Top 10 Next.js Starters and Frameworks to Build Apps Faster in 2024
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is Next.js?
Next.js is a React framework that enables developers to build server-side rendering (SSR) and static web applications with ease. Developed by Vercel, Next.js provides features like hybrid static and server rendering, TypeScript support, and a robust plugin system.
These features help in creating highly performant and SEO-friendly web applications, making Next.js a preferred choice for modern web development.
Why Boost Your App Production with Next.js?
In today's fast-paced development landscape, efficiency and speed are crucial. Next.js offers numerous advantages that can significantly boost your app production:
- Server-Side Rendering (SSR): Improves performance and SEO by rendering pages on the server.
- Static Site Generation (SSG): Allows pre-rendering of pages at build time, reducing load on the server and improving load times for end-users.
- API Routes: Simplifies backend integration by allowing the creation of API endpoints directly within the Next.js app.
- Automatic Code Splitting: Optimizes load times by serving only the necessary JavaScript for each page.
- Developer Experience: Offers built-in support for TypeScript, ESLint, and other developer tools, enhancing productivity and code quality.
- Versatility: Suitable for a variety of use cases, including e-commerce, blogs, dashboards, and complex web applications.
By leveraging the following Next.js starters and frameworks, developers can significantly reduce setup time, ensure best practices, and focus on building features that add value to their applications.
Each of these options brings unique strengths to the table, making it easier to find the perfect fit for any project.
1. T3
The T3 Stack is a powerful full-stack framework designed to simplify the development of modern web applications. It combines the best tools in the industry, providing a cohesive and efficient development experience.
The stack focuses on TypeScript, Tailwind CSS, tRPC, and Next.js, ensuring developers have a robust set of tools to build scalable and maintainable applications.
Features
- TypeScript: Ensures type safety across the application, reducing runtime errors and improving code quality.
- Next.js: Provides a hybrid static & server rendering framework, making it easier to build fast, SEO-friendly web applications.
- Tailwind CSS: A utility-first CSS framework that enables rapid UI development with consistent styling.
- tRPC: A TypeScript-first framework for building end-to-end typesafe APIs without the need for a separate server.
- Prisma: An ORM that simplifies database operations and supports SQL databases.
- NextAuth.js: An authentication library that integrates easily with Next.js for managing user authentication.
- Type Safety: Leveraging TypeScript ensures that your code is robust and less prone to runtime errors.
- Server-Side Rendering: Next.js enables better SEO and faster initial load times through server-side rendering.
- Rapid Styling: Tailwind CSS allows you to style your application quickly using predefined utility classes.
- Typesafe APIs: tRPC facilitates building secure and typesafe APIs.
- Database Integration: Prisma provides a straightforward way to interact with SQL databases, making database management easier.
- Authentication: NextAuth.js offers secure and flexible authentication options.
Recommended For
- Startups: Need to launch products quickly with a robust and scalable framework.
- Developers: Looking for a modern stack that combines the best tools in the industry.
- Teams: That require a unified and efficient development experience to improve productivity and maintainability.
2. Refine

Refine is a React-based framework designed to simplify the development of data-intensive applications. It offers a set of powerful tools and features that help developers build CRUD (Create, Read, Update, Delete) applications efficiently.
Key Features
- Declarative Approach: Build user interfaces declaratively, making the code more readable and easier to maintain.
- Headless: Refine is headless, allowing you to bring your own UI components and styling.
- Data Provider Integration: Easily integrate with various data providers, including REST, GraphQL, and custom APIs.
- Authentication and Authorization: Built-in support for handling authentication and authorization, making it simple to secure your application.
- Customizable Components: Provides a range of customizable components that can be tailored to fit your specific needs.
- Resource Management: Simplifies the management of application resources, enabling quick setup and configuration.
- Form Handling: Advanced form handling with validation and error management.
- Routing: Built-in routing capabilities for seamless navigation within your application.
- Internationalization: Support for multiple languages, making it easy to build global applications.
- Theming: Full theming support to customize the look and feel of your application.
Use Cases
- Admin Panels: Perfect for building admin dashboards and management panels that require robust data handling and user management.
- Internal Tools: Ideal for developing internal tools that streamline business processes and improve productivity.
- CRUD Applications: Simplifies the creation of CRUD applications with its powerful data handling and form management features.
- E-commerce: Can be used to build e-commerce platforms that need efficient data management and a customizable interface.
Recommended For
- Startups: Helps startups quickly develop and scale data-driven applications with minimal overhead.
- Developers: Ideal for developers looking for a flexible, powerful framework to handle complex data management tasks.
- Enterprises: Suitable for large enterprises that need to build and maintain sophisticated internal tools and admin panels.
3. Superplate
Superplate is a comprehensive, open-source boilerplate designed to streamline the development of React applications. It provides developers with a robust starting point that includes a variety of essential tools and best practices, making it easier to build and maintain high-quality applications.
Key Features
- Next.js Integration: Leverages Next.js for server-side rendering and static site generation, offering improved performance and SEO.
- TypeScript Support: Fully integrated TypeScript support for type safety and better code quality.
- Tailwind CSS: Utilizes Tailwind CSS for rapid UI development with a utility-first approach.
- State Management: Includes options for state management with Redux and MobX.
- API Handling: Equipped with tools like Axios for efficient API handling and data fetching.
- Authentication: Provides authentication setups with providers like NextAuth.js.
- Testing: Comes pre-configured with testing libraries such as Jest and React Testing Library.
- Linting and Formatting: Ensures code quality with ESLint, Prettier, and Husky for pre-commit hooks.
- Docker Support: Includes Docker configuration for containerization and consistent development environments.
- Monorepo Support: Supports monorepo setups using tools like Yarn Workspaces and Lerna.
- GraphQL: Ready to use with GraphQL via Apollo Client.
Use Cases
- Startups: Ideal for startups needing to rapidly develop and deploy React applications with a robust foundation.
- Large-Scale Applications: Suitable for building scalable applications that require server-side rendering and advanced state management.
- Prototyping: Perfect for developers looking to quickly prototype new ideas and features.
- E-commerce: Can be used to build dynamic, SEO-friendly e-commerce platforms with complex state management needs.
4. Precedent
Precedent is a Next.js boilerplate designed to streamline the development process for modern web applications. It includes a variety of tools and configurations to help developers get started quickly and efficiently.
Key Features
- Next.js Integration: Utilizes Next.js for server-side rendering, static site generation, and optimized performance.
- TypeScript Support: Fully supports TypeScript, ensuring type safety and better code quality.
- Tailwind CSS: Integrated with Tailwind CSS for rapid and consistent UI development.
- Authentication: Includes setup for authentication using NextAuth.js.
- API Routes: Pre-configured API routes for easy serverless functions and API development.
- Testing: Comes with Jest and React Testing Library for unit and integration testing.
- Linting and Formatting: Configured with ESLint and Prettier for maintaining code quality and consistency.
- State Management: Offers state management solutions such as Redux or Context API.
- Deployment: Ready for deployment on platforms like Vercel with minimal configuration.
Use Cases
- Web Applications: Ideal for building modern, high-performance web applications with server-side rendering capabilities.
- Prototypes: Perfect for quickly prototyping new ideas and features.
- Startups: Suitable for startups needing a robust and scalable foundation for their web projects.
- E-commerce: Can be used to develop dynamic and SEO-friendly e-commerce platforms.
Recommended For
- Developers: Seeking a comprehensive boilerplate with modern best practices.
- Teams: Needing a consistent starting point for new projects to ensure maintainability and scalability.
- Businesses: Looking for a reliable and efficient framework to accelerate web development.

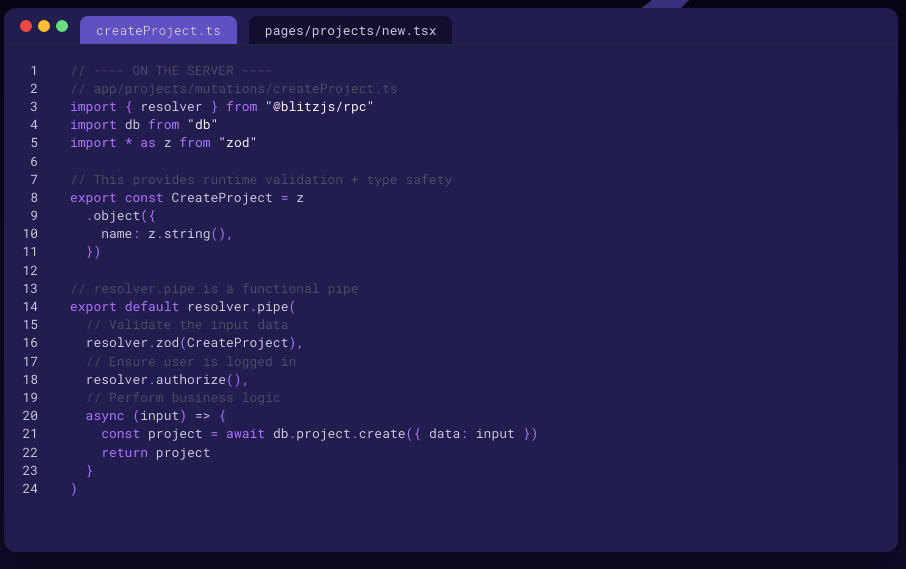
5. Blitz

Blitz.js is a fullstack React framework built on top of Next.js. It simplifies the development of server-rendered applications by providing a monolithic, batteries-included framework that combines the best parts of traditional frameworks like Ruby on Rails with modern tools like React and Next.js.
Key Features
- Fullstack Framework: Blitz.js offers a unified development experience by integrating frontend and backend in a single project. This eliminates the need to manage separate repositories for frontend and backend code.
- Built on Next.js: Leverages Next.js for server-side rendering, static site generation, and automatic code splitting, ensuring high performance and SEO benefits.
- Zero-API Data Layer: With Blitz.js, you can directly import server-side code into your React components, removing the need for API layers and reducing boilerplate code.
- Authentication and Authorization: Comes with built-in authentication and authorization solutions, making it easier to secure your application.
- Prisma Integration: Uses Prisma as the default ORM for database management, providing a powerful and type-safe way to interact with databases.
- Code Generation: Provides powerful code generation tools to scaffold out models, CRUD operations, and more, speeding up development.
- Developer Experience: Focuses on developer productivity with features like hot-reloading, comprehensive documentation, and a vibrant community.
Use Cases
- Rapid Application Development: Ideal for developers and teams that want to build applications quickly without worrying about setting up and maintaining separate backend and frontend systems.
- Startups: Suitable for startups looking to develop scalable and maintainable applications with a modern tech stack.
- Internal Tools: Perfect for creating internal tools that require a seamless integration of backend and frontend logic.
Recommended For
- Fullstack Developers: Who want a cohesive framework that combines the power of React and the simplicity of traditional monolithic frameworks.
- Product Teams: Needing a robust framework to build, iterate, and deploy web applications quickly.
- Freelancers: Looking for a framework that minimizes boilerplate and maximizes productivity.
Blitz.js aims to provide everything you need to build modern, fullstack applications with minimal effort, making it an excellent choice for a wide range of web development projects.

6. Nextein
Nextein is a static site generator built on top of Next.js. It leverages the power and flexibility of Next.js while providing features specifically designed for content-driven websites such as blogs, documentation sites, and other static content platforms.
Key Features
- Markdown Support: Nextein allows you to write your content in Markdown, simplifying the creation and management of content.
- Front Matter: Supports YAML front matter for metadata in your Markdown files, enabling easy configuration of your content.
- Plugins: Offers a plugin system that allows you to extend Nextein's functionality. You can add custom processing steps for your Markdown content.
- Custom Components: Integrate React components within your Markdown content to add interactive elements or custom styling.
- Automatic Routing: Automatically generates routes for your content based on your directory structure, simplifying navigation setup.
- Static Export: Provides the ability to export your Next.js site as a static application, making it easy to deploy to any static hosting service.
- Configurable: Highly configurable to suit your project's specific needs, with options to customize paths, layouts, and more.
- Syntax Highlighting: Built-in syntax highlighting for code snippets in your Markdown content, making it ideal for technical blogs and documentation.
Use Cases
- Blogs: Perfect for creating and managing blog content with ease using Markdown.
- Documentation Sites: Ideal for generating static documentation sites with support for interactive components.
- Portfolios: Can be used to create developer portfolios with dynamic content and custom React components.
- Static Websites: Suitable for any static website that benefits from the power of Next.js and the simplicity of Markdown content.
Recommended For
- Content Creators: Who prefer writing in Markdown and need a straightforward way to generate static sites.
- Developers: Looking for a flexible static site generator that integrates seamlessly with Next.js.
- Startups: Needing a robust and scalable solution for content-driven websites with minimal setup and configuration.
Nextein combines the simplicity of static site generators with the flexibility of Next.js, making it an excellent choice for a variety of content-driven web projects.
For more information, visit the Nextein website.

7. Taxonomy
Taxonomy is an open-source full-stack application built with Next.js 13. It leverages the latest features of Next.js to provide a robust and scalable platform for web development.
Key Features
- Next.js 13: Utilizes the latest version of Next.js, which includes enhanced performance, new routing features, and server components.
- TypeScript: Fully supports TypeScript, ensuring type safety and better code maintainability.
- Tailwind CSS: Integrated with Tailwind CSS for rapid and consistent styling across the application.
- Prisma: Uses Prisma as the ORM for database management, providing a type-safe and efficient way to handle data.
- tRPC: Implements tRPC for typesafe APIs, allowing seamless communication between the client and server.
- Authentication: Includes authentication mechanisms to manage user sessions and secure endpoints.
- Component Library: Offers a set of reusable UI components to speed up the development process.
- Server Components: Leverages Next.js server components to improve performance and reduce client-side JavaScript.
Use Cases
- Web Applications: Suitable for building modern web applications that require server-side rendering and static site generation.
- Admin Panels: Ideal for creating admin dashboards and management panels with robust data handling capabilities.
- E-commerce: Can be used to develop scalable e-commerce platforms with complex state management needs.
- Internal Tools: Perfect for building internal tools that streamline business processes and improve productivity.
Recommended For
- Developers: Seeking a comprehensive full-stack solution with modern best practices.
- Startups: Needing to develop scalable and maintainable applications quickly.
- Teams: Looking for a unified development framework to enhance collaboration and productivity.

8. Enterprise Startups
Next-Enterprise is a highly scalable and maintainable boilerplate for building enterprise-grade applications using Next.js. It provides a comprehensive setup with a focus on best practices, performance, and developer experience.
Key Features
- Next.js Integration: Utilizes Next.js for server-side rendering, static site generation, and optimized performance.
- TypeScript Support: Full TypeScript support for type safety and improved code quality.
- Tailwind CSS: Integrated with Tailwind CSS for rapid and consistent UI development.
- State Management: Supports various state management solutions including Redux and React Query.
- Authentication: Comes with built-in authentication solutions using NextAuth.js.
- API Handling: Efficient API handling with Axios and integrated with React Query for data fetching.
- Monorepo Support: Supports monorepo setups using tools like Yarn Workspaces and Lerna.
- Testing: Pre-configured with Jest and React Testing Library for unit and integration testing.
- CI/CD: Continuous integration and deployment configurations with GitHub Actions.
- Linting and Formatting: Ensures code quality with ESLint, Prettier, and Husky for pre-commit hooks.
- Docker Support: Includes Docker configurations for consistent development and deployment environments.
- GraphQL: Ready to use with GraphQL via Apollo Client.
Use Cases
- Enterprise Applications: Ideal for developing large-scale, enterprise-grade applications that require scalability and maintainability.
- Startups: Suitable for startups looking to build robust applications quickly with a strong foundation.
- E-commerce: Perfect for developing dynamic, SEO-friendly e-commerce platforms with complex data management needs.
- Internal Tools: Great for building internal tools that streamline business processes and improve productivity.
Recommended For
- Developers: Looking for a robust boilerplate that includes modern best practices and comprehensive tooling.
- Teams: Needing a consistent starting point for new projects to ensure maintainability and scalability.
- Enterprises: That require a flexible and powerful boilerplate to standardize development across multiple projects.
Next-Enterprise offers a powerful and flexible foundation for building modern web applications with a focus on performance, scalability, and best practices.
9. Nextra
The framework also offers many open source templates, boilerplates, and starters that you can download and use for free. Additionally, it comes with many useful tool sets for building almost anything.
One of these tools is MDX, which enables developers to write their pages in Markdown format that can include JavaScript and Next.js code, and then render it. MDX converts Markdown code into Next.js compatible code.
Features
- Simple setup
- MDX 2 support
- Built-in search with full-text search (using FlexSearch) support without any configuration
- Advanced syntax highlighting solution.
- Full translation support with I18n
- Built-in dark mode.
- Using file-based page routers.
- Hybrid rendering support including: SSG, SSR and ISR.
- SEO-ready
- RTL support
- Highly customizable theme
- Ready-to use Document theme


10. Boilerplate and Starter for Next.js 14 and Next 15
Next-Enterprise is a comprehensive boilerplate designed to enhance developer experience while building scalable applications with Next.js. It supports the latest features and tools to streamline your development process.
Key Features
- Next.js Integration: Leverages Next.js for server-side rendering, static site generation, and optimized performance.
- TypeScript Support: Ensures type safety and improved code quality.
- Tailwind CSS: Facilitates rapid UI development with utility-first CSS.
- State Management: Includes Redux and React Query for efficient state management.
- Authentication: Uses Clerk for secure user authentication.
- Database Integration: Supports DrizzleORM for PostgreSQL, SQLite, and MySQL.
- Error Monitoring: Integrated with Sentry for real-time error tracking.
- Logging: Uses Pino.js for logging and log management.
- Testing: Configured with Vitest and Testing Library for robust testing.
- Linting and Formatting: Ensures code quality with ESLint, Prettier, and Husky.
- CI/CD: Ready-to-use configurations for continuous integration and deployment with GitHub Actions.
- Docker Support: Provides Docker configurations for consistent development and deployment environments.
- Storybook: Integrated for building and testing UI components in isolation.
- Multi-language Support: Offers i18n for internationalization.
- Developer Tools: Enhanced developer experience with VSCode, PostCSS, Commitlint, and Lint-Staged.
Ready for Next.js 15
Next-Enterprise is prepared for the upcoming Next.js 15, ensuring compatibility with the latest features and improvements.