12 Open-source Waitlist Starter and Template for SaaS, Apps, Games and Web Projects
Table of Content
What’s a Waitlist Landing Page? And Why Should You Care?
Imagine this: You’re scrolling online, and you stumble on a sleek page that says, “Something epic is coming. Want in?” with a big “Join the Waitlist” button. That’s a waitlist landing page —a hype machine disguised as a website.
It’s where you tease your project (like a game, app, or product) and let people sign up to get early access. Think of it as throwing a VIP party… but first, you need a guest list.
Why It’s a Game-Changer (Literally)
For indie game devs, solo creators, or tiny studios, this is your secret weapon. Big studios have marketing budgets to burn. You? You’ve got grit, creativity, and a waitlist. Here’s why it slaps:
1- Builds Hype Like a Boss
A waitlist isn’t just a list—it’s a movement . It turns “maybe later” into “I NEED THIS NOW.” When people sign up, they’re not just giving you an email; they’re joining a tribe. They’re invested.
2- Validates Your Idea
Ever poured months into a game, only to wonder, “Will anyone care?” A waitlist answers that. If 500 people sign up before you even launch, you’re onto something. If not… pivot quick, no harm done.
3- Free(ish) Marketing Fuel
Those emails? They’re gold. Use them to drip-feed updates, tease features, or drop exclusive content. It’s like having a hype squad you didn’t have to pay for.
Who Needs This?
1- Indie Game Devs
You’re competing with AAA studios, but you’ve got something they don’t: personality. A waitlist lets your quirky, passion-fueled project punch above its weight.
2- Solo Creators
Building a game alone? A waitlist keeps you motivated and builds an audience while you code, design, or animate.
3- Startups Using Astro/Next.js/Svelte/Vue :
These frameworks let you spin up a stunning waitlist page in days, not months. Perfect for devs who’d rather build than wait.
These tools are the backend BFFs you didn’t know you needed. With templates and plugins, you can create a waitlist page that’s fast, responsive, and yours in no time. No need to reinvent the wheel—just focus on the magic.
Open-source Waitlist
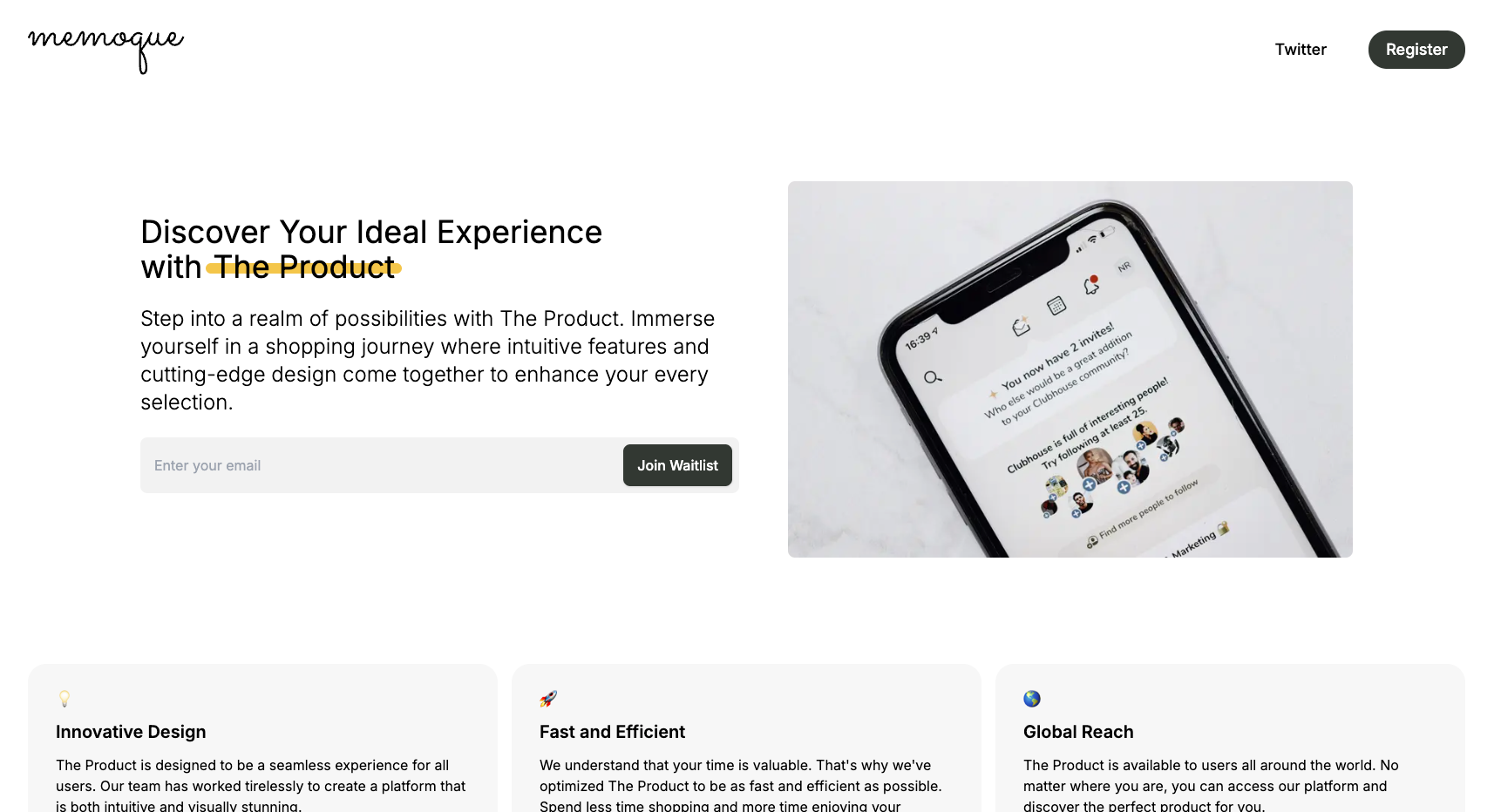
1- Waitlist Landing Page (Next.js)

A nice simple Waitlist, that is built using Next.js, and works with MailerLite for email subscription.
Responsive Design, and clean message, is what makes this theme/ starter usable.

2- Quick Waitlist (Next.js)

Quick Waitlist is an open-source tool designed to help SaaS platforms and websites collect email addresses from potential customers effortlessly. Built with Next.js 14 and integrated with Resend for seamless email management, it’s a user-friendly, SEO-optimized solution that makes launching your product or service smoother and more effective. Perfect for generating buzz and building anticipation before your big launch!
Features
- Next.js 14 Powered: Take advantage of the latest features of Next.js for a fast, SEO-friendly, and scalable waiting list page.
- Integrated with Resend: Seamlessly send and manage emails using the robust email service from Resend.
- User and SEO Friendly: Keep users and search engines equally happy with a well-designed, clear user interface and optimized content.
- Customizable Email Templates: Personalize your communication with flexible email templates powered by React Email.
- Easy One-Click Deployment to Vercel: Get your waiting list page up and running in no time with Vercel's hassle-free deployment.
- Environment Variables: Configure your settings with ease using the provided
.env.exampleas a guide.

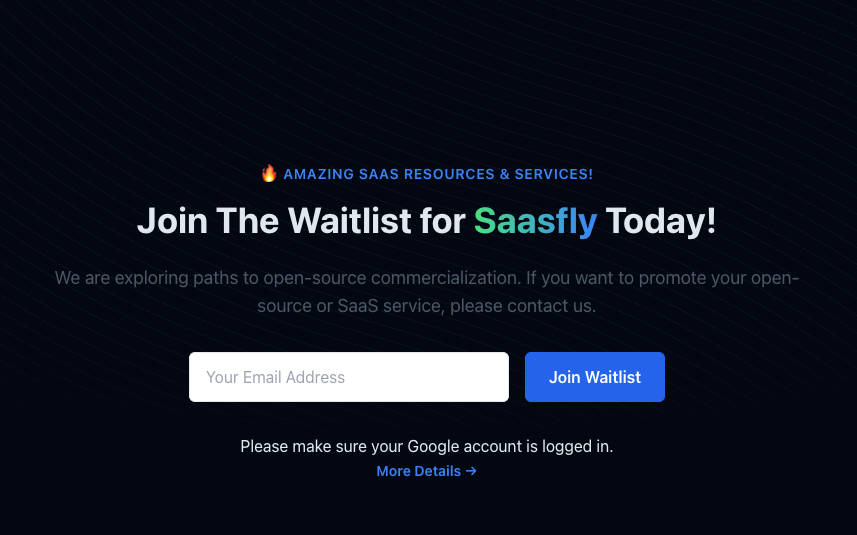
3- Empower Your AI Startup with a Waitlist

Kickstart your AI startup with a waitlist instead of a SaaS template. Saasfly Waitlist leverages Next.js for high-performance static pages, Cloudflare for zero hosting costs, and Google Forms for dynamic data collection.
It ensures data ownership, privacy, and powerful local-first analysis. Perfect for validating ideas fast, building anticipation, and making data-driven decisions—all while supporting open-source initiatives and non-profits with free services.
It is an ideal for your SaaS app.

4- Next.js + EmailOctopus wait list page
A ready-to-use Next.js wait list page that helps you capturing potential customer emails using EmailOctopus service.
- Designed using Figma
- Built using powerful technologies: Next.js, Typescript and Tailwind CSS.
- Mobile responsive

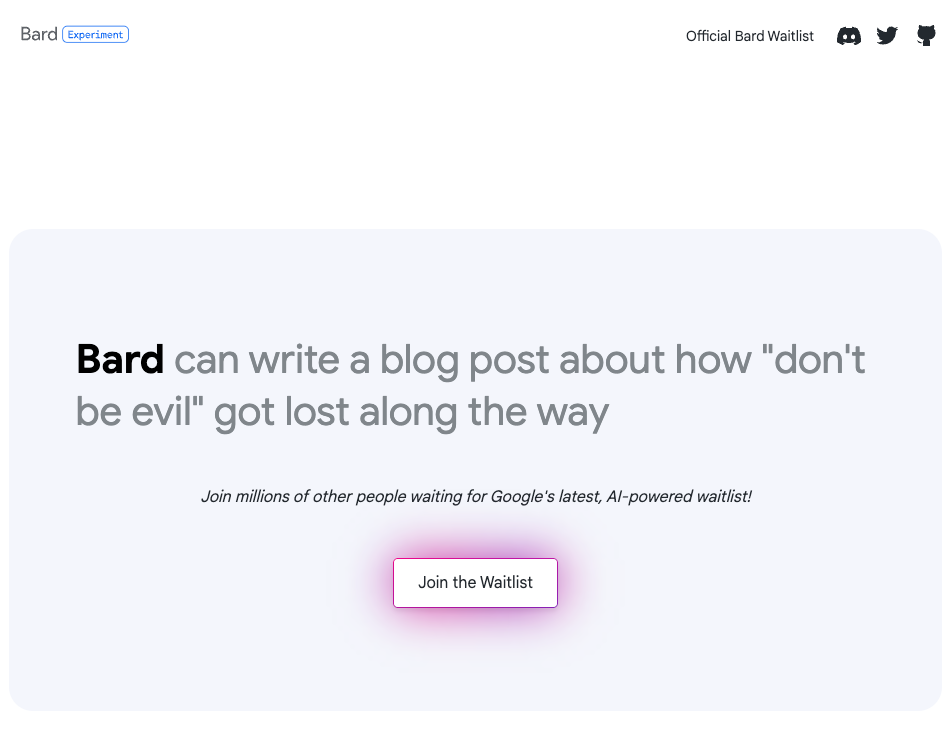
5- Google Waitlist

Sign up for Google's latest AI-powered waitlist today!

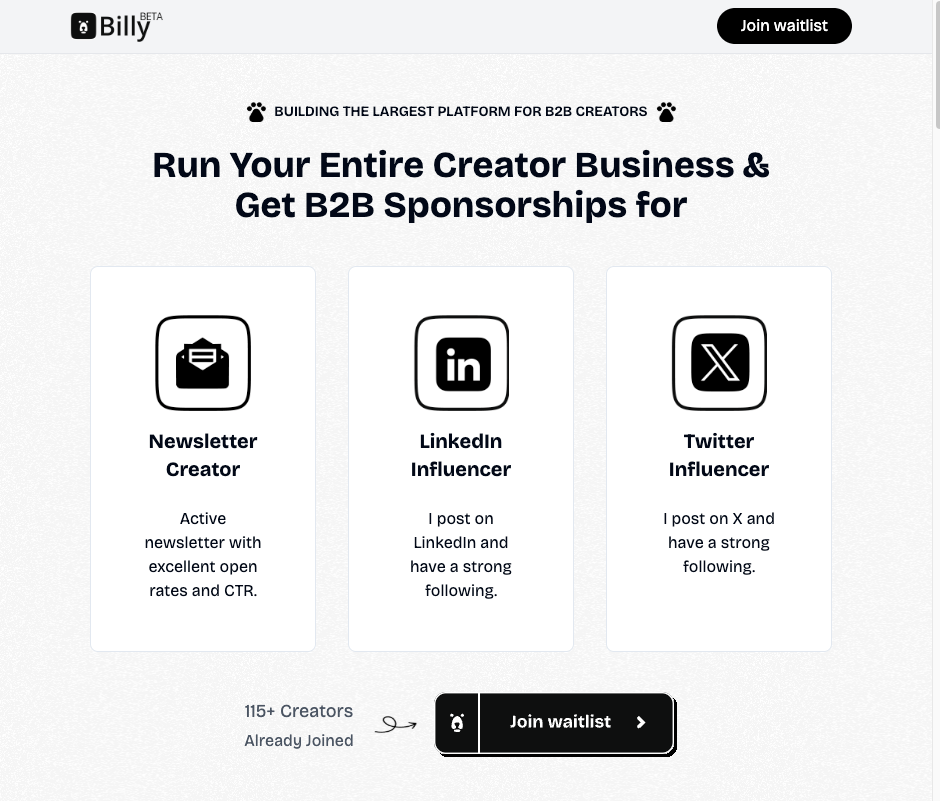
6- SaaS Product Waitlist Feature

A cool two colors Waitlist starter for apps, agencies and games.

7- Next.js + EmailOctopus wait list page
Yet another ready-to-use Next.js wait list page that helps you capturing potential customer emails using EmailOctopus service.

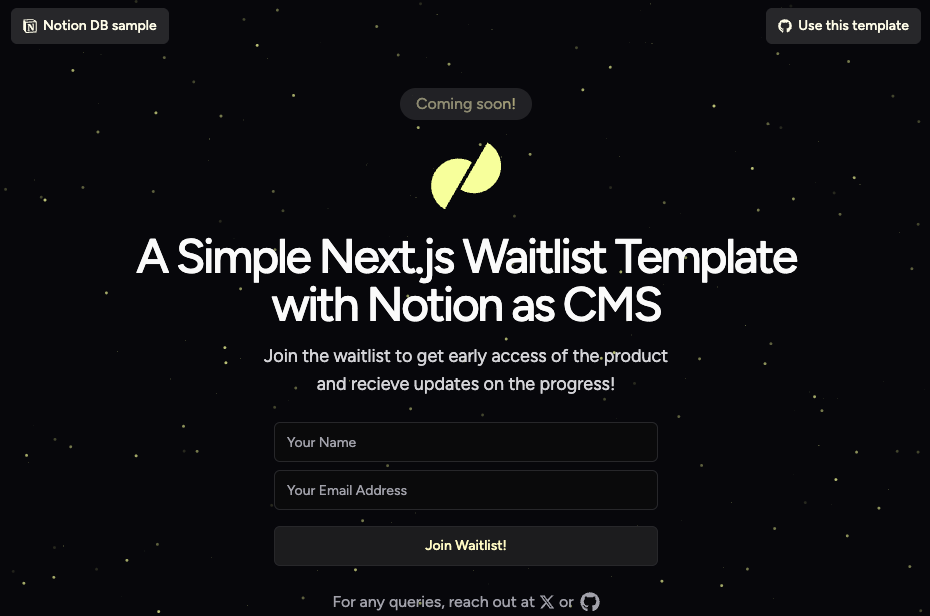
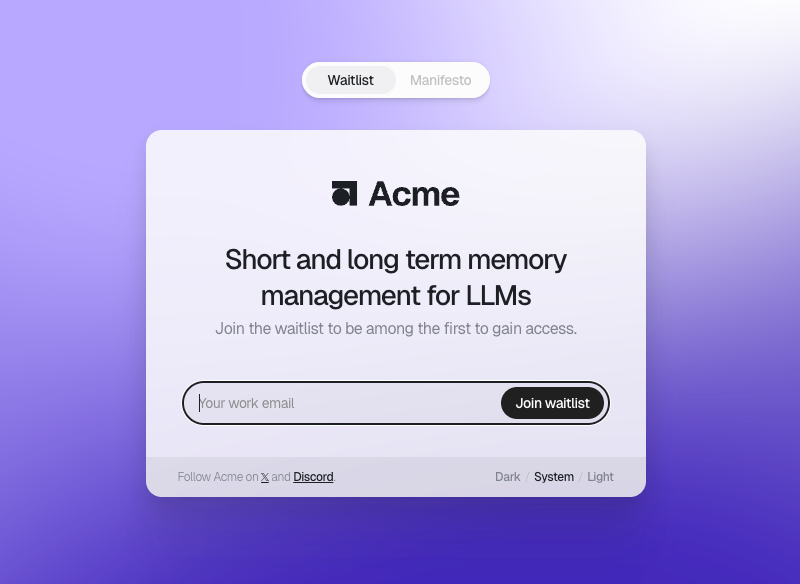
8- Next.js + Notion — Wailtist Template

This is a template repository for creating a waitlist using Next.js 14, Notion as a CMS, Upstash Redis for rate limiting and Resend for sending emails with a custom domain.
Features
- Next.js 14: The most popular React framework.
- Notion as a CMS: Use Notion to manage your waitlist users.
- Upstash Redis: Use Upstash Redis to rate limit the number of signups in a given time period.
- Resend: Use Resend to send emails to users who sign up.
- Vercel: Deploy the app to Vercel with a single click.
- shadcn/ui: Use shadcn/ui for building the UI components.

9- Next.js Waitlist Starter
This is a Next.js starter for a waitlist web app built with Neon DB, Resend and styling with TailwindCSS and Shadcn.

10- Nextjs Waitlist

BaseHub’s Waitlist Template is a production-ready, fully customizable tool for startups and indie hackers. Built with Next.js, Tailwind CSS, and BaseHub, it helps you create excitement by sending personalized emails to subscribers while matching your brand’s style.
It is perfect for managing waitlists and newsletters effortlessly!

11- Waitlist App
A waitlist landing page that collects emails and stores them in Xata. Built to help startups gather early adopters effortlessly. Simple, effective, and powered by Xata’s database.

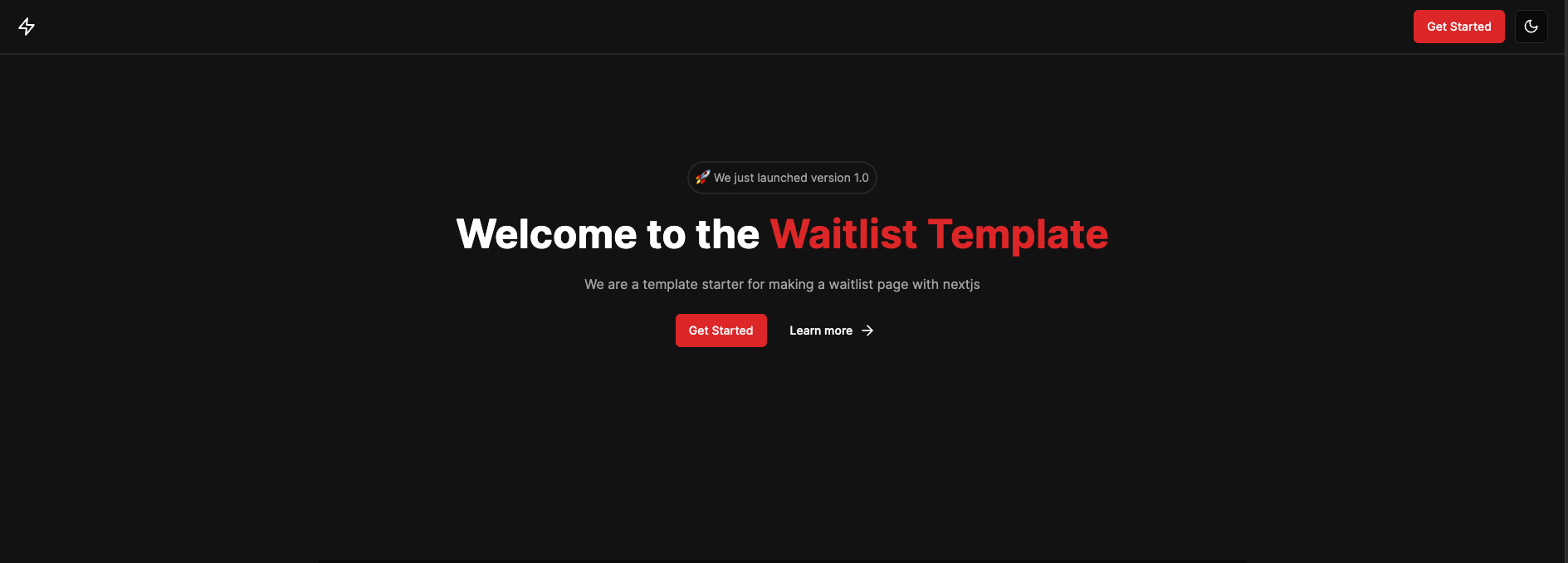
12- 🕐 NextJs Waitlist Template Starter

Features
- 🔐 User Authentication with Magic Links through Authjs
- 📩 Welcome emails sent with Resend
- 🖌️ Make emails in react with React Email
- 💽 Planetscale as the database
- 💧 Drizzle as the ORM
- 🎨 Clean, Modern UI Using 'shadcn-ui'
- 🔤 100% written in TypeScript

Final Words: Why You Can’t Ignore This
A waitlist landing page isn’t just a tactic; it’s a mindset. It says, “I’m coming, and you don’t want to miss it.” For indie devs, it’s the difference between launching into crickets and dropping a project that feels like an event.
So, grab your favorite framework, slap up a waitlist, and start building that hype. The world’s waiting—are you ready to make them impatient ? 🚀





















