Simplify Date and Time Selection: Explore the Top 12 Libraries for React, jQuery, React Native, and Angular
Table of Content
There are several JS Date and Time Picker and Calendar Libraries available that offer various benefits and functionalities. These libraries can be used to enhance user experience by allowing users to easily select dates and times, display calendars, and perform date-related operations.
Some of the benefits of using JS Date and Time Picker and Calendar Libraries include:
- Improved user interface for selecting dates and times
- Customizable features and styling options
- Support for different date and time formats
- Time zone handling capabilities
- Integration with other JavaScript frameworks and libraries
By using these libraries, you can save development time and effort by leveraging pre-built components and functionalities instead of building them from scratch.
When choosing a library, consider your specific requirements, compatibility with your project's framework, ease of use, community support, and documentation availability.
Overall, incorporating JS Date and Time Picker and Calendar Libraries can greatly enhance the user experience and improve the functionality of your web applications.
1- Zebra Datepicker

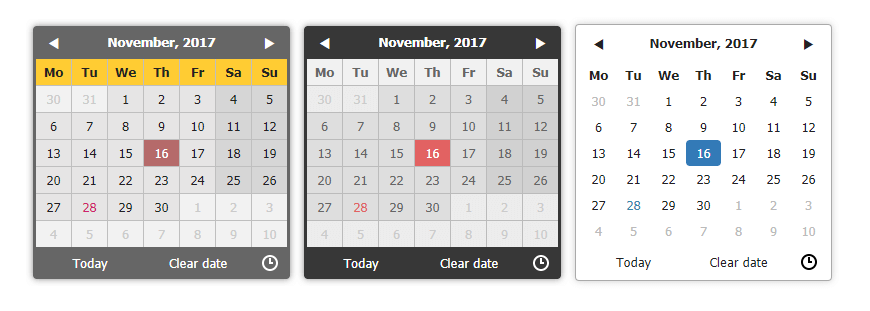
Zebra Datepicker is a super-lightweight, highly configurable, cross-browser date time picker jQuery plugin. It enhances your forms by adding an intuitive calendar interface for selecting dates and times. It includes a convenient month and year jump feature.
The selected date will be formatted and entered into the input field based on your specified options. Simply attach the plugin to your input fields and let the calendar icon handle the rest.
Features
- it is small – it weighs around 30KB minified (9.1KB gzipped) offering the best ratio of features per used bytes
- it is both a date picker as well as a time picker
- it's cross-browser – works in every major browser; works also in Internet Explorer 6 (as long as you are using a version of the date picker that is less than 2.0.0)!
- has a default color scheme that blends-in well with almost any design, and it's easily customizable through the well-organized CSS file; two additional themes are included, one of them being for use with Twitter Bootstrap
- offers an intuitive interface allowing for easy navigation through months and years
- offers an intuitive mechanism for disabling dates and date ranges using a syntax similar to cron's syntax
- supports defining of custom weekend days for countries that don't have the weekend on Saturday and Sunday
- supports most of date formats you can think of, borrowing the syntax of PHP's date function
- supports all sorts of combinations for starting and ending dates
- date pickers can be "paired" – where one or more date pickers will use the value of another date picker as starting date
- supports internationalization
- supports RTL languages
- works by automatically attaching a small calendar icon to the indicated input fields which displays the attached date picker when clicked.
- it's compatible with AMD and CommonJS
Cons of Zebra Datepicker
- Requires jQuery dependency
- Limited documentation and community support compared to other libraries
- May not have all the advanced features and customization options provided by other libraries
Please note that this is just a summary of the cons and there may be other factors to consider when evaluating Zebra Datepicker for your project.
2- Flatpickr

Flatpickr is a lightweight and customizable JavaScript date and time picker library.
Pros
- Lightweight and fast performance
- Mobile-friendly and responsive design
- Easy to use and highly customizable
- Support for various date and time formats
- Integration with popular JavaScript frameworks like React and Vue.js
- Extensive documentation and active community support
Cons
- Limited range of advanced features compared to some other libraries
- Some users may find the customization options overwhelming
- Dependencies on certain JavaScript frameworks for certain functionalities
3- simplepicker
The simplepicker is a straightforward datetime picker implemented in vanilla JavaScript. This project heavily draws inspiration from material-datetime-picker, while eliminating the need for external dependencies such as moment, rome, and materialize.
4- Material Datetime Picker

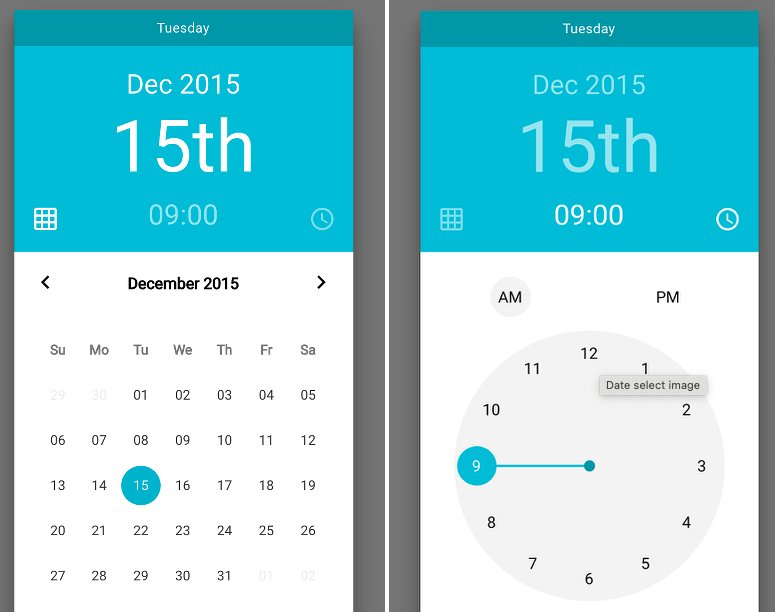
Material Datetime Picker is an exceptional date/time picker modal meticulously crafted with utmost adherence to the esteemed principles of Material Design. It seamlessly integrates with Materialize or can be employed as a distinguished standalone library.
5- React-DateTime-Picker
React-DateTime-Picker is a datetime picker library for React that supports multiple languages and does not require moment.js. To install, execute npm install react-datetime-picker or yarn add react-datetime-picker. Import the library by adding import DateTimePicker from 'react-datetime-picker'. Use <DateTimePicker /> and the onChange prop to get new values.
Cons
Cons of React-DateTime-Picker:
- Requires installation and setup using npm or yarn
- May have a learning curve for users unfamiliar with React and its ecosystem
- Limited native language support compared to some other libraries
- Does not include moment.js, which may be a disadvantage for users who prefer its functionality
- Native datetime input may be a more lightweight and accessible alternative for certain use cases
6- React Native Dates

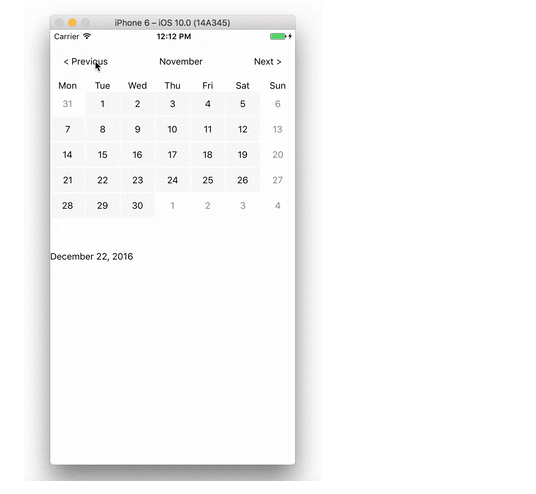
React Native Dates is a highly efficient and user-friendly library that provides a wide range of features for selecting and managing dates in React Native applications. With its intuitive interface, developers can easily incorporate a date and date range picker, as well as a calendar, into their iOS and Android projects.
This powerful tool offers seamless integration, allowing users to effortlessly navigate through dates and make selections with just a few taps. Whether you need to schedule appointments, set reminders, or track important events, React Native Dates is the perfect solution for all your date management needs.
7- React Native UI Datepicker

A DateTimePicker component for React Native that enables you to create a customizable date and time picker. This component utilizes the Day.js library and provides a set of style props, allowing you to customize the appearance of the calendar to match your UI design. Please visit the demo for more information.
8- react-target-time

The react-target-time library is a JavaScript date and time picker and calendar Reactcomponent that allows users to select time on a weekly basis. It features internationalization (i18n) support.
9- JTSage-DateBox
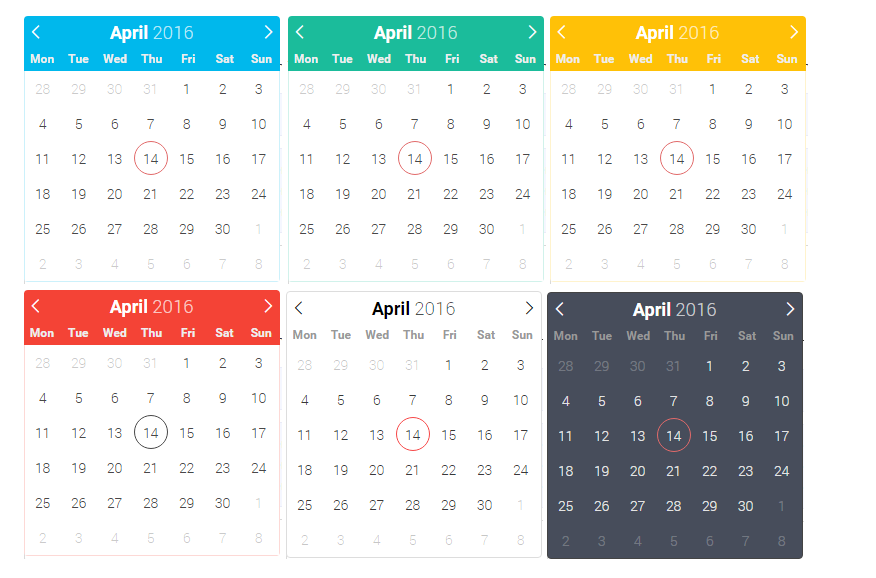
JTSage-DateBox is a jQuery date and time picker library that works with various CSS frameworks. It provides full documentation and demos.
Features
- Control to pick date, time, duration, or nearly any combination of the above.
- Limiting on nearly any criteria on the date, time, or duration.
- Callbacks and Triggers on create, open, close, change, destroy and several other-progress moments of execution
- Display as a popover, modal, slide down, or inline control with the form. Including hiding the actually input element if desired.
- Ability to output to multiple input elements to send differing formats or parts of the date to the server easily.
- 4 different visualization modes
- A calendar
- Input boxes for each date part with +/- buttons
- Slidable columns where the date reads right-to-left or left-to-right
- Slidable weeks where the date reads top-to-bottom
- Full localization with translations in 40+ languages and locales
- CSS Framework agnostic. If there is not a pre-configured version for your preferred choice, adding it is simple.
- No CSS includes, all styling done by CSS framework or very sparing style hooks.
10- A date, dateTime, Time, Range Date picker

A date, dateTime, Time, Range Date picker with livewire and AlpineJs + TailwindCss.
11- calendar-builder
The calendar-builder library provides the necessary logic to build custom calendars or date-pickers in any framework or plain JavaScript. It offers features such as generating grid data, splitting events by date, supporting different week formats, before and after dates, start of the week, range selection, and disabling specific days or days of the week.
Features
- Generates data to populate a grid
- Split your events by date
- Supports fill or fitted weeks (filled weeks always shows 6 weeks)
- Supports before and after date
- Supports start of week
- Supports range selection
- Supports disabling certains days
- Supports disabling days of the week
12- Angular 8+ bootstrap date & time picker
The Angular 8+ bootstrap date & time picker, is a native Angular (8+) datetime picker component styled by Twitter Bootstrap 4.









