15 WebGL Medical Visualization Projects
Table of Content
WebGL is an emerging web technology, it's used nowadays to create games, interactive 3D products showcase, medical & scientific visualizations, geospatial data visualization.
There are several frameworks, libraries and graphics/ games engines aiming for web developers to create interactive 3D visualization/ graphics that works directly from the browser and uses WebGL to provide highly detailed graphics.

In this article, we have compiled a list of the most used WebGL medical applications, frameworks, toolkits, and showcase, as some are released as open source projects to provide insights for developers on functional examples of medical visualization and web-based 3D medical imaging for educational and research purposes.
In medicine, WebGL technology is used to created browser-based interactive anatomy atlases and 3D medical imaging (DICOM) visualization.
1- OpenAnatomy: Open source Anatomy Atlas

The Open Anatomy Project is an open source 3D anatomy atlas that works directly from the web browser as it uses pure HTML technologies and WebGL rendering. The Open Anatomy project is carried out and developed by the Brigham and Women's Hospital in Boston aiming to deliver rich digital anatomy atlases to students, doctors, researchers, and the general public.
Today's anatomy atlases are too expensive and too limited to serve everyone who needs them. Our open atlases aim to combine the collective expertise and resources of the world's medical experts into a more accurate and complete view of anatomy, available to anyone, anywhere, for free.
[src]
The Open Anatomy project has created its own open source tools to view display 3D anatomy models within the browser "Open Anatomy Browser", among other solutions like 3D Slicer: a 3D web-based DICOM viewer, & TAViewer as a medical information viewer for Wikipedia.
2- The BioDigitalHuman: 3D Browser-based Anatomy Atlas based on SceneJS

The BioDigitalHuman is a project to digitalize anatomy into interactive 3D virtual reality models, It's built on SceneJS, by XeoLabs. Though SceneJS is currently not maintained, the current version of The Bio Digital Human is based on a heavily modified version of SceneJS which is different from the current open source one. SceneJS is an open-source WebGL-based 3D visualization engine from @xeoLabs.
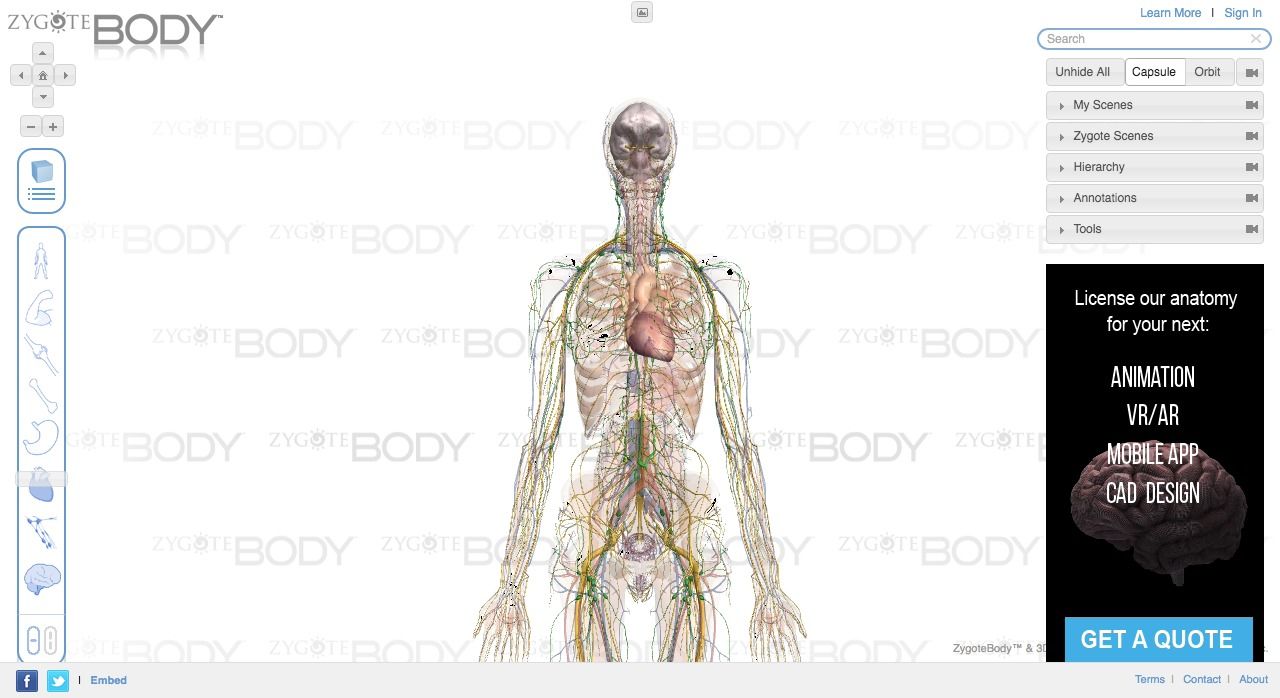
3- Zygotebody: Interactive 3D Anatomy Atlas for Medicine students

ZygoteBody is an online 3D anatomy browser built completely on web technologies, It provides an interactive 3D presentation to human anatomy with detailed graphics and annotations. ZygoteBody is not completely free, as it provides its services on a monthly subscription, but it has a free plan.
3- Brain Browser: 3D Brain Browser for Researchers

Brain Browser is an open source free 3D brain atlas built on WebGL technologies, it uses Three.JS to provide 3D/ layered brain visualization.
We have reviewed Brain Browser and listed all of its current features, you may read about it at here: BrainBrowser: Open source Web-based Brain Visualization with Volume & Surface viewers
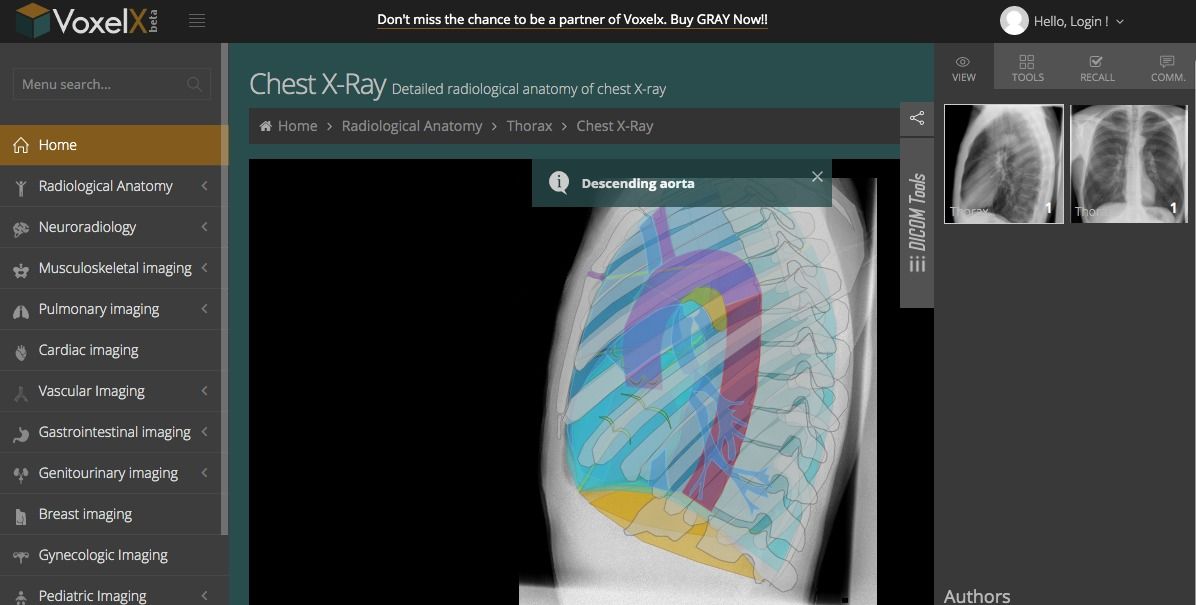
4- Voxelx: Online 2D/ 3D DICOM and Anatomy Library for Radiologists & Med students

VoxelX is an online radiology education platform for radiologists that has DICOM viewer, and 3D WebGL-based medical graphics browser. VoxelX DICOM viewer can provide 3D visualization for DICOM images, anatomy, bone, and nerves. It is built with several WebGL libraries and works smoothly with modern web browsers.
VoxelX has made it into our list: 10 Best Online DICOM Viewer
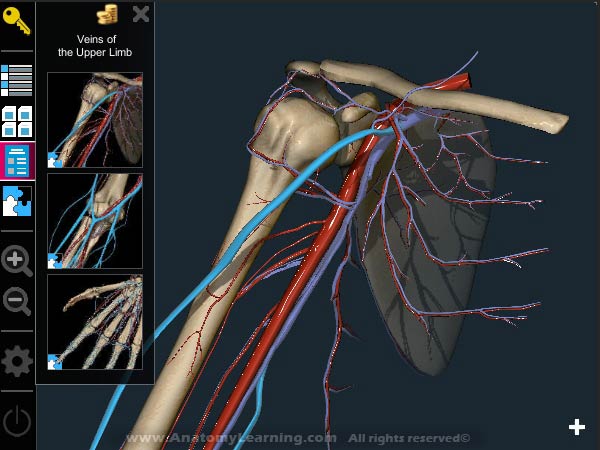
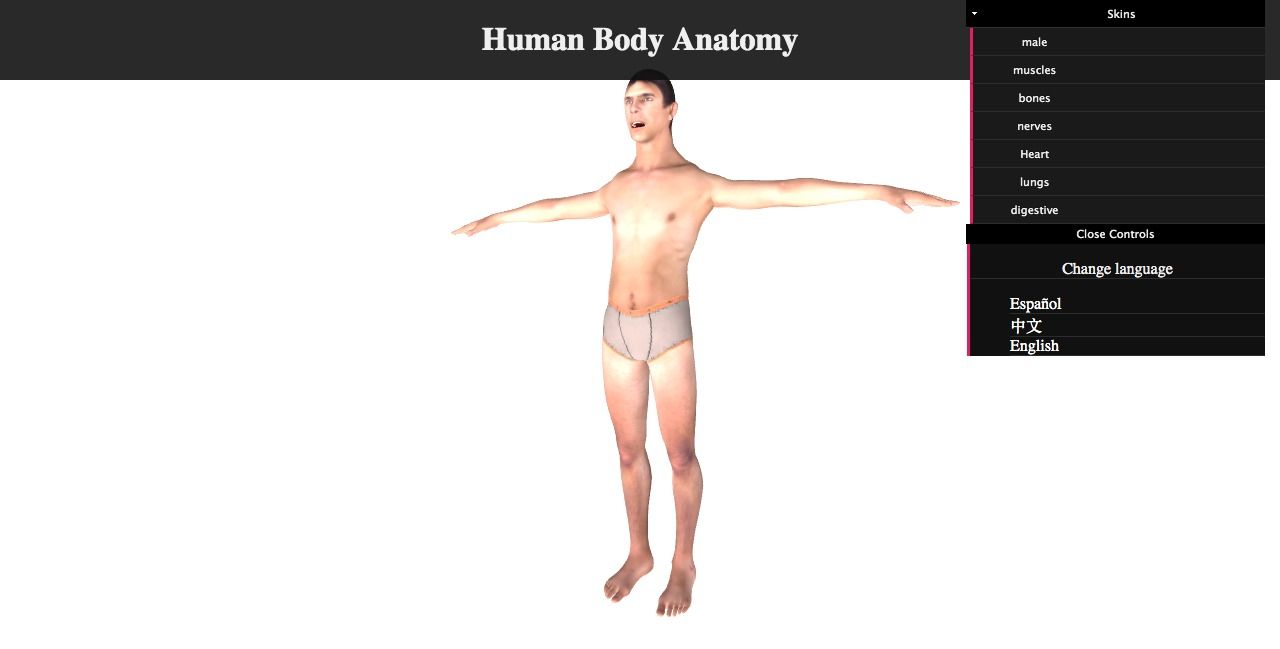
5- Anatomy Learning: 3D Anatomy Atlas with Unity Game engine

Anatomy Learning is a free 3D anatomy atlas that exported to work with WebGL using Unity Game Engine & Unity Web Player. It provides 2 versions one for the modern web browser that is built on WebGL2.0 and other for Android mobile systems.
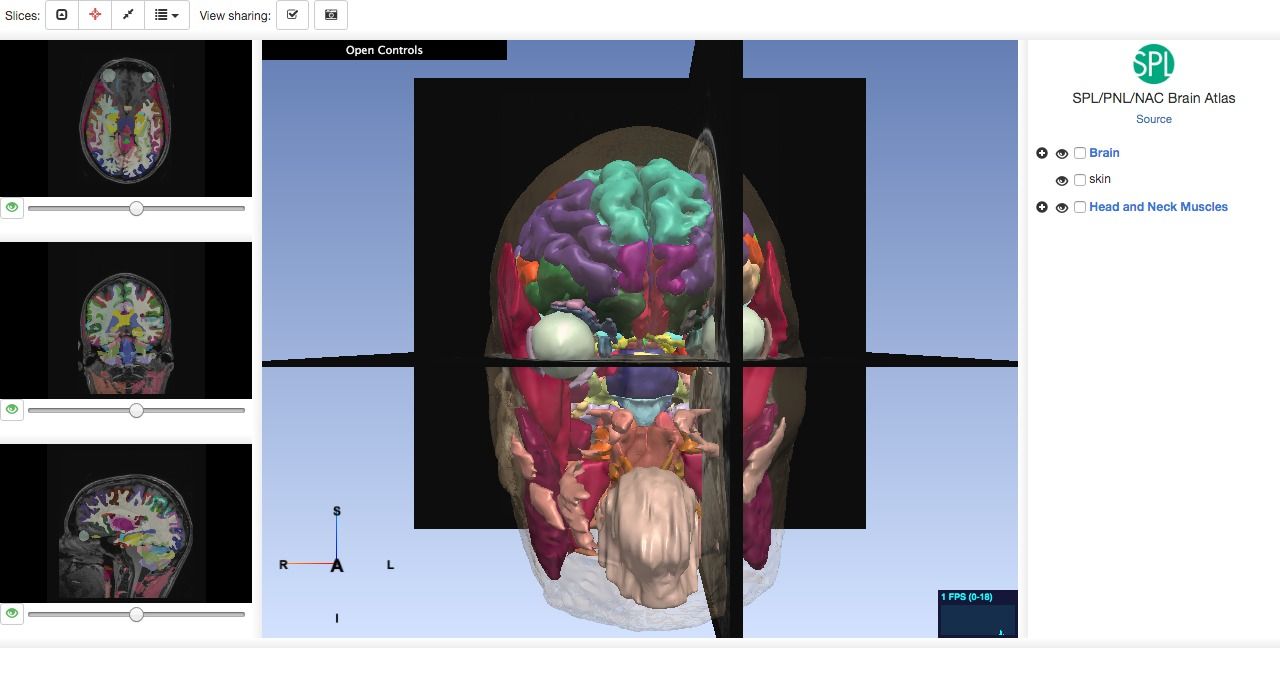
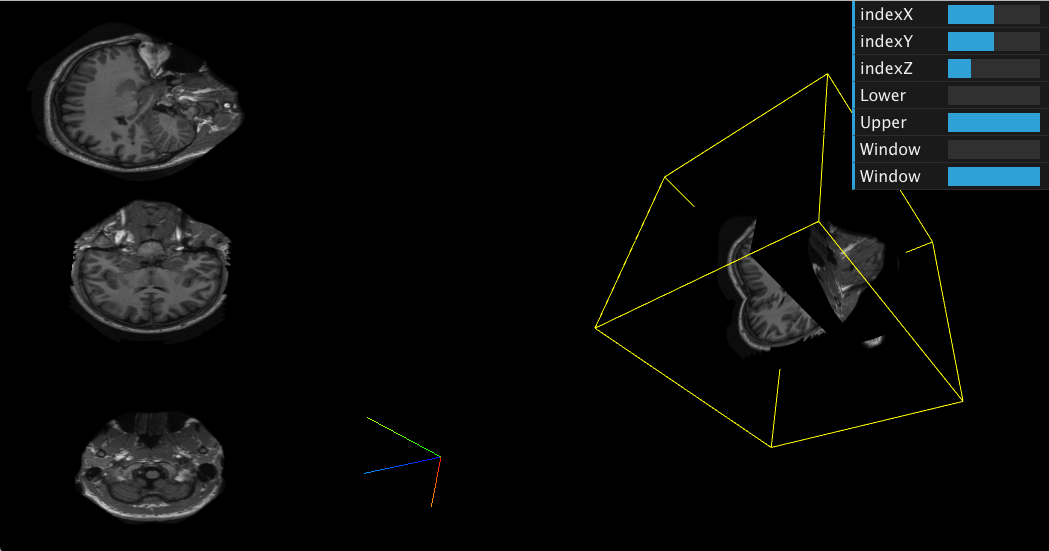
6- The X Toolkit: Medical Imaging Visualization Toolkit

The X Toolkit is a medical imaging visualization library that allows the developer to build rich 2D/ 3D medical imaging applications. It uses Three.JS framework for WebGL rendering to render 3D graphics, as it uses several libraries and, frameworks to empower I/O functionalities, web app development.
The X Toolkit has several detailed & interactive 3D anatomy atlases and they are available as demos and as open source projects: Knee Atlas, Fiber Atlas, & Brain Atlas. It is also used to create Slice:Drop a 3D Web-based DICOM image viewer.
Read our review about: The X Toolkit.
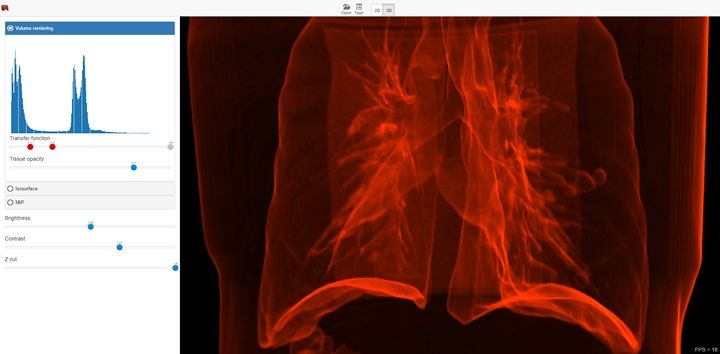
7- Med3Web: 2D/ 3D Web-based DICOM Viewer

Med3Web is an open source free Web-based 2D/ 3D DICOM Viewer, It is created using web technology tools and an open source WebGL framework Three.JS. Med3Web provides support for many DICOM file extensions, 3D volume, surface rendering, and mesh rendering.
Med3Web is easy to use and re-purpose for NodeJS developers, as it also provides a functional 3D WebGL rendering for DICOM files. It uses DicomParser library to parse DICOM files, Daikon library, & The X Toolkit a WebGL medical imaging toolkit that we previously mentioned in this article and reviewed in this blog.
We have reviewed Med3Web you can read about it in our review here: Med3Web: Free, Open source Browser-based DICOM viewer.
8- AMI Medical Imaging (AMI) JavaScript Toolkit

The AMI Medical Imaging (AMI) Toolkit is a medical imaging DICOM-ready JavaScript toolkit. It's built to help developers create medical imaging (DICOM/ PACS) solutions without the need to worry about software packages and packages incompatibility, as it uses several libraries, battle-tested frameworks like Three.JS (WebGL), and combine it together with an easy-to-learn toolkit. You may check it's examples in here.
AMI Medical Imaging Toolkit can be used to create 2D/ 3D DICOM viewers, it supports 2D/ 3D Visualization, Volume rendering, surface rendering, mesh rendering, and several medical imaging file & graphics extensions.
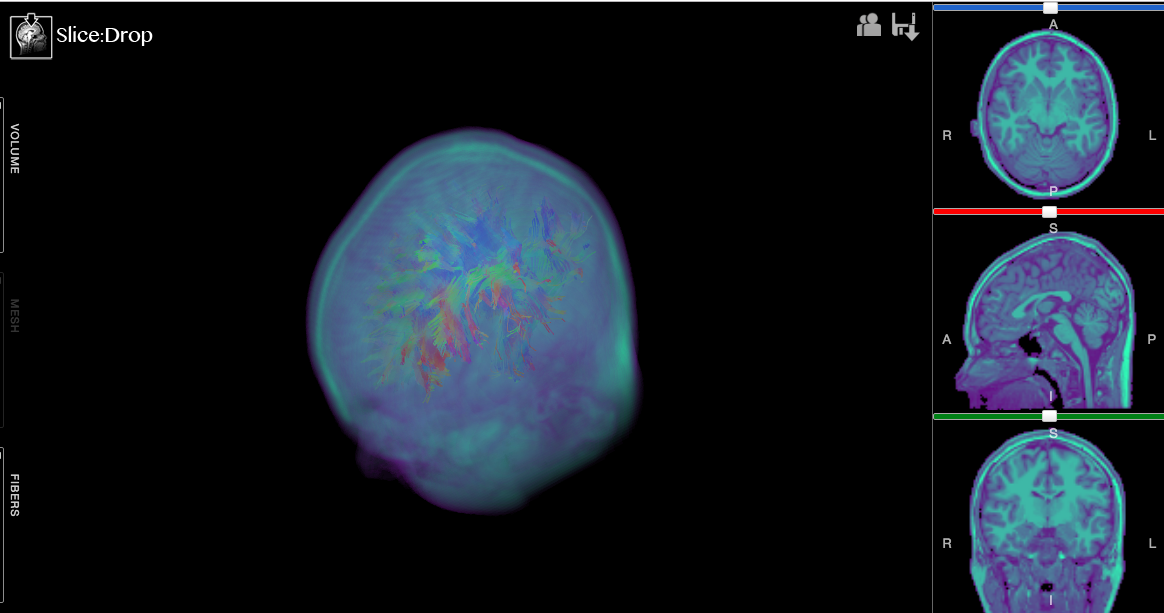
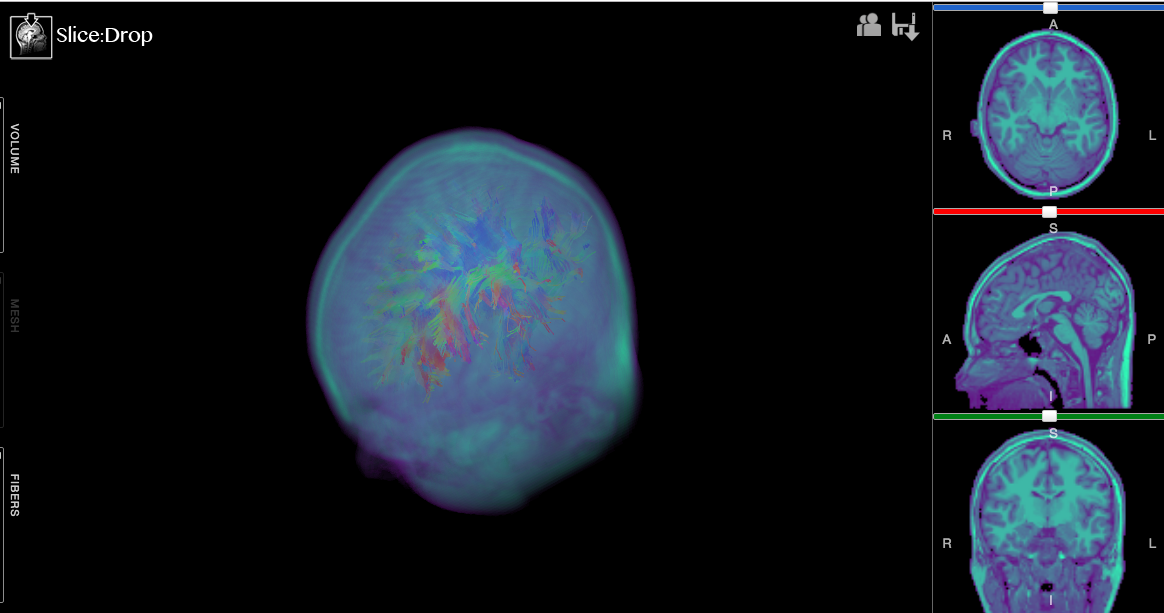
9- Slice:Drop: 3D Medical Imaging Viewer

Slide:Drop is an online 3D medical viewer, It is built on top of The X Toolkit and Three.JS. Slide:Drop is an impressive functional WebGL medical imaging visualization showcase for Three.JS and The X Toolkit. It provides smooth 3D volume rendering, 3D object model rendering, and fibers rendering.
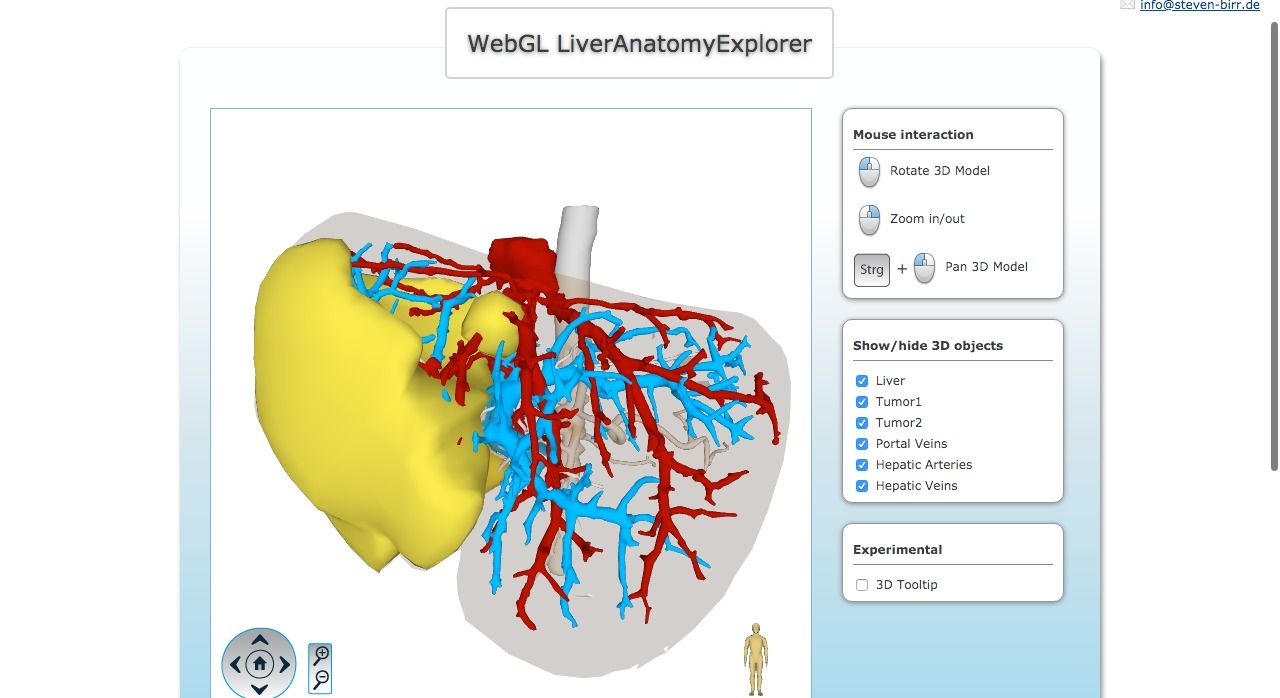
10- The Liver Anatomy Explorer

The Liver Anatomy Explorer is a 3D Liver Anatomy Atlas/ Browser aka. (Explorer), It's developed as a German research project and supported by the Ministry of Education and Research ("BMBF"). It used X3DOM a real-time 3D WebGL rendering engine that provides easy API and interactive embeddable 3D graphic into dynamic web projects. It does not require plugins, browser extensions or extra software to use, as it runs directly from WebGL-enabled browser.
Features
- Rotate, pan and zoom a real patient-individual 3D liver model
- Explore the 3D model freely with your mouse or with an easy-to-use control panel
- Simply show or hide structures of the liver (e.g. tumors) by one click
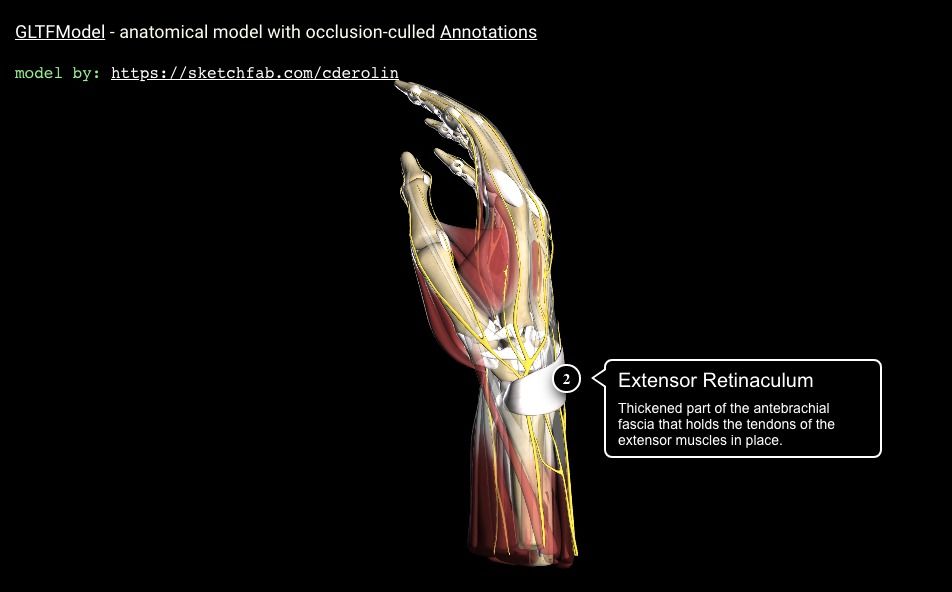
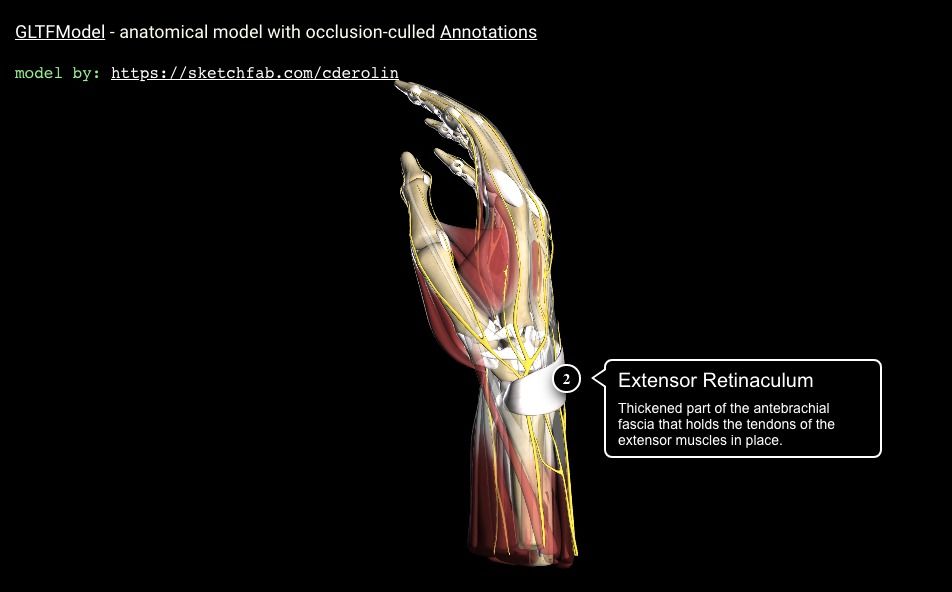
11- Hand NERVES 3D Model with Annotations

XeoGL is the successor WebGL framework for SceneJS: The WebGL framework/ engine behind The BioDigitalHuman project. XeoGL has an impressive 3D Hand Anatomy example that displays hand nerves in an interactive mouse-controlled 3D scene. It also supports interactive text annotations over the 3D interactive model.
12- WebGL Anatomy samples from Professional Biomedical Illustrator

Autumn Kulaga is a biomedical illustrator, researcher, and a CG artist. she has an impressive portfolio and work samples as she studied at the University of Illinois at Chicago's Biomedical Visualization Program (BVIS). In her work samples, you can find 3D WebGL Eye visualization, a 3 Heart anatomy visualization experiments built with The X Toolkit, ThreeJS, PhiloJS.
13- Anatomy Final: open source Anatomy Atlas based on Three.js

Anatomy Final is an open-source project that aims to provide a 3D browser-ready anatomy atlas. It's built on top of Three.JS and released on GitHub without documentation. However, it can be easily installed and built.
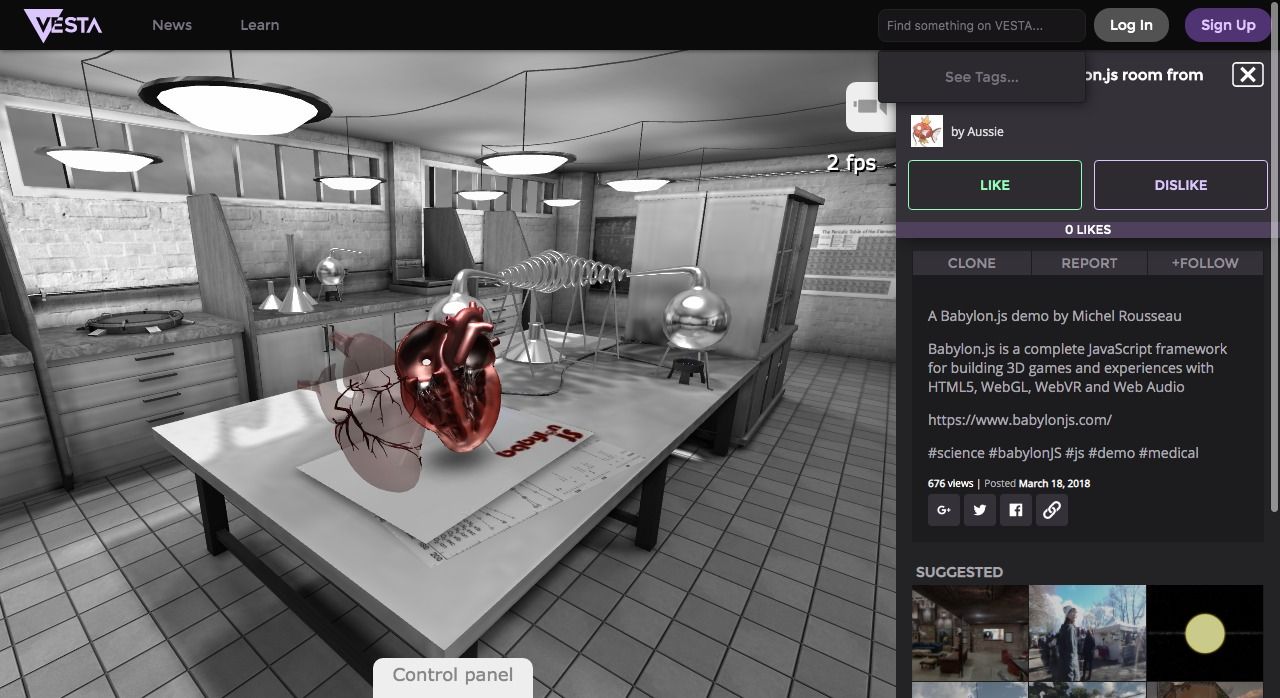
14- 3D Heart VR Project with BabylonJS on VESTA VR social network

This 3D heart anatomy VR (Virtual Reality) project is built by BabylonJS: a WebGL JavaScript Framework, It's published as a VR (Virtual Reality) Project at VESTA a WebVR social network that provides a sharing platform VR artists, developers, & normal users.
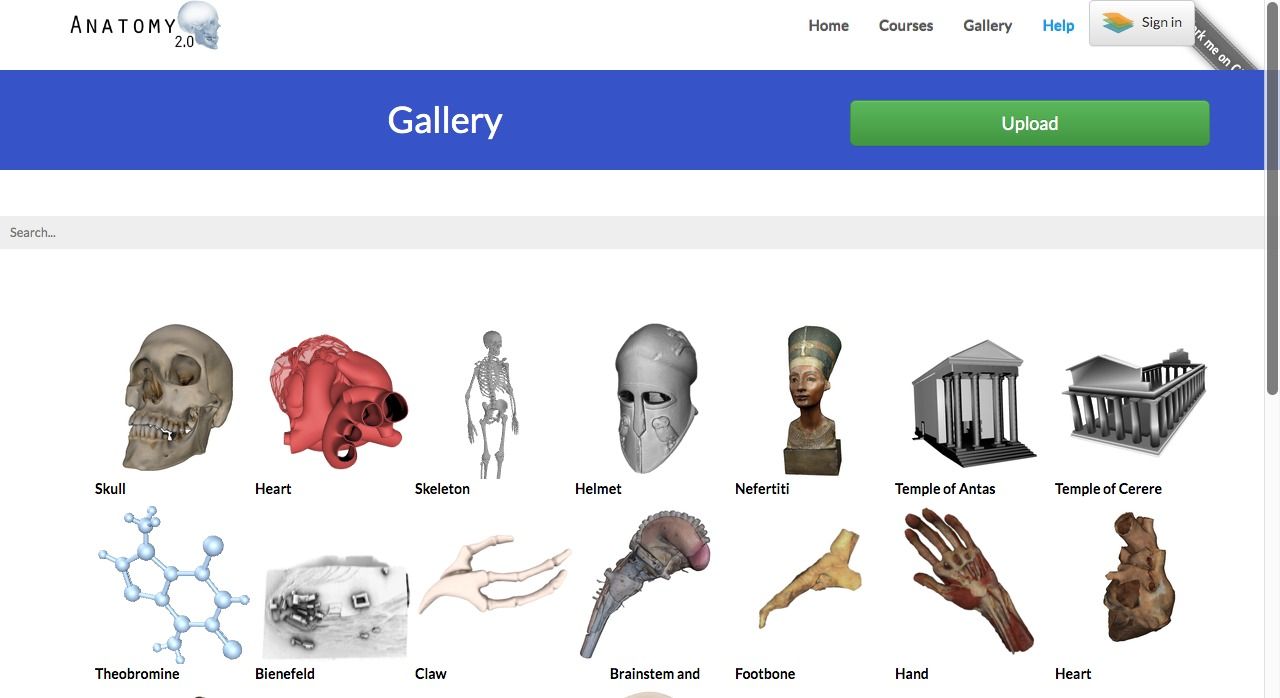
15- Anatomy 2.0: X3DOM Anatomy Library and Showcase

X3DOM has an impressive case as 3D Anatomy Atlas by Advanced Community Information Systems (ACIS) Group at RWTH Aachen University. Anatomy 2.0 is a platform to upload, share, & view 3D anatomy models online, it has also other models.
X3DOM is a WebGL JavaScript framework that eases the building of interactive web-ready 3D graphics. It has been used in the LiverAnatomyExplorer project we mentioned above. However, it's not popular like other WebGL libraries, & frameworks.
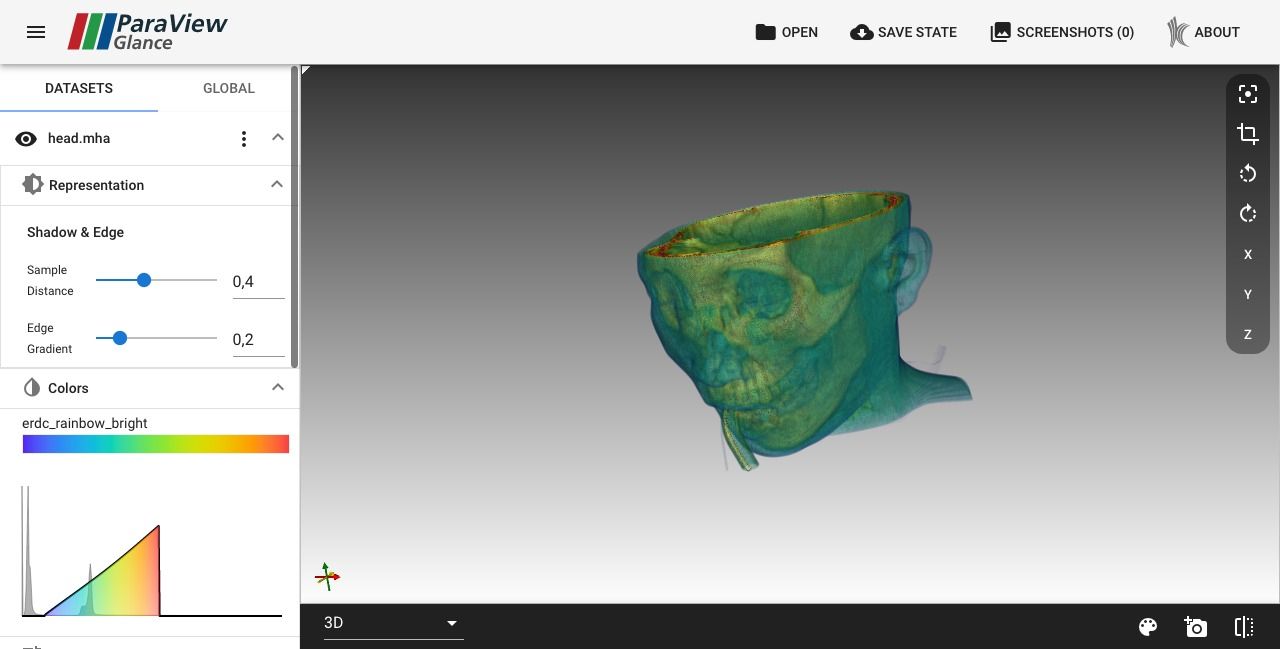
16- ParaView Glance

ParaView Glance is a general purpose standalone Web application that can be used to visualize many data types. It is also a great framework for building custom viewers on the web which can involve remote services. [src]
ParaView Glance Viewer is an open source project by Kitware.com, which comes with amazing features to control, manipulate the 3D medical models within the browser.
Conclusion
WebGL is being used in enterprise grade applications, open-source projects and for 3D interactive showcases. However, there is lack of 3D medical and scientific projects despite the ease of production of many useful library & frameworks to build WebGL-powered apps.
Feel free to contact us to recommend adding more libraries/ frameworks to this list.
Updates:
- 11 July 2019: ParaView Glance, Thanks to (Julien Finet @Kitware.com)