أفضل ٦ لغات برمجة و إطارات عمل لتعلمها فى ٢٠٢٤ ربما لا تعرف عنها شيئاً
هل أنت مُستعد لاختبار موقعك و تطبيقك؟ لماذا تحتاج إلى مختبر طرف ثالث لأنظمتك؟?
لا تفترض فقط أن تطبيقك يعمل—تأكد من أنه خالٍ من الأخطاء، آمن، وسهل الاستخدام من خلال الاختبار الاحترافي. 🚀
لماذا يُعد الاختبار بواسطة طرف ثالث ضروريًا لتطبيقك وموقعك الإلكترونينحن مستعدون لاختبار وتقييم وإعداد تقارير عن تطبيقك أو نظام ERP الخاص بك أو سير عمل العملاء.
نحن نقدم لك تقارير مفصلة تشمل جميع نتائجنا، بما في ذلك الأخطاء، مشكلات الأمان، وقابلية الاستخدام...
اتصل بتا الآنTable of Content
يتسارع المطورون و الشركات بإنتاج تقنيات برمجية جديدة للمطورين كل عام, فى هذا المقال سنتعرف على أهم هذه الحلول البرمجية لبناء تطبيقات و مواقع تفاعلية بشكل سليس و سريع و عملى, طبعاً هذه التوصيات مبنية على وجهة نظر المطورين بهذا الموقع, و التى نوصى بها لعملائنا من الشركات كما نعلمها للمتدربين لدينا
و بالرغم من مميزات هذه اللغات و إطارات العمل فإننا نوصى بتعلمها كمهارات جانبية و التركيز أيضاً على تعلم و تطبيق لغات و إطارات عمل و تقنيات يتطلبها السوق.
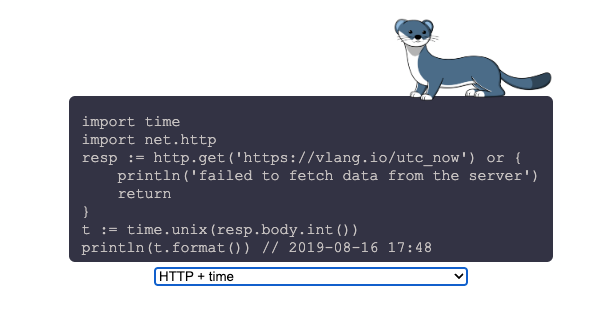
١. لغة V

ظهرت V كلغة برمجة معاصرة تم تصميمها مع التركيز على إنتاجية المطورين وتهدف إلى التخلص من الأخطاء الشائعة الموجودة في لغات البرمجة الأخرى. إحدى الميزات الرئيسية لـ V هي بساطته. تم تصميم بناء الجملة ليكون واضحًا وسهل الفهم، مما يقلل من العبء المعرفي على المطورين. إنه مستوحى من لغة C وGo، مما يؤدي إلى نموذج برمجة مألوف وبديهي.
يؤكد V على التحقق القوي من النوع وإدارة الذاكرة تلقائيًا، مما يقلل من حدوث الأخطاء والمشكلات المتعلقة بالذاكرة. تشجع اللغة معالجة الأخطاء الصريحة وتوفر دعمًا مدمجًا للتزامن والتوازي، مما يجعلها مناسبة لبناء تطبيقات متزامنة وعالية الأداء.
تركز اللغة أيضًا على تقليل استخدام الموارد.
تعتبر بساطة Vlang وأدائها واعدين، لكن حداثتها تؤدي إلى الافتقار إلى المكتبات الشاملة والمجتمع الصغير. تخضع اللغة أيضًا لتغييرات مستمرة قد تسبب مشكلات في عدم الاستقرار والتوافق.
٢. لغة Mint لبناء تطبيقات الوب ذات الصفحة الواحدة SPA
تعتبر لغة Mint لغة برمجة لتطوير الويب، تم تطويرها وصيانتها بواسطة مجتمع كبير من المطورين ذوي الخبرة. ويهدف إلى حل المشكلات الشائعة لتطبيقات الصفحة الواحدة (SPA) على مستوى اللغة، بما في ذلك المكونات القابلة لإعادة الاستخدام والتصميم والتوجيه ومعالجة الحالة العالمية والمحلية والحسابات المتزامنة وغير المتزامنة التي قد تفشل، وإدارة أفضل للبيانات. أثناء التركيز على سعادة المطورين من خلال الإنتاجية والتجميع السريع والتعليمات البرمجية النظيفة والقابلة للقراءة، فإن Mint أيضًا سهلة التعلم وممتعة للمطورين لاستخدامها في المشاريع الجانبية. المشروع قيد التطوير المكثف، حيث يقوم المطورون باستمرار بتعديل وتحسين أداء المكتبة الأساسية.
تتضمن الميزات الإعداد السهل والتعليمات البرمجية النظيفة وتصميم التعليمات البرمجية المستند إلى CSS وإدارة البيانات/المخازن المتقدمة (سواء العالمية أو القائمة على المكونات)، ومكتبة توجيه متقدمة، ودعم إمكانية التشغيل التفاعلي لـ JavaScript، وإمكانية القراءة العالية، وأدوات CLI مع مجموعة تصحيح أخطاء غنية، وخادم تطوير سريع.
٣- لغة Elm
Elm هي لغة برمجة وظيفية بحتة يتم تجميعها إلى JavaScript وتوفر الموثوقية والأداء لتطبيقات الويب. تم تصميم Elm لتطوير الواجهة الأمامية، وهو يقدم أسلوبًا جديدًا وفريدًا لبناء تطبيقات الويب.
على عكس JavaScript، يتم كتابة Elm بشكل ثابت، مما يعني أن نوع كل تعبير معروف في وقت الترجمة. يؤدي هذا إلى تعليمات برمجية أكثر أمانًا، حيث يتم اكتشاف أخطاء الكتابة قبل تشغيل التعليمات البرمجية.
قد يبدو بناء جملة Elm غير مألوف في البداية، خاصة إذا كنت قادمًا من خلفية JavaScript. ومع ذلك، بمجرد تجاوز منحنى التعلم الأولي، ستجد أن بناء الجملة واضح ومعبر.
إحدى الميزات الرئيسية لشركة Elm هي هندستها المعمارية، والتي يشار إليها غالبًا باسم The Elm Architecture. هذا نمط بسيط لهيكلة التطبيقات، والذي يتضمن نموذجًا لتمثيل الحالة، ووظيفة تحديث لتحديث الحالة، ووظيفة عرض لعرض الحالة.
يشتهر مترجم Elm برسائل الخطأ الودية والمفيدة. بدلاً من الرسائل المشفرة، تحصل على اقتراحات واضحة وقابلة للتنفيذ حول كيفية إصلاح المشكلات في التعليمات البرمجية الخاصة بك. وهذا يجعل عملية التطوير أكثر سلاسة وأكثر متعة.
ميزة أخرى مهمة لـ Elm هي أدائها. كود Elm سريع، وينتج JavaScript محسّنًا يمكنه التفوق في الأداء على المكتبات والأطر الأخرى، بما في ذلك React وAngular.
يقوم Elm أيضًا بإزالة استثناءات وقت التشغيل. بفضل نظام الكتابة القوي والمترجم، إذا تم تجميع كود Elm الخاص بك، فلن يطرح استثناءات في وقت التشغيل. وهذا يؤدي إلى تطبيقات أكثر موثوقية وقوية.
٤- إطار Astro
يعتبر Astro إطار عمل ويب مفتوح المصدر مصمم للأداء والمواقع ذات المحتوى الثقيل. يقوم بإخراج JavaScript صفر افتراضيًا ويدعم إنشاء موقع ثابت والعرض من جانب الخادم. يعد Astro فريدًا من حيث توافقه مع أطر عمل واجهة المستخدم الأخرى، مما يسمح باستيراد المكونات المكتوبة بلغة React أو Preact أو Svelte أو Vue أو Lit أو Solid مباشرة. كما يتميز أيضًا بـ "بنية الجزيرة" لبناء مواقع ويب ثابتة أولاً بمكونات تفاعلية معزولة. لدى Astro نظام المكونات الخاص بها، مع إرسال JS الذي يديره الخادم إلى HTML.
إنها مميزة جداُ ليس لبناء تطبيقات و مواقع انترنت فقط بل لبناء شئ بمكونات مختلفة من إطارات عمل مختلفة و حتى استخدامها فى بناء تطبيقات معقدة.
قمنا باستخدامها فى عدة تطبيقات سريعة تجريبية و بعض المشاريع لعملائها.
يقوم الاف المطورين بهذا الإطار بإصدار ثيمات و قوالب جاهزة للإستخدام مفتوحة المصدر قد كتبنا عنها كثيراً فى القائمة التالية:



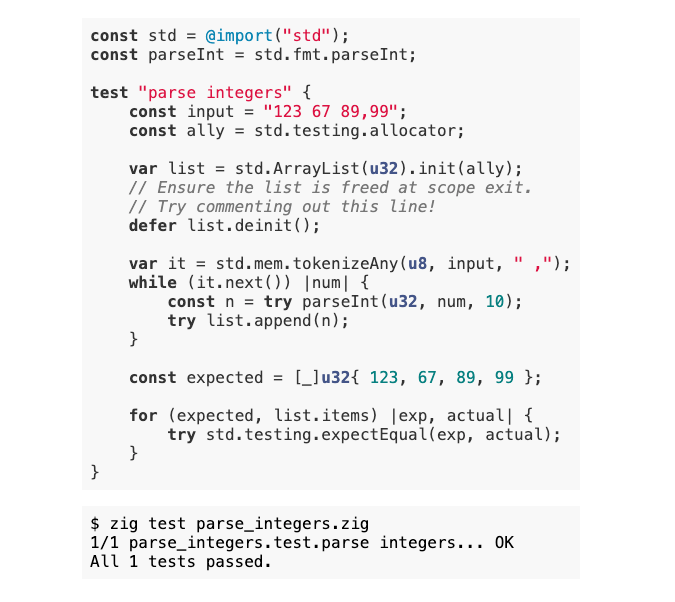
٥- لغة Zig

Zig هي لغة ترميز متعددة الاستخدامات ومكتوبة بشكل ثابت تعطي الأولوية للكفاءة والحماية والفهم. إنها تسعى جاهدة لتقديم سلطة دقيقة مع الحفاظ على سهولة الاستخدام والموثوقية. إن بنية Zig، المتأثرة بلغة البرمجة C، تجعلها في متناول المبرمجين ذوي الخبرة في لغة C أو C++.
تكمن إحدى نقاط القوة الرئيسية في Zig في إدارة الذاكرة التي يمكن التنبؤ بها، والتي تتضمن ميزات مثل التخصيص التلقائي للذاكرة وتتبع الذاكرة في وقت الترجمة. مزيجه من التحكم منخفض المستوى وميزات اللغة الحديثة يجعل Zig خيارًا مقنعًا للمطورين الذين يبحثون عن الأداء والموثوقية في مشاريعهم.
ومع ذلك، لا يزال Zig في المراحل الأولى من التطوير مما يعني عدم الاستقرار المحتمل. مجتمعها صغير والأدوات لا تزال قيد التطوير. كما أن اللغة لا توفر حتى الآن مكتبة قياسية شاملة، مما قد يتطلب عملاً إضافيًا للمبرمجين.
تتيح إمكانية التشغيل التفاعلي لـ Zig مع قواعد تعليمات C سهولة التكامل مع المشاريع الحالية، مما يجعلها خيارًا قويًا لبرمجة الأنظمة، والأنظمة المدمجة، وتطوير الألعاب، والبرمجة النصية.
6. إطار عمل Next.js
Next.js هو إطار عمل مفتوح المصدر قائم على React ويوصى به بشدة لتطوير تطبيقات الويب القابلة للتطوير وذات الأداء العالي. لقد تم تصميمه لتوفير تجربة مطور ممتازة مع ميزات مثل دعم TypeScript بدون تكوين، والتوجيه المستند إلى نظام الملفات، وتقسيم التعليمات البرمجية تلقائيًا.

لمطوري React، يقدم Next.js العديد من الفوائد. فهو يوفر حلاً شاملاً للعرض من جانب الخادم (SSR)، وإنشاء الموقع الثابت (SSG)، والعرض من جانب العميل (CSR)، وكلها ضرورية لبناء تطبيقات الويب الحديثة. تتيح ميزة العرض المختلط في Next.js للمطورين الاختيار على أساس كل صفحة سواء كانوا يريدون استخدام SSR أو SSG أو CSR. تسمح هذه المرونة بأداء أفضل ومزايا تحسين محركات البحث.
إحدى المزايا المهمة لـ Next.js هي سهولة إعداده. من خلال عدد قليل من الأوامر، يمكن للمطورين الحصول على تطبيق Next.js وتشغيله. كما أنه يأتي مزودًا بدعم CSS وSass، ويمكن دمجه بسهولة مع أي واجهة برمجة تطبيقات موجودة، سواء كانت REST أو GraphQL.

يحتوي Next.js على نظام إضافي قوي يدعم وظائف متنوعة، بما في ذلك تحسين الصورة والتوجيه الدولي والتحليلات. كما أنه يدعم التجديد الثابت التزايدي، مما يسمح للمطورين بتحديث المحتوى الثابت بعد إنشائه، مما يوفر فائدة الإنشاء الثابت للبيانات الديناميكية.
ومع ذلك، مثل أي تقنية، فإن Next.js له سلبياته. بالنسبة للمشاريع الصغيرة، قد يكون Next.js مبالغة لأنه أكثر ملاءمة للتطبيقات الأكبر حجمًا والأكثر تعقيدًا. كما أن لديها منحنى تعليمي حاد، خاصة للمطورين الجدد في React. على الرغم من أنه يلخص الكثير من التكوين، إلا أنه قد يكون من الصعب تجاوز هذه الإعدادات الافتراضية عند الحاجة.
أحد أهم مميزاتها هو أن الإطار مدعوم بجتمع عملاق من المطورين الذين يمدون جامعة المصادر المفتوحة بآلاف الموارد المجانية مفتوحة المصدر مثل التطبيقات و القوالب و المشاريع التى يسهل إعادة نشرها.