28 Open-source Free Next.js Blog Templates Starters
Table of Content
Next.js blog template starters are pre-designed and pre-built admin dashboard templates that are specifically tailored for Next.js applications. They provide a ready-to-use foundation for creating powerful and visually appealing dashboards for managing and monitoring data in Next.js apps.
Advantages
Advantages of using open-source Next.js blog starters for fast production deployment on Vercel and Netlify include:
- Quick setup: The template provides an easy and streamlined setup process, allowing you to get your blog up and running quickly.
- Newsletter subscription: It includes built-in support for newsletter subscriptions via the Convertkit API, making it easy for readers to subscribe to your blog.
- Simple analytics: The template offers simple analytics integration using Umami, providing insights into your blog's traffic and performance.
- Automatic OG social images: It automatically generates Open Graph (OG) social images using a Tailwind template, enhancing the visual appeal of your blog on social media platforms.
- Pretty URLs: The template ensures that your blog's URLs are clean and user-friendly, improving the overall user experience.
- Excellent page speed: It is optimized for Next.js and Vercel, resulting in excellent page loading speeds and performance.
- Integration with Tailwind CSS: The template leverages the power of Tailwind CSS, allowing you to easily customize the styles and appearance of your blog.
- Deploy anywhere: You can deploy your blog to Vercel or Netlify, taking advantage of their global distribution capabilities and serverless architecture for fast and scalable deployments.
Here, you will find the top open-source Next.js blog template starters that can save you time and allow you to deploy your blog to various free platforms like Vercel.
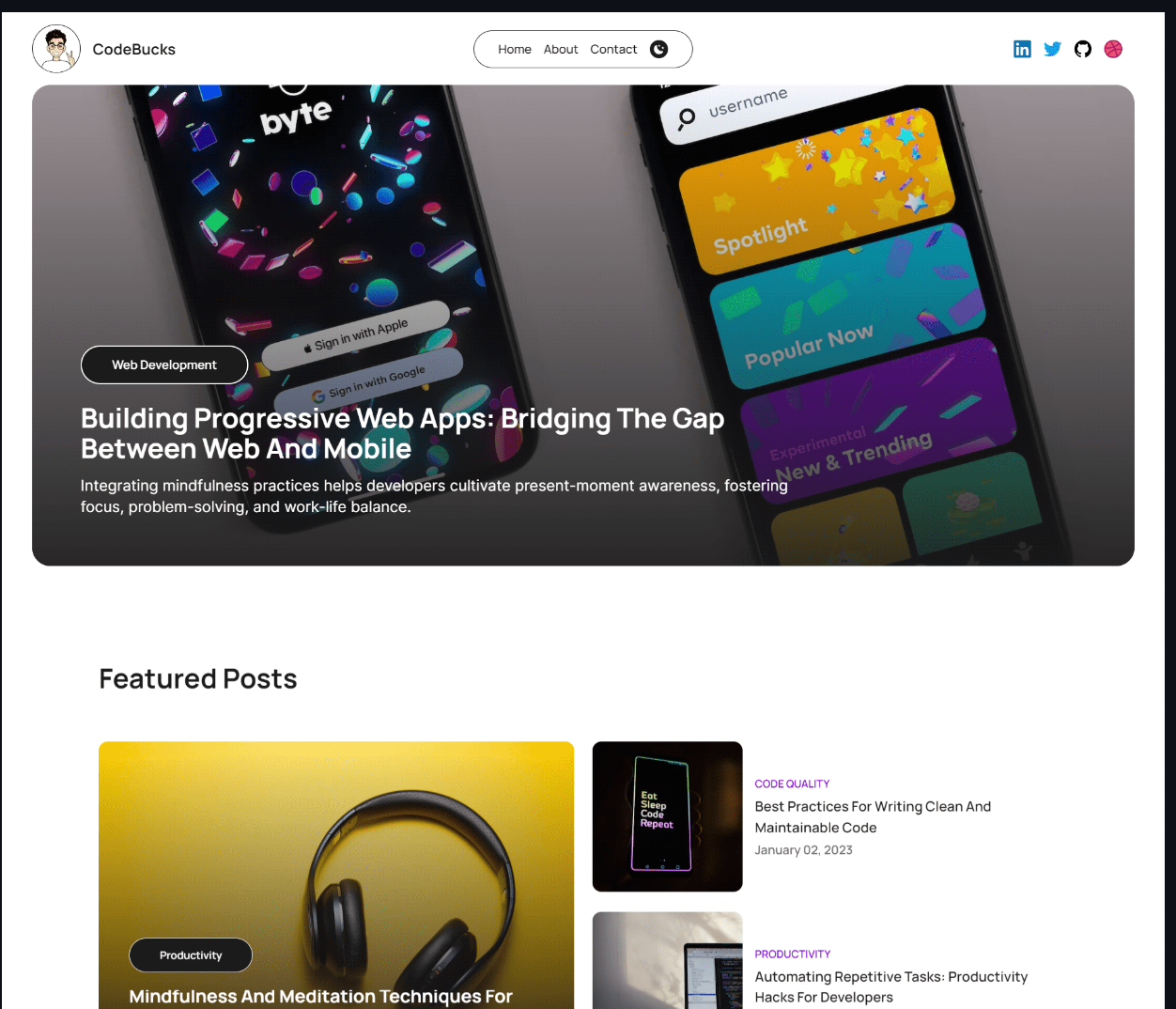
1- Metablog

Metablog is a versatile blog template that utilizes Next.js, Tailwind CSS, and daisyUI. With Metablog, you can easily create your own Next.js blog.
2- Blogify

Blogify is MIT open-source nextjs and tailwind css based template to build a blog with markdown.
2- Minimalist

Metablog is a versatile blog template that utilizes Next.js, Tailwind CSS, and daisyUI. With Metablog, you can easily create your own Next.js blog.
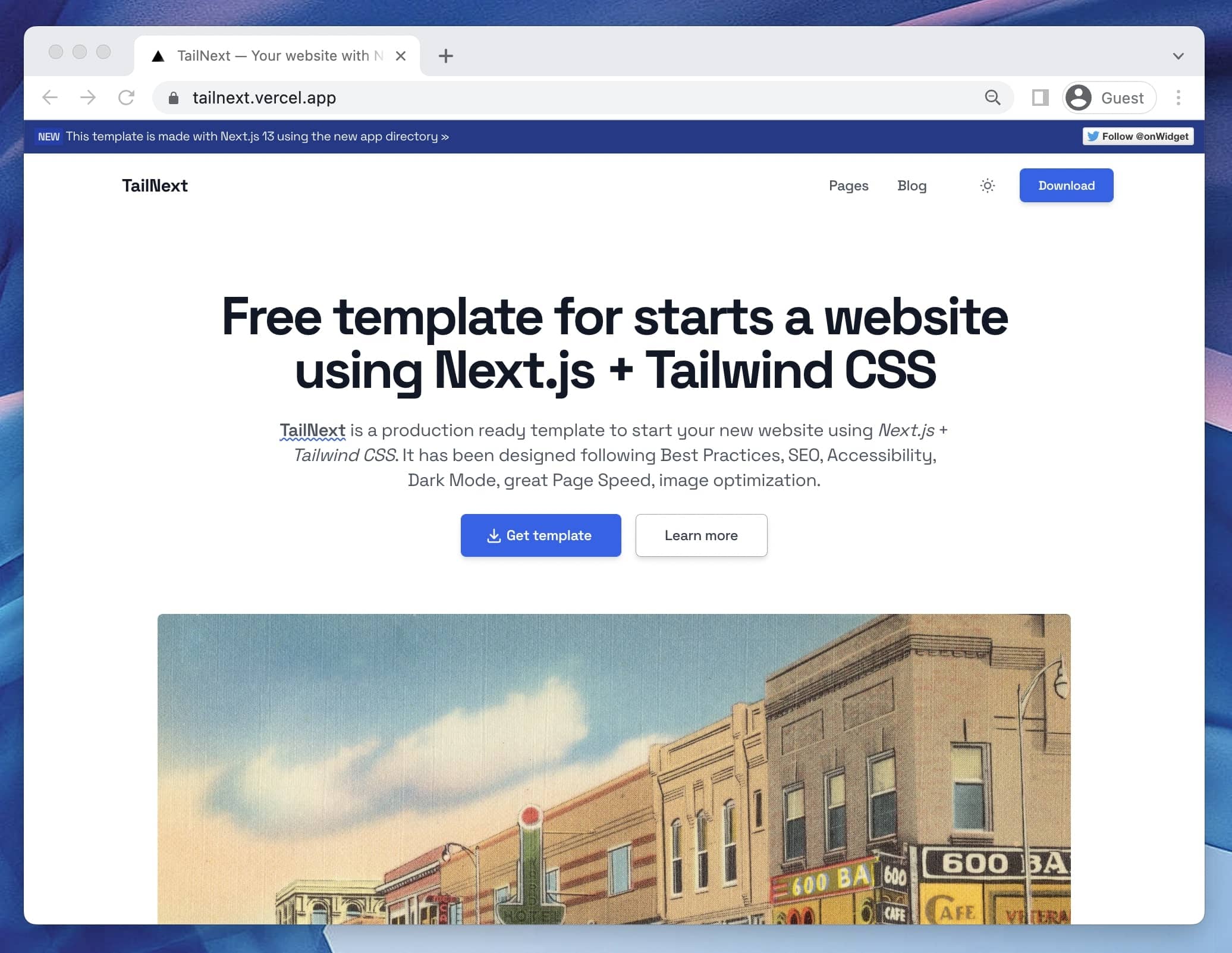
3- Tailnext

Tailnext is a free and open-source template to make your website using NextJS + Tailwind CSS. Ready to start a new project and designed taking into account best practices.
Features
- ✅ Integration with Tailwind CSS supporting Dark mode.
- ✅ Production-ready scores in Lighthouse and PageSpeed Insights reports.
- ✅ Image optimization and Font optimization.
- ✅ Fast and SEO friendly blog.
- ✅ Generation of project sitemap and robots.txt based on your routes.
4- Next.js TailwindCSS Blog Template with MDX

This is an open-source ⭐Build SEO optimized personal blog website with Next.js, Tailwind CSS and Contentlayer. If you want to learn to create this you can follow the tutorial link given in the Read me file.
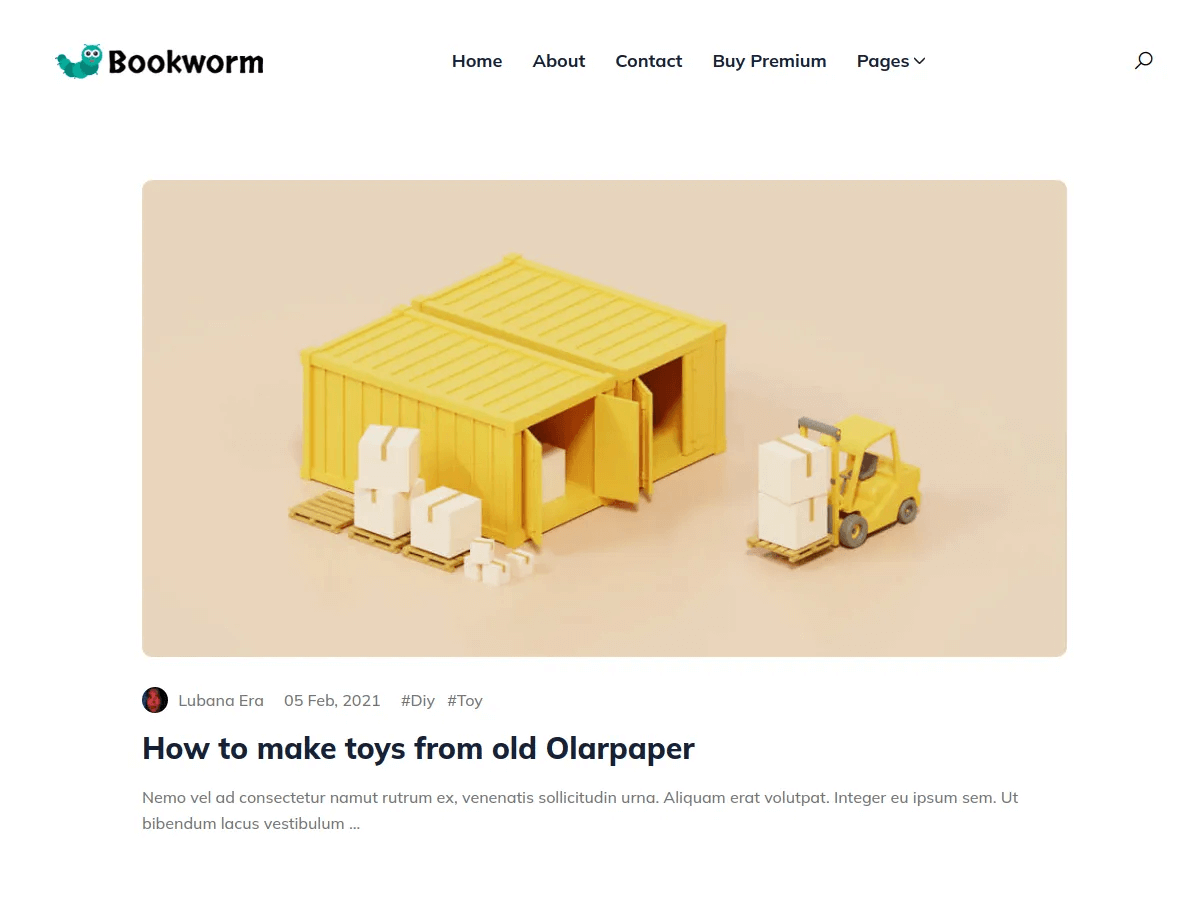
5- Bookworm Light

Bookworm Light is a minimal multi-author free Next.js blog template. This highly customizable theme is ideal for creating any type of blog website, including food, recipes, beauty, lifestyle, photography, travel, health, fitness, and more.
Features
- 📄 13+ Pre-Designed Pages
- ✍️ Multi-Author support
- 🚀 Google Page Speed score 100! (Desktop)
- ✉️ Supports Contact Form
- 🔍 Search Functionality
- 🌐 Semantic HTML Document Structure
- 🖼️ Custom Logo Support
- 🎨 Includes All SCSS Files
- 🌅 Image Optimized With Next/image
Pages
- 🏠 Home Page
- ℹ️ About Page
- 📞 Contact Page
- 👤 Author Page
- 👤 Single Author Page
- 📚 Categories Page
- 📄 Categories Single Page
- 🔖 Tag Page
- 🔖 Single Tag pages
- 🎨 Elements Page
- 🔒 Privacy policy page
- 📚 Blog Page
- 📝 Blog Single Page
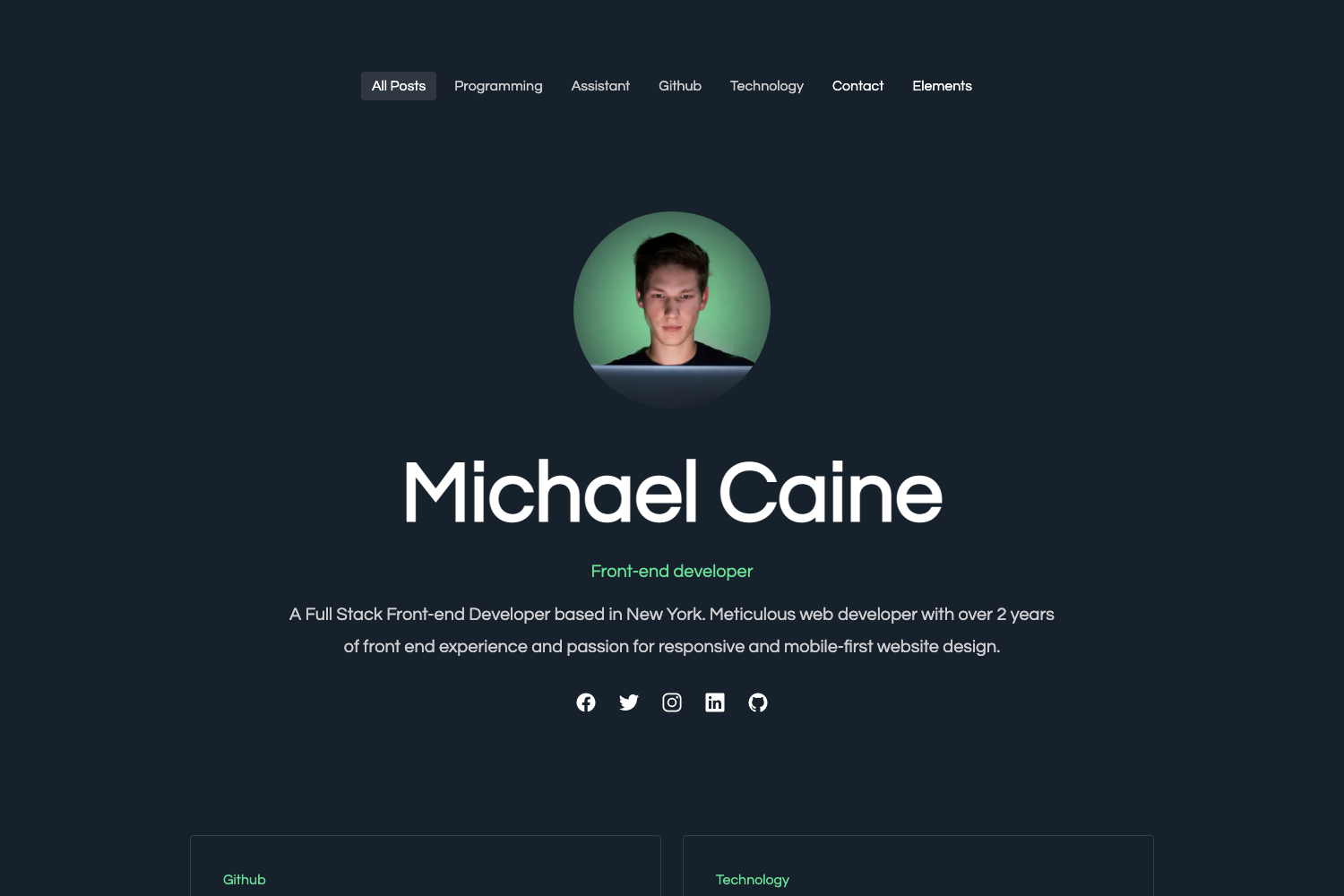
6- Hydrogen

Hydrogen is a minimal & highly customizable free Next.js personal blog template ideal for creating personal blog website.
Features
- Google Page Speed score 100! (Desktop)
- Supports Contact Form
- Disqus Comment Support
- Related Posts Suggestion
- MDX Support with many built-in custom components
- Semantic HTML Document Structure
- Custom Logo Support
- Includes All SCSS Files
- Taxonomy Page Support
- Images Optimized With Next/image
8- Nobelium

A static blog built on top of Notion and Nextjs, deployed on Vercel.
🚀 Fast and responsive
- Fast page render and responsive design
- Fast static generation with efficient compiler
🤖 Deploy instantly
- Deploy on Vercel in minutes
- Incremental regeneration and no need to redeploy after update the content in notion
🚙 Fully functional
- Comments, full width page, quick search and tag filter
- RSS, analytics, web vital... and much more
🎨 Easy for customization
- Rich config options, support English & Chinese interface
- Built with Tailwind CSS, easy for customization
🕸 Pretty URLs and SEO friendly
9- NextCMS Ghost
Features
- Supports Ghost
v3andv4 - Infinite scroll

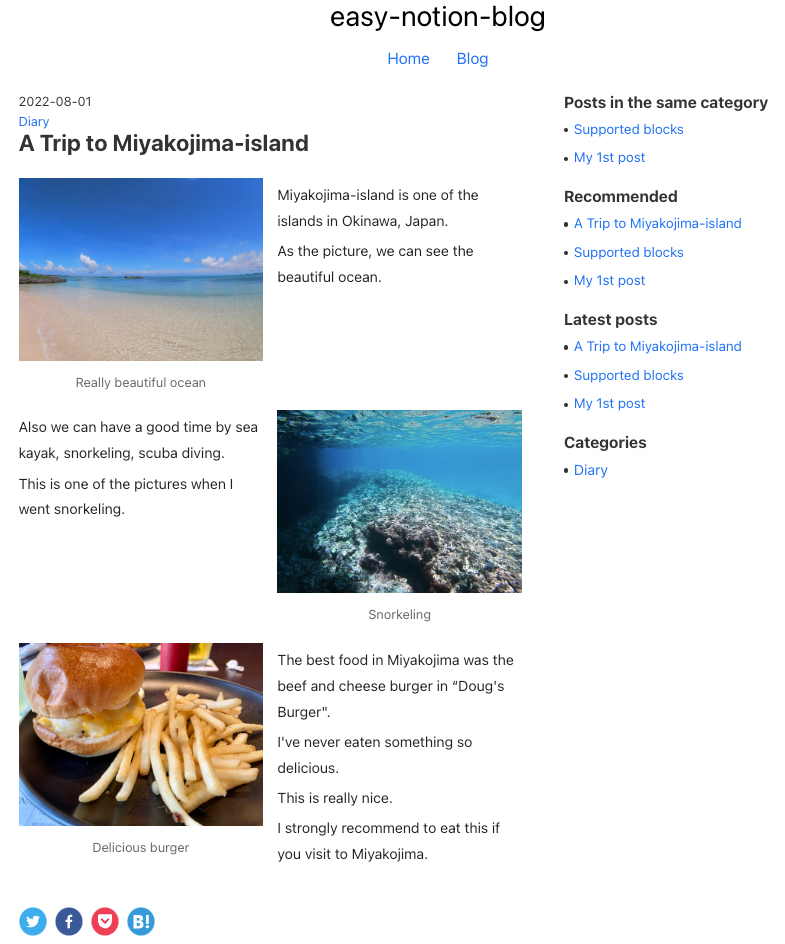
The easy-notion-blog is a starter-kit for Notion Blog. It helps you to start your Notion Blog easily and rapidly.
- 🚀 Quite fast page loading
- 📝 Can write a blog on your Notion
- 🛠️ Can fully customize the site's appearance
- ✅ Using official Notion APIs
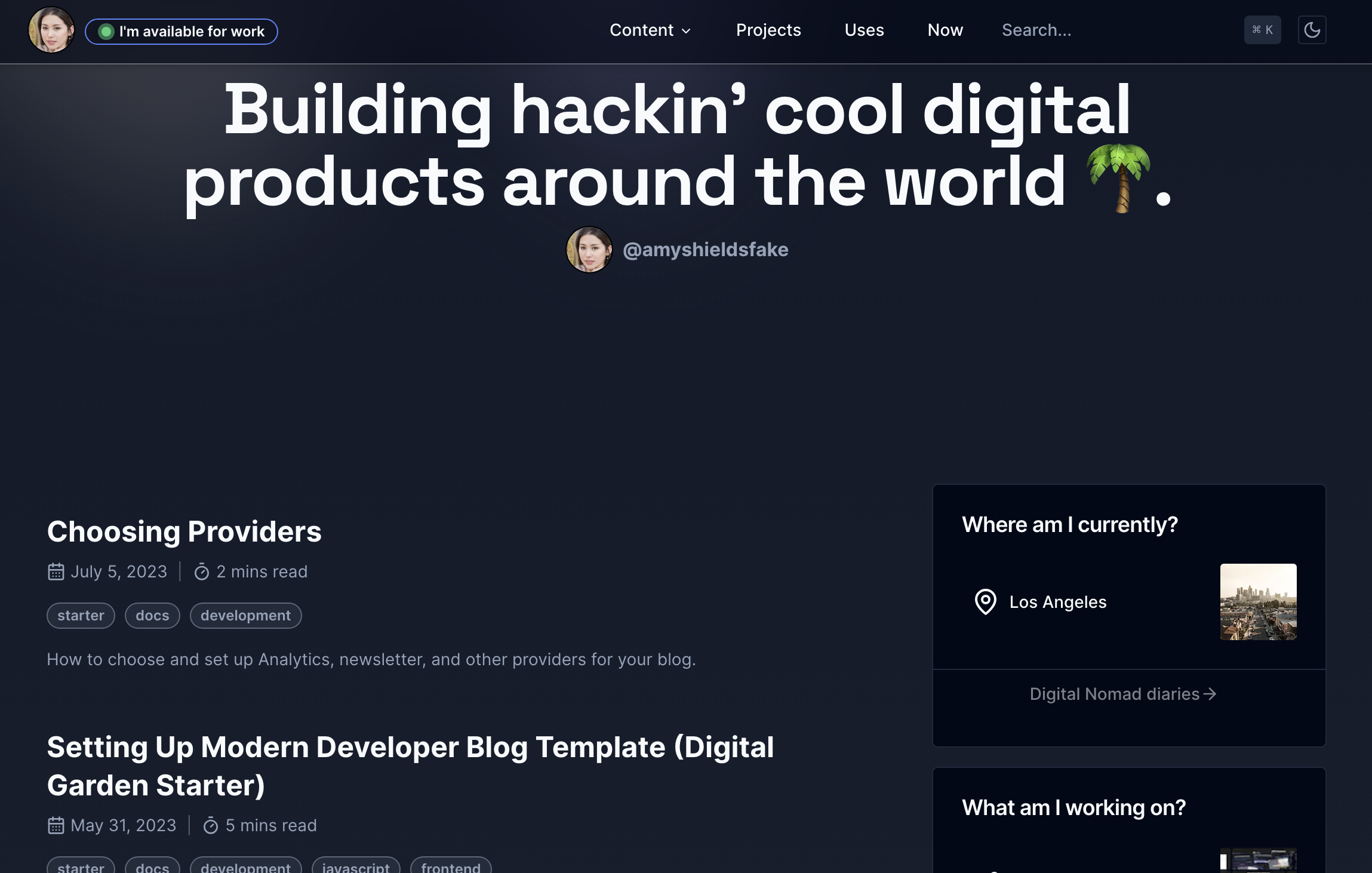
11- Digital Garden

This is a powerful and versatile open source blogging (digital gardening) template designed specifically for developers. It leverages the robust features of Next.js app router, MDX, Contentlayer, Tailwind CSS, @shadcn/ui, Lucide Icons, and other cutting-edge technologies. With support for frontmatter and high customizability in terms of colors, styles, and themes, this template offers developers a seamless and highly personalized blogging experience.
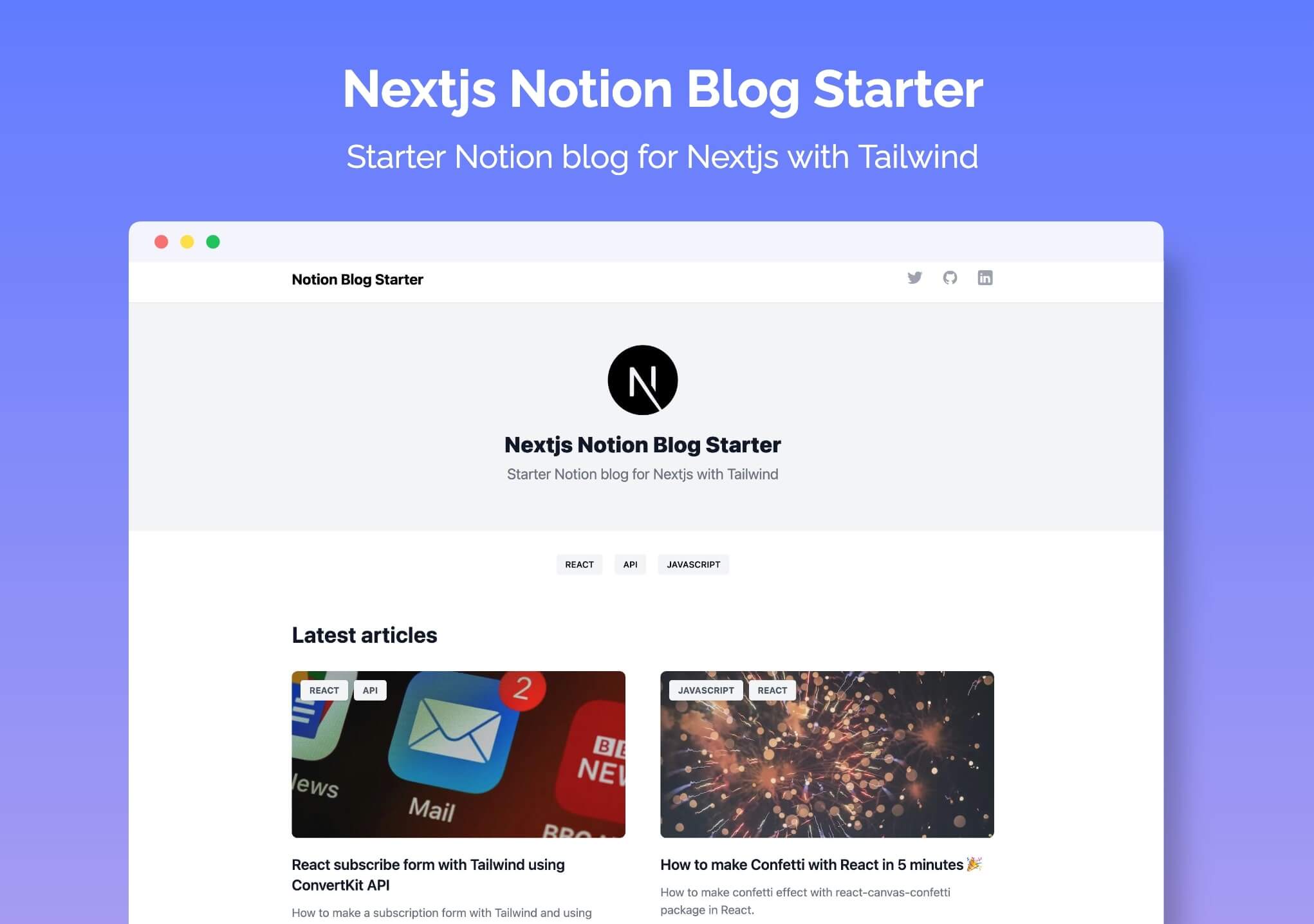
12- Notion Powered Blog Starter

This Notion-powered blog starter integrates with Vercel and Tailwind CSS. It offers quick setup, newsletter subscription via Convertkit API, simple analytics with Umami, automatic OG social images using a Tailwind template, pretty URLs, excellent page speed, and optimization for Next.js and Vercel.
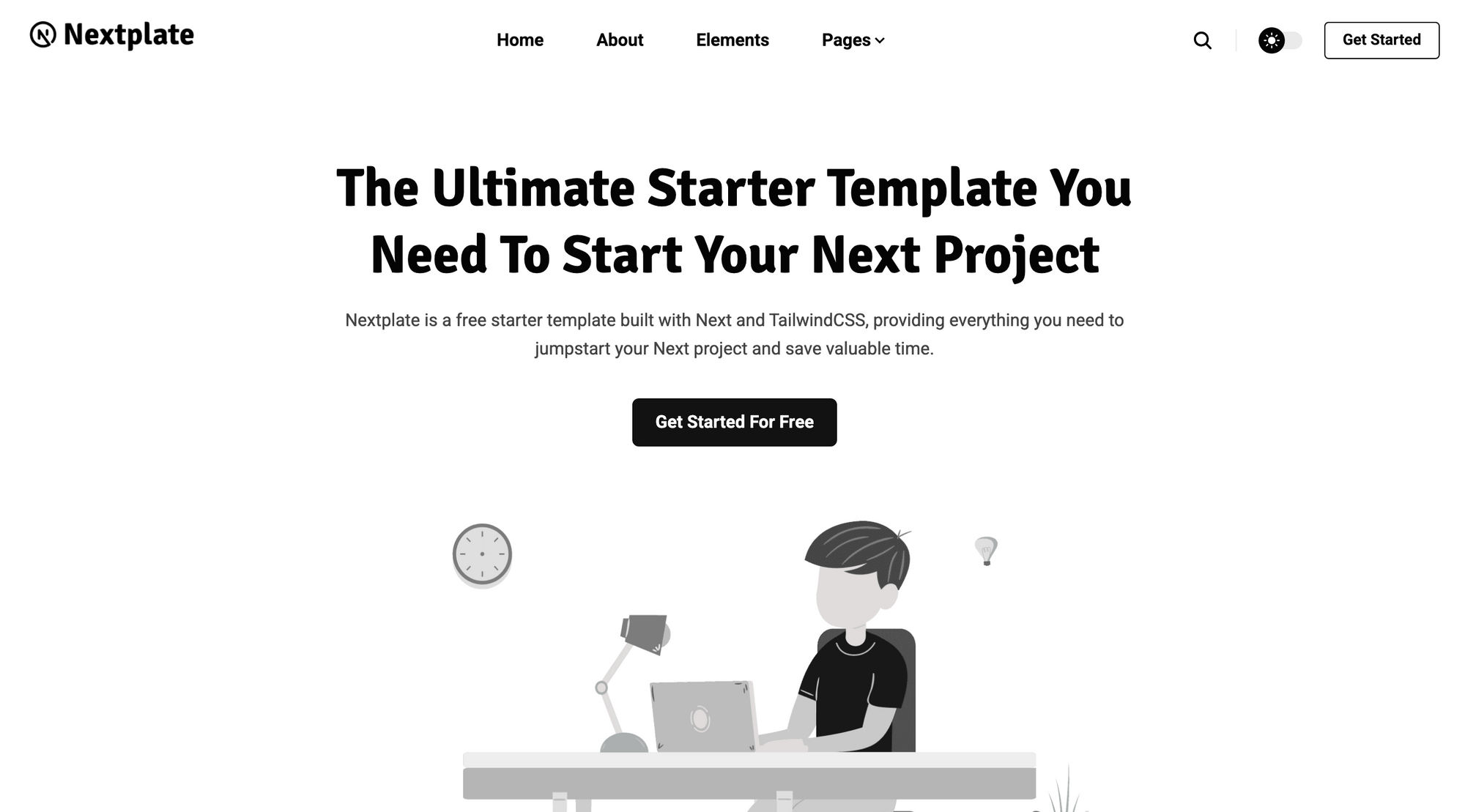
13- NextPlate

Nextplate is a free starter template built with Next.js, TailwindCSS & TypeScript, providing everything you need to jumpstart your Next project and save valuable time.
Features
- 👥 Multi-Authors
- 🎯 Similar Posts Suggestion
- 🔍 Search Functionality
- 🌑 Dark Mode
- 🏷️ Tags & Categories
- 🔗 Netlify setting pre-configured
- 📞 Support contact form
- 📱 Fully responsive
- 📝 Write and update content in Markdown / MDX
- 💬 Disqus Comment
- 🔳 Syntax Highlighting
15+ Pre-designed Pages
- 🏠 Homepage
- 👤 About
- 📞 Contact
- 👥 Authors
- 👤 Author Single
- 📝 Blog
- 📝 Blog Single
- 🚫 Custom 404
- 💡 Elements
- 📄 Privacy Policy
- 🏷️ Tags
- 🏷️ Tag Single
- 🗂️ Categories
- 🗂️ Category Single
- 🔍 Search
14- Nextjs Blog Starter

This is a modified and optimized Next.js blog starter project that uses modern tech stacks like TypeScript, Tailwind CSS, and Contentlayer.
Features
- Writing posts in GitHub flavored markdown or JSX with MDX
- Posts frontmatter and structure transforming by Contentlayer
- Auto generated table of content in posts based on headings
- Optimized Code block with syntax highlighting, code title and copy utility
- Styling both blog and posts with tailwindcss
- Dark mode optimized with next-themes and tailwindcss
- Comment system by giscus
- Auto generated RSS feed and sitemaps
- Managing SEO by next-seo
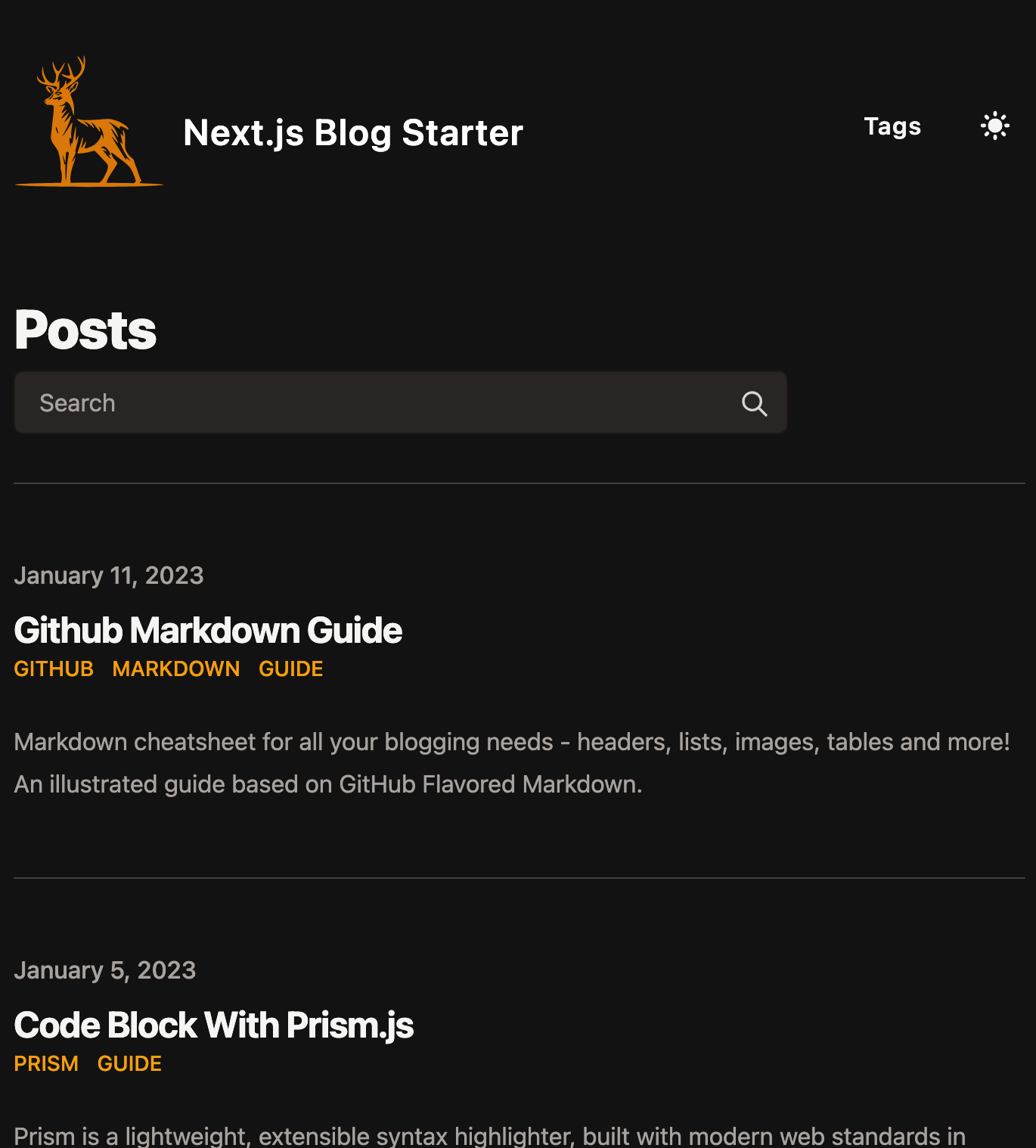
15- Nextjs Blog Starter

Next.js blog starter with sitemap and RSS feed, Markdown, Prism syntax highlighting, Tailwind CSS v3.0, Google Analytics, SendGrid
16- Next TinaCMS Blog Kit
This Blog Starter is the perfect foundation for writing your next blog, portfolio or online publication using Next.js, Tina CMS and Tailwind CSS.
Features
- ✅ Responsive, fast and ready-to-deploy Next.js Blog Starter
- 📄 Write your articles with all the power of Tina CMS and MDX
- ⚡ Live-reloading MDX content
- 🚀 Search Engine Optimized (SEO) out-of-the-box
- 📂 Sitemap and RSS generated automatically
- 🎨 Dark and Light themes
- ✨ Written with strict Typescript, validated with EsLint, formatted with Prettier
- 👨💻 Developed, maintained and used by Makerkit
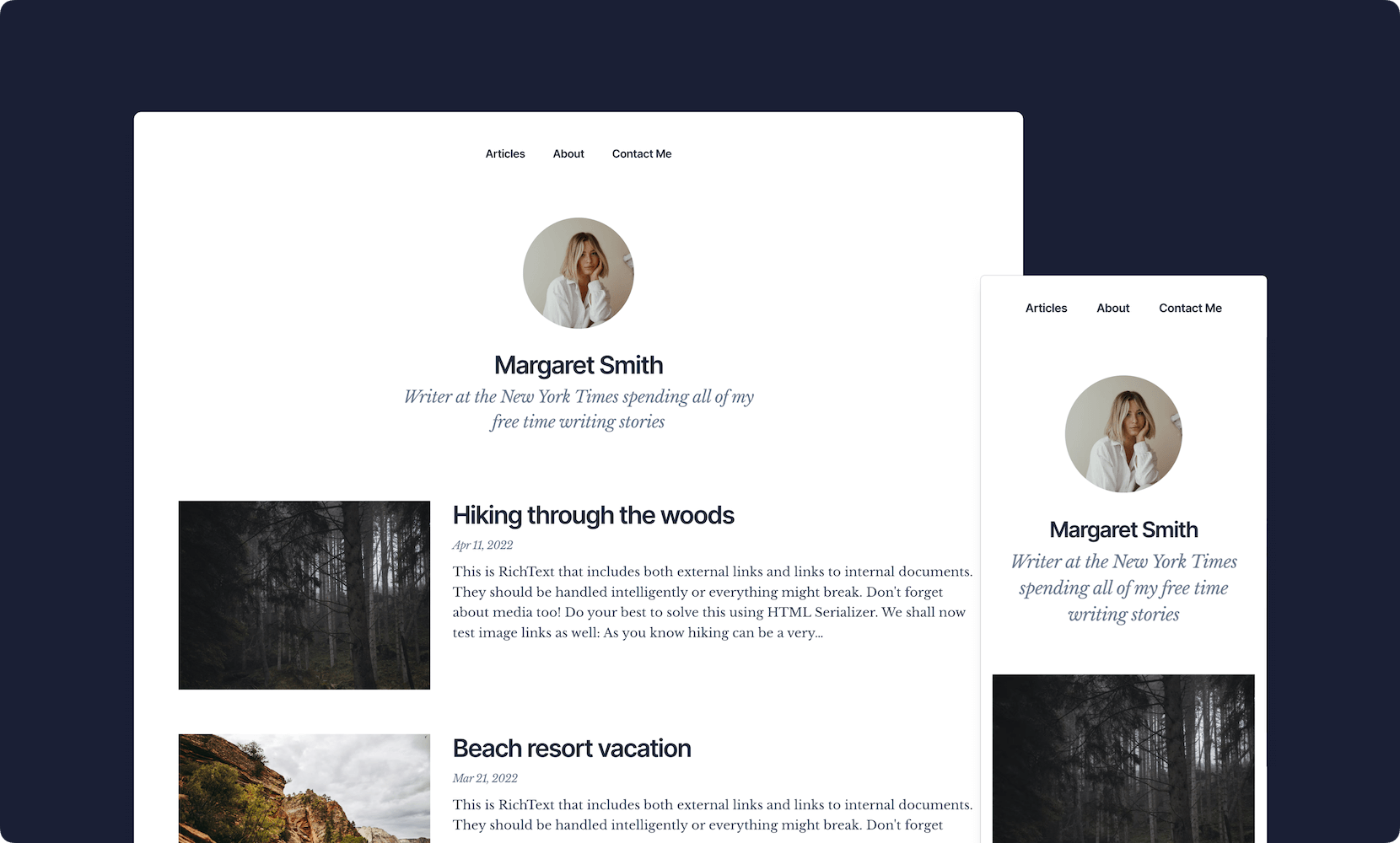
17- Simple Blog
Blog template build with Next.js and React
18- Next js 12 Blog Boilerplate with Tailwind CSS

🚀 Next.js Blog Boilerplate is starter code for your blog based on Next.js 12+ framework with Tailwind CSS 3.0. ⚡️ Made with Next.js, TypeScript, ESLint, Prettier, PostCSS, Tailwind CSS.
Blog feature:
- 🎈 Syntax Highlighting with Prism.js
- 🤖 SEO metadata and Open Graph tags
- ⚙️ JSON-LD for richer indexing
- 📖 Pagination
- 🌈 Include a FREE minimalist blog theme
- ⬇️ Markdown
- 💯 Maximize lighthouse score
Developer experience first:
- 🔥 Next.js for Static Site Generator
- 🎨 Integrate with Tailwind CSS
- 💅 PostCSS for processing Tailwind CSS
- 🎉 Type checking TypeScript
- ✏️ Linter with ESLint
- 🛠 Code Formatter with Prettier
- 🦊 SEO metadata, JSON-LD and Open Graph tags with Next SEO
- ⚙️ Bundler Analyzer
19- Prismic + Next.js Blog Starter

This sample blog is an excellent starting point to explore Next.js and Prismic. Get it up and running in minutes. Modify and adapt it to your liking; it's all yours!
20- Next.js MDX Blog Starter

Next.js MDX Blog Starter for building blogs with Next.js and MDX, including Theme UI Component Design System, Vercel Deployment and more.
21- Next.js + Contentful Blog Starter

This is an example repository for you to use to create a new blog site using Next.js and Contentful, using Contentful's GraphQL API.
22- Next.js Blog Starter with Markdown Support

This is a free and open-source Next.js Markdown blog.
Features
- Next.js 12!
- RSS Feed
- Streamlined styling experience with Tailwind.css.
- Customizable typographic defaults with Tailwind Typography
- Automatic image preview and optimization with next-optimized-images.
- Lazyload images.
- Absolute imports.
- SEO friendly.
- Markdown code highlighting with react-syntax-highlighter and PrismJs.
- Dark Mode
- WebP image support
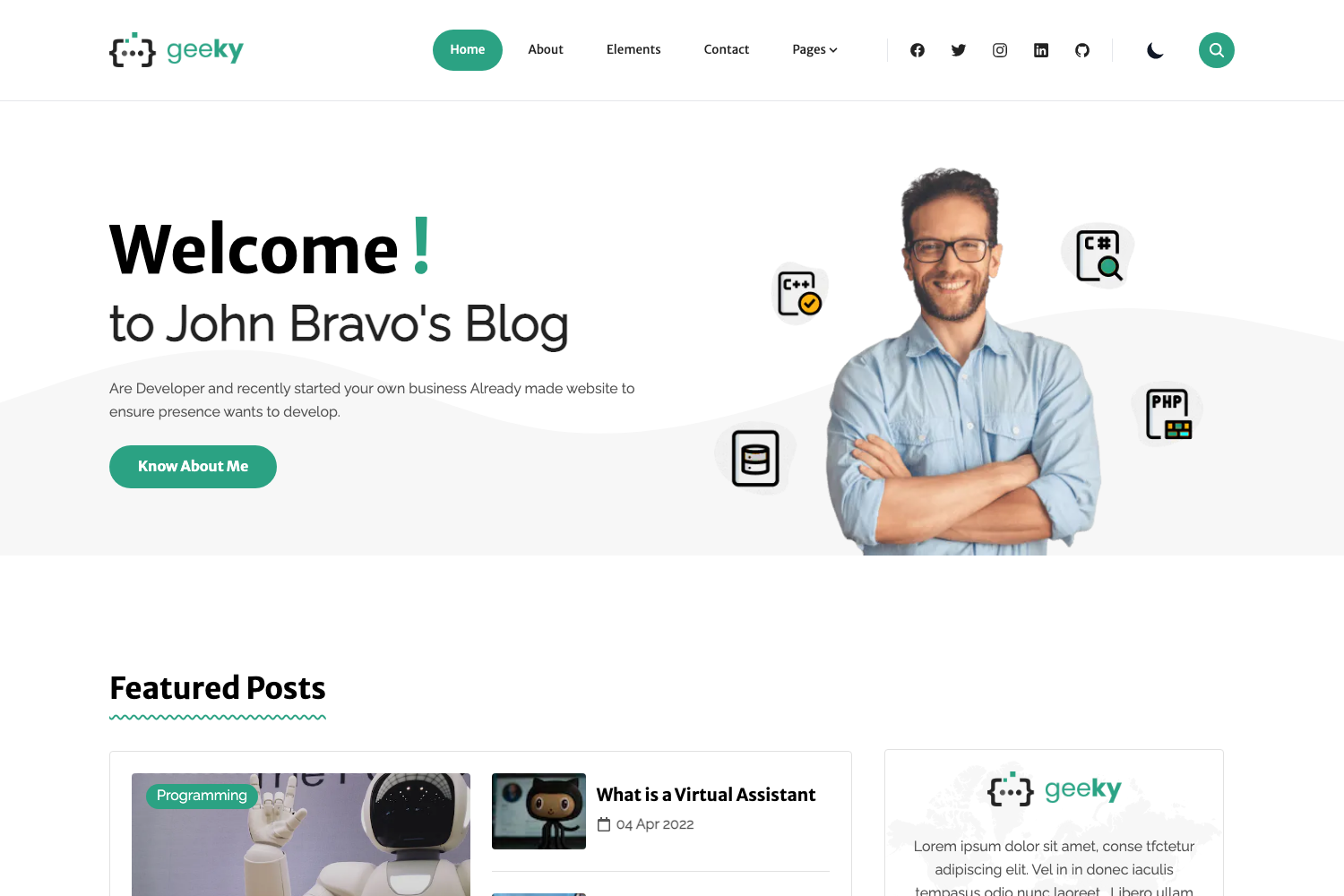
23- Geeky Next.js

Geeky is a free Next.js personal blog template.
Its features include: Google Page Speed score of 100, support for a contact form and Disqus comments, related posts suggestion, MDX support with custom components, semantic HTML structure, custom logo support, SCSS file inclusion, taxonomy page support, and optimized images with Next/image.
24- Next.js 12 and Tailwind Blog Starter

This customizable blog starter utilizes Next.js v12, Tailwind v3.0, and includes built-in MDX v1 support. It offers a modern design with dark and light themes and can be easily integrated with any Jamstack platform using environment variables.
25- Caasy Blog Template

This NextJS blog template showcases the usage of the Caasy Javascript SDK to render content from Caasy, a headless content as a service. It supports various elements such as containers, headlines, images, sanitized and highlighted markdown, rich text, text, and YouTube videos. Customization options include color customization and the ability to create static pages using static markdown files.
26- Nextra Blog Theme

This open-source template starter using Nextra includes a home page, author support, tags support, newsletter support, comment support, syntax highlighting, customization options for header, post footer, and footer, as well as SEO and sitemap support.
27- NextJS - MDX - shadcn-ui - Tailwind - Blog

A Next.js starter template for a blog or personal site, built with Next.js, Contentlayer for content processing, MDX for writing posts, shadcn-ui for UI components, and Tailwind CSS for styling.
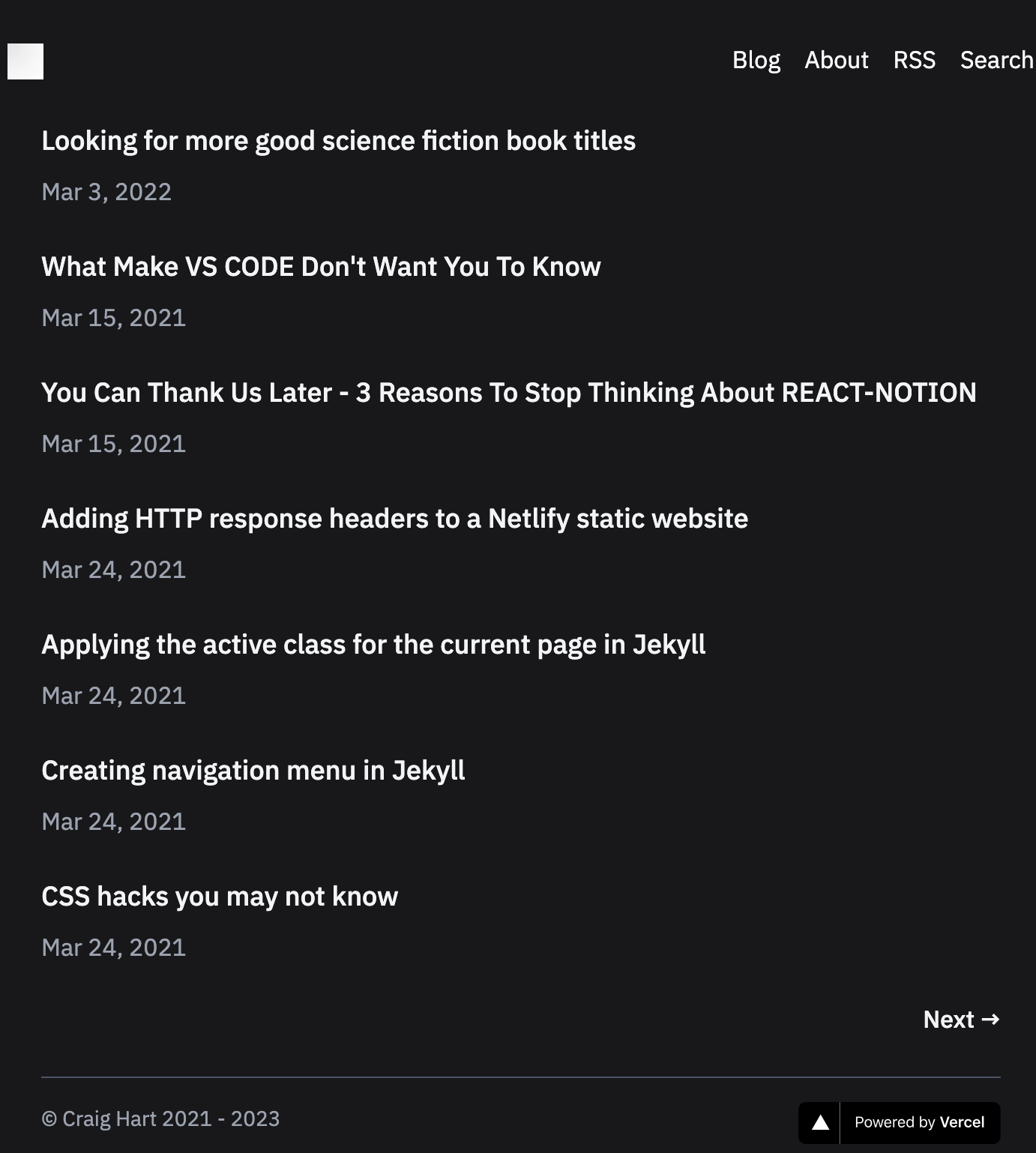
28- Tailwind Nextjs TypeScript Starter Blog

This is an open-source features-rich TailwindCSS with TypeScript blog template starter for Next.js.
Features
- 🦄 Next.js with TypeScript
- 💎 Easy styling customization with Tailwind CSS
- 🌱 Tagged classnames based on tagged-classnames-free
- ☀️ Light and 🌘 dark theme
- 😎 Content management based on MDX with Contentlayer
- 🚀 SEO first
- Calculates and event callbacks optimize for idle-until-urgent pattern as much as possible based on idlization
- LazyFramerMotion component
- 📊 Analytics based on analytics
- ❤️ Heti post layout (for Chinese)
- 🎈 Pure CSS icons based on tailwindcss-plugin-iconify










