosystem.
Silex is already used by many web projects that include HTML Template Generators.
It is important to note that the Support for Silex v2 has stopped.
Features
- Free and Open Source, open to contributions
- Visual Editor: Silex offers a visual editor that allows users to create websites without needing to write code. It supports drag-and-drop functionality for easy website creation.
- Online CSS Editor: Alongside the visual editor, Silex also provides an online CSS editor for more advanced customization.
- Static HTML Websites: Silex is designed to create static HTML websites, which are fast, secure, and easy to host.
- SEO Features: Silex includes SEO features to help improve the visibility of websites on search engines.
- Editor UI: Silex offers features like fonts, visual CSS editor, publication...
- Self-hosting Option: Users can choose to host their Silex website builder on their own server.
- Community Support: Being an open-source project, Silex has a community of developers who contribute to its development and provide support.
- Silex v3 > Silex is based on GrapesJs
- Silex v2 > Sync with Dropbox and FTP: Users can sync their Silex projects with Dropbox and FTP, allowing for easy access and management of files.
- Silex v2 > Templates: Silex comes with a growing number of templates (both free and paid) that users can use as a starting point for their websites.
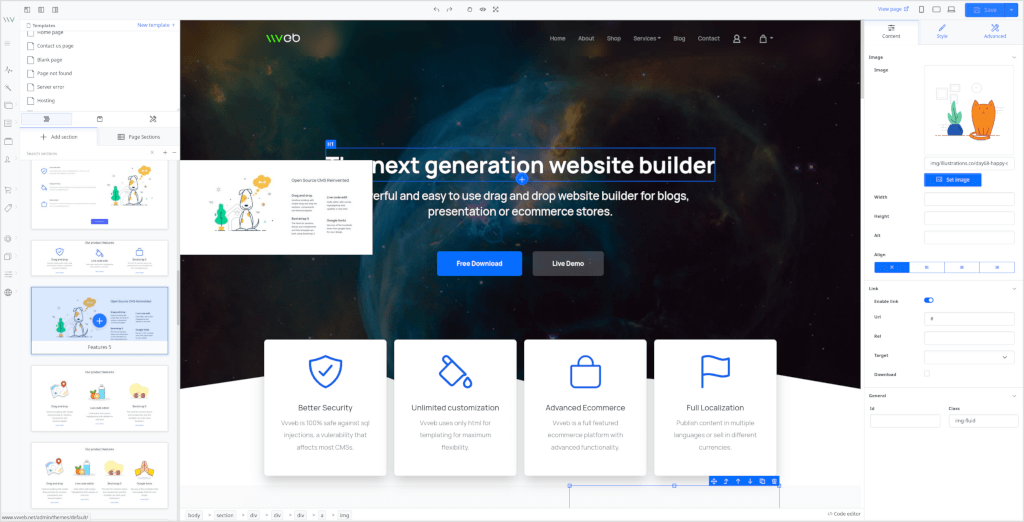
3- VvvebJs

VvvebsJS is a free and open-source, feature-rich, low-code page builder for enterprises. With dozens of layouts, templates, components, and items, it makes building landing pages and agency home pages a piece of cake. It is the core of Vvveb CMS.
The best thing about it is that it generates fully responsive results and produces ready-to-use compressed HTML templates with minified JS and CSS.
Furthermore, This amazing library support rich media embedding from social networks as YouTube, Facebook, Twitter, and other services like Google Maps and more.
Features
- Components and blocks/snippets drag and drop and in page insert.
- Undo/Redo operations.
- One or two panels interface.
- File manager and component hierarchy navigation.
- Add new page modal with template and folder options.
- Live code editor with codemirror plugin syntax highlighting.
- Image upload with example php script included.
- Page download or export html or save page on server with example php script included.
- Components/Sections/Blocks list search.
- Bootstrap 5 components.
- Media gallery with integrated CC0 image search and server upload support.
- Image, video and iframe elements resize handles.
- Elements breadcrumb for easier parent elements selection.
- Full Google fonts list support for font selection.
- Youtube, Google maps, Charts.js etc widgets.
- Optional CKEditor plugin to replace builtin text editor.
- Zip download plugin to download the page and all assets as zip file.
- SVG Icon component bundled with hundreds of free icons.
- Animate on scroll support for page elements.
- Theme global typography and color pallette editor.
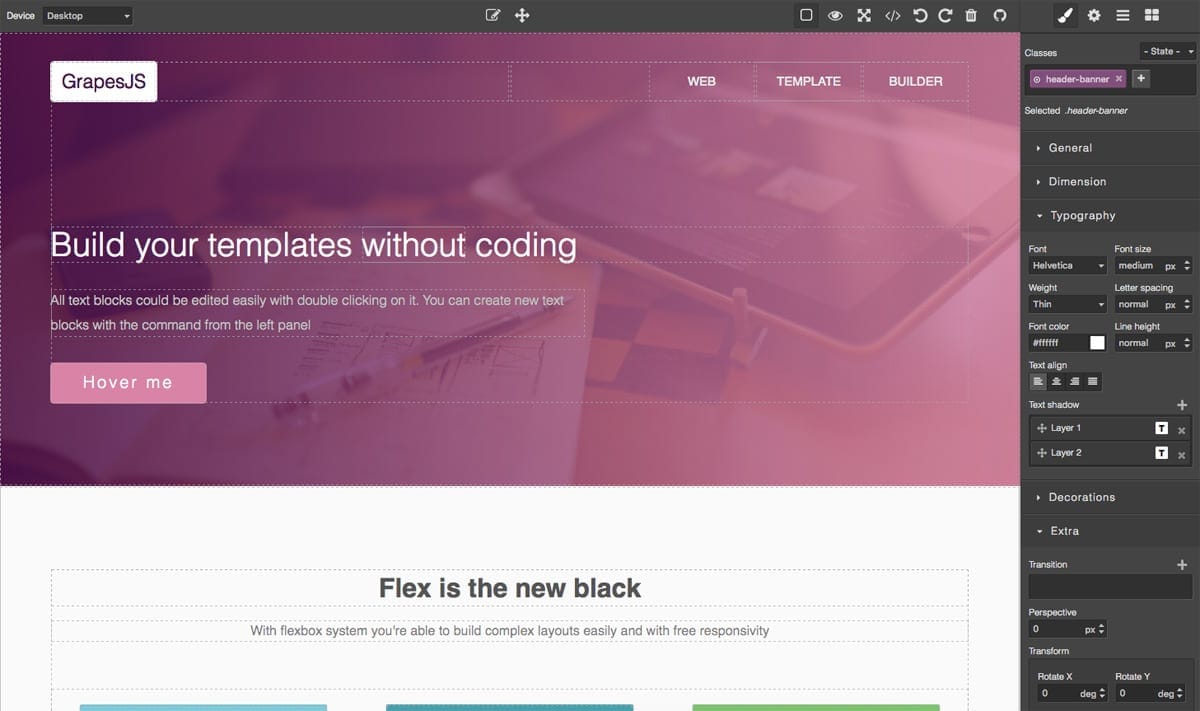
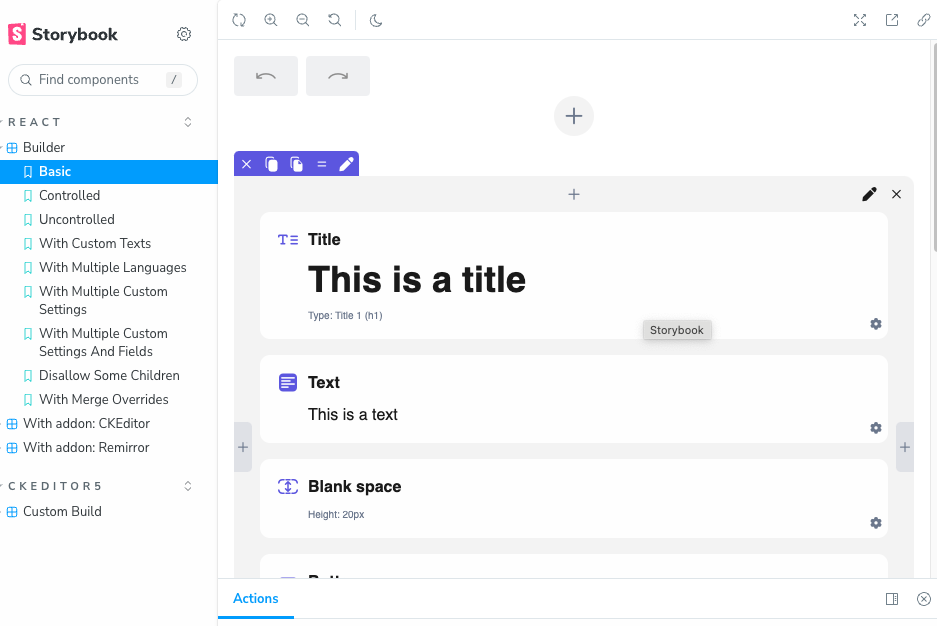
4- GrapesJS

GrapesJS is a free, open-source Web Builder Framework designed to expedite the creation of HTML templates for websites, newsletters, or mobile apps.
It is primarily intended for use within a Content Management System (CMS) to facilitate the creation of dynamic templates, which are typically composed of structure (HTML), style (CSS), and variables.
Offers an official wrapper for React.
Features
- Mobile responsive results
- Dozens of blocks
- Rich code viewer
- Layer manager
- Style manager
- Assets manager
- Supports browser local storage
- Easy to add to any webpage using CDNs
- Plays well with JS libraries
- Extensible with many plugins
- Official plugins, and community plugins
Extensions
- grapesjs-plugin-export - Export GrapesJS templates in a zip archive
- grapesjs-plugin-filestack - Add Filestack uploader in Asset Manager
- grapesjs-plugin-ckeditor - Replaces the built-in RTE with CKEditor
- grapesjs-tui-image-editor - GrapesJS TOAST UI Image Editor
- grapesjs-blocks-basic - Basic set of blocks
- grapesjs-plugin-forms - Set of form components and blocks
- grapesjs-navbar - Simple navbar component
- grapesjs-component-countdown - Simple countdown component
- grapesjs-style-gradient - Add
gradienttype input to the Style Manager - grapesjs-style-filter - Add
filtertype input to the Style Manager - grapesjs-style-bg - Full-stack background style property type, with the possibility to add images, colors, and gradients
- grapesjs-blocks-flexbox - Add the flexbox block
- grapesjs-lory-slider - Slider component by using lory
- grapesjs-tabs - Simple tabs component
- grapesjs-tooltip - Simple, CSS only, tooltip component for GrapesJS
- grapesjs-custom-code - Embed custom code
- grapesjs-touch - Enable touch support
- grapesjs-indexeddb - Storage wrapper for IndexedDB
- grapesjs-firestore - Storage wrapper for Cloud Firestore
- grapesjs-parser-postcss - Custom CSS parser for GrapesJS by using PostCSS
- grapesjs-typed - Typed component made by wrapping Typed.js library
- grapesjs-ui-suggest-classes - Enable auto-complete of classes in the SelectorManager UI
- grapesjs-fonts - Custom Fonts plugin, adds a UI to manage fonts in websites
- grapesjs-symbols - Symbols plugin to reuse elements in a website and across pages
- grapesjs-click - Grab and drop blocks and components with click (no more drag-and-drop)
- grapesjs-float - Anchor a floating element next to another element (selected component, ...)
Presets
- grapesjs-preset-webpage - Webpage Builder
- grapesjs-preset-newsletter - Newsletter Builder
- grapesjs-mjml - Newsletter Builder with MJML components
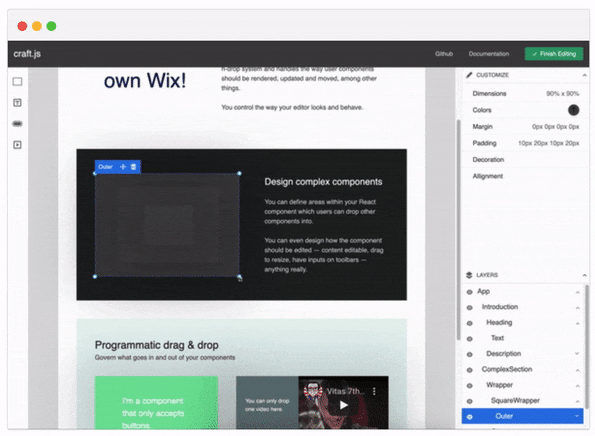
5- Craft.js

Craft.js is built for React as a low-code drag-and-drop landing page builder.
Features
- Only for React.js
- Easy user component creation
- Control over how components are edited
- Support for user components with droppable regions
- Extensibility and an expressive API
- Serializable state for easy storage and retrieval
- Allows for custom UI design
- Leverages the React ecosystem
- Ideal for building custom, dynamic, and responsive websites
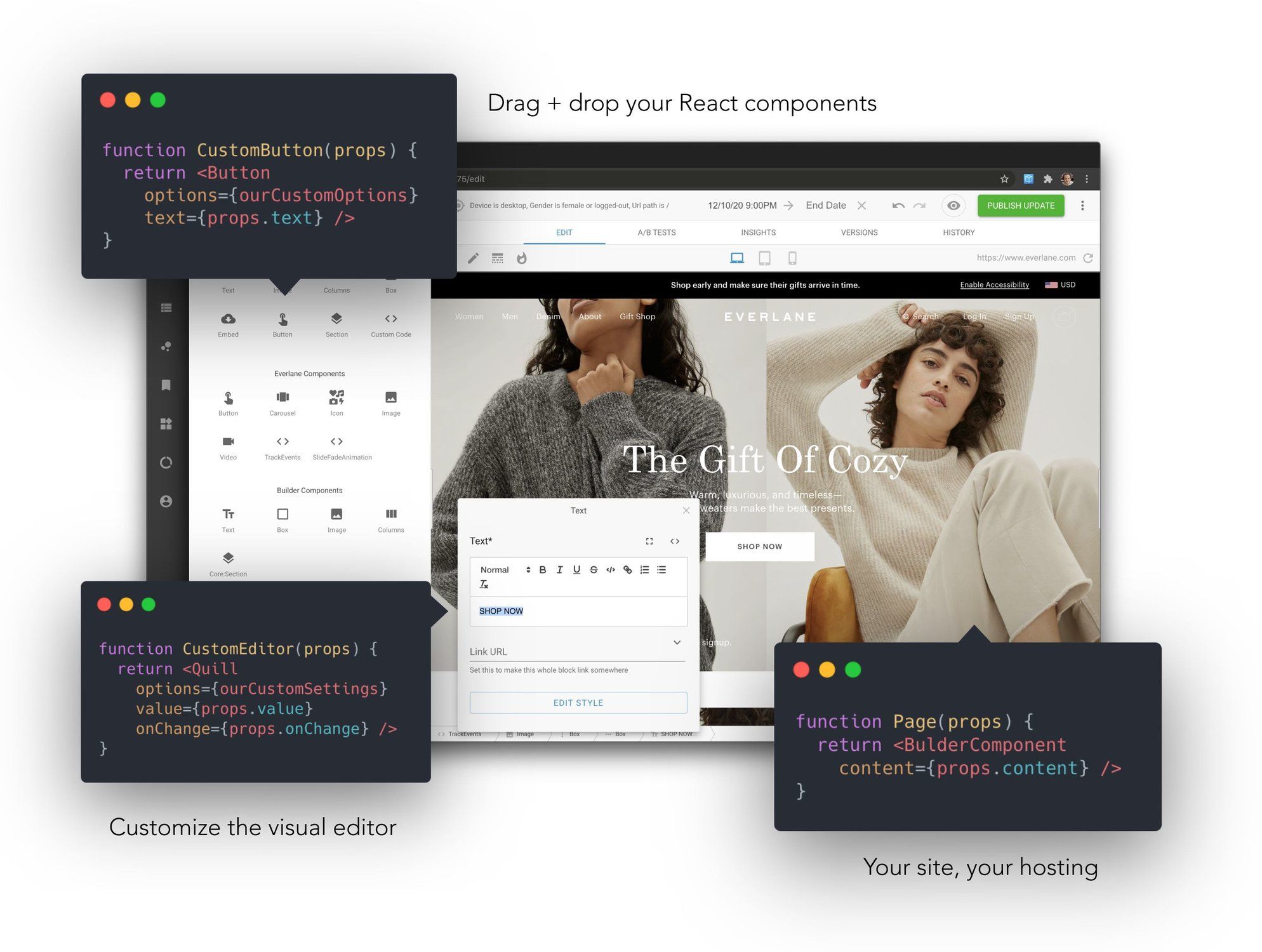
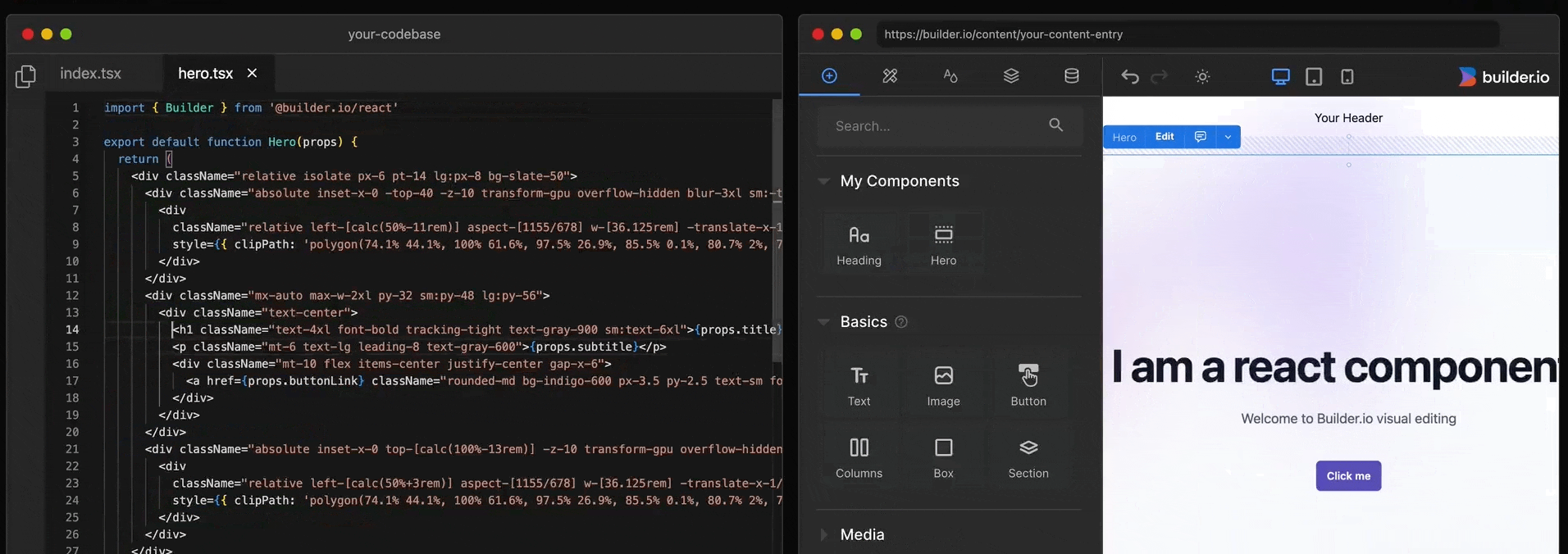
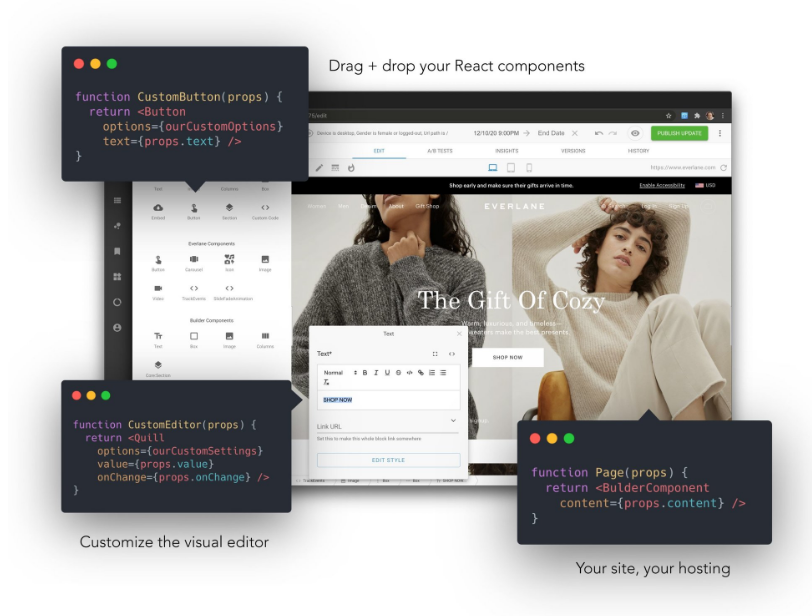
6- Builder.io

Builder.io is a free, open-source drag-and-drop headless CMS that integrates with any site or app, supporting various frameworks including React, Vue, Svelte, and Qwik.
It generates fast-loading pages that can achieve a performance score of 95 on PageSpeed Insights.

It supports adding dynamic data directly to your generated pages, making it ideal for creating dynamic enterprise websites.

7- Nimble Page Builder for WordPress
Nimble Page Builder is an open-source free WordPress plugin that allows for real-time design using a drag-and-drop interface. It includes modules like text-editors, post grids, images, contact forms, maps, icons, and ready-made sections and templates. Users can edit their pages in real-time and publish when satisfied with the result.
Nimble Builder is a versatile tool that allows section insertion on any site page, designing from a blank page, and creating custom headers and footers. It uses native WordPress action hooks for compatibility with all WordPress themes.
Features
- Real-time design with a drag-and-drop interface
- Native WordPress live customizer for easy design
- Wide range of modules including text-editors, post grids, images, contact forms, maps, and icons
- Ready-made sections and templates for swift page design
- Allows for section insertion on any site page
- Capability to design from a blank page
- Custom headers and footers creation
- Compatibility with all WordPress themes using native WordPress action hooks
- Real-time preview for content creation, styling, moving/duplicating/removing elements
- Ability to save and reuse sections and templates
- Site-wide templates for pages, posts, archives, search page, author pages, 404 page
- Insertion of engaging post grids on any page
- Full width image or video backgrounds for sections
- Parallax effect for section backgrounds
- Mobile-specific content customization: change the responsive breakpoint, adapt font-size, spacing, alignment, column layouts
- Integration with Google Fonts for text customization
- Custom CSS addition to any specific page of your site
- Export/Import features for reusing sections across pages and sites
- Real-time preview for embedded shortcodes from other plugins
- Automatically generates responsive HTML markup for pixel-perfect rendering on smartphones and tablets
- Auto-drafting and schedule publishing features
8- MaxiBlocks

The open-source Web page Builder, MaxiBlocks, offers professional design templates and features, including a new GPT4 Open AI integration.
It provides free access to all features and blocks, with no domain restrictions or license keys. It includes 200 free templates, 13.4k icons, and 100 style cards for all users. For additional support, users can join the Pro library for access to 1700 production-ready templates.
Why using MaxiBlocks?
- Professional design templates
- GPT4 Open AI integration
- Free access to all features and blocks
- No domain restrictions or license keys
- 200 free templates
- 13.4k icons
- 100 style cards
- Pro library for access to 1700 production-ready templates
- Code-free web design
- BYO ChatGPT API integration
- Drag-and-drop editor
- 2000+ ready-made patterns
- 140+ page templates
- Unlimited domains & downloads
- SEO tools + SEO-friendly
- 100 Style cards
- 90%+ page speed
- Content management (CMS)
- Priority support
- Dynamic content (ACF)
- 13,5k SVG icons, shapes
- 1510 GDPR-friendly fonts
- Real-time preview
- Version control undo/redo
- Wireframe mode
- Responsive web design
- Visual interaction builder
- Massive plugin ecosystem
9- Elementor (WordPress)
Elementor started as a drag-and-drop page builder for WordPress. Now it is the core for many themes and WordPress-based projects.
However, it's worth noting that many features are only available in the premium commercial edition.
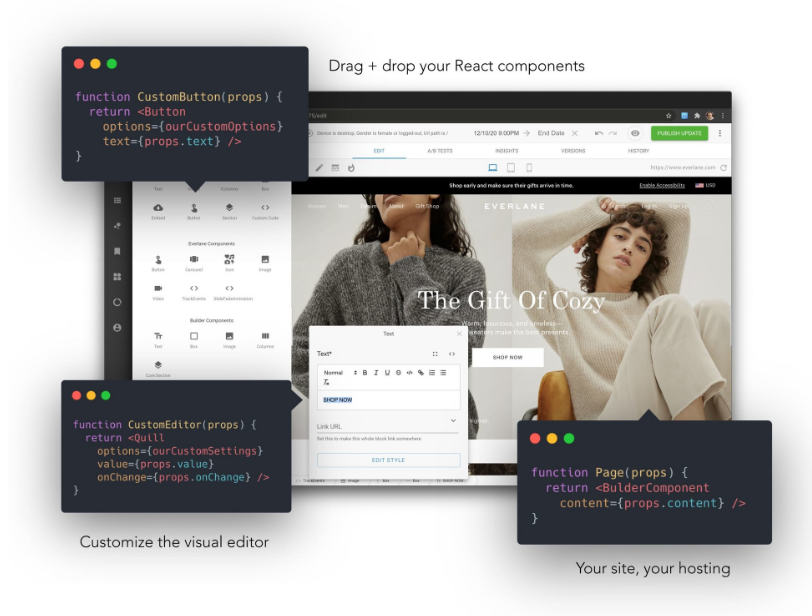
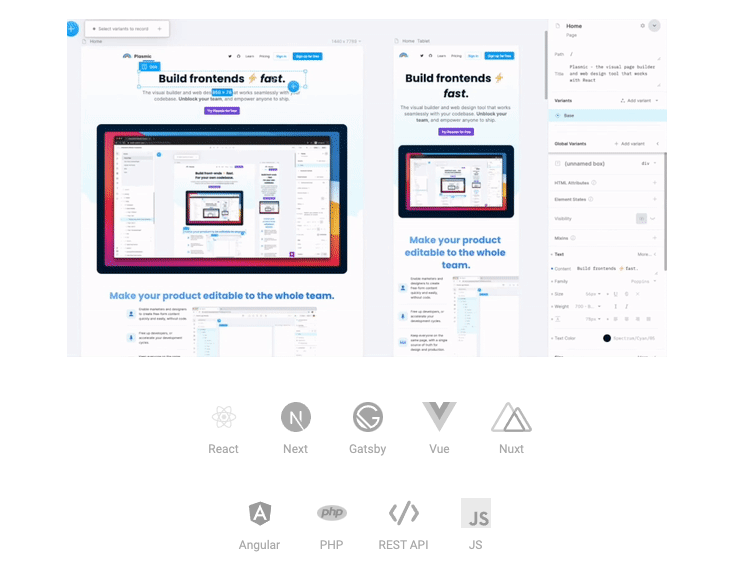
10- Plasmic

Plasmic is an open-source visual builder integrated with your codebase, designed for React. It facilitates the rapid design and construction of apps and websites. With Plasmic, users can drag and drop their components, breaking through the low-code ceiling.
Its primary use cases include content management, building internal tools, client portals, and business software. It also serves as a website builder and design tool that doesn't restrict users to a specific ecommerce platform, CMS, or hosting.
Supported Frameworks
- React
- Next.js
- Gatsby
- Vue
- Nuxt
- Angular
- JS
- PHP
- REST API
11- Brizy

Brizy is a user-friendly, next-generation website builder that requires no design or development skills.
It offers a range of design elements including text, buttons, images, and icons, and features over 500 pre-made blocks and 4000 icons to assist in creating website designs quickly and easily.
Features
- User-friendly interface
- No design or development skills required
- Range of design elements (text, buttons, images, icons, etc.)
- Over 500 pre-made blocks
- Over 4000 icons
- Intuitive Drag & Drop feature
- Smart & clutter-free design
- Undo / Redo functionality
- Global styling feature for unified color and text properties changes
- Mobile-Friendly with specific customization for smaller screens
- Cloud auto-save
12- Tango LowCode Builder

Tango LowCode Builder is a source code-based low-code builder tested in the production environment of NetEase Cloud Music. It features real-time code generation, supports source code in and out, and provides an out-of-the-box front-end low-code designer. The builder is developed using TypeScript and provides complete type definition files.
Note that the project is still in Alpha state and it supports only modern browsers.
13- Free Site Builder Simpllo

Simpllo is a free and open-source site builder that uses Vanilla JS and a remote server for components injection. It is actively supported by AppSeed and offers a live demo and documentation. Users are also invited to join the community on Discord.
14- Pupplii

Pupplii is an AI-powered, no-code website generator with a user-friendly drag-and-drop interface, customizable templates, and pre-built designs. It also uses AI to optimize websites for search engines, enhancing site visibility.


15- PRSS

PRSS is a free, cross-platform static site generator ideal for creating fast blogs, documentation sites, and more. It is available as a desktop app for Windows and Linux.
16- Paperclip
Paperclip is a UI builder that focuses on the visual aspects of HTML and CSS. It compiles UIs directly to code, allowing them to be imported as standard modules. It can be used with existing CSS frameworks like Tailwind, and these frameworks can potentially be loaded into the Paperclip designer for visual building.
Features
- Visual UI builder focussed on HTML and CSS
- Compiles UIs directly to code
- Importable as standard modules
- Compatible with existing CSS frameworks like Tailwind
- Potential to load CSS frameworks into the designer for visual building
- Language and framework agnostic
- Provides a scalable way of styling with CSS without the cascading part
- No runtime, files are compiled to static HTML and CSS
- Makes it easier for anyone to build UIs
- No dependencies
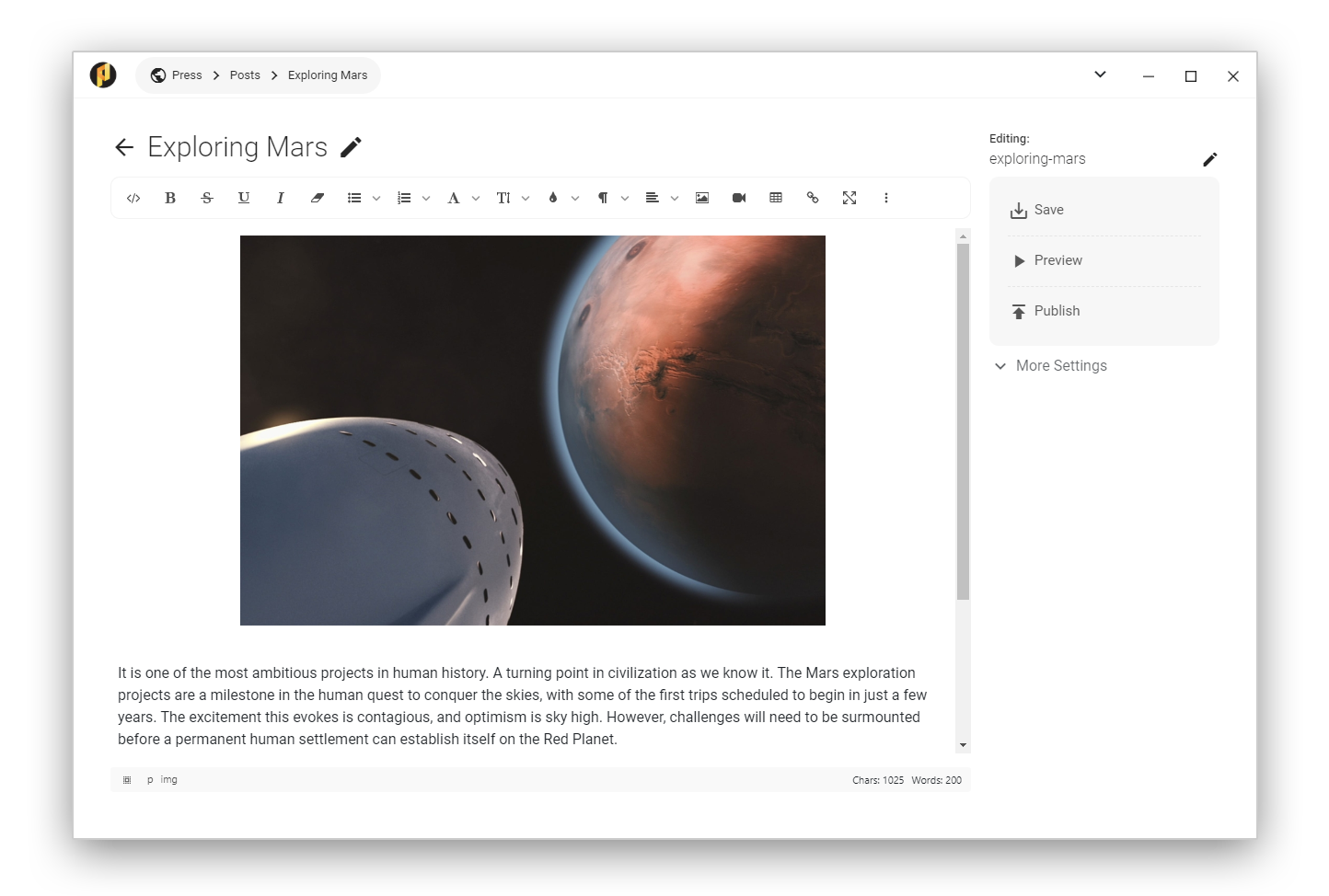
17- PHPagebuilder

PHPagebuilder is a lightweight CMS that can be used to quickly create new websites or integrate into existing projects and frameworks. It features server-side code that is independent and fast, an optional website manager with a Bootstrap UI, and integrates the open-source drag-and-drop page builder, GrapesJS.
The package is designed with customization in mind, allowing configuration, disabling, or replacement of any modules.
18- Oak

Oak is a free and open-source A modern, lightweight & modulable block-based builder for the modern web.
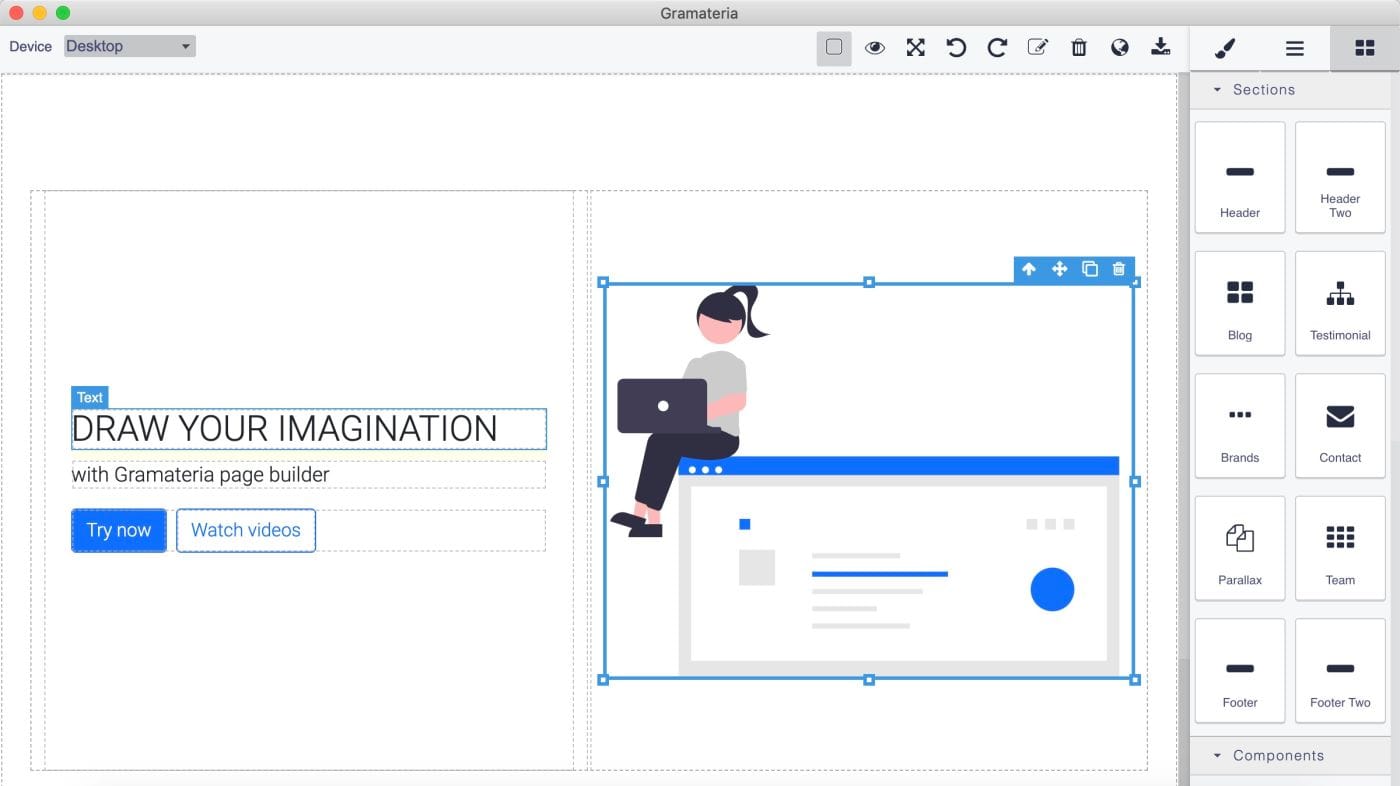
19- Gramateria

Gramateria is a drag-and-drop web builder built with GrapesJS, featuring a unique look, blocks, and components. Version 1.0.6 uses Bootstrap 5, can generate a desktop app with ElectronJS, and offers deployment to Netlify.
20- Paperbits

Drag 'n' drop content builder for web apps - Web pages, Forms, Email templates and more.
It is available for Vue, supports AMP export, and firebase and more.
21- Laravel-Pagebuilder
Laravel Pagebuilder, built on PHPagebuilder, integrates the popular open-source drag-and-drop pagebuilder, GrapesJS. It's designed for customization, allowing configuration, disabling, or replacement of any of its modules.
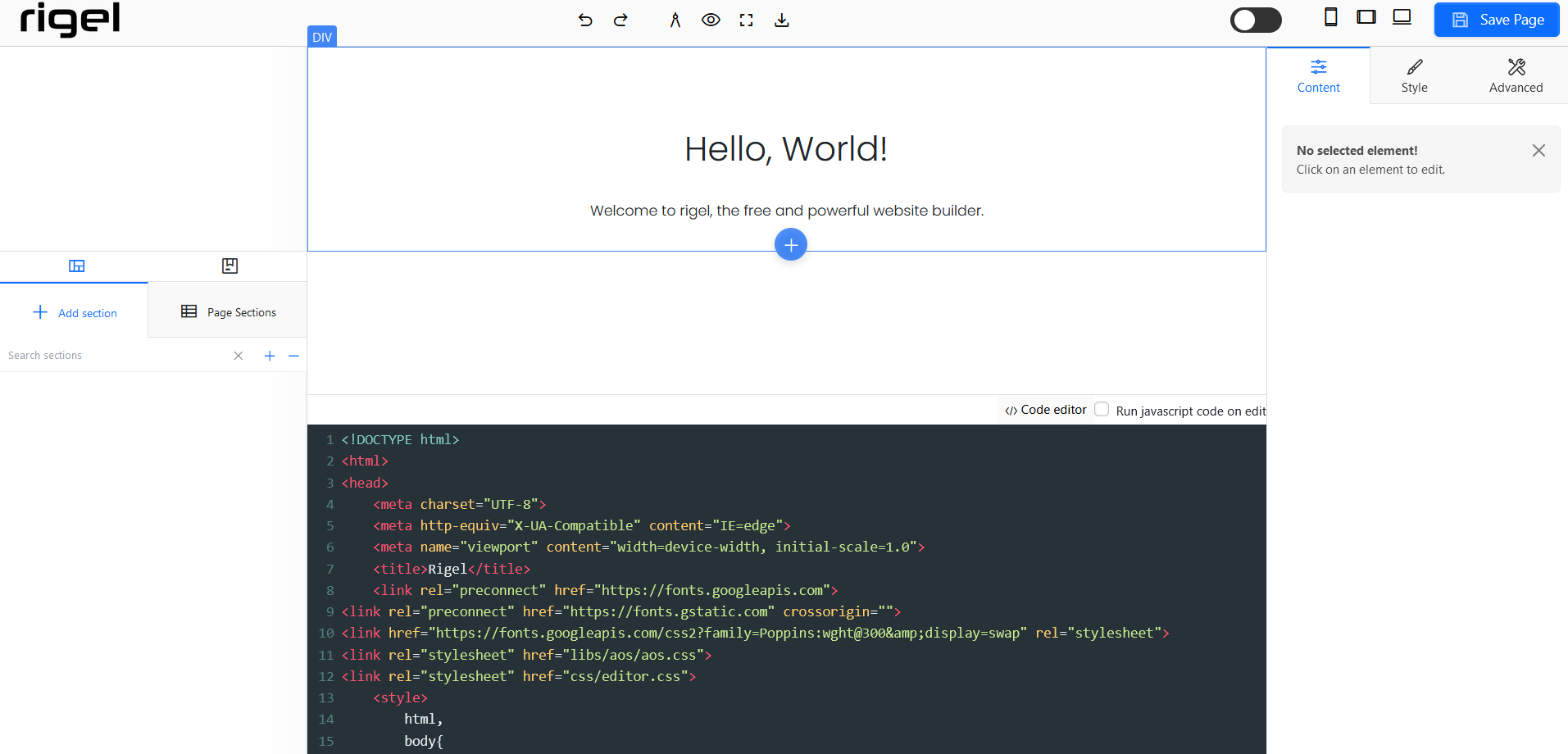
22- Rigel

Rigel is a self-hosted advanced open-source website builder that not only aids in creating web pages but also includes a built-in code editor for real-time code modifications and results viewing.
Resources