20 Open Source Free WebGL Frameworks
Table of Content
WebGL is JavaScript API/ library based on OpenGL that allows web browsers to render 3D/ 2D graphics in the browser without the need to install extra plugins, desktop apps, any third-party plug-ins or browser extensions.
WebGL allows using the machine GPU through the browser to render 3D graphics into HTML pages. WebGL is currently supported in most of the modern web browsers like Google Chrome, Mozilla Firefox, & Safari. WebGL can be disabled or enabled through browser settings or the use of special plugins.
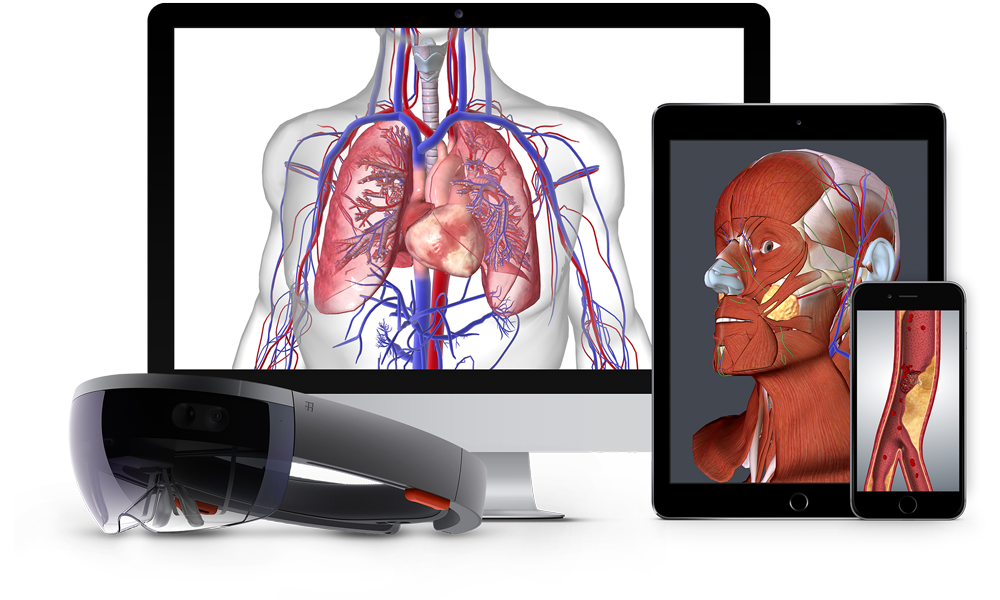
WebGL frameworks & libraries are used to create an interactive showcase, browser-based games, detailed scientific and medical visualization/ simulation, virtual reality (VR), & mixed reality (MR) applications.
WebGL is used in several industries like gaming, engineering, data analytics, geospatial analysis, scientific and medical visualization & simulation.
Features
- Requires only web browser
- Works on modern browsers
- Does not require extra plugins or browser extensions
- Works on mobile browsers
We have published several articles about new emerging medical imaging applications and DICOM browsers and frameworks which use WebGL to build web-ready applications:
1- The X Toolkit: Open source WebGL Browser-based 3D Scientific & Medical Visualization Framework
2- Med3Web: Free, Open source Browser-based DICOM viewer for 2D/ 3D Medical Visualization
3- BrainBrowser: Open source Web-based Brain Visualization with Volume & Surface viewers
1- Three.js: JavaScript 3D WebGL Library

Three.js is the most famous 3D WebGL JavaScript library in this list, It is used by thousands in developers for WebGL-based games, simulation, & even web sites. It has a simple learning curve, hundreds of demo & examples, a rich library of tutorials, & a powerful community.
Three.js is used as a base for many WebGL graphics engines, and several browser-ready games engines. It features a powerful lightweight online editor.
The aim of the project is to create an easy to use, lightweight, 3D library with a default WebGL renderer. The library also provides Canvas 2D, SVG and CSS3D renderers in the examples.
Three.js is used in many games, scientific and medical visualization. It is used as a base of 2 WebGL medical DICOM visualization frameworks.
Three.js for medical and scientific projects:
- AMI Toolkit
- The X Toolkit
- Med3Web
- Miew: 3D Molecular Viewer
Highlights
- Online editor
- Easy learning curve
- Large community
- Used as a base for several WebGL game & graphics engines
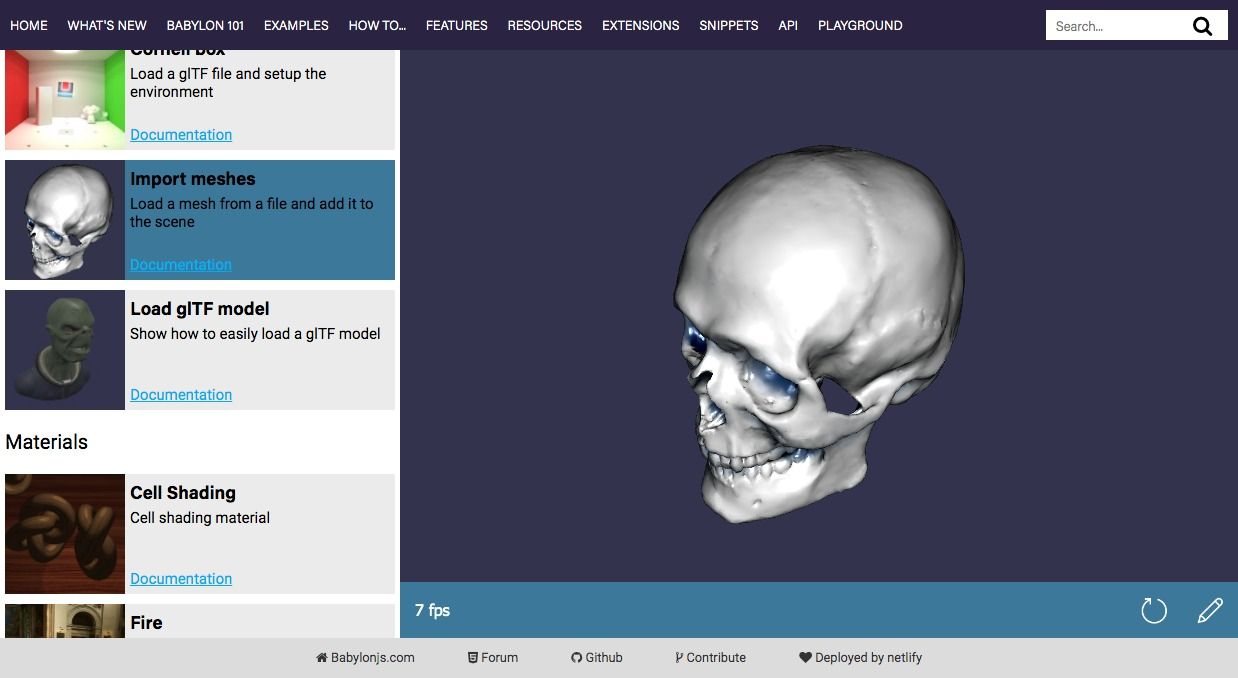
2- Babylon.js: Web 3D Graphic Engine

Babylon.js is a powerful, beautiful, simple, and open game and rendering engine packed into a friendly JavaScript framework.
Babylon.js is a simple yet powerful WebGL powered 3D graphics engine, it provides easy-learning curve for JavaScript developer, simple API, and rich documentation and tutorials list. It can be used to build interactive 3D showcase/ presentation, 3D web-ready product presentation, games, VR (Virtual Reality) apps, and complex architecture simulation.
Babylon.js has a very large community of developers that supply its inventory of code snippets, tutorials, and of course re-usable extensions to extend its core functionalities.
Highlights
- Sandbox
- Online editor
- Easy to setup
- Rich examples list
- Supports JavaScript & TypeScript
- Rich snippets library
- Modular and packed with many useful extensions
- Extensible Modular online viewer
- Features-rich engine
- GUI tools.
3- Filament: Mobile-first WebGL framework by Google
Filament is a real-time physically-based renderer written in C++. It is mobile-first, but also multi-platform.
Filament is an open source WebGL Real-time 3D renderer built for Web. It uses C++ with an intention to be a mobile-first 3D platform. Filament is developed and released by Google as part of their open-source projects. Though it targets multi-platform (Android, iOS, Linux, macOS, & Windows) with mobile-focused intentions, it's not popular among developers yet. It's a fairly new library, but in time it may catch the attention of game developers.
Highlights
- Mobile-first (Android/ iOS) WebGL physics & 3D graphics engine
- Supports Windows, Linux and Mac OSX
- Material rendering
- C++ built for best performance
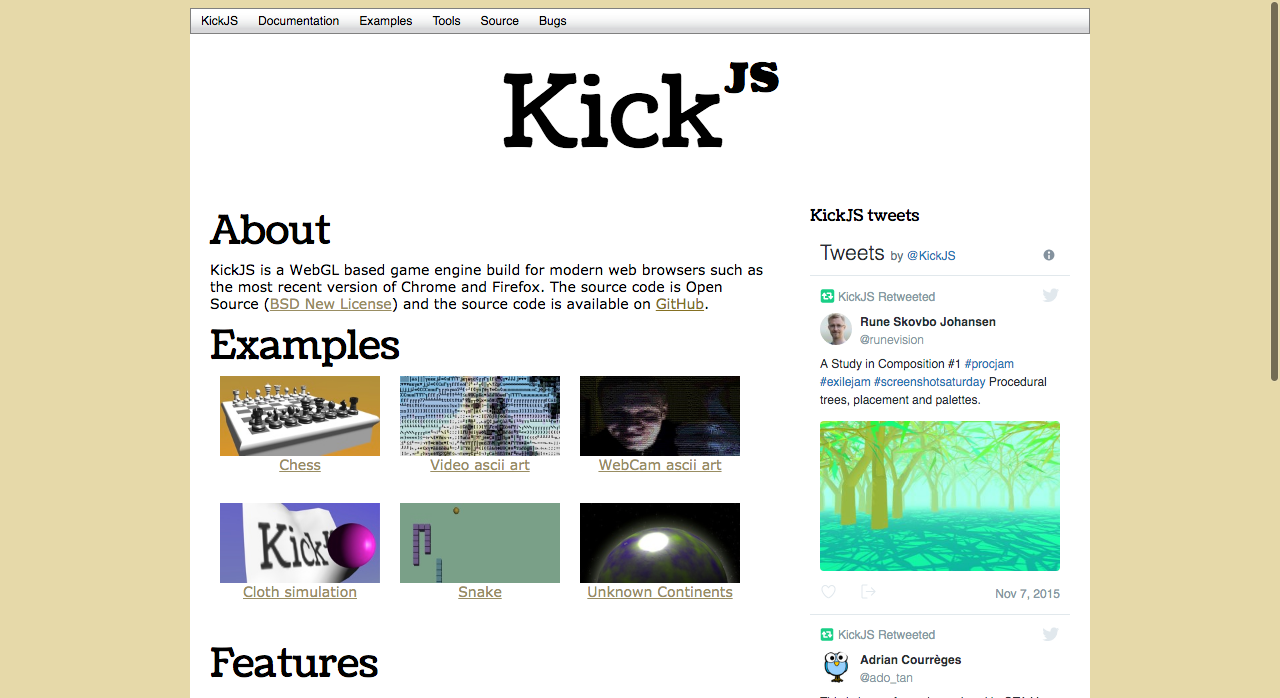
4- KickJS: Open source Graphics & Game Engine for the Web

KickJS is an open source (BSD license) WebGL game engine & 3D web graphics library built for modern web browsers. It has a simple learning curve for new developers as it comes with rich clear documentation, tutorials, and several game examples.
As a game engine, KickJS supports mouse, keyboard, & gamepad controllers. It provides several tools for developers including Shader editor, Model tool, Extension viewer, and some game examples with clear code.
KickJS's on github
Highlights
- Collada DAE and Wavefront OBJ models
- Built-in shaders
- Persistency model
- View frustum culling
- Shadow maps
- Picking
- Render to texture
- Skybox
- Movie texture
- Directional light, point lights, and ambient lights
- Event Queue
- Keyboard and mouse input
- Serialization
- Context lost handling
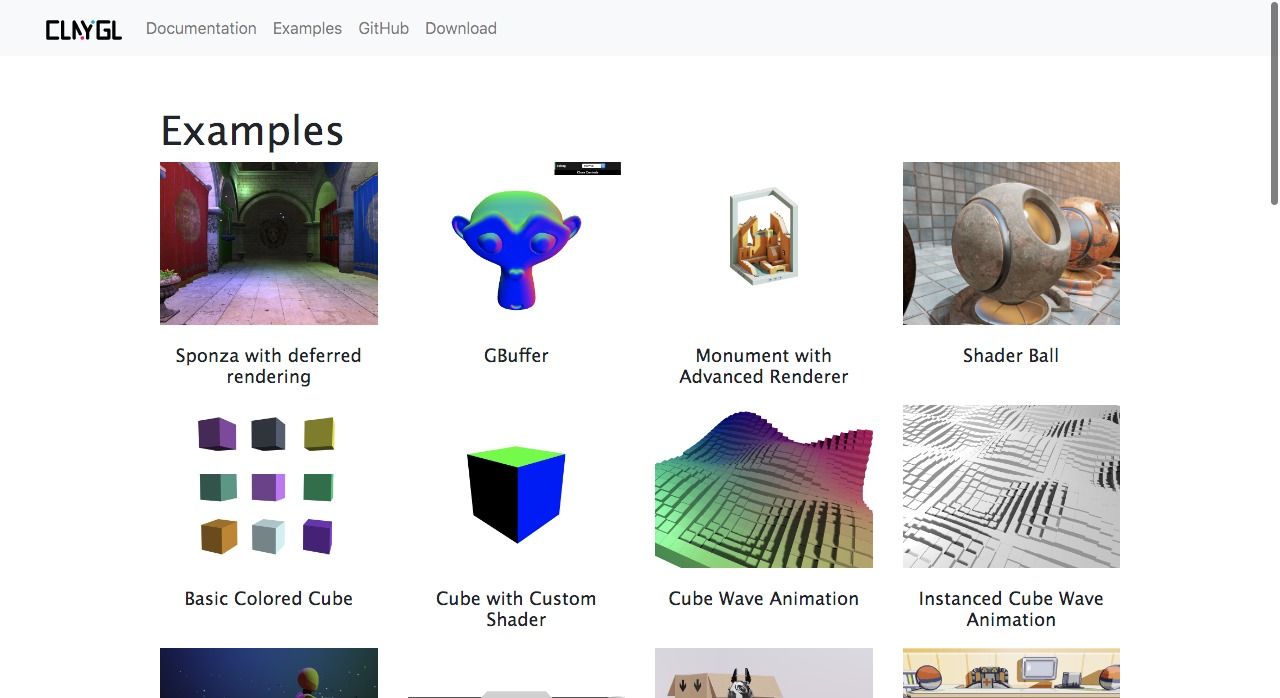
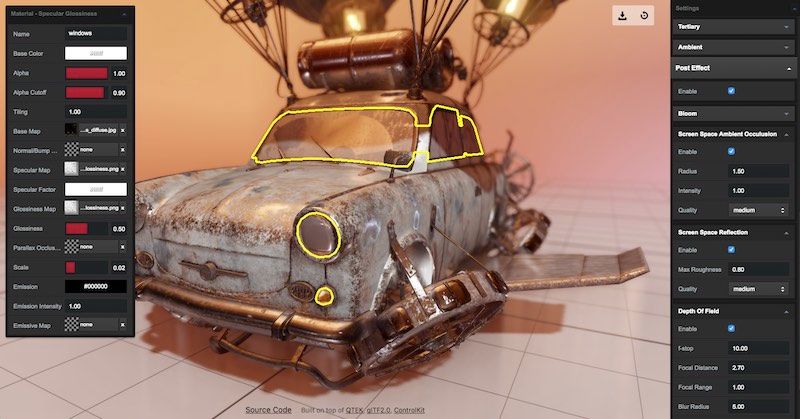
5- ClayGL: Build Scalable Web3D applications

A WebGL graphics library for building scalable Web3D applications
ClayGL is a Web 3D graphics library for building 3D web-ready applications, like drawing an interactive 3D street map on a real geo map. ClayGL is available as an open-source project.

Highlights
- Lightweight
- Scaled graphics
- Configurable for high-quality graphics
- Supports zooming
- Advanced Web viewer (Clay Viewer)
- Easy to use and learn with an easy kickstart learning curve
- Features highly detailed graphics with advanced and detailed materials
- Rich set of examples.
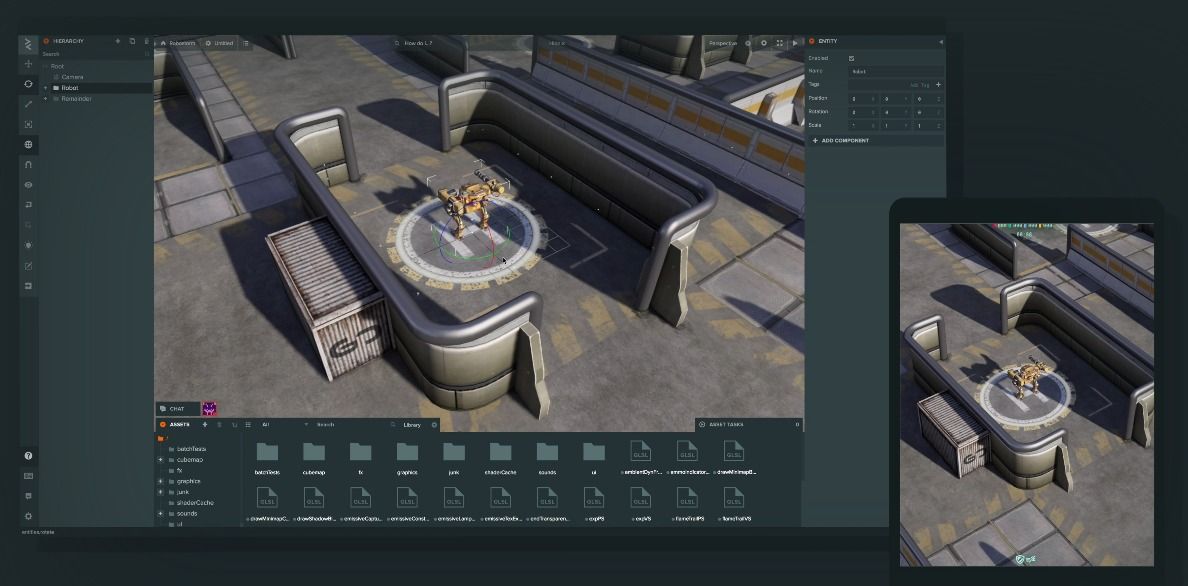
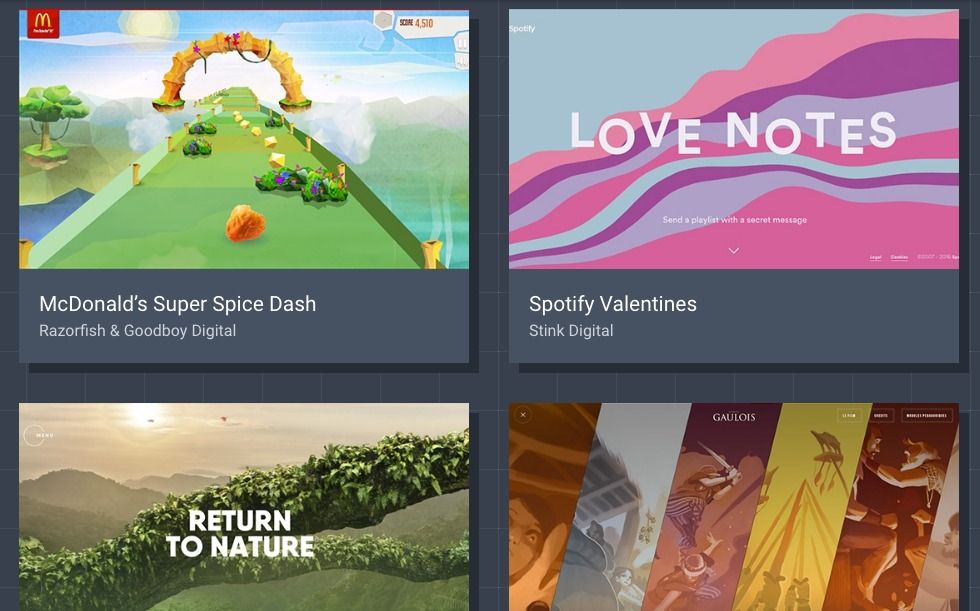
6- PlayCanvas: Game and 3D Graphics Engine for the Web

PlayCanvas is a lightweight fully featured 3D web game & graphics engine. It's the favorite WebGL 3D game engine among developers. It has an impressive list of features that provides game developers with everything they need to build a web-first graphic-rich game. PlayCanvas is used by many games developers, there are several successful games on the market. PlayCanvas is not built only for games, but it can be used to build AR (Augmented Reality) & VR (Virtual Reality) applications.
- PlayCanvas [GitHub]
Highlights
- lightweight
- Fast loading
- Mobile-browser support
- Web-based graphics editor
- AR (Augmented Reality) & VR (Virtual Reality) apps
- GPU Particle engine with editor
- Static, skinned and morphed meshes
- Full model export pipeline from Maya, 3DS Max, Blender
- Powerful audio library
- Full integration with 3D rigid-body physics engine ammo.js
- Input: Mouse, Keyboard, Touch, Gamepad, VR
- Rich API documentation
- Several games examples with the source code
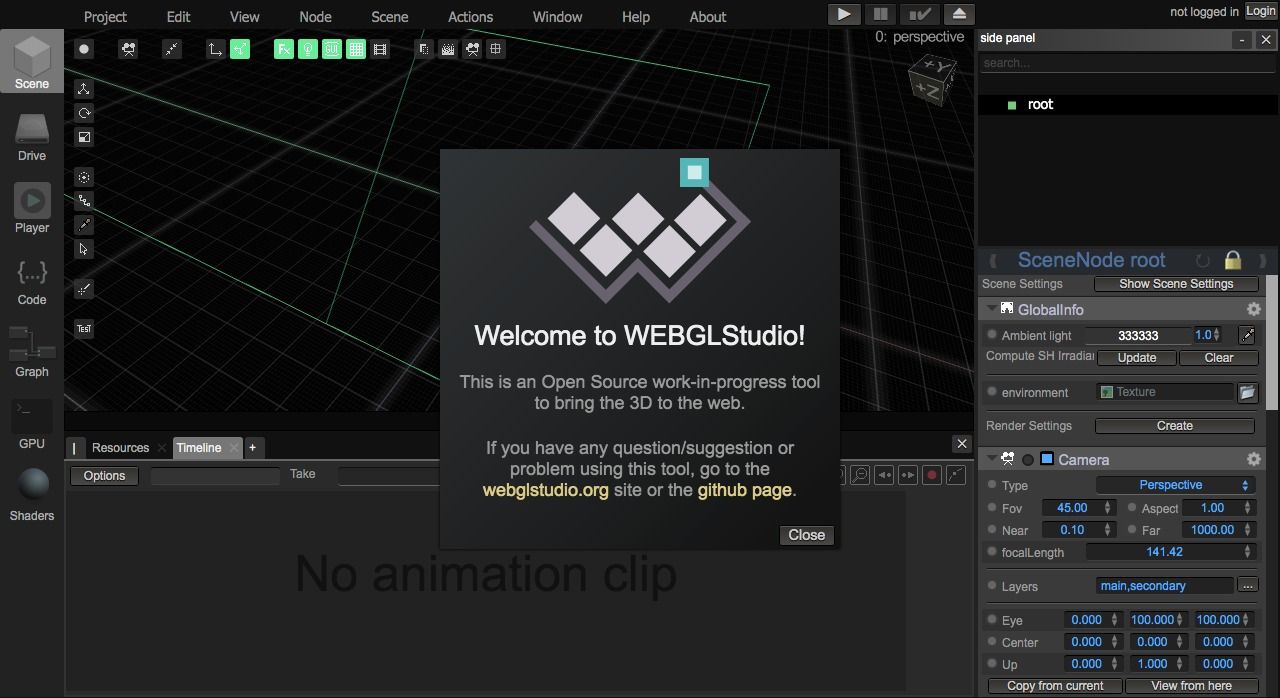
7- WebGLStudio.js & Litescene.js: Open source Web 3D Graphic editor, & creator

3D Development environment for the web.
Litescene.js is a simple yet powerful WebGL library that provides component-based node hierarchy, It provides simple JSON code that is easy to embed in web projects and used in WebGLStudio.js editor, which is an open source advanced 3D WebGL web-based editor. With WebGLStudio you can export the JSON file containing all the info and use it in your LiteScene. Litescene.js uses its own mini-library "Litegl.js" to warp WebGL components to make it more user-friendly by creating classes for managing different items like Buffer, Mesh, Texture, Shader and other common aspects of any WebGL applications.
WebGLStudio.js is a platform to create interactive 3D scenes directly from the browser.
It allows to edit the scene visually, code your behaviors, edit the shaders, and all directly from within the app.
Highlights
- Easy learning curve
- Powerful online
- Component-based node system
- Realistic rendering pipeline, it supports shadows, reflections, textures for all properties, etc
- Material system that automatically computes the best shader, making it easy to control properties
- Resources Manager to load and store any kind of resource ( textures, meshes, etc)
- Serializing methods to convert any Scene to JSON
- Parser for most common file formats
- Easy to embed
8- Luma: 3D WebGL Visualization Library by Uber

Luma is an open source High-performance WebGL2 components for GPU-powered data visualization and computation. It's published and maintained by Uber as an open-source project.
It is used as a core WebGL engine for 2 frameworks:
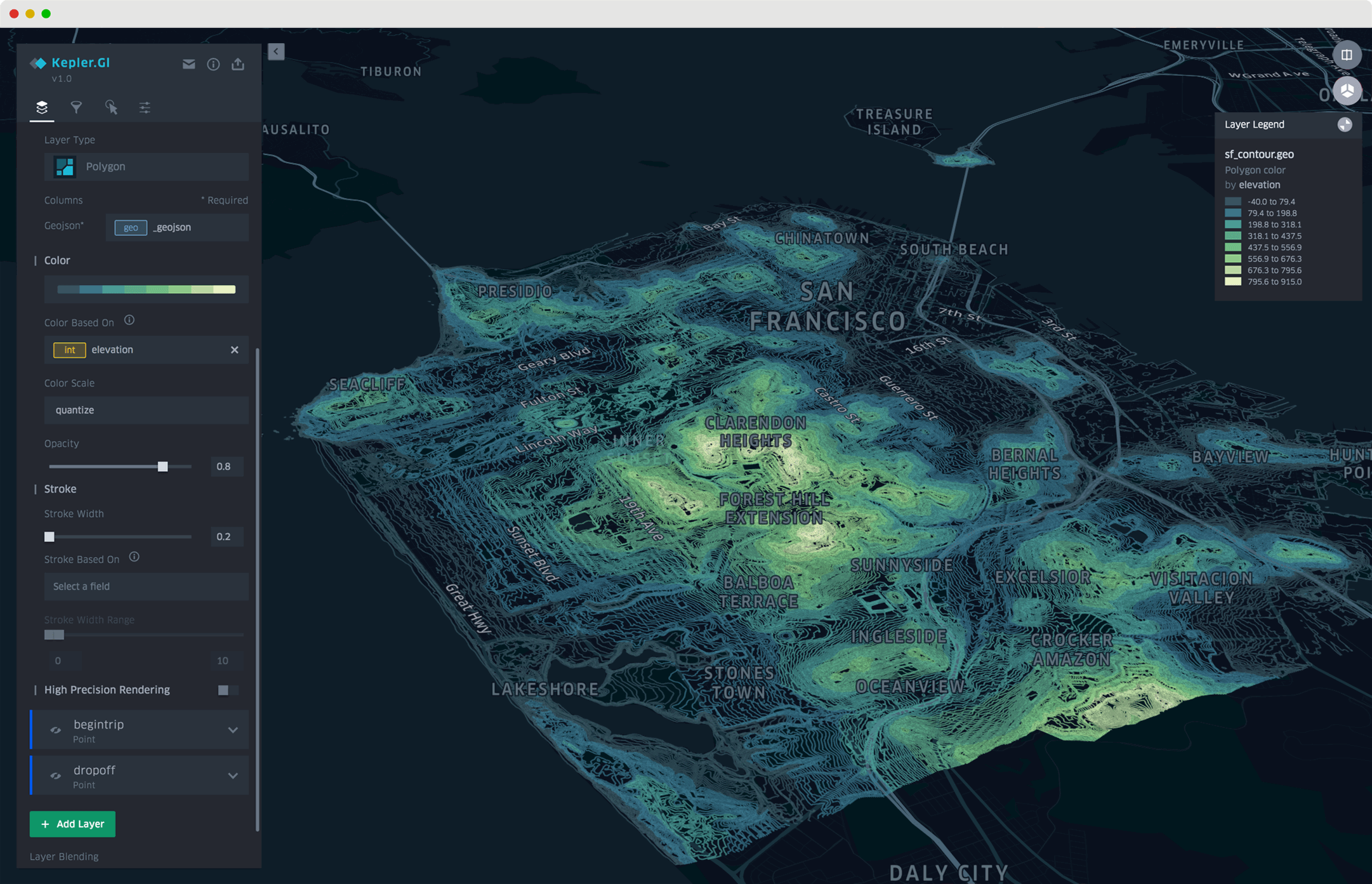
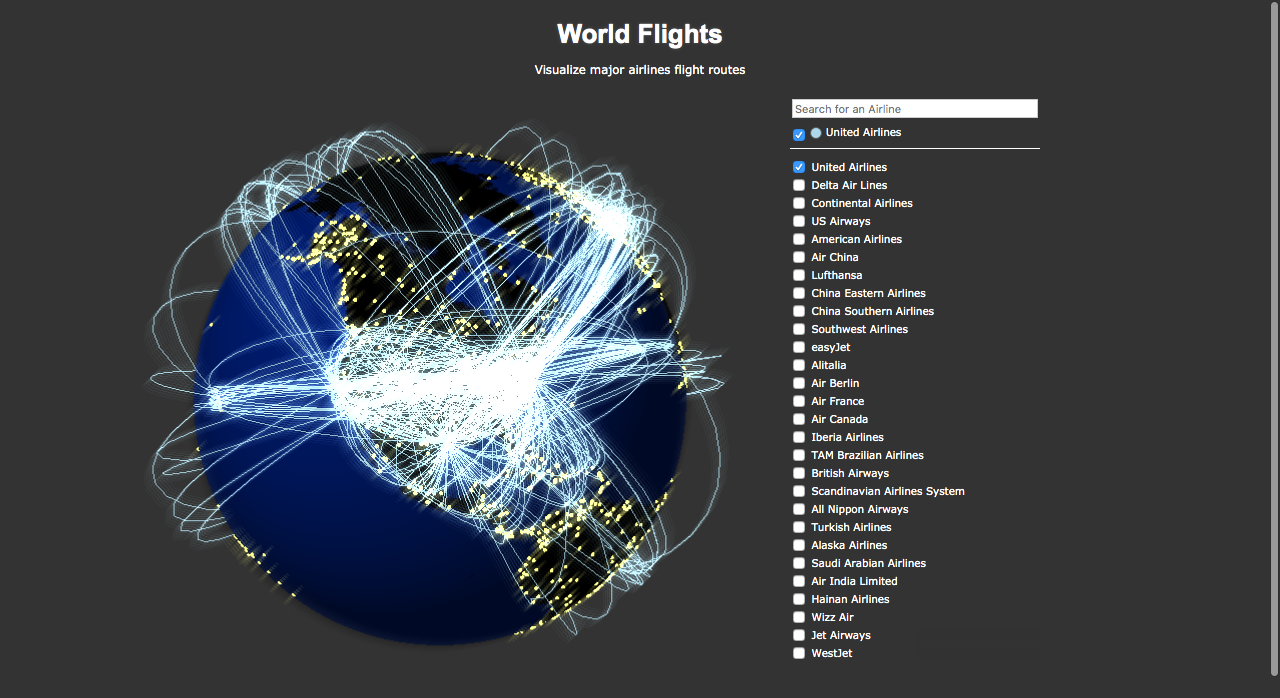
- Kepler.gl is a data-agnostic, high-performance web-based application for visual exploration of large-scale geolocation data sets.
- Deck.gl WebGL2 powered geospatial visualization layers
You may wanna check other Uber's open-source libraries at https://vis.gl/.
Highlights
- Suitable for geospatial data (large data sets) visualization
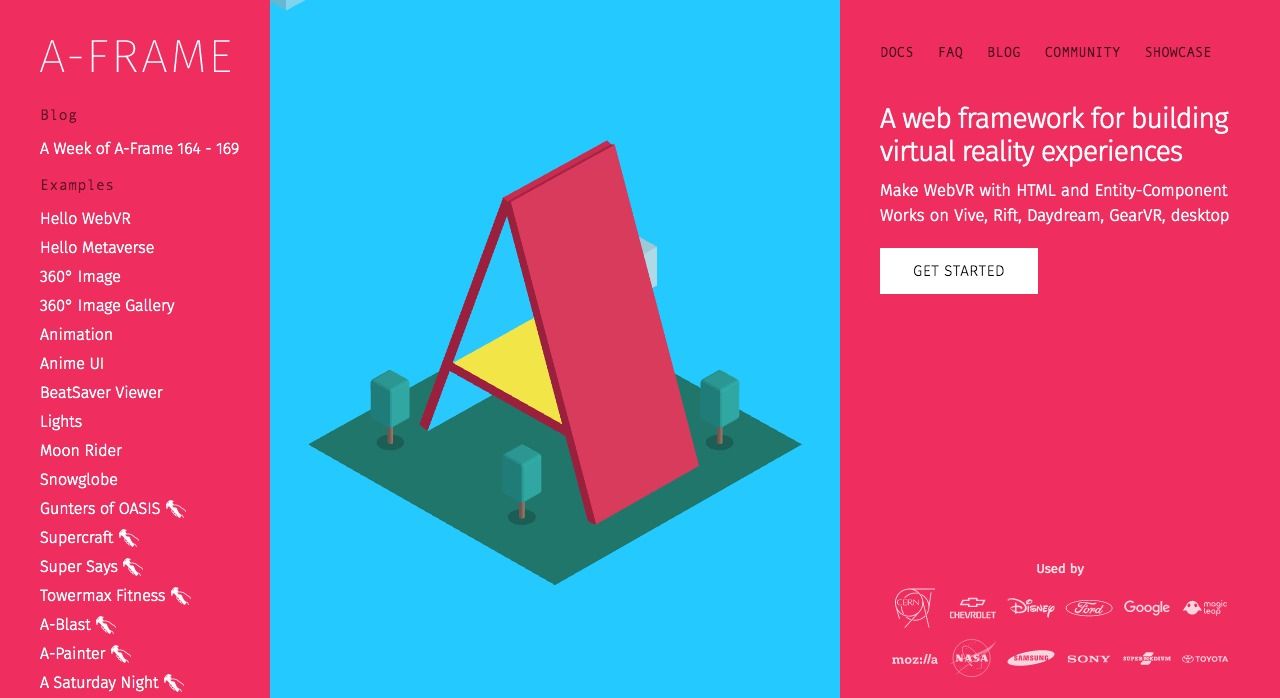
9- A-Frame is a web framework for building VR (Virtual Reality) Experiences

A-Frame is an open source WebGL framework for building virtual reality (VR) applications. It is used by the world top companies like Disney, Google, Mozilla, NASA, Samsung, Sony, & Toyota. It's fairly easy to use as it also has an easy learning curve for experienced and beginners.
A-Frame works smoothly in several VR platforms like Vive, Rift, on a desktop with modern browsers like Mozilla Firefox, & Google Chrome, & mobile phones with smooth performance.
- A-Frame [Github]
Highlights
- Built for Virtual Reality (VR) & Mixed Reality (MR)
- Performs well on Mozilla Firefox, & Google Chrome
- Works on mobile
- Works with many VR platforms
- Used by big companies, & brands in their VR/ MR projects
10- X3DOM: Build and Embed 3D elements in any web project

X3DOM is a WebGL framework for building embeddable 3D Web-ready graphics for website & web apps. It provides simple markup code that can be added to any HTML5 projects.
X3DOM Integrates 3D content seamlessly into your webpage - the scene is directly written into the HTML markup. No Plugins needed. Simply include a javascript file. Free for non-commercial and commercial purposes.
- X3DOM [Github]
Highlights
- Easy to use
- Ready to embed in any HTML projects
- Simple embeddable code
- Works in many browsers including legacy IE and modern browsers like Google Chrome, Firefox, Safari
- Works smoothly on mobile browsers: Safari IiOS), Google Chrome, & Mozilla Firefox
- Can run on Python server or IIS Windows Server
11- Grimoire.js: A WebGL framework for Web development

Grimoire.js is an open source WebGL framework for building 3D web applications, it is aiming to provide a bridge between Web engineers and CG engineers.
- Grimoire [Github]
Highlights
- HTML like markup
- DOM operation API
- Typescript powered
- Event & Loop ready
- jQuery support
- Custom Events
- Well documented
13- PixiJS — The HTML5 Creation Engine

The HTML5 Creation Engine: Create beautiful digital content with the fastest, most flexible 2D WebGL renderer.
PixiJS is a 2D/ 3D web graphics engine that eases the creation of amazing interactive graphics applications for the web. It's a modular engine that can be extended easily through plugins.
It is favored among web developers, 2D game creators, and big companies like Google, BBC, Volkswagen, HBO, Adobe, & Disney. It's best to create interactive complex 2D visualization, 2D games, and products showcase.
Highlights
- Mobile support
- Modern, & legacy browsers support
- Lightweight
- Fast
- MULTI-PLATFORM SUPPORT
- Simple and easy-to-use API
- Multi-touch support
- Text rendering
- WebGL filters support
14- SceneJS

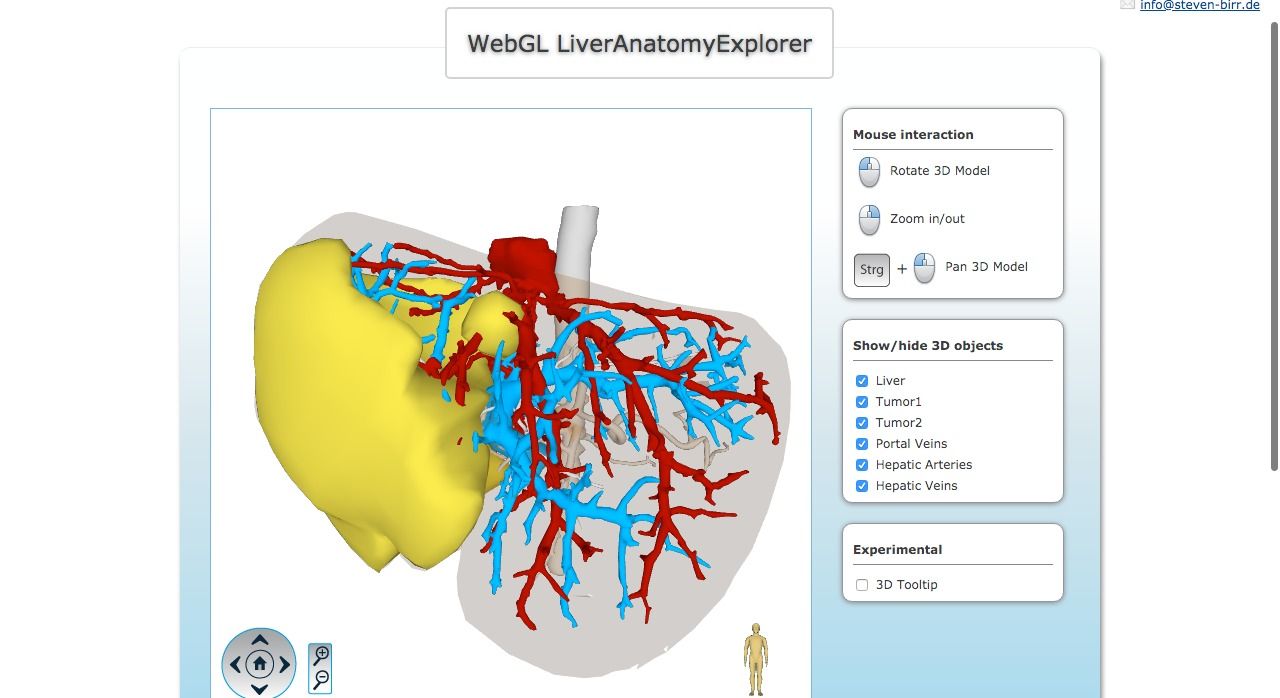
SceneJS is an open source (discontinued) WebGL-based graphics engine for high detailed 3D visualization. It's the core engine that makes The Bio Digital Human project ticks.
Though the project is discontinued, and the BioDigitalHuman uses a heavily modified version (not open source), the old repository has been archived for WebGL educational purposes. SceneJS team has released a new library as production-ready library XeoGL.
15- XeoGL: SceneJS Successor

SceneJS successor XeoGL is released from the same developer(s), It's data-driven WebGL graphics engine that comes with several tools aiming for easier CAD/ 3D integrations into web projects. It's aiming to provide a tool to build complex 3D WebGL graphics that run smoothly through modern browsers.
Features
- Uses WebGL for rendering
- Component-based scene graph
- Written in ECMAScript 6
- No external dependencies; library and tool agnostic
- Open source (MIT).
- Designed for CAD, BIM and ArchViz:
- Load multiple models
- Isolate/move/emphasize objects
- Camera navigation controls
- Camera animations (flyto, follow, path etc)
- Emphasis effects (wireframe, ghost, highlight, outline)
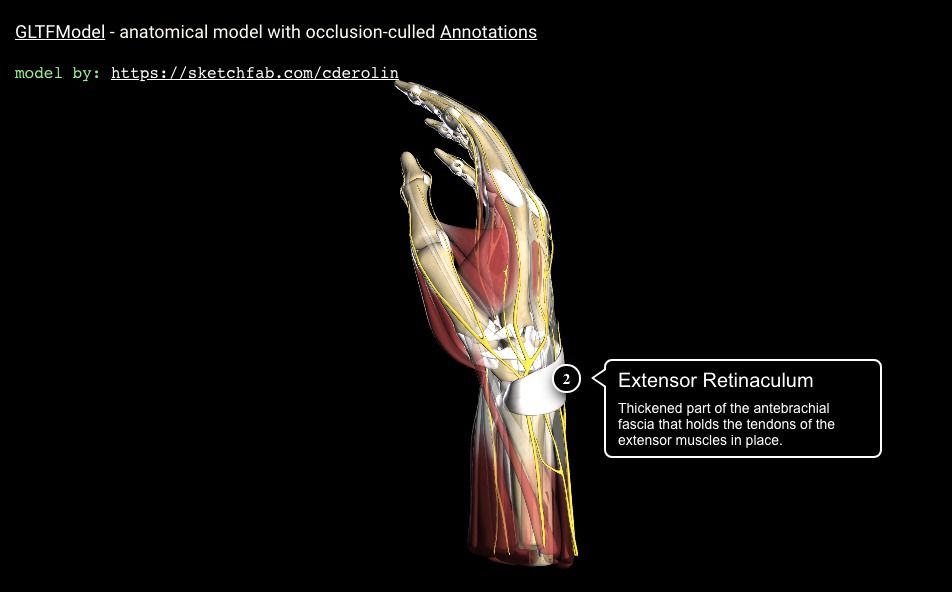
- Annotations
- Cross-section views
- Scene object hierarchies
- Transform hierarchies
- Bounding volumes
- 3D picking, raycasting
- Screen capture
- Imported formats:
- glTF, STL, OBJ+MTL and SceneJS
- Materials
- PBR (metal/rough and specular/gloss)
- Blinn/Phong and Lambert
16- CurtainsJS: JavaScript WebGL Animation Library

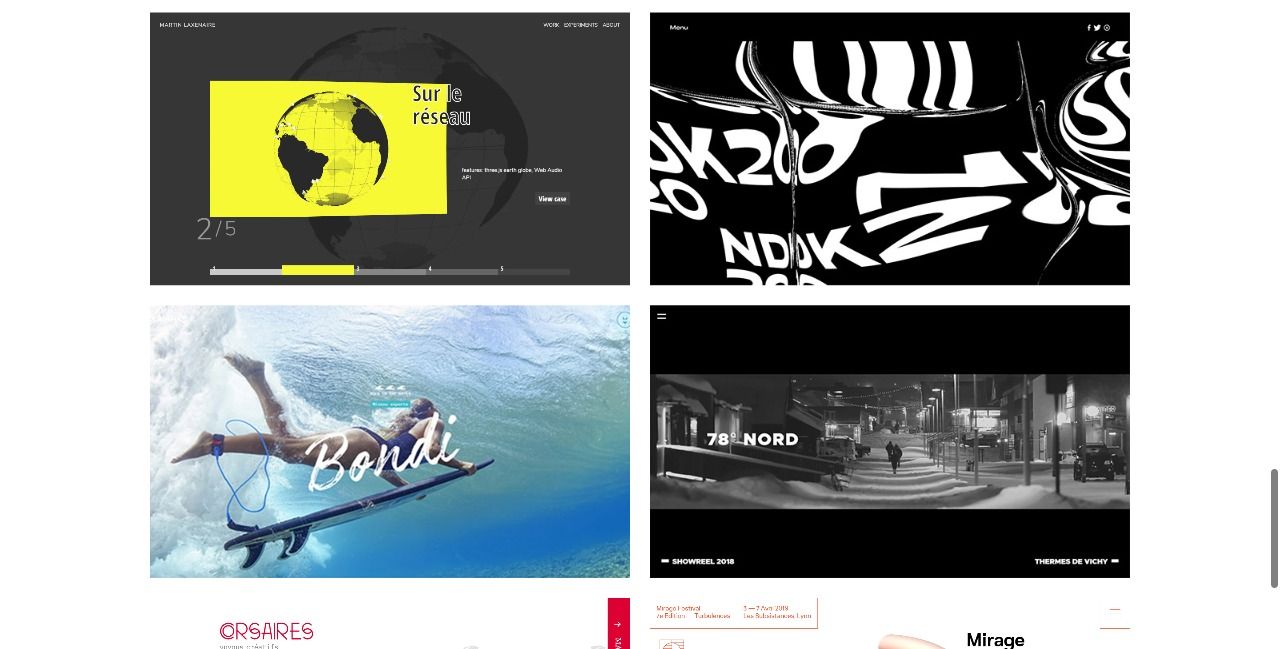
CurtainsJS is an open source WebGL library aiming to provide WebGL-based animation for web pages. It is not a graphics engine nor a gaming engine rather than a 3D animation & events based graphics library. It converts HTML based elements into 3D animated objects using WebGL-rendering library.
Features Highlights
- Lightweight 34kb minified
- HTML elements to interactive 3D elements
- Dynamic Ajax elements
- Easy to use for experienced and new web developers
17- PhiloGL

A WebGL Framework for Data Visualization, Creative Coding, and Game Development
PhiloGL is a WebGL Javascript framework for building interactive 3D complex graphics apps for Data Visualization, Creative Coding, and Game Development. It can be used with other libraries as it is library Agnostic. It's an open source project released under MIT license by SenchaLabs. It has several impressive demo projects with tutorials & code samples to help developers grasp its concept.
- PhiloGL [Github]
More WebGL frameworks
- Xeokit - WebGL SDK for BIM & Engineering
- WhiteStormJS 3D Web framework (engine)
- PicoGL: A minimal WebGL 2 rendering library
Feel free to contact us to recommend adding more libraries/ frameworks to this list.
Updates
- 11 July 2019: 3 WebGL frameworks added : Thanks for Lindsay Kay @Xeolabs