19 Open-source Google Chrome and Mozilla Firefox Extension Starters and Templates for Building Rich Extensions
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
A Google Chrome extension is a small software program that extends the functionality of the Chrome browser. It is designed to enhance the user experience, improve productivity, and add additional tools and features.
The Chrome extension ecosystem provides a wide range of extensions that cater to various needs and interests. These extensions can help users customize their browsing experience, block ads, manage passwords, take screenshots, and much more. They can also enhance productivity by offering features like to-do lists, note-taking, and task management.
In addition, Chrome extensions often include analytics and statistics features that allow developers to track user engagement, usage patterns, and other relevant data. This information helps developers improve their extensions and cater to the needs of their user base.
Overall, Google Chrome extensions contribute to a more efficient and personalized browsing experience by offering a wide range of tools, features, and statistics to enhance productivity and cater to user needs.
Here is a list of browsers that support Google Chrome extensions:
- Google Chrome
- Chromium
- Microsoft Edge (Chromium-based version)
- Opera
- Vivaldi
- Brave
- SRWare Iron
- Comodo Dragon
- Torch Browser
Please note that while these browsers support Chrome extensions, there may be some variations in compatibility or functionality depending on the specific browser version.
In this comprehensive list, you will discover the absolute best open-source starters and templates for effortlessly building top-notch Google Chrome Extensions. Some of these projects can be used even to create Mozilla Firefox extensions.
These invaluable resources are meticulously curated to empower developers with the ability to save precious time, craft remarkably feature-rich and user-friendly extensions that adhere to the highest standards of security and browser compliance.
1- Create Chrome Extension (.crx)

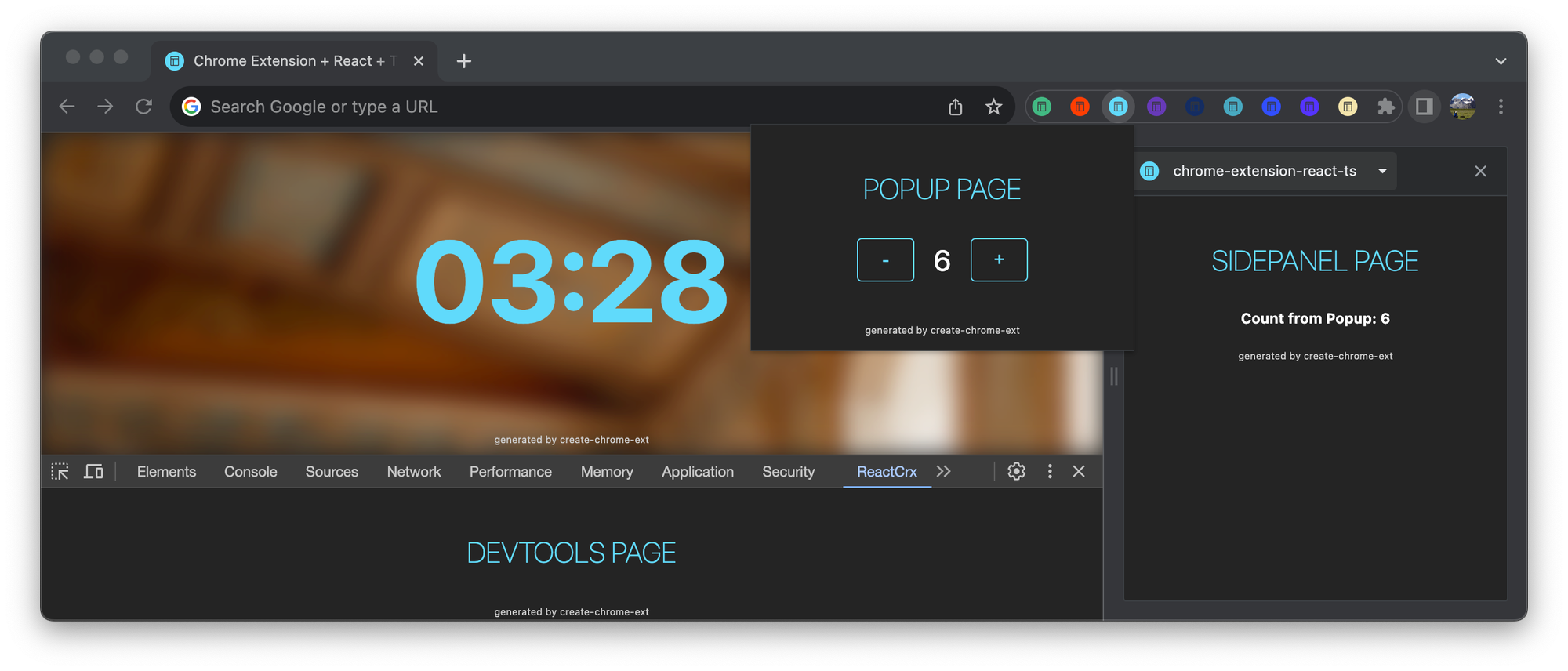
Create Chrome Extension (.crx) is a free and open-source template that allows you to scaffold your Chrome extension with support for multiple frameworks and languages. It offers lightning-fast HMR, multiple framework and language options, and optimized builds for various extension components.
Out-of-the-box, it supports React, Vue, Vite, Preact, Alpine, Quik, Svelte, Solid, and Vanilla JavaScript.
2- web-extension-starter
web-extension-starter is an open-source Web Extension starter that allows developers to build extensions that can run on any browser.
It supports cross-browser compatibility, generates tailored manifests, automatically builds on code changes, packs browser-specific build files, includes SASS styling, uses TypeScript and ES6 modules, and has a default React UI library and smart reload feature.
With it, you can build Google Chrome, Mozilla Firefox, and Opera extensions with ease.
3- Plasmo Framework
The Plasmo Framework is a robust developer-friendly browser extension SDK developed by seasoned hackers for fellow hackers. Construct your product with confidence and bid farewell to the hassles of handling config files and the idiosyncrasies that come with building browser extensions.
Its key features include:
- First-class React + Typescript Support
- Declarative Development
- Content Scripts UI
- Tab Pages
- Live-reloading + React HMR
- [.env* files]
- Storage API
- Messaging API
- Remote code bundling (e.g., for Google Analytics)
- Targeting multiple browser and manifest pairs
- Automated deployment via BPP
- Optional support for Svelte and Vue
4- Chrome Extensions samples
"Chrome Extensions samples" is an open-source collection of official samples for Chrome Extensions and the deprecated Chrome Apps platform.
The directory structure includes extensions focused on single API packages, full-featured extensions spanning multiple API packages, and archived resources for manifest version 2 and deprecated Chrome Apps.
5- chrome-extension-boilerplate
chrome-extension-boilerplate is an impressive chrome extension boilerplate powered by Webpack5 + TS + React.
Key Features
- Support manifest v2 and v3
- Support HMR
- Support react fast refresh
- Support auto reload when content scripts change
- Support dynamic generate content scripts
- Support use vscode to debug content scripts, popup page, options page and background
- Out of the box Eslint and Prettier configurations
- Intelligence when you change manifest config (only v2)
6- Next.js Chrome Extension Starter 🚀
This example application showcases how to confidently build a Chrome extension using Next.js. It serves as a solid foundation for developing Chrome extensions with Next.js, React, and Node.js.
7- React Web Extension Boilerplate
This is an impressive open-source and free 🎉 React / Preact X browser extension boilerplate that supports the most popular browsers (Chrome, Firefox, Opera, new Edge, and other Chromium-based browsers).
Its key features include:
- Preact X or React (you can switch them easily in webpack config)
- Shadow DOM for injected content
- Styled-Components
- Auto reloading (there's no need to manually reload extension)
- Ready-to-go setup with internationalization
8- React Chrome Extension
The React Chrome Extension is a boilerplate project that allows for the easy creation of a Chrome extension using ReactJs. The motivation behind this project was to have a custom page injected into the DOM as a sidebar for improved user experience, utilize ReactJs for its component-based approach and routing, and ensure that the extension's CSS does not conflict with the host page styles.
Key features
- Used ReactJs to write chrome extension
- Injecting extension to host page as content script
- Utilized the Chrome messaging API
- Isolated extension CSS using Iframe
9- Chrome Extension Template
Chrome Extension Template is a free and open-source Chrome Extension created using a template.
10- Catonaut (Astron)
Catonaut is an exceptional and user-friendly browser extension builder, developed with Astro and Bun. It provides a seamless experience for installing and creating Google Chrome and Mozilla Firefox extensions within minutes.
Features
- 📘 Typescript for a better developer experience
- 🚄 Bun for blazing fast development
- ⏱ Manifest version 3 (MV3) for priority publishing
- 🚀 Astro enabling flexible popup design
- 🐱🏍 Cool Mascot
11- React TypeScript + Vite Chrome Extension Starter
This project is a boilerplate for creating a Google Chrome Extension with React + Vitejs + TailwindCSS + TypeScript.
12- chromex
This open-source project offers a fast and easy framework for development of Google Chrome extensions
Key features
- ES6+Webpack development
- Live reloading of extension pages during development
- Preact as frontend framework
- CLI tools to generate pages as required for your extension. Currently supports popular use cases:
- Browser action popup
- Background Script
- Content Scripts
- New tab override
- Options page
- Auto resizing and generation of icon sizes based on Google Chrome's manifest requirements
- Fully working, zero configuration prototype in minutes
13- Chrome Extension (MV3) Boilerplate with React 18 and Webpack 5
A powerful Chrome Extensions boilerplate with React 18 and Webpack 5 that streamlines the process of writing modular and cutting-edge JavaScript code, effortless CSS loading, and seamless browser reloads whenever there are code changes.
14- vite-plugin-crx-mv3
vite-plugin-crx-mv3 is a tool for building Chrome Extensions with Vite. It supports Manifest V3, Typescript, sass/less in manifest.json, and multiple frameworks or libraries like Vue and React. It also offers live reload and is easy to get started with.
15- Chrome Extension boilerplate in React
This is an open-source free simple Chrome Extension boilerplate in React.
16- CRXJS
CRXJS is an exciting project aimed at revolutionizing the developer experience within the Chrome Extension ecosystem.
17- Simple Chrome Extension Framework
This framework allows communication between different layers of extension functionality and includes a template for jump-starting a new extension. The manifest is pre-configured for developer mode and requires changing the reference to a specific site for content script injection.
18- A Browser(Chrome/Edge/Opera/Firefox/Brave) extension boilerplate.
This open-source project provides a boilerplate for creating browser extensions for Chrome, Edge, Opera, Firefox, and Brave. It includes support for ESNEXT with Babel and polyfill, a popup page with ReactJS and Material UI framework, a content script with ReactJS and Material UI framework, an option page with ReactJS and Material UI framework and Tailwind CSS, bundling with webpack, and cross-browser configurations.
Features
- Support for ESNEXT (with Babel and polyfill)
- Popup page with ReactJS and Material UI framework
- Content script with ReactJS and Material UI framework
- Option page with ReactJS and Material UI framework + Tailwind CSS
- Bundling (Webpack)
- Cross-browser configurations
- Generate multiple-language (Auto-translations) locales from English locales. See
yarn generate:localeandyarn delete:locale. - Some (useful) services e.g. DbService, messagePassing, chromeService, and helper functions(helpers)
- Some (useful) React components e.g. FrameMUI.js (To mount React MUI component in iframe in content script)
- Locale translation using unofficial Google Translate API (Free version)
- Comes with React 18 (alpha release). You can downgrade it to 17.* but not lower than that.










