Unlock Next-Level Design: Discover the Best 16 UI Frameworks for Next.js 14
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
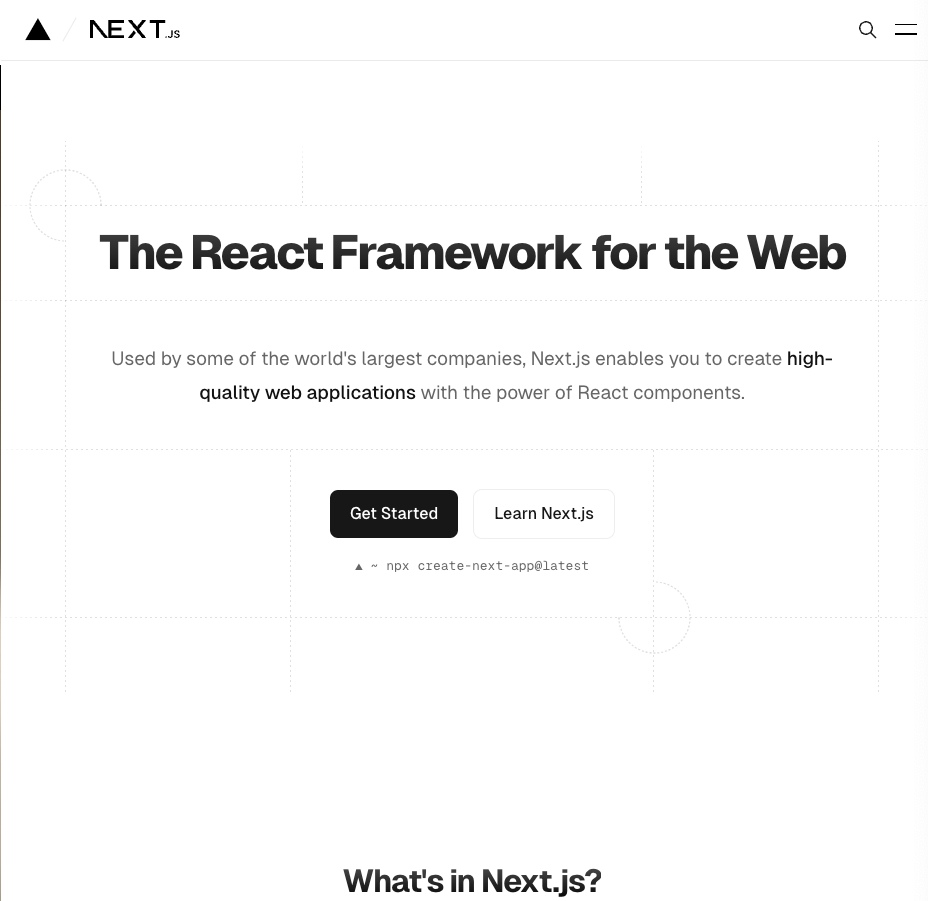
Next.js is a popular JavaScript React-based framework for creative reactive data-focused enterprise apps, and websites.
It has a vast ecosystem alongside a powerful supportive community of developers who keep submitting new libraries, updates, dashboards, projects, and of-course starters.

In this post, we will provide you with the best UI libraries for Next.js to enhance the appearance and functionality of your Next.js application.
1- TailwindCSS Framework

TailwindCSS is our top choice because it's almost the default integration for Next.js. Its popularity and vast ecosystem include dozens of open-source tools and components, as well as generators. Furthermore, it's easy to extend with plugins and extensions.
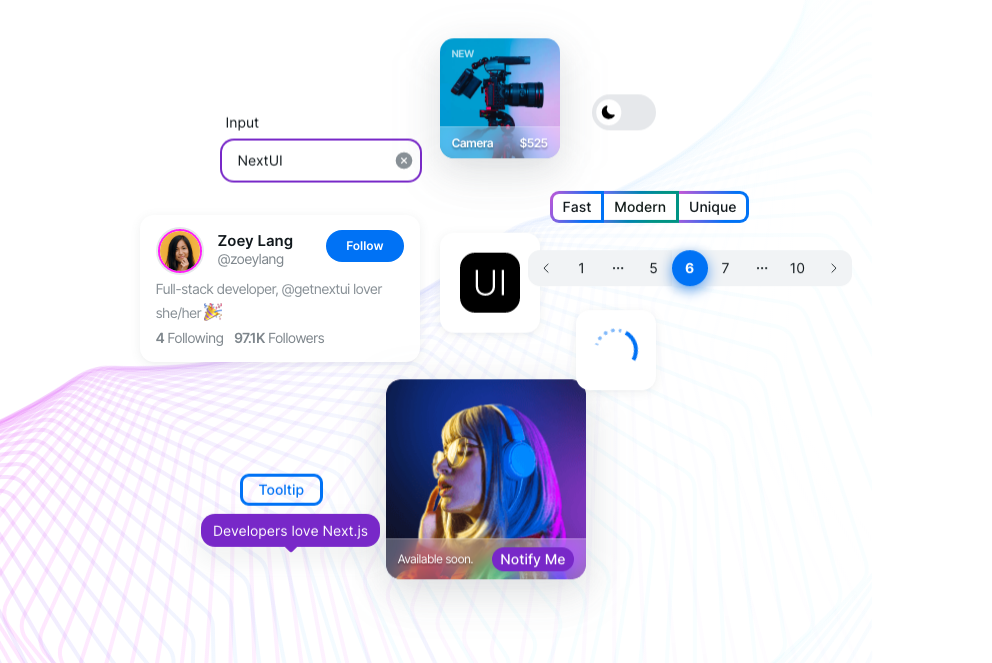
2- NextUI

NextUI is a standalone UI library for React and Next.js. It is not a CSS framework like Tailwind, but it is a component-rich library with dozens of features and elegant styles and beautiful ready-to-use components.
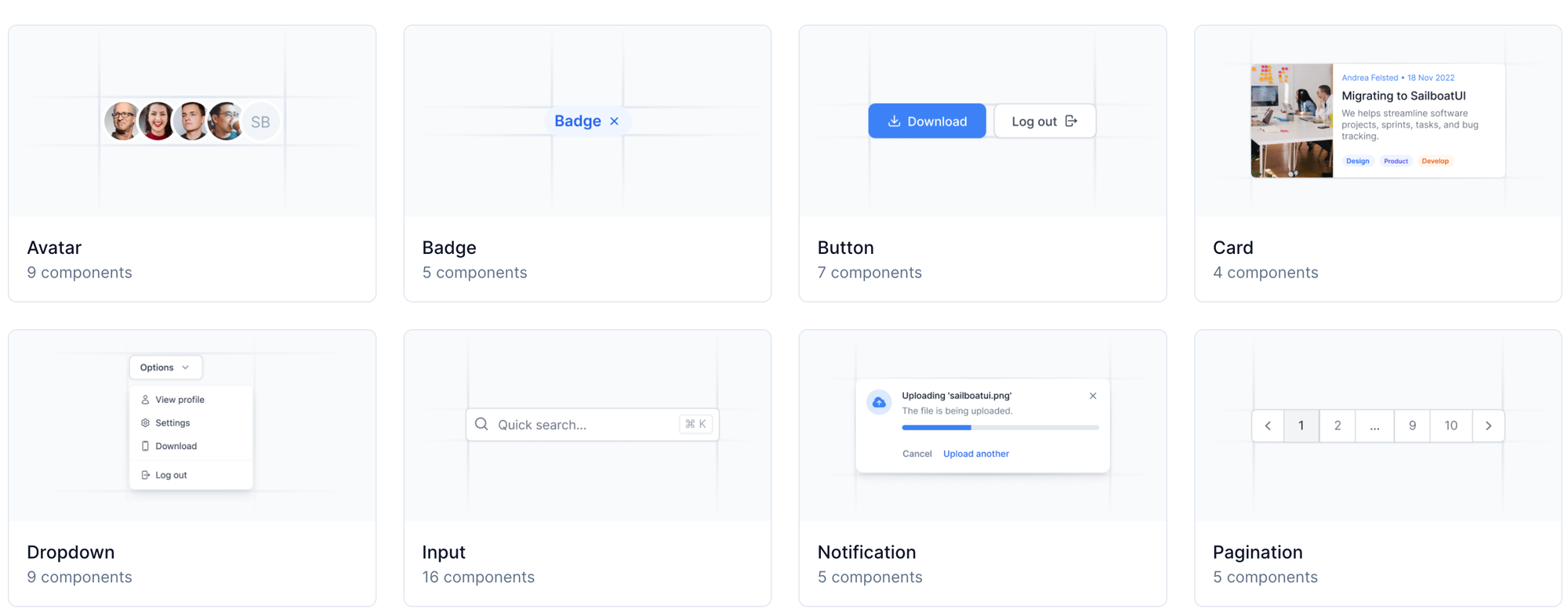
3- Sailboat UI

Sailboat UI is yet another React UI library that can be installed and used with any React or Next.js projects. It is built on top of TailwindCSS and can be used as a Tailwind plugin.
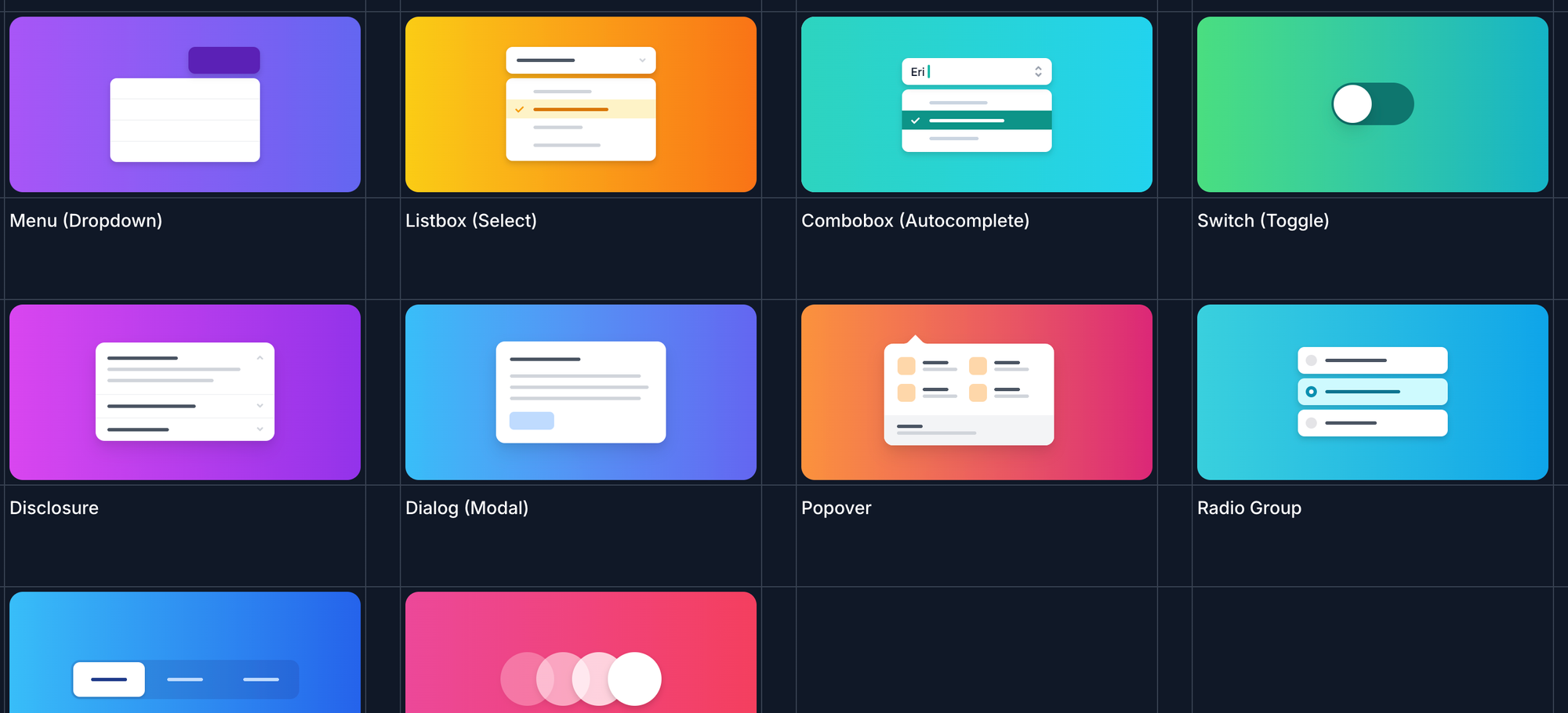
4- Headless UI

Headless UI is a free open-source completely unstyled, fully accessible UI components, designed to integrate beautifully with Tailwind CSS. It is available for React and Vue frameworks.
However, it is not component rich as the other libraries.

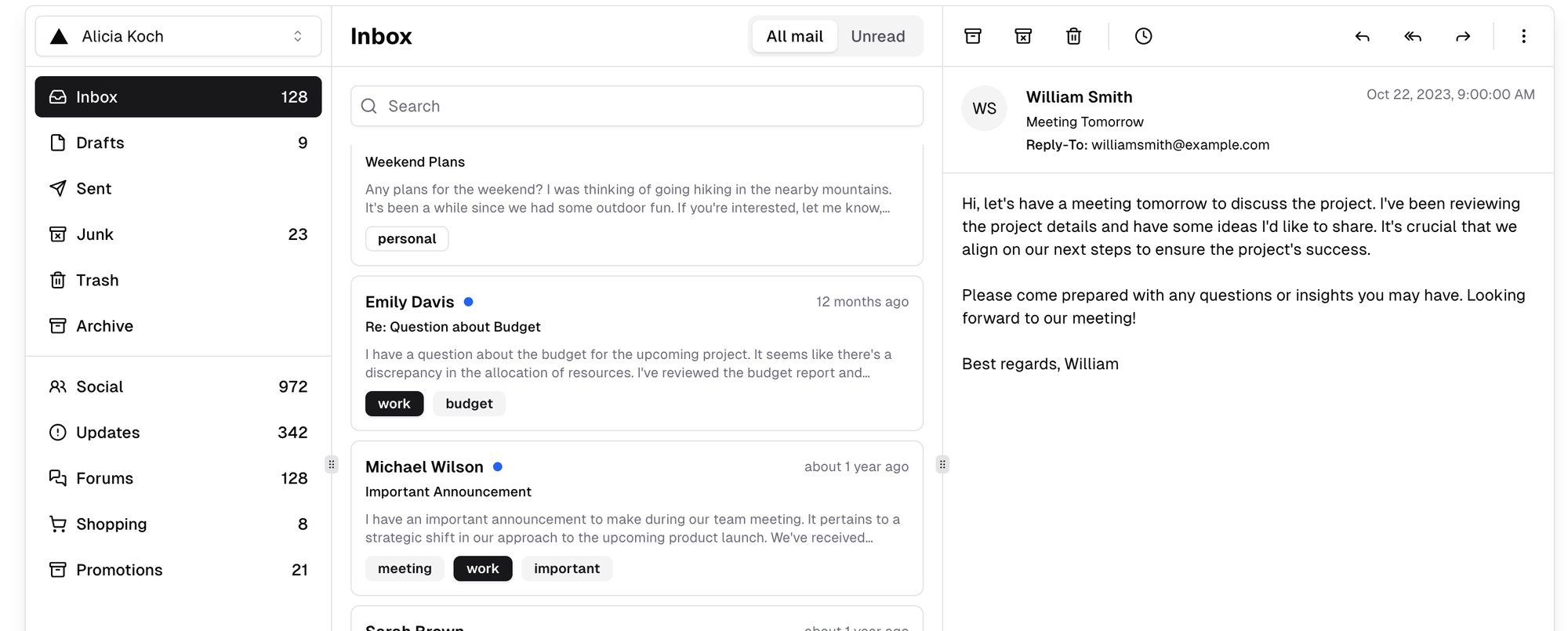
5- shadcn/ui

Shadcn/ui is an accessible and customizable components that you can copy and paste into your apps. Free. Open Source. You can use it to build your own component library.
It plays well with Next.js and it is used as the primary UI library for many projects for Next.js 14.
6- Float UI

Float UI is yet another component library for TailwindCSS that you can install it as a Tailwind plugin, with a manner similar to daisyUI.
However, the developers offer a high quality free templates to kickstart your project easily.

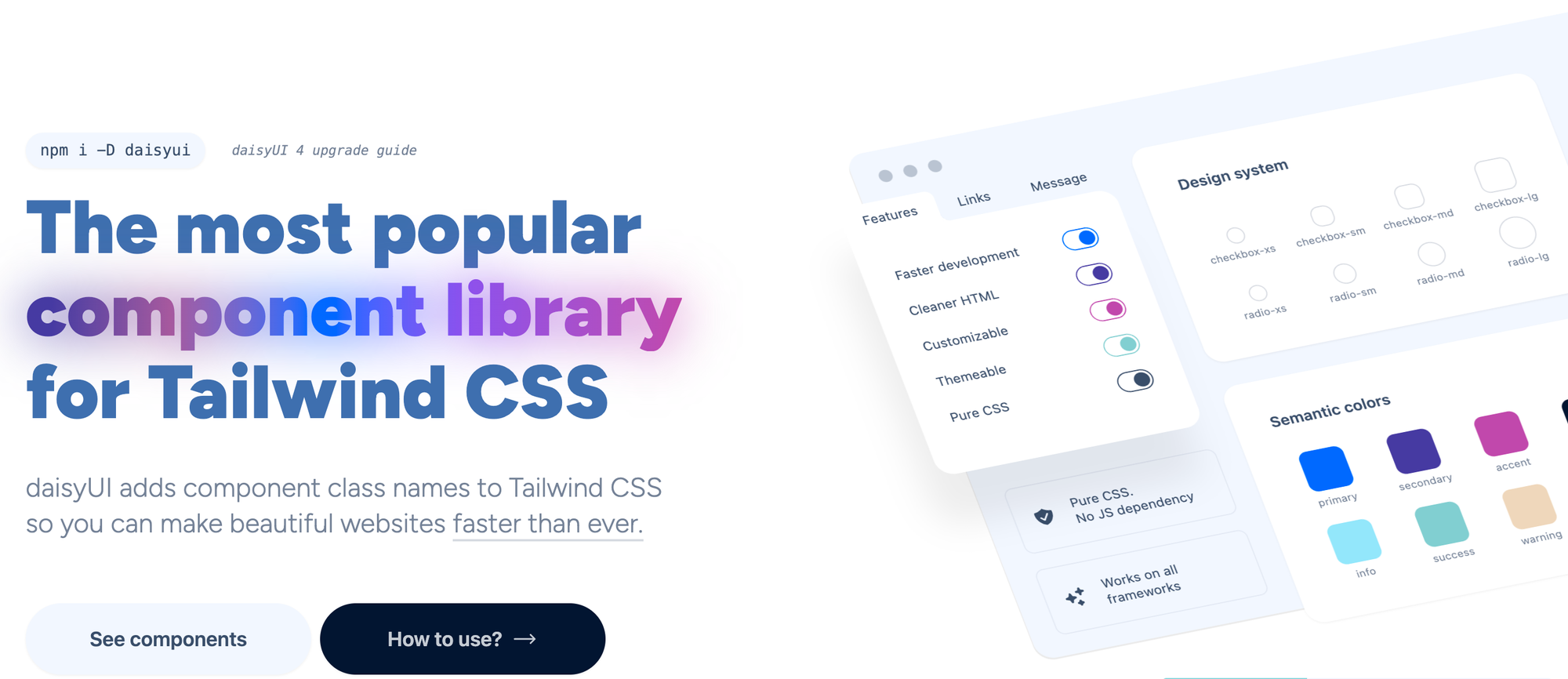
7- daisyUI

daisyUI is a beautiful feature-rich Tailwind CSS component library. It comes with many theme support, dozens of options and easy to configure setup.
Moreover, it is easy to install in any Next.js TailwindCSS by just installing it as an NPM package and adding it as a Tailwind plugin, in the Tailwind config file, which manages also daisyUI configurations.
8- Flowbite
Flowbite is feature-rich component library for Tailwind CSS, that can be installed easily for React, Next.js or any Tailwind CSS projects. It includes 600+ components, sections, and pages in its free version.
However, many choose to extend to the pro version for more components, pages, sections and better support.
Flowbite works well with React, Vue, Angular and Svelte. It also include installation guides for Next.js, Nuxt, Gatsby, Astro, SolidJS, Remix, and Meteor.js.
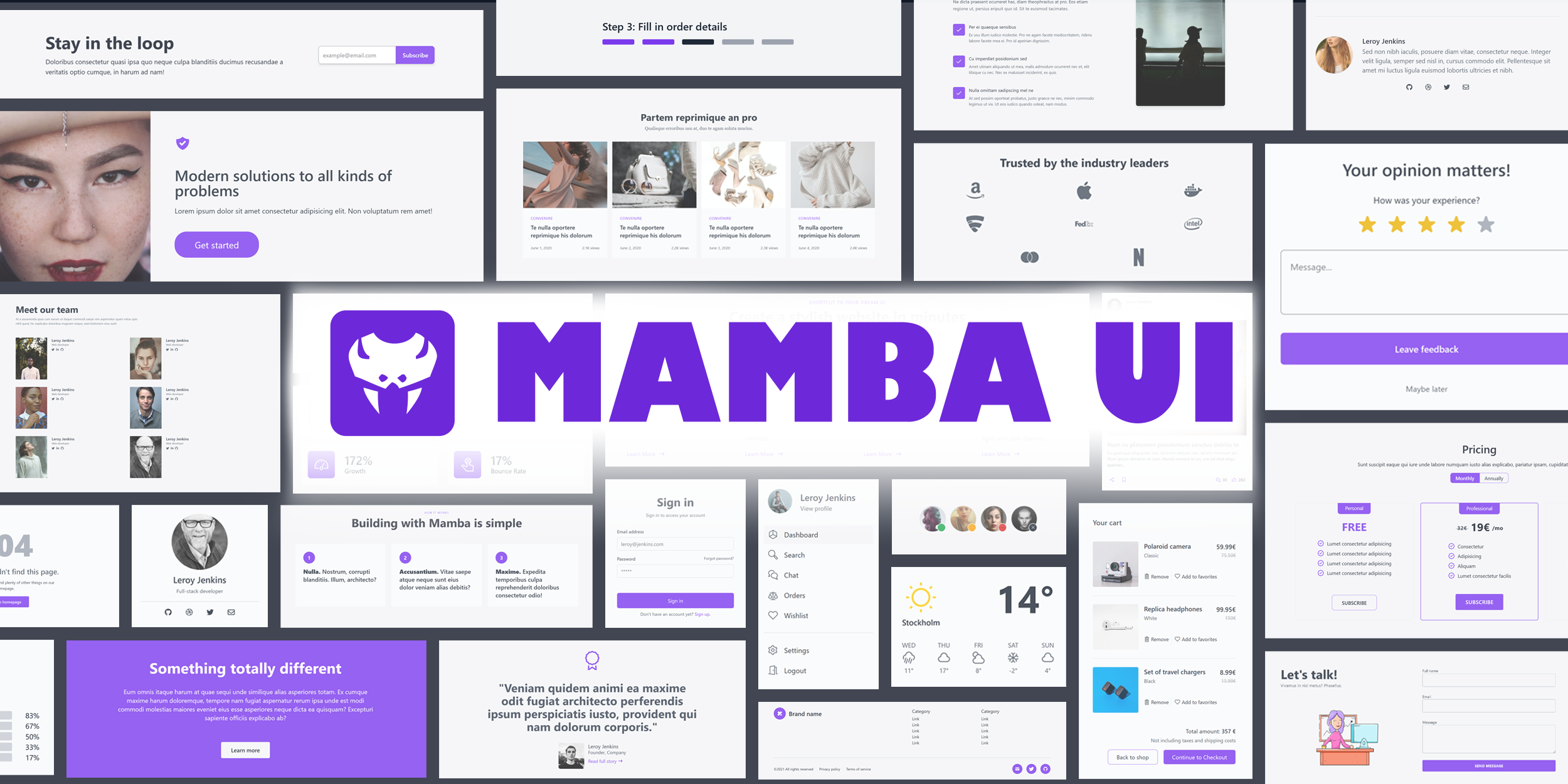
9- Mamba UI
Mamba UI is a free and open-sourced UI kit with 150+ Tailwind CSS components and templates.
Features
- 100+ building blocks
- Choose your primary color from any of the 17 different Tailwind colors
- Fully responsive
- Export as HTML or JSX
- Dynamic light and dark themes
- All the icons and illustrations are open-sourced as well
- Easy to customize with Tailwind CSS

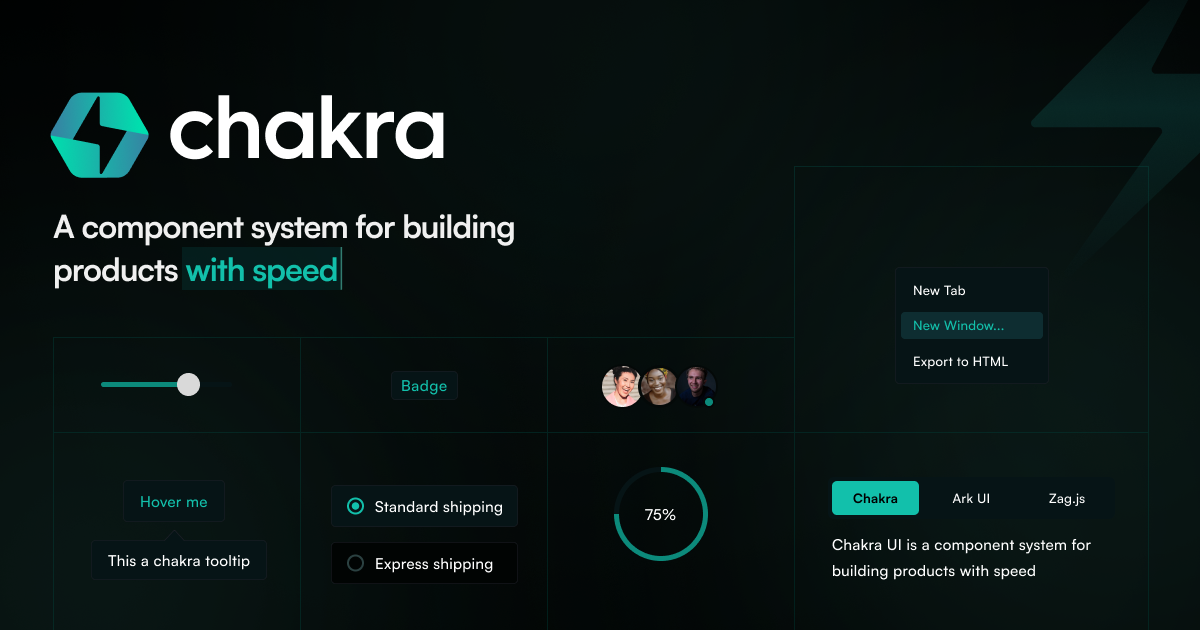
10- Chakra UI
Chakra UI is a comprehensive library of accessible, reusable, and composable React components that streamlines the development of modern web applications and websites.
The library offers a diverse range of components that can be easily combined to build complex user interfaces while adhering to accessibility best practices.
Features
- Ease of Styling: Chakra UI contains a set of layout components like
BoxandStackthat make it easy to style your components by passing props. - Flexible & composable: Chakra UI components are built on top of a React UI Primitive for endless composability.
- Accessible. Chakra UI components follow the WAI-ARIA guidelines specifications and have the right
aria-*attributes. - Dark Mode 😍: Most components in Chakra UI are dark mode compatible.

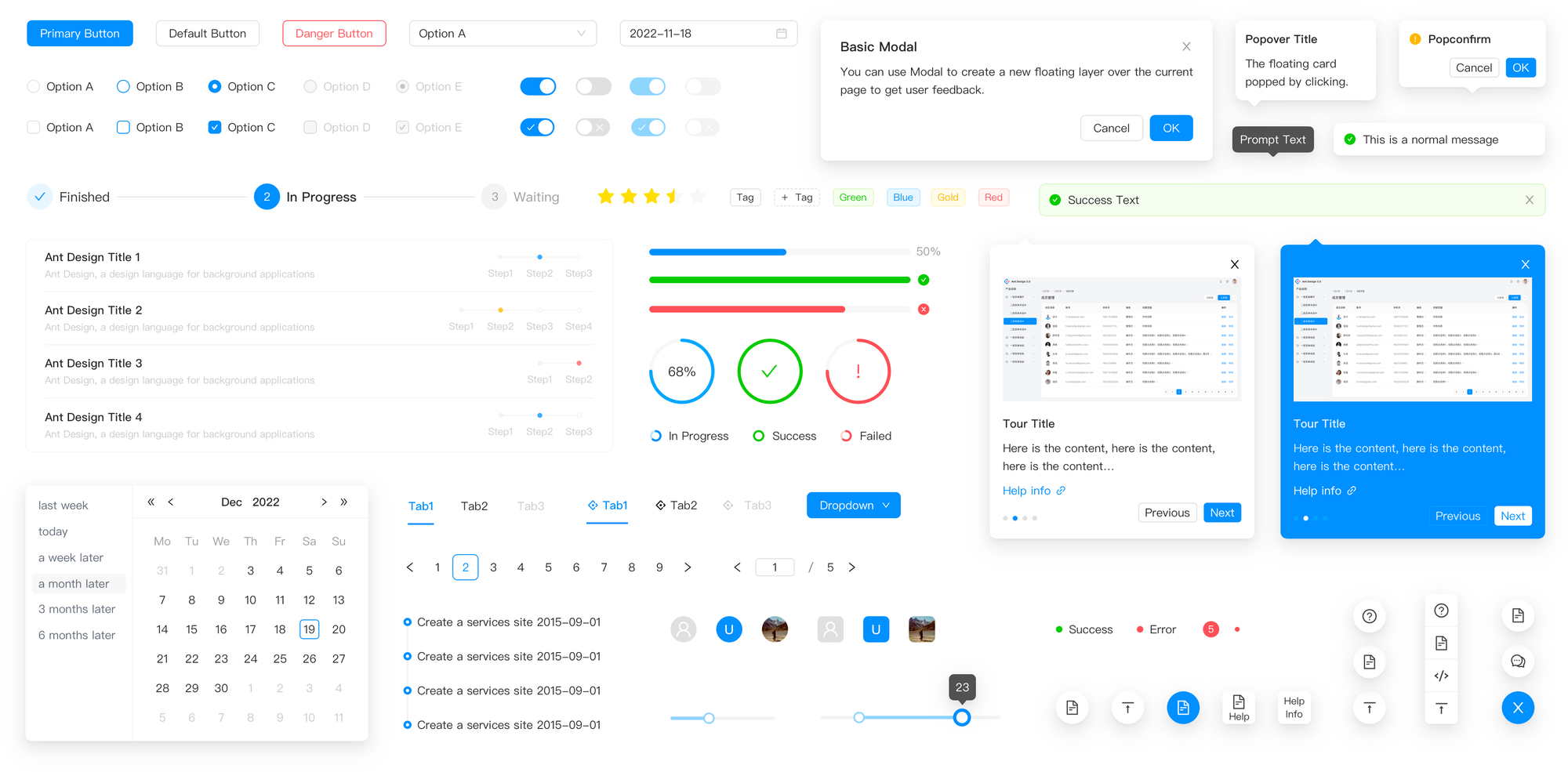
11- Ant Design

Ant Design is a free and open-source standalone enterprise-class UI design language and React UI library. It is used as the core UI library for many Next.js 13 and Next.js 14 projects.
Features
- 🌈 Enterprise-class UI designed for web applications.
- 📦 A set of high-quality React components out of the box.
- 🛡 Written in TypeScript with predictable static types.
- ⚙️ Whole package of design resources and development tools.
- 🌍 Internationalization support for dozens of languages.
- 🎨 Powerful theme customization based on CSS-in-JS.
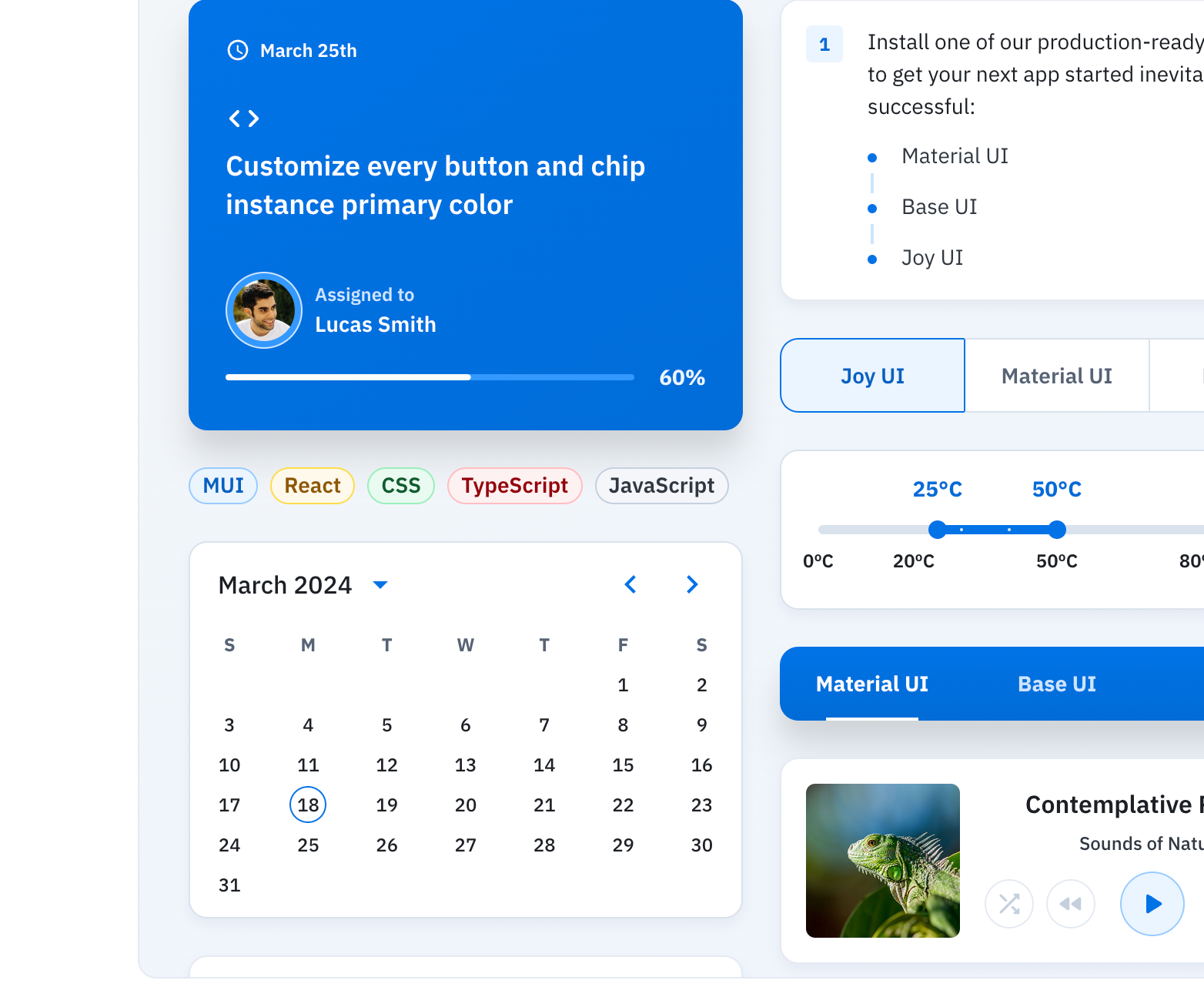
12- MUI

MUI offers a comprehensive suite of free UI tools to help you ship new features faster. Start with Material UI, our fully-loaded component library, or bring your own design system to our production-ready components.
MUI is used by big enterprises such as Unity, Shutterstock, Netflix, Amazon, NASA, and Spotify.

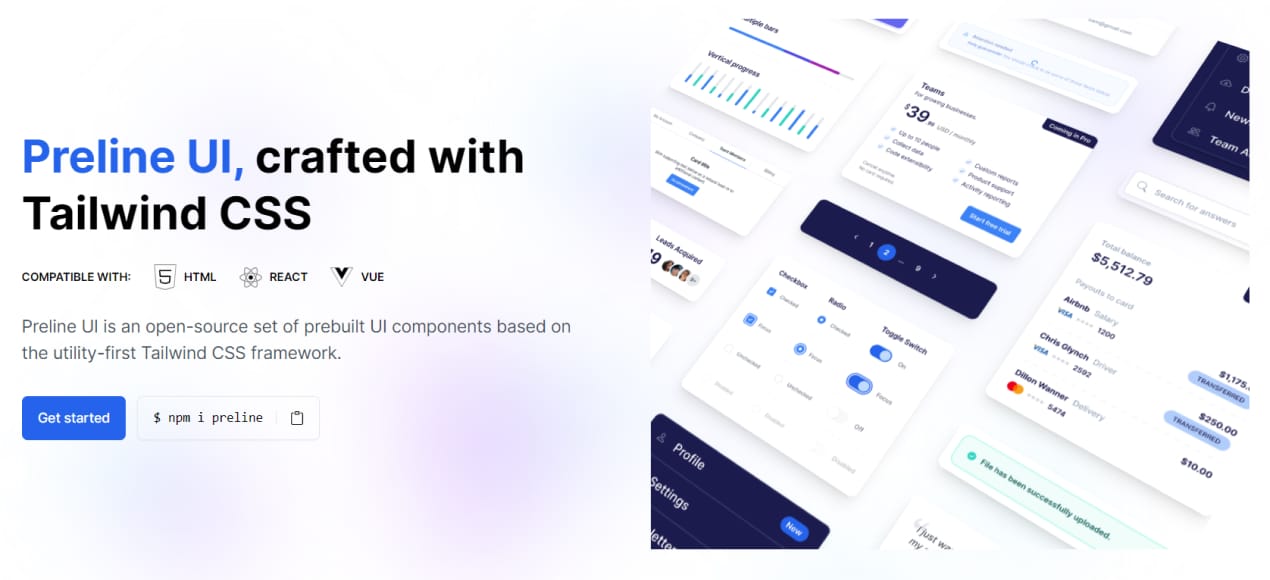
13- Preline

Preline UI is an open-source set of prebuilt UI components based on the utility-first Tailwind CSS framework.
It aids in quickly designing and customizing responsive mobile-first websites with essential components like buttons, dropdowns, navigation bars, modals, and more.
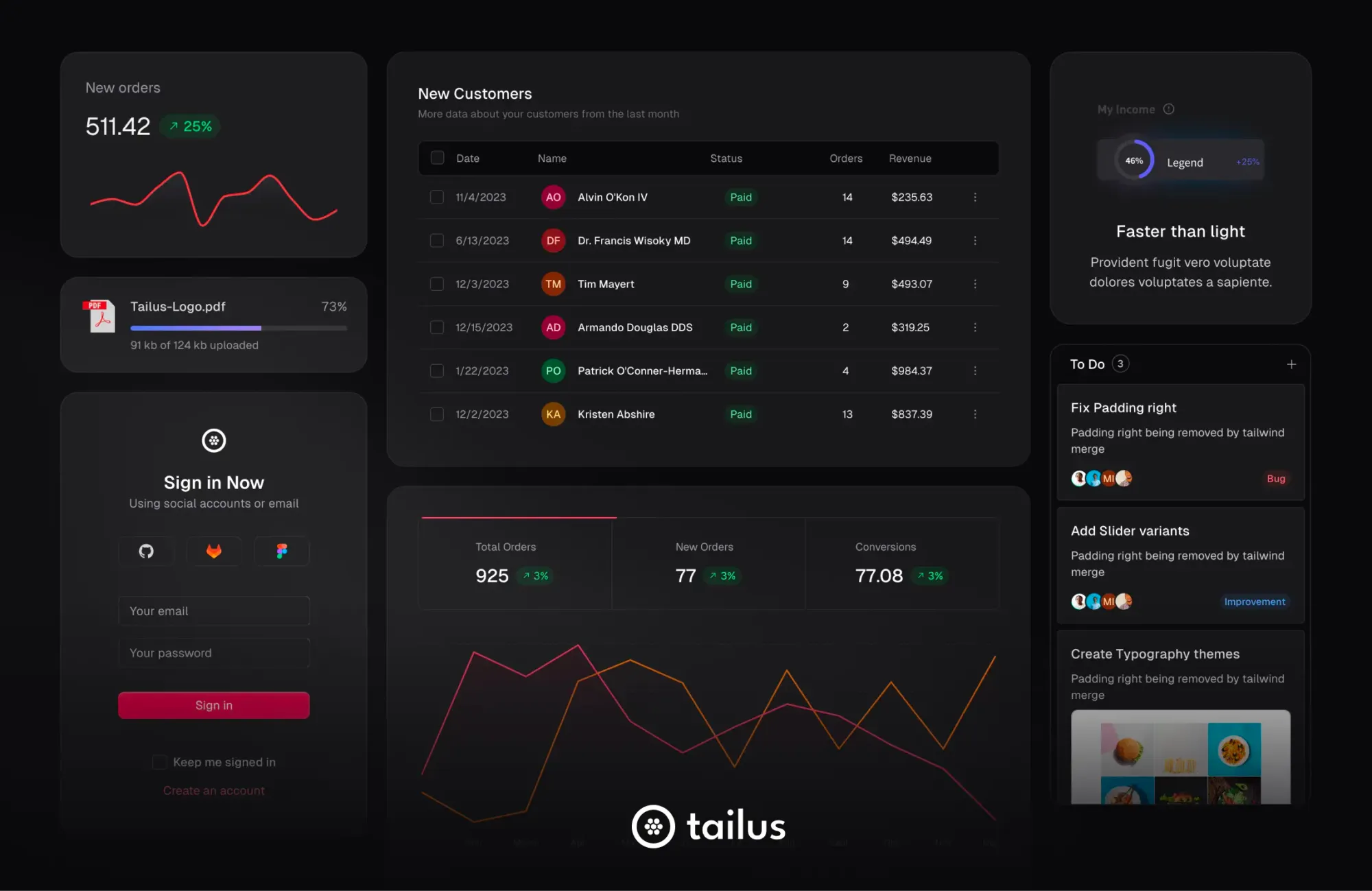
14- Tailus

Tailus is not a framework rather than a rich set of highly customizable TailwindCSS templates, components, and elements. It can be used to generate responsive landing pages, dashboards, portfolios, and internal tools.
Features
- Out-of-the-box excellence: Pre-built, thoughtfully designed components, ready to be seamlessly integrated into your projects.
- Accessibility first: Built with inclusivity at its core, ensuring your UIs are accessible to everyone.
- Effortless customization: Tailor components to your specific needs with ease, achieving a pixel-perfect design.
- Modern aesthetics: Elevate your user experience with sleek, modern interfaces that leave a lasting impression.
- Dark mode versatility: Seamlessly switch between light and dark themes to cater to diverse preferences.
- Extensive library: Explore a vast collection of component variations and real-world examples, sparking your creativity and accelerating your workflow.

15- Material Tailwind
Material Tailwind offers a special customizable Material colors, sets, themes and components as a drop-in for your Tailwind projects.
It is originally created by CreativeTim developers.
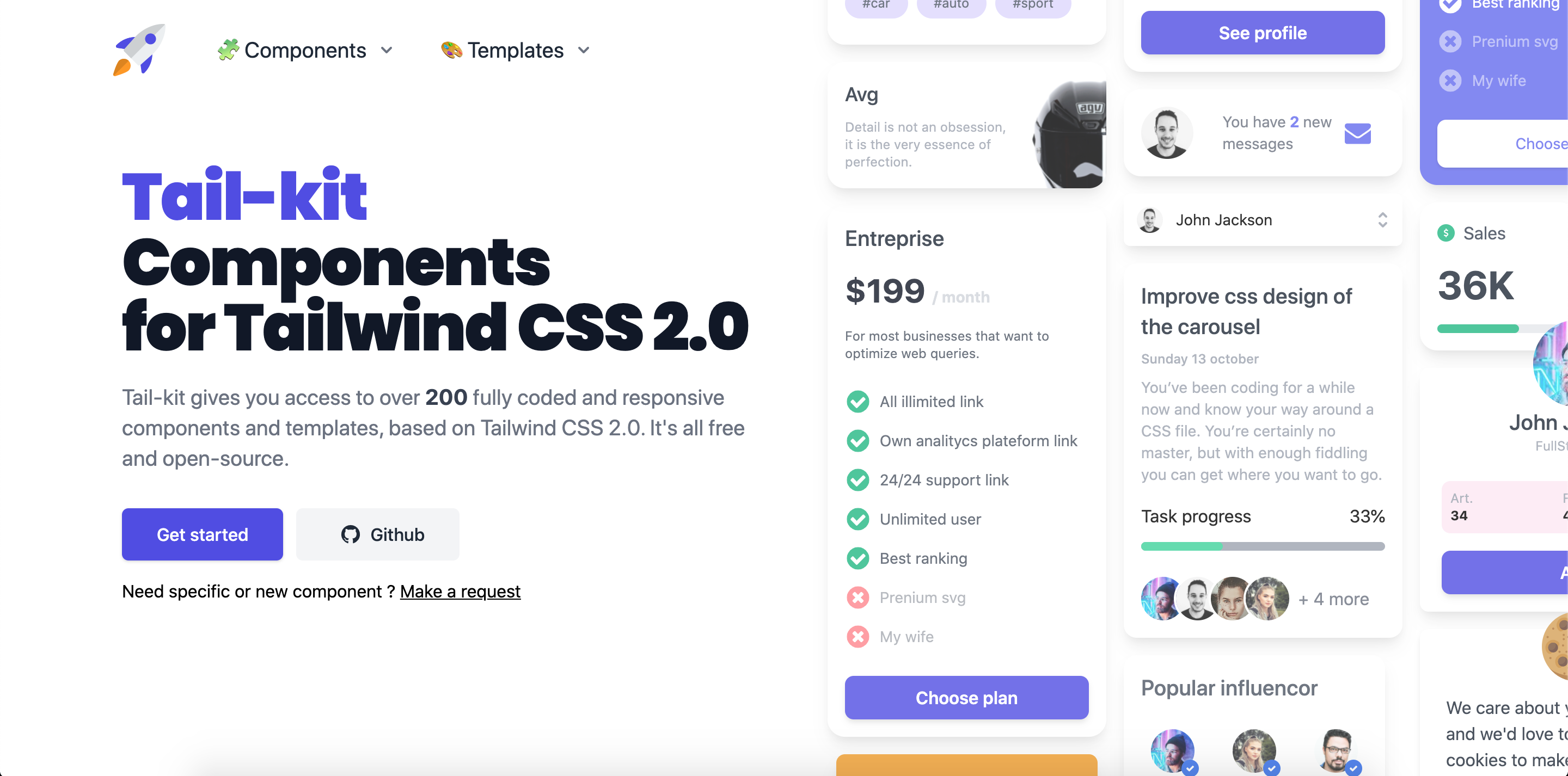
16- Tail-kit

Tail-Kit is a free and open-source components and templates kit for TailwindCSS 3.0, featuring multiple HTML elements for all web projects using Tailwind CSS.
It includes over 230 fully coded CSS elements and various templates such as dashboards, landing pages, and login pages, all ready to be copied and pasted.