Code Editor Showdown: Is It Time to Ditch Your Old Flame for a Shiny New IDE? VSCode VS Lapce VS Zed!!!
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
Look, I get it. Your code editor is like that old, comfy pair of jeans. It fits just right, you know all its quirks, and you've spent years customizing it to perfection. But let's face it – we're developers. We're supposed to love shiny new tech, right? So, let's talk about whether it's time to break up with your trusty old editor and try something new.
I've been bouncing between Lapce, VS Code, and Zed lately, and boy, do I have thoughts. Buckle up, fellow code junkies – we're going for a ride.
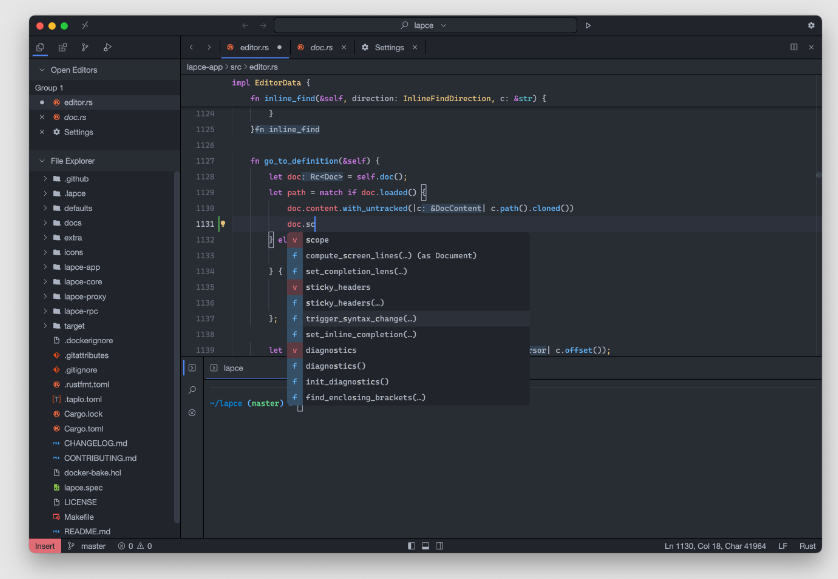
Lapce: The Speed Demon
First up, we've got Lapce. This little Rust-powered rocket is all about speed. It's like someone looked at other editors and said, "What if we made this, but, you know, fast?"
What's Hot:
- Holy smokes, it's quick. Like, "blink and you'll miss it" quick.
- Feels like a real app, not some Electron impostor.
- WASM plugins? Now we're talking future-tech.
What's Not:
- Plugin library is basically a ghost town right now.
- Git integration? More like Git "figure it out yourself."
- Occasional "oops, we're still in diapers" moments with bugs.
The Verdict: If you've got a need for speed and don't mind roughing it a bit, Lapce might be your new best friend. Just don't expect all the comforts of home... yet.
VS Code: The Swiss Army Knife
Ah, VS Code. The golden child of Microsoft that somehow made us forget we're using a Microsoft product. It's everywhere, does everything, and probably makes julienne fries too.
What's Hot:
- Plugins. So. Many. Plugins. Your wildest coding dreams? There's an extension for that.
- Git integration that actually doesn't suck.
- It's like the cool kid at school – everyone uses it, so you're never alone.
What's Not:
- Sometimes it feels like it's doing more thinking than I am. Hello, lag city!
- RAM hungry. Hope you like Chrome, 'cause this bad boy eats memory for breakfast.
- It's Microsoft. I know, I know, they're "cool" now, but still... it's Microsoft.
The Verdict: VS Code is like pizza – even when it's bad, it's still pretty good. If you need it all and don't mind some bloat, stick with the crowd pleaser.
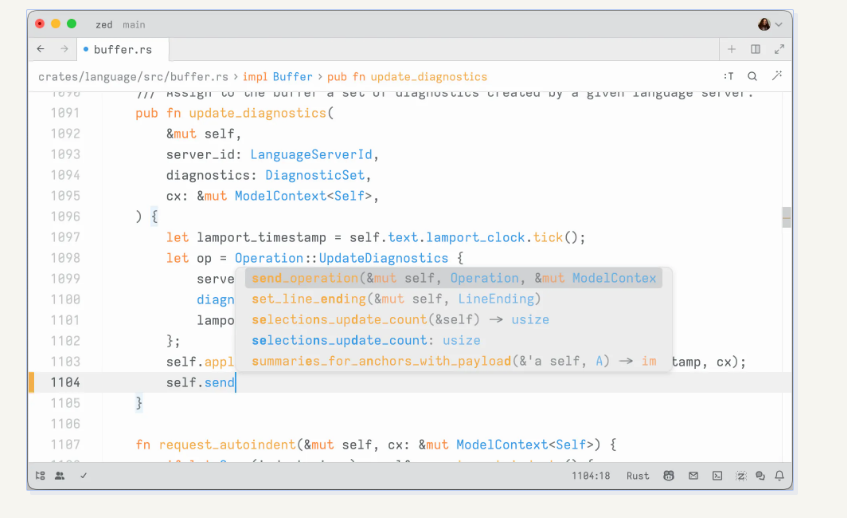
Zed: The New Kid on the Block
Zed swaggered onto the scene like, "Hey, remember Atom? We're back, baby!" It's all about that real-time collab life.
What's Hot:
- Real-time collaboration that doesn't make you want to punch your screen.
- Smooth like butter. Seriously, the responsiveness is chef's kiss.
- Looks slick. It's the cool, minimalist loft of code editors.
What's Not:
- New kid syndrome. Features? We're working on it!
- Plugin support is... let's say "emerging."
- It's built for teamwork, which is great until you remember you're a lone wolf coder.
The Verdict: If you're all about that pair programming life and don't mind living on the bleeding edge, Zed might just be your jam.
The Million-Dollar Question: Should You Switch?
Here's the deal – there's no perfect editor. Yeah, I said it. It's all about what scratches your particular itch:
- If you're tired of watching a loading spinner while VS Code thinks about life, give Lapce a whirl.
- If you need ALL THE THINGS, VS Code is still king of the hill.
- If you dream of Google Docs-style coding (and who doesn't?), Zed is calling your name.
Me? I'm a code editor polygamist. VS Code for the big, hairy projects. Lapce when I'm feeling need for speed. And Zed when I actually have to play nice with others.
Final Note: Embrace the Chaos
Here's the thing, my fellow keyboard warriors – our world is chaos. Languages come and go, frameworks rise and fall, and yesterday's "best practices" are tomorrow's "oh god why." So why should our editors be any different?
Don't be afraid to play the field. Try new editors. Break hearts. Find your true love(s). Because at the end of the day, the perfect editor is the one that lets you do your best work. And hey, if that means having a different editor for every day of the week, who am I to judge?
Now if you'll excuse me, I need to go configure my 50th VS Code extension. Or maybe I'll just switch to Vim and really hate myself. Stay frosty, code monkeys!