16 Essential Resources for Building Modern UIs to Unlock the Power of TailwindCSS in 2024
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
TailwindCSS is a utility-first CSS framework for creating custom designs without writing CSS from scratch. It's popular because it offers high customization flexibility, enabling developers to build unique designs quickly through utility classes directly in HTML.
Unlike Bootstrap, which comes with predefined components and a distinctive look, TailwindCSS doesn't impose a specific design, allowing for more bespoke styling without overriding extensive pre-existing styles. This approach makes TailwindCSS versatile for projects requiring a tailored appearance.
TailwindCSS has a great powerful supportive community of developers who keep its ecosystem updated, and refresh with new UI Kits, plugins, libraries, components, templates, and code snippets.
In this post, you will find the best open-source resources that can boost your productivity as a frontend developer with Tailwind.
1- Sira

Sira is a comprehensive design system developed on the TailwindCSS framework. It is designed to offer a full guide and elements for designers and frontend developers, enabling the creation of modern, responsive systems
2- Daisy UI
Daisy UI is a complete component library for TailwindCSS, you can easily add it as a plugin for Tailwind. It include dozens of ready to use components, themes and comes with an easy to configure options, directly within the Tailwind configuration file.
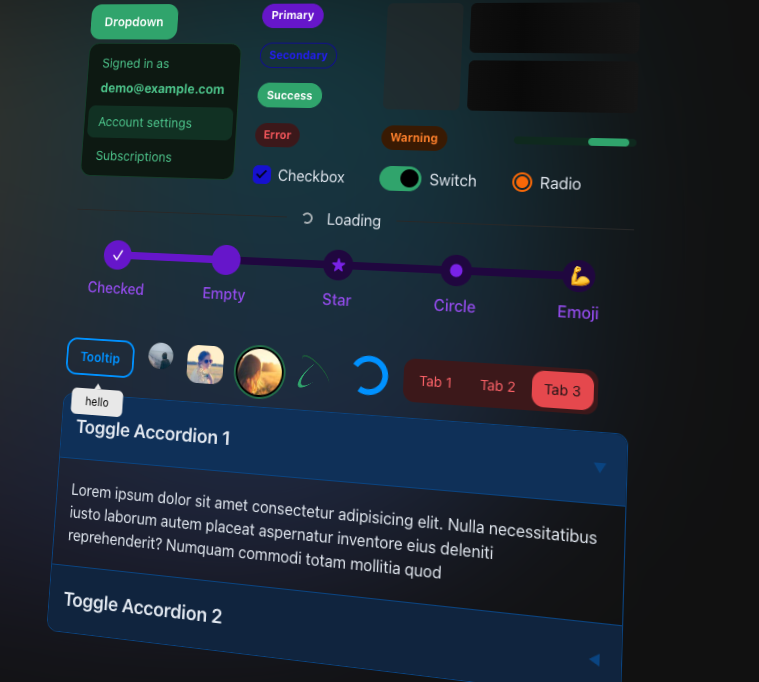
3- Hyperui.dev
HyperUI is a collection of free Tailwind CSS components that can be used in your next project. With a range of components, you can build your next marketing website, admin dashboard, eCommerce store and much more.

4- DripUI
DripUI is a cool rich collection of free UI components to help you develop projects faster and easier.
5- Tailbit
TailBit is a simple yet beautiful rich component Library for Tailwind CSS using React and TypeScript.
6- TailGrids
TailGrids is library of high-quality Tailwind CSS UI components and blocks. Crafted for - modern websites, landing pages and web apps. Comes with all essential UI components & elements, consistent design, copy-paste UI building tool and everything you can expect from a top-notch UI library.
The free core version comes with tons of free UI components along with all core components. Feel free to use it with your personal or commercial projects, and don't forget to support and inspire our team by starring this repo.
7- Rewind UI
Built specifically for use with React and Tailwind CSS, Rewind-UI offers a range of accessible, highly customizable components that can be easily integrated into any react project.
Rewind-UI comes with a set of default styles that can be easily customized using Tailwind CSS classes. Furthermore, each component can be parameterized using a set of props that can be used to change the default styles of the component.
8- TW Elements
TW Elements is an open-source collection offering over 500 free Tailwind CSS components, templates, and plugins. It's designed for easy customization and optimized for performance, enabling developers to create high-quality, responsive designs with ease.
The platform supports easy theming, including dark mode, and provides a powerful API for customizing components, navigation, forms, and more. It's compatible with top frameworks and tools, making it versatile for a wide range of projects.

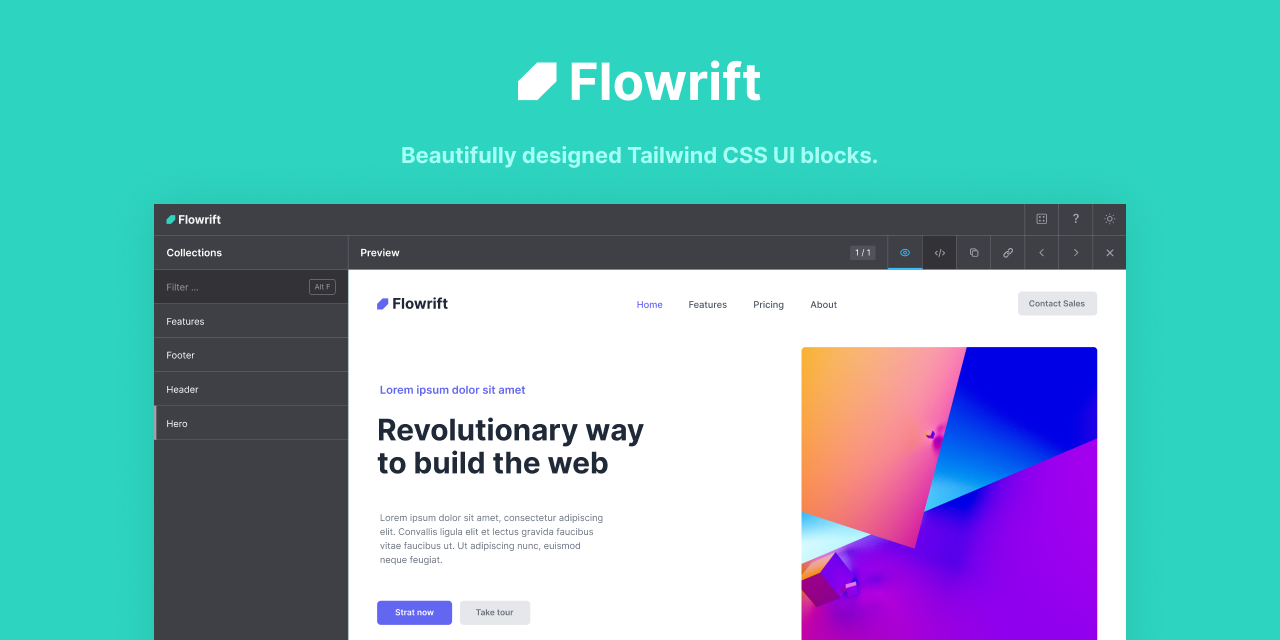
9- Flowrift
Flowrift offers beautifully designed Tailwind CSS UI blocks, facilitating the creation of elegant and modern web designs. It's a resource for developers and designers seeking to implement high-quality design elements into their projects efficiently.

10- Sailboat UI
Sailboat UI is a modern UI component library for Tailwind CSS. Get started with 150+ open-source Tailwind CSS components, and make it easy to build your products.
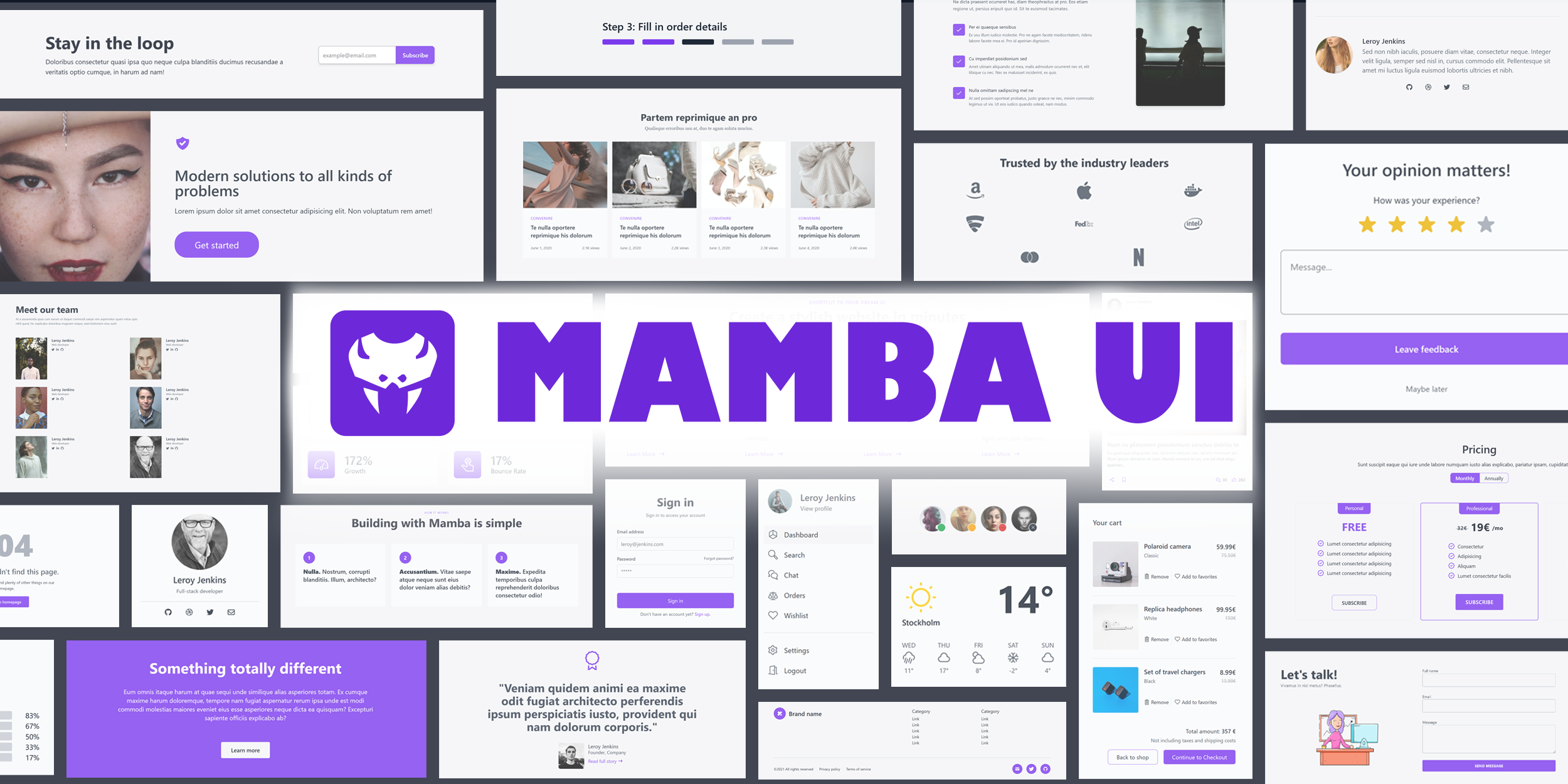
11- Mamba UI
Mamba UI is a toolkit for developers and designers to make creating interfaces easier. We have some of the most popularly used components to help you get started. Everything is modular and customizable to fit your brand. From blogs to portfolios to online stores, you can quickly create a variety of layouts that look great on any screen.
It is all free and open-source.

12- Shadcn Ui
This is a library of beautifully designed components that are accessible, customizable, and open source, aimed for developers to use in their applications. It encourages building your component library with these elements to enhance app development.

13- Ripple-ui
Ripple UI is a collection of components and utilities that are used to build modern interfaces. It is built on top of Tailwind CSS.
It is a custom TailwindCSS framework that comes with of reusable components built on top of Tailwind CSS that includes pre-defined styles and layout options.

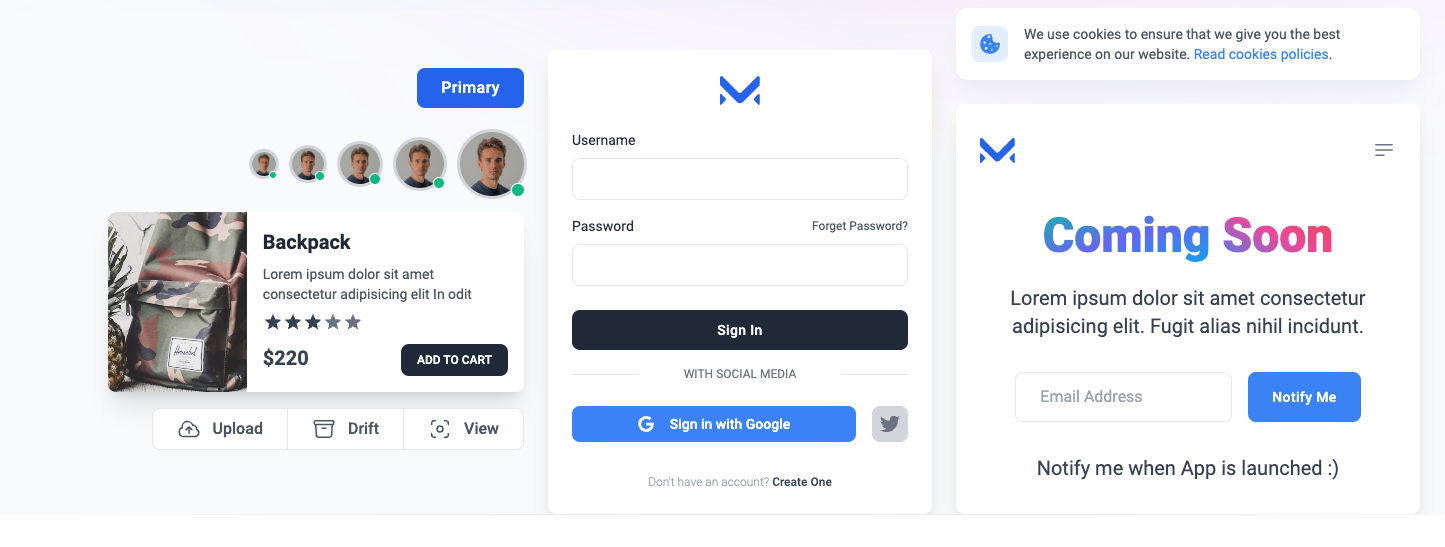
14- Meraki UI

Meraki UI is a collection of responsive Tailwind CSS components that enhance the user experience of your website. with support for RTL languages, and a sleek Dark Mode.

15- Headless UI
Headless UI is a collection of completely unstyled, fully accessible UI components, designed for seamless integration with Tailwind CSS. These components are developed by Tailwind Labs, offering developers the flexibility to build custom, accessible web applications with ease.
16- Float UI
Float UI is a free and open-source fancy and responsive UI components and templates for React and Vue (soon) with Tailwind CSS.