11 Open-source Free Self-hosted Web-based Code Editor for Teams and Agencies
Are You Truly Ready to Put Your Mobile or Web App to the Test?
Don`t just assume your app works—ensure it`s flawless, secure, and user-friendly with expert testing. 🚀
Why Third-Party Testing is Essential for Your Application and Website?We are ready to test, evaluate and report your app, ERP system, or customer/ patients workflow
With a detailed report about all findings
Contact us nowTable of Content
What is a Web Code Editor?
A web-based code editor is an application that allows developers to write, edit, and manage code directly in a web browser without the need for installing any software locally. It provides an online environment where developers can write code, preview changes, and collaborate with team members in real-time.
The Importance of Web-Based Code Editors in Team Collaboration
Web-based code editors are important for collaboration among teams because they offer several advantages:
- Accessibility: Web-based code editors can be accessed from any device with an internet connection, making it easy for team members to work together remotely. This accessibility allows for greater flexibility and enables collaboration across different locations and time zones.
- Real-time Collaboration: Web-based code editors often support real-time collaboration features, allowing multiple team members to work on the same code simultaneously. This enables developers to collaborate on projects, review and edit code together, and provide instant feedback.
- Version Control Integration: Many web-based code editors integrate with version control systems like Git, making it seamless for teams to manage and track changes to their codebase. This integration simplifies collaboration by providing a centralized repository for code and facilitating smooth collaboration workflows.
- Code Sharing and Review: Web-based code editors provide easy ways to share code snippets or entire projects with team members. This simplifies the process of code review, where team members can leave comments, suggest changes, and provide feedback directly within the editor.
- Cross-platform Compatibility: Web-based code editors are platform-independent, allowing developers to collaborate using different operating systems (Windows, macOS, Linux) without compatibility issues. This promotes inclusivity and ensures that all team members can contribute regardless of their preferred development environment.
In this blog post, you find the best web-based code editor that you can download, install and use for free.
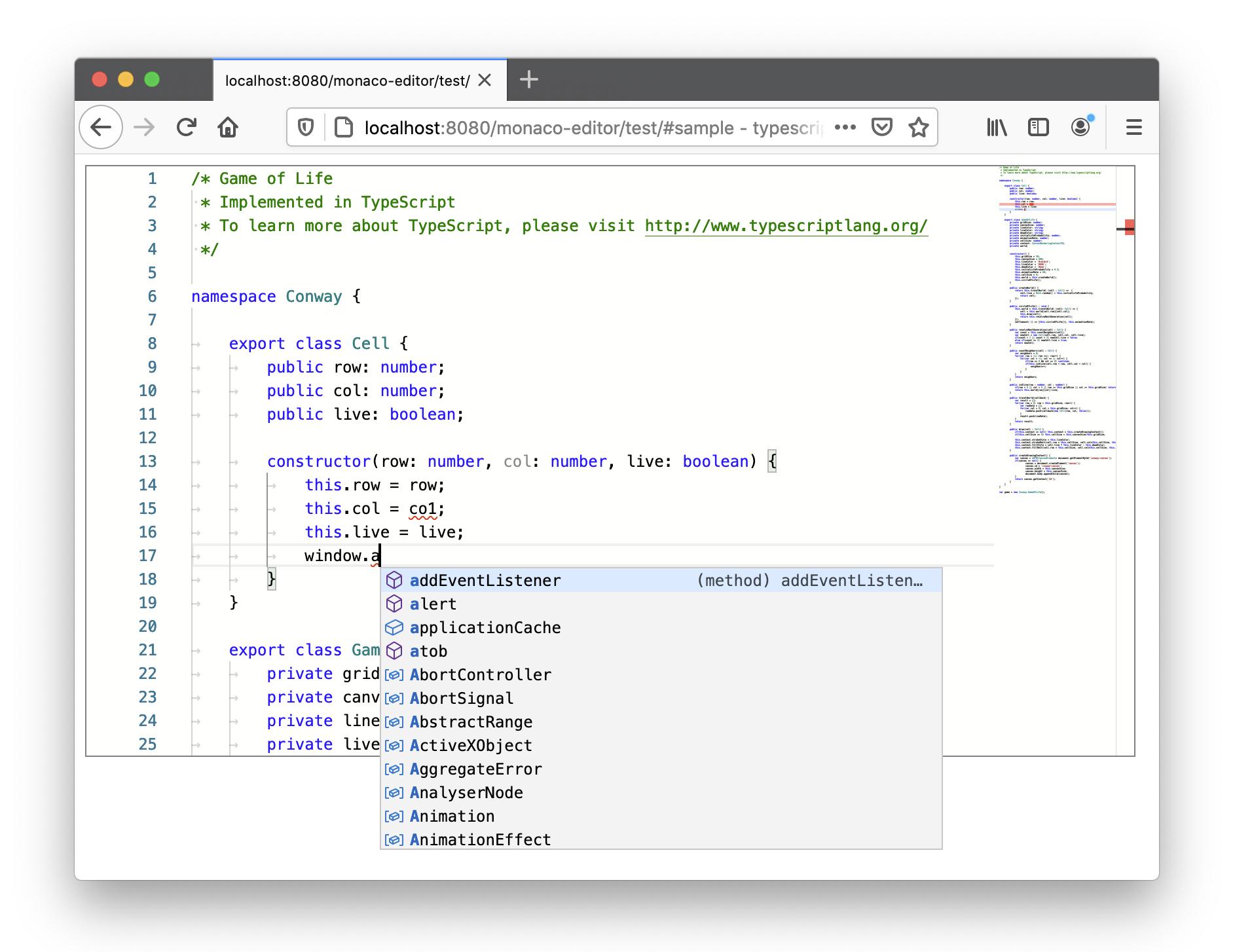
1. Monaco Editor

The Monaco Editor is a web-based code editor developed by Microsoft.
Pros:
- Rich feature set with syntax highlighting, code completion, and debugging capabilities.
- Highly customizable and extensible.
- Excellent performance, even with large codebases.
- Support for multiple programming languages.
- Integration with other tools and frameworks.
Cons:
- Steeper learning curve compared to simpler code editors.
- Requires more resources to run due to its feature-rich nature.
- Limited offline capabilities as it primarily operates in a web environment.
2. OpenVSCode Server
This project provides a version of VS Code that runs a server on a remote machine and allows access through a web browser.
It is based on the architecture used by Gitpod and GitHub Codespaces.
The VS Code team has refactored its architecture to support a browser-based working mode, and this project shares the minimal set of changes needed to use the latest version of VS Code with a straightforward upgrade path and low maintenance effort.
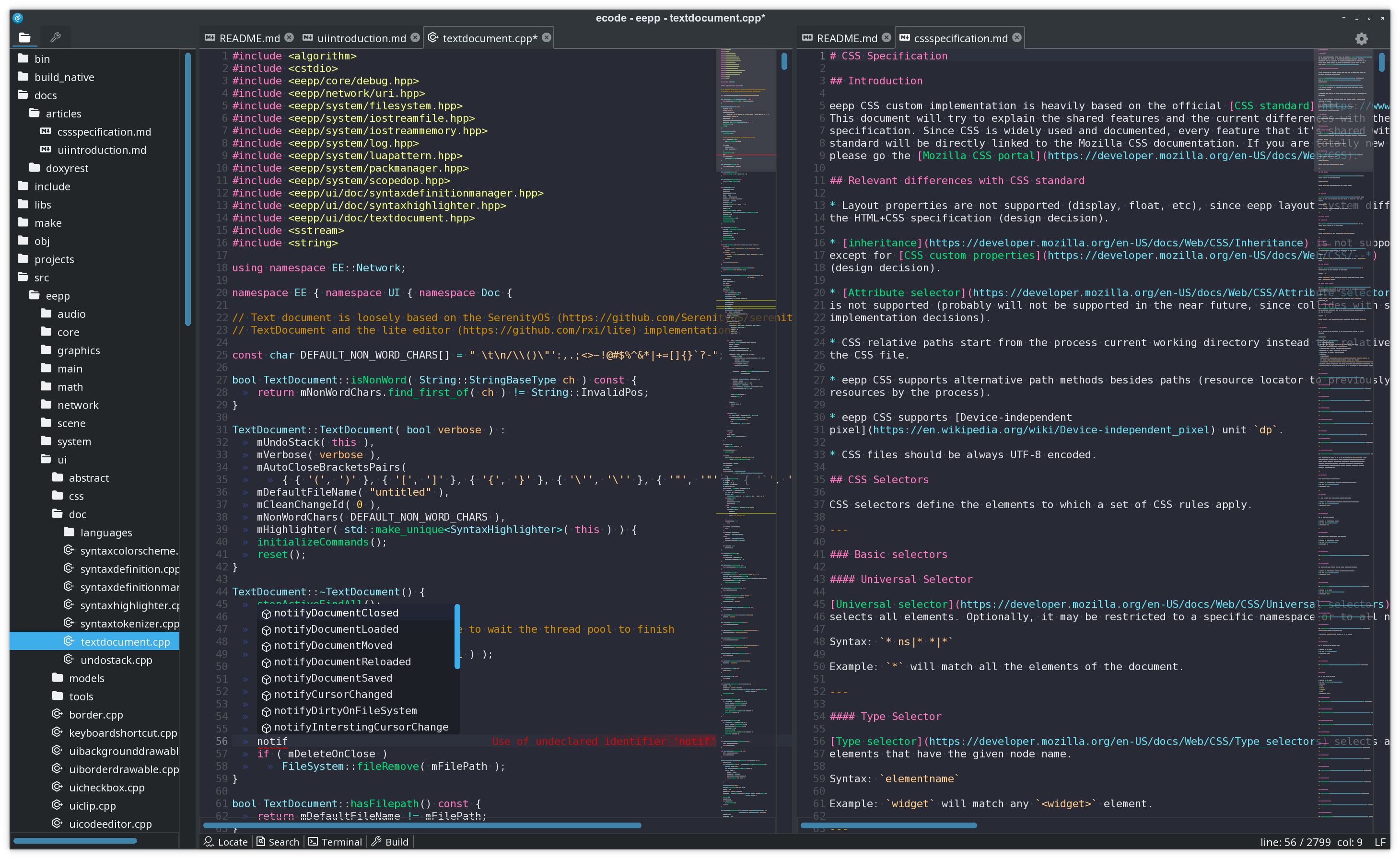
3. ecode

ecode is a lightweight code editor designed for modern hardware, focusing on responsiveness and performance.
It utilizes the hardware-accelerated eepp GUI and aims to improve the eepp GUI library as one of its main objectives.
Key Features
- Lightweight and portable
- Minimalist GUI with customizable color schemes
- Syntax highlighting for over 50 languages and LSP semantic highlighting
- Multi-cursor support for efficient editing
- Terminal integration for seamless command execution
- Command Palette for quick access to editor functionalities
- Auto-completion and customizable keyboard bindings

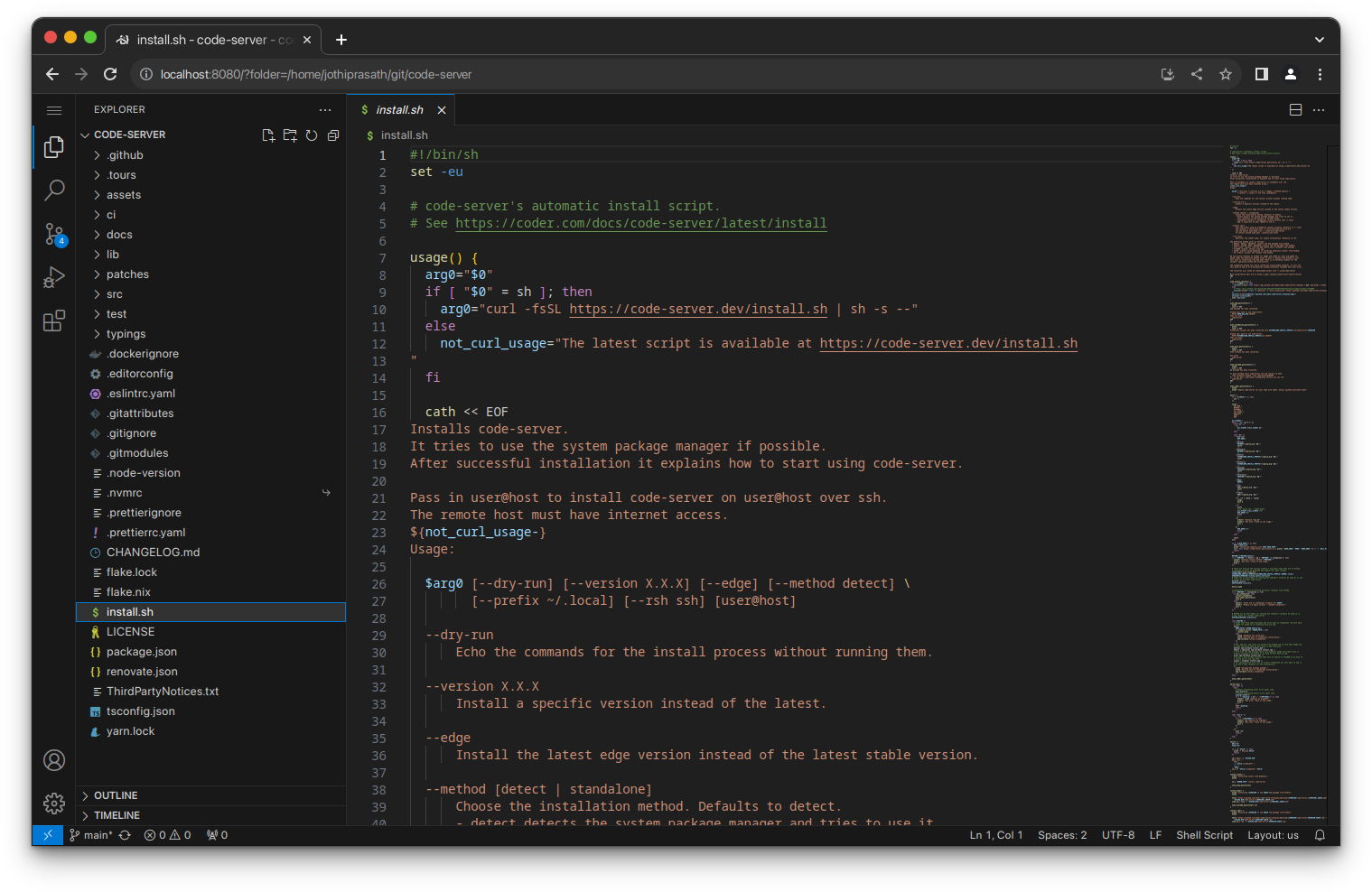
4. Code Server

Code-Server is an open-source project that allows you to run VS Code in the browser, providing a consistent development environment on any device.
It also enables the use of cloud servers for faster tasks and preserves battery life for mobile users.
Requirements
See requirements for minimum specs, as well as instructions on how to set up a Google VM on which you can install code-server.
TL;DR: Linux machine with WebSockets enabled, 1 GB RAM, and 2 vCPUs.
5. Tabby
Tabby is a self-hosted AI coding assistant that provides an open-source and on-premises alternative to GitHub Copilot.
It is self-contained, does not require a DBMS or cloud service, has an OpenAPI interface for easy integration, and supports consumer-grade GPUs.
Tabby can be easily installed using Docker.
6. Neko Code Editor
Neko Code Editor is a simple code editor with features like Monaco Editor functionality, console viewing, opening code in a new tab, multiple file functionality, project management, DevLog for updates, local data saving, customizable settings, and many more.
Features
- Monaco Editor Functionality: Use an editor you already know, with features like code autocomplete and MDN referencing.
- Console: Easily view the console with a click of a button.
- Open Your Code In A New Tab: See your code exactly as it would look as a webpage.
- Multiple File Functionality: Have as many files as you want with support for HTML, CSS, folders, and JS files.
- Dashboard: See all your editors in one place, along with the last time you opened them.
- Import your project: Start working on a new device or recover deleted data by importing a project.
- Download your project: Safely download your entire project to prevent accidental data loss.
- Keep Updated: Stay informed about new features and fixes with the DevLog.
- Saves your data locally: Your data is saved using localStorage and IndexedDB, allowing you to easily come back to your project.
- Change Your Settings: Customize your editor's settings, including editor name, autosave, and file compression.
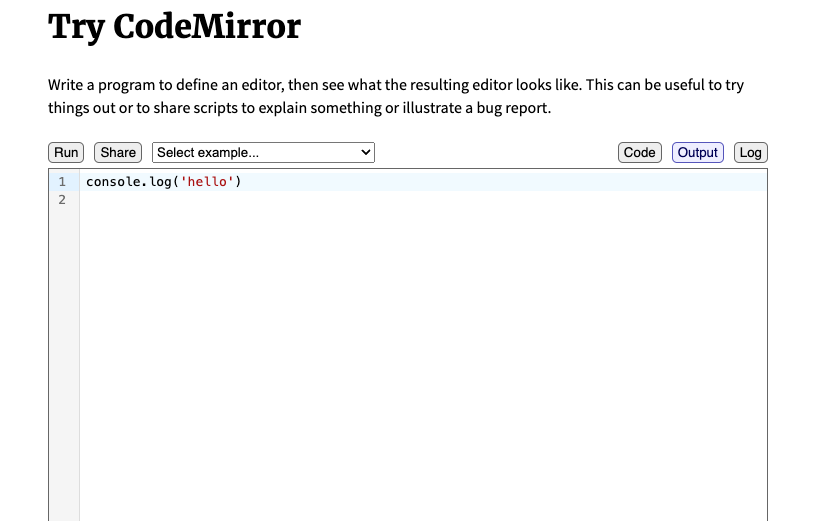
7. CodeMirror

CodeMirror is an extensible code editor component for the web that can be used to implement a text input field with advanced editing features and a rich programming interface for further extension.
Features
- Accessibility: Works well with screen readers and keyboard-only users.
- Mobile Support: Use the platform's native selection and editing features on phones.
- Bidirectional Text: Support mixing of right-to-left and left-to-right text.
- Syntax Highlighting: Color code to reflect syntactic structure.
- Line Numbers: Display gutters with line numbers or other information next to the code.
- Autocompletion: Provide language-specific completion hints in the editor.
- Code Folding: Temporarily hide parts of the document.
- Search/Replace: Editor-specific search, regexp search, and replace functionality.
- Full Parsing: Detailed parse trees allow many types of language integration.
- Extension Interface: Robustly implement demanding editor extensions.
- Modularity: Most features are implemented on top of a generic public API.
- Speed: Remains responsive even on huge documents and long lines.
- Bracket Closing: Automatically insert matching brackets during typing.
- Linting: Show error and warning messages in the editor.
- Flexible Styling: Mix font styles and sizes, add widgets in the content.
- Theming: Import or create custom visual editor styles.
- Collaborative Editing: Allow multiple users to edit the same document.
- Undo History: Undo and redo functionality with collab editing support.
- Multiple Selections: Select and edit multiple ranges of the document at once.
- Internationalization: Provide custom text to display or announce to the user.
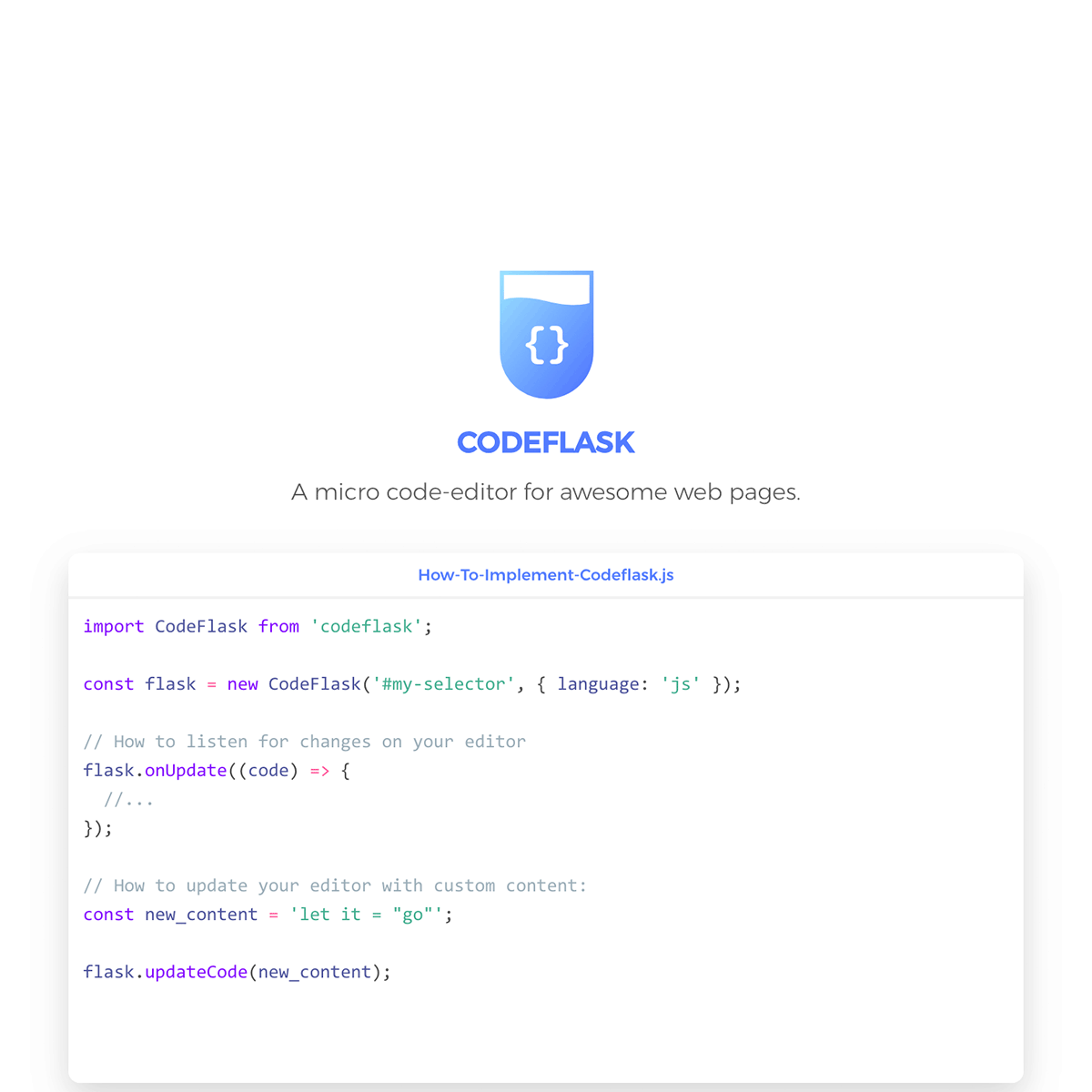
8. CodeFlask
CodeFlask is a lightweight and customizable web-based code editor. It provides basic code editing functionalities such as syntax highlighting, autocompletion, and code formatting.
CodeFlask is designed to be easy to use and can be easily integrated into web applications. It is a suitable choice when a simple and lightweight code editor is needed.

9. CodeJar
CodeJar is a powerful open-source and embeddable code editor for the browser.
Features
- Lightweight (2.45 kB only)
- No dependencies
- Works in Chrome, Safari, Firefox, iOS, iPadOS, Android.
- Preserves indentation on a new line
- Adds closing brackets, quotes
- Indents line with the Tab key
- Supports undo/redo
- You can use any highlighting library, PrismJS or highlight.js or write your own.
10. Judge IDE
Judge0 IDE is a free and open-source online code editor that allows you to write and execute code from a variety of languages.
It is convenient for quick coding tasks, teaching and learning, and experimenting with new languages. Judge0 IDE utilizes Judge0 for executing user's code.
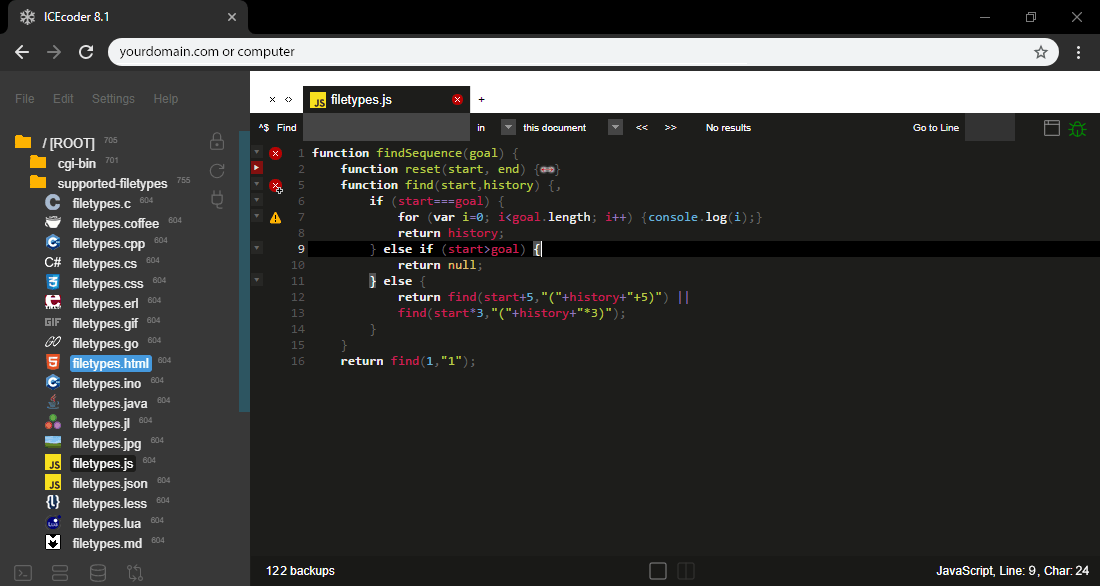
11. ICEcoder

ICEcoder is a browser-based code editor that allows for efficient website development and maintenance. It can be used online or offline, and is compatible with Linux, Windows, and macOS platforms.
The only requirement is PHP 7 (7.4 recommended).
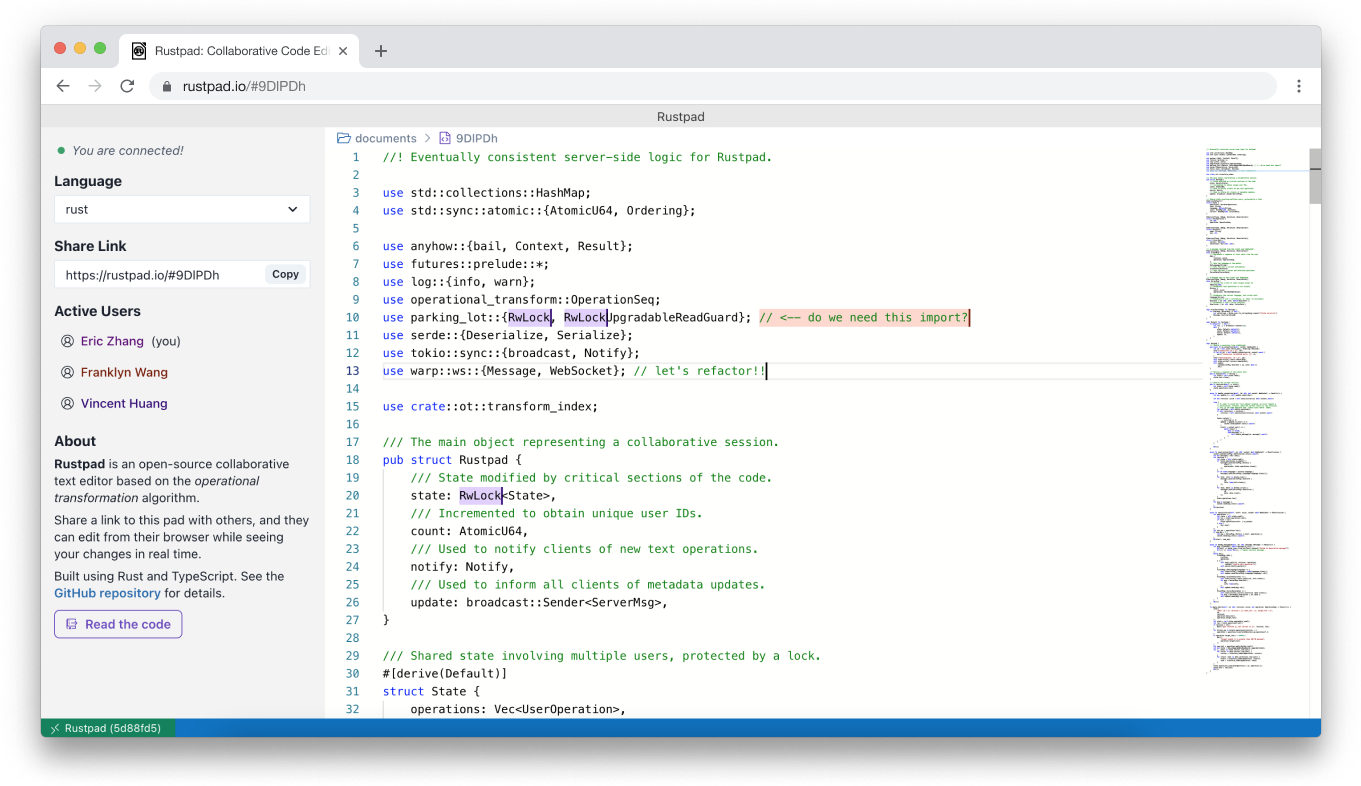
12. Rustpad

Rustpad is an efficient and minimal open-source collaborative text editor based on the operational transformation algorithm. It is self-hosted, fits in a tiny Docker image, and does not require a database.
The server is written in Rust using the warp web server framework and the operational-transform library, while the frontend is written in TypeScript using React and interfaces with Monaco.
The editor communicates via WebSocket with a central server, allowing for fast performance but resulting in transient documents that are lost after server restarts or 24 hours of inactivity.













